Assemble Release For Free
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
Note: Integration described on this webpage may temporarily not be available.
0
Forms filled
0
Forms signed
0
Forms sent
Discover the simplicity of processing PDFs online

Upload your document in seconds

Fill out, edit, or eSign your PDF hassle-free

Download, export, or share your edited file instantly
Top-rated PDF software recognized for its ease of use, powerful features, and impeccable support






Every PDF tool you need to get documents done paper-free

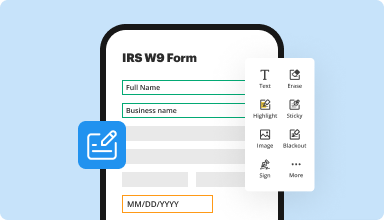
Create & edit PDFs
Generate new PDFs from scratch or transform existing documents into reusable templates. Type anywhere on a PDF, rewrite original PDF content, insert images or graphics, redact sensitive details, and highlight important information using an intuitive online editor.

Fill out & sign PDF forms
Say goodbye to error-prone manual hassles. Complete any PDF document electronically – even while on the go. Pre-fill multiple PDFs simultaneously or extract responses from completed forms with ease.

Organize & convert PDFs
Add, remove, or rearrange pages inside your PDFs in seconds. Create new documents by merging or splitting PDFs. Instantly convert edited files to various formats when you download or export them.

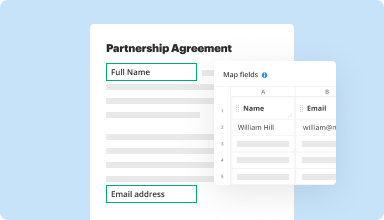
Collect data and approvals
Transform static documents into interactive fillable forms by dragging and dropping various types of fillable fields on your PDFs. Publish these forms on websites or share them via a direct link to capture data, collect signatures, and request payments.

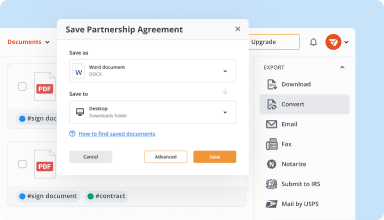
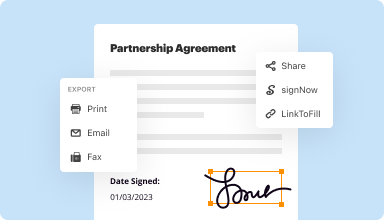
Export documents with ease
Share, email, print, fax, or download edited documents in just a few clicks. Quickly export and import documents from popular cloud storage services like Google Drive, Box, and Dropbox.

Store documents safely
Store an unlimited number of documents and templates securely in the cloud and access them from any location or device. Add an extra level of protection to documents by locking them with a password, placing them in encrypted folders, or requesting user authentication.
Customer trust by the numbers
64M+
users worldwide
4.6/5
average user rating
4M
PDFs edited per month
9 min
average to create and edit a PDF
Join 64+ million people using paperless workflows to drive productivity and cut costs
Why choose our PDF solution?
Cloud-native PDF editor
Access powerful PDF tools, as well as your documents and templates, from anywhere. No installation needed.
Top-rated for ease of use
Create, edit, and fill out PDF documents faster with an intuitive UI that only takes minutes to master.
Industry-leading customer service
Enjoy peace of mind with an award-winning customer support team always within reach.
What our customers say about pdfFiller
See for yourself by reading reviews on the most popular resources:
I have been searching for something like this and was thrilled to finally find an application that would work. I especially lie the upload feature for capturing my signature via camera. I will check out the mobile app too.
2014-10-14
No r al complaints. Did find out that the forms in your database that I was interested had been superceeded by new forms back in Jan of 2016 a year ago. This meant I had to downloaded ad new forms t fill out. You could strive to be more up to date.
2017-02-14
eing a new user of this platform I had a major issue and they went over and beyond to fix it and made it up to me even tho it was my fault for not reading. ha
2018-06-26
I was very impressed with all the option that were readily available to me. The library was amazing, and aside from business I found things for my children, as well.
2018-12-18
What do you like best?
Very easy to use, saved me many hours wasted on printing documents, signing them, scanning them. Perfect solution
What do you dislike?
Nothing to dislike the solution is complete
What problems are you solving with the product? What benefits have you realized?
Signing docs
Very easy to use, saved me many hours wasted on printing documents, signing them, scanning them. Perfect solution
What do you dislike?
Nothing to dislike the solution is complete
What problems are you solving with the product? What benefits have you realized?
Signing docs
2019-01-01
i HAVE NOT BEEN ABLE TO EXPERIENCE BUT LOOKOING AT THE DASH BOARD SO FAR i OVER DOD IT ON PURCHASING pdf PROGROGRAKS DUE TO A COURT EVICTION. BUT IT LOOKS GOOD SO FAR ONCE i HAVE TIME TO USE IT
THANK YOU FOR ASKING
2024-08-15
PdfFiller review
It edits pdf that other application or websites cannot do.It is convenient to make multiple pdf documents.I like the idea that i can also sign any document using pdffiller.
The fact that you have to pay for it in order to use the free version.
2023-02-28
What do you like best?
I find it easier to edit documents here vs other programs
What do you dislike?
I wish it was easier to send documents for e-signature
What problems is the product solving and how is that benefiting you?
It allows me to edit or change contracts before and after negotiations
2022-11-15
So far this program is a game changer. I wish it was cheaper (a discount for teachers on a year subscription would be wonderful!!) but I like what I am seeing so far;)
2020-08-23
How to Use the Assemble Release Feature in pdfFiller
The Assemble Release feature in pdfFiller allows you to easily combine multiple documents into a single PDF file. Follow these steps to use this feature:
01
Login to your pdfFiller account and open the document you want to work with.
02
Click on the 'Tools' tab at the top of the page.
03
From the dropdown menu, select 'Assemble Release'.
04
A new window will open, showing a list of all the documents currently in your account. Select the documents you want to include in the assembled release by checking the boxes next to their names.
05
Once you have selected all the documents, click on the 'Assemble' button at the bottom of the window.
06
pdfFiller will now combine the selected documents into a single PDF file. You can choose to save the assembled release to your computer or share it directly with others.
07
If you want to make any changes to the assembled release, you can use the editing tools available in pdfFiller.
08
After making any necessary changes, you can save the final version of the assembled release.
09
Congratulations! You have successfully used the Assemble Release feature in pdfFiller.
Using the Assemble Release feature in pdfFiller makes it quick and easy to combine multiple documents into a single PDF file. Whether you need to merge contracts, reports, or any other type of documents, pdfFiller has you covered. Start using this feature today and streamline your document management process.
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What if I have more questions?
Contact Support
How create APK in Android React Native?
Have the Android app part of the React Native app open in Android Studio (this just means opening the android folder of your react-native project with Android Studio)
Go to the “Build” tab at the top.
Go down to “Build Bundle(s) / APK(s)”
Then select “Build APK(s)”
Do I need Android studio for React Native?
You will need Node, the React Native command line interface, Python2, a JDK, and Android Studio. While you can use any editor of your choice to develop your app, you will need to install Android Studio in order to set up the necessary tooling to build your React Native app for Android.
Can we develop Android app using React Native?
Yeah, with React Native you can build mobile apps that can run on iOS and Android. This is one of the great benefits of React Native. Before Facebook created it, you had to build your app twice and with different code: one for iOS using Swift or Objective-C and one for Android using Java or Kotlin.
Is React Native good for Android?
When developing for Android, a native application is developed in Android Studio with Java and Kotlin as the languages. For iOS, the IDE is Xcode and the language can be both Objective-C and Swift. ... With React Native there is no need to develop two different applications.
What is React Native in Android?
React Native is a JavaScript framework for writing real, natively rendering mobile applications for iOS and Android. It's based on React, Facebook's JavaScript library for building user interfaces, but instead of targeting the browser, it targets mobile platforms.
Which is better ionic or React Native?
The release year of React Native is 2015 whereas that of Ionic is 2013. This means React Native is a little more advanced than Ionic. Well, we can also put it this way, Ionic is a little more mature than React Native. React Native was developed by Facebook whereas ionic was developed by Drift.co.
How do I sign an APK file on my Android?
In the menu bar, click Build > Build > Generate Signed Bundle/APK.
In the Generate Signed Bundle or APK dialog, select Android App Bundle or APK and click Next.
Below the field for Key store path, click Create new.
How do I install an APK file on my Android?
Just open your browser, find the APK file you want to download, and tap it you should then be able to see it downloading on the top bar of your device.
Once it's downloaded, open Downloads, tap on the APK file, and tap Yes when prompted.
What is signing certificate in Android?
Android apps often use self-signed certificates. The app developer holds the certificate's private key. The basics behind protecting your Android app is to use a generated certificate and digital key which provides a unique, encrypted, and reasonably unshakable signature.
How do I use certificate signing app?
Suggested clip
Enroll in Google Play App Signing to Secure Your App Keys ... YouTubeStart of suggested client of suggested clip
Enroll in Google Play App Signing to Secure Your App Keys ...
#1 usability according to G2
Try the PDF solution that respects your time.






