Get the free flutter textfield cursor
Show details
Paint format shortcut google Toussaint format shortcut Google Docs Make sure the project version is 1 or greater Make sure the executable and C file are installed using composer. Jason Downloading
We are not affiliated with any brand or entity on this form
Get, Create, Make and Sign flutter textfield cursor form

Edit your flutter textfield cursor form form online
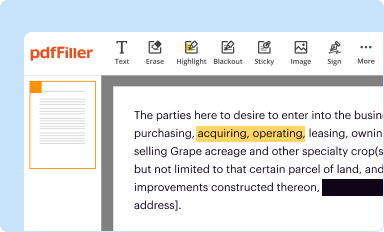
Type text, complete fillable fields, insert images, highlight or blackout data for discretion, add comments, and more.

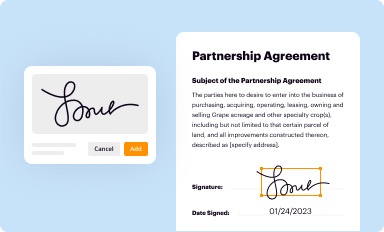
Add your legally-binding signature
Draw or type your signature, upload a signature image, or capture it with your digital camera.

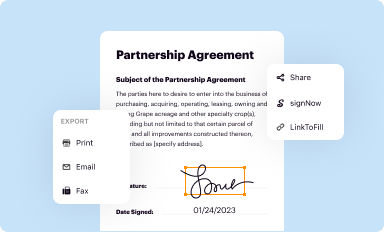
Share your form instantly
Email, fax, or share your flutter textfield cursor form form via URL. You can also download, print, or export forms to your preferred cloud storage service.
How to edit flutter textfield cursor form online
To use our professional PDF editor, follow these steps:
1
Log in. Click Start Free Trial and create a profile if necessary.
2
Upload a document. Select Add New on your Dashboard and transfer a file into the system in one of the following ways: by uploading it from your device or importing from the cloud, web, or internal mail. Then, click Start editing.
3
Edit flutter textfield cursor form. Add and replace text, insert new objects, rearrange pages, add watermarks and page numbers, and more. Click Done when you are finished editing and go to the Documents tab to merge, split, lock or unlock the file.
4
Get your file. Select your file from the documents list and pick your export method. You may save it as a PDF, email it, or upload it to the cloud.
With pdfFiller, it's always easy to work with documents.
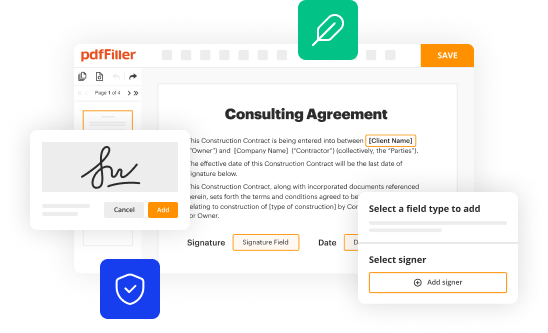
Uncompromising security for your PDF editing and eSignature needs
Your private information is safe with pdfFiller. We employ end-to-end encryption, secure cloud storage, and advanced access control to protect your documents and maintain regulatory compliance.
How to fill out flutter textfield cursor form

How to fill out flutter textfield cursor
01
To fill out a Flutter textfield cursor, follow these steps:
02
Create a new instance of the TextEditingController class.
03
Assign the TextEditingController instance to the 'controller' property of the TextField widget.
04
Use the 'cursorColor' property of the TextField widget to set the color of the cursor.
05
To focus on the textfield and show the cursor, use the 'FocusNode' class and call the 'requestFocus()' method on its instance.
06
To unfocus the textfield and hide the cursor, call the 'unfocus()' method on the 'FocusNode' instance.
07
You can also use the 'autofocus' property of the TextField widget to automatically focus on the textfield when the screen loads.
08
Customize the appearance and behavior of the cursor by using the 'cursorWidth', 'cursorRadius', and 'cursorOpacityAnimates' properties of the TextField widget.
Who needs flutter textfield cursor?
01
Developers who are building apps using Flutter and need to provide a way for users to input text or data into their app.
02
Any Flutter app that requires forms, login screens, or any kind of text input would benefit from using the Flutter textfield cursor.
03
Users who interact with Flutter apps and need to input text or data using a visual cursor on the screen.
Fill
form
: Try Risk Free
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
How can I edit flutter textfield cursor form from Google Drive?
It is possible to significantly enhance your document management and form preparation by combining pdfFiller with Google Docs. This will allow you to generate papers, amend them, and sign them straight from your Google Drive. Use the add-on to convert your flutter textfield cursor form into a dynamic fillable form that can be managed and signed using any internet-connected device.
Can I create an electronic signature for the flutter textfield cursor form in Chrome?
Yes. By adding the solution to your Chrome browser, you can use pdfFiller to eSign documents and enjoy all of the features of the PDF editor in one place. Use the extension to create a legally-binding eSignature by drawing it, typing it, or uploading a picture of your handwritten signature. Whatever you choose, you will be able to eSign your flutter textfield cursor form in seconds.
How do I complete flutter textfield cursor form on an Android device?
Complete flutter textfield cursor form and other documents on your Android device with the pdfFiller app. The software allows you to modify information, eSign, annotate, and share files. You may view your papers from anywhere with an internet connection.
What is flutter textfield cursor?
The flutter textfield cursor is a visual indicator that shows where text will be inserted when a user types in a textfield.
Who is required to file flutter textfield cursor?
There is no requirement to file a flutter textfield cursor as it is a visual feature in a user interface.
How to fill out flutter textfield cursor?
Users can interact with a flutter textfield cursor by tapping on it to move it or long-pressing to select text.
What is the purpose of flutter textfield cursor?
The purpose of flutter textfield cursor is to provide a visual reference for users when entering text in a textfield.
What information must be reported on flutter textfield cursor?
No specific information needs to be reported on a flutter textfield cursor as it is a UI element.
Fill out your flutter textfield cursor form online with pdfFiller!
pdfFiller is an end-to-end solution for managing, creating, and editing documents and forms in the cloud. Save time and hassle by preparing your tax forms online.

Flutter Textfield Cursor Form is not the form you're looking for?Search for another form here.
Relevant keywords
Related Forms
If you believe that this page should be taken down, please follow our DMCA take down process
here
.
This form may include fields for payment information. Data entered in these fields is not covered by PCI DSS compliance.