Comment Web Banner DeSign Request For Free




Users trust to manage documents on pdfFiller platform
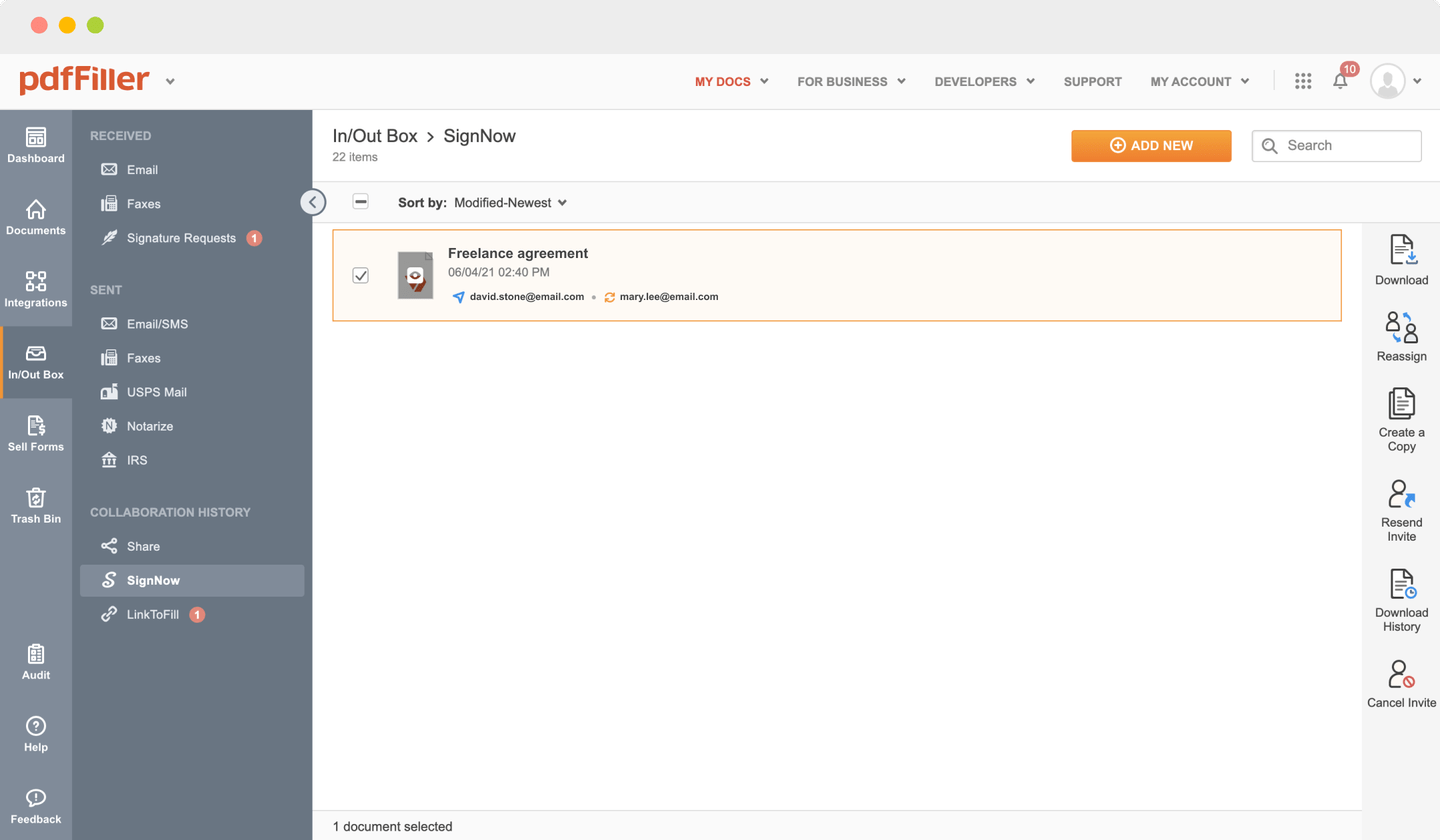
Send documents for eSignature with signNow
Watch a quick video tutorial on how to Comment Web Banner DeSign Request
pdfFiller scores top ratings in multiple categories on G2
Comment Web Banner DeSign Request in minutes
pdfFiller enables you to Comment Web Banner DeSign Request quickly. The editor's hassle-free drag and drop interface allows for fast and user-friendly signing on any device.
Ceritfying PDFs online is a quick and safe way to validate paperwork anytime and anywhere, even while on the go.
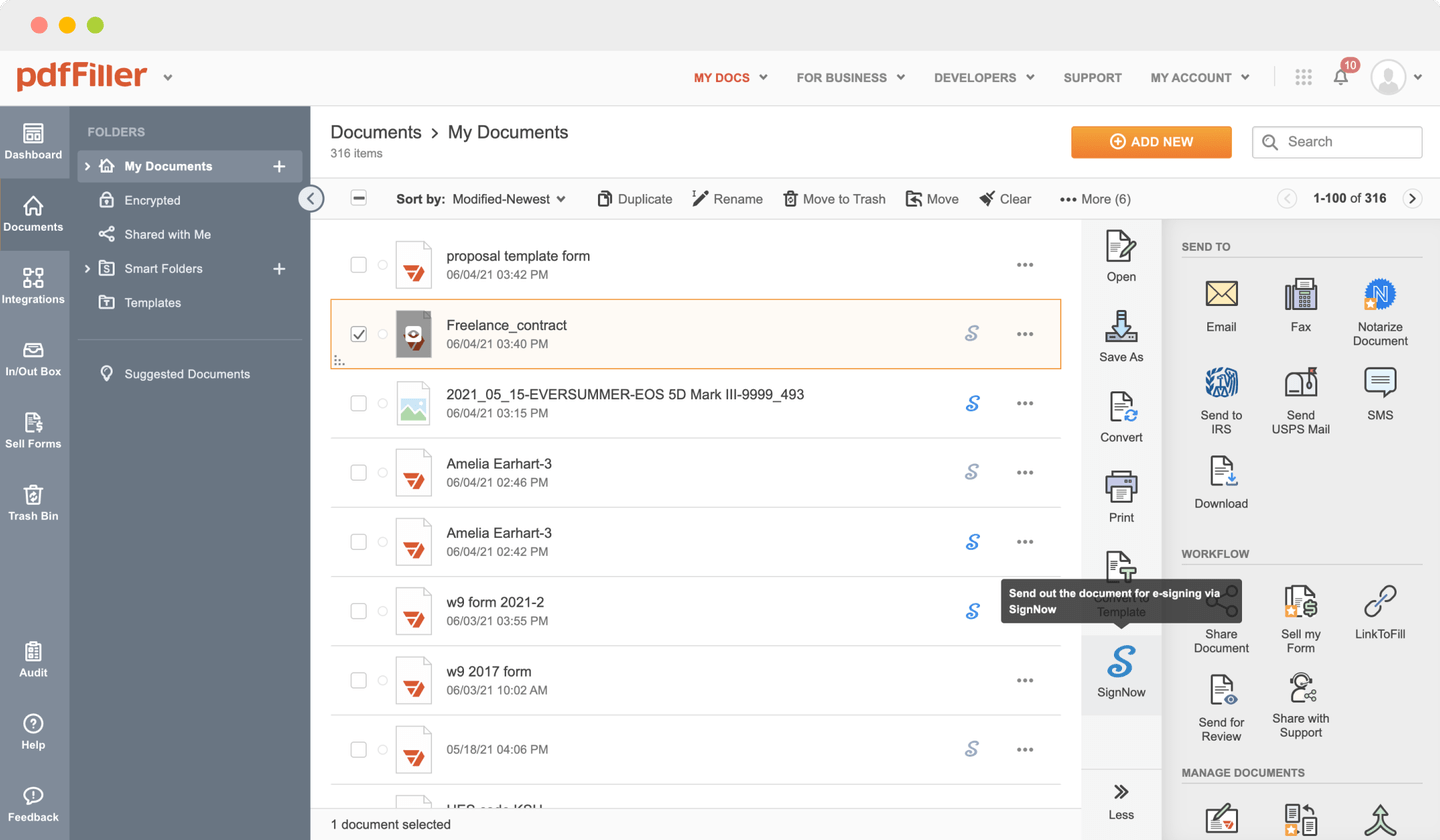
Go through the detailed instructions on how to Comment Web Banner DeSign Request electronically with pdfFiller:
Add the form for eSignature to pdfFiller from your device or cloud storage.

Once the document opens in the editor, hit Sign in the top toolbar.

Generate your electronic signature by typing, drawing, or importing your handwritten signature's image from your device. Then, click Save and sign.

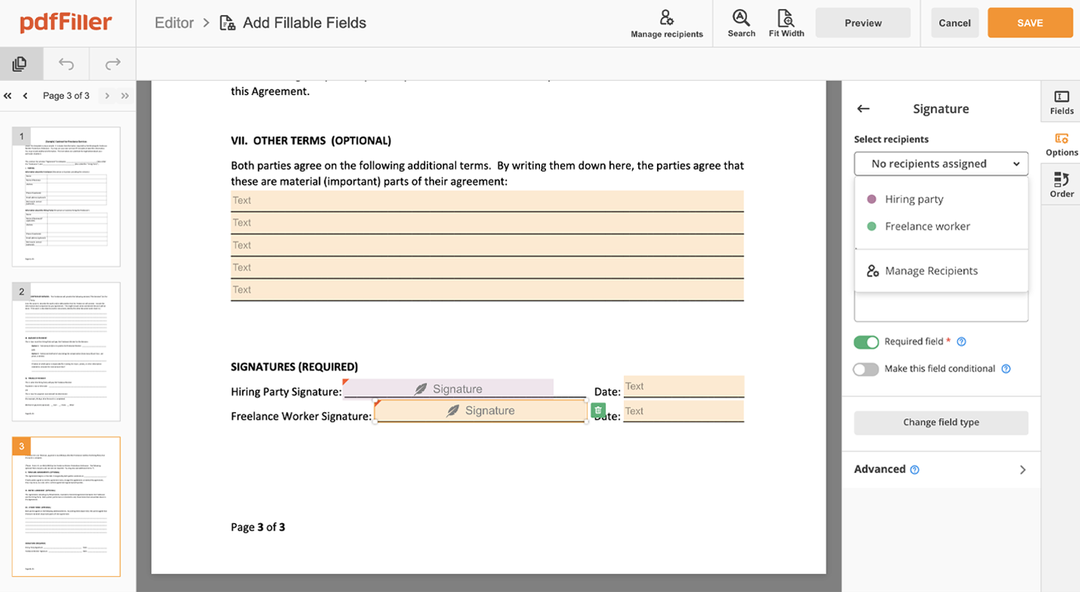
Click anywhere on a form to Comment Web Banner DeSign Request. You can drag it around or resize it using the controls in the hovering panel. To use your signature, hit OK.

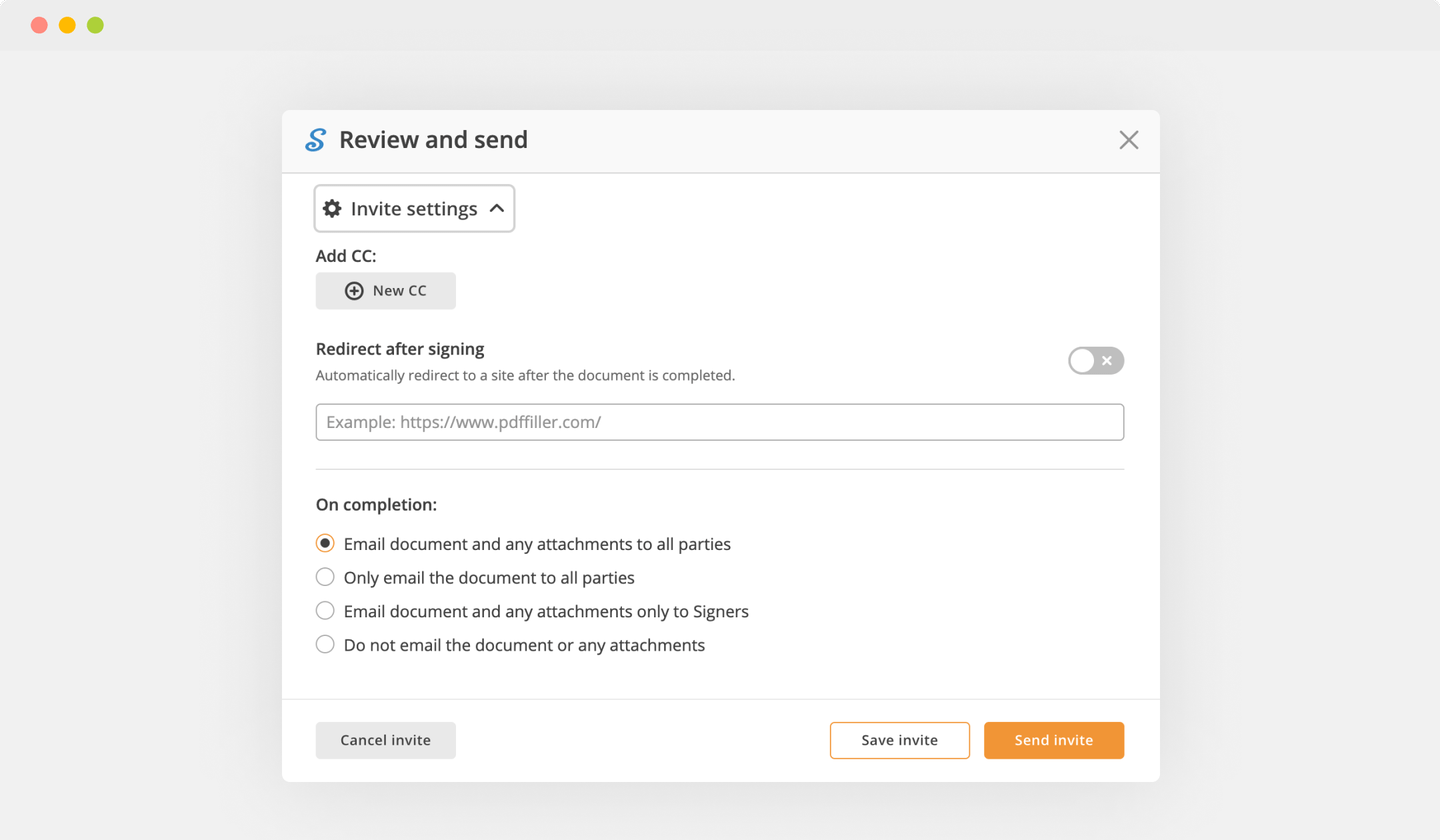
Complete the signing session by clicking DONE below your document or in the top right corner.

Next, you'll return to the pdfFiller dashboard. From there, you can get a signed copy, print the form, or send it to other people for review or approval.
Still using numerous programs to sign and manage your documents? Use our solution instead. Document management becomes notably easier, faster and smoother with our tool. Create document templates from scratch, edit existing forms, integrate cloud services and utilize other useful features within one browser tab. You can use Comment Web Banner Design Request with ease; all of our features are available instantly to all users. Pay as for a basic app, get the features as of pro document management tools.
How to edit a PDF document using the pdfFiller editor:
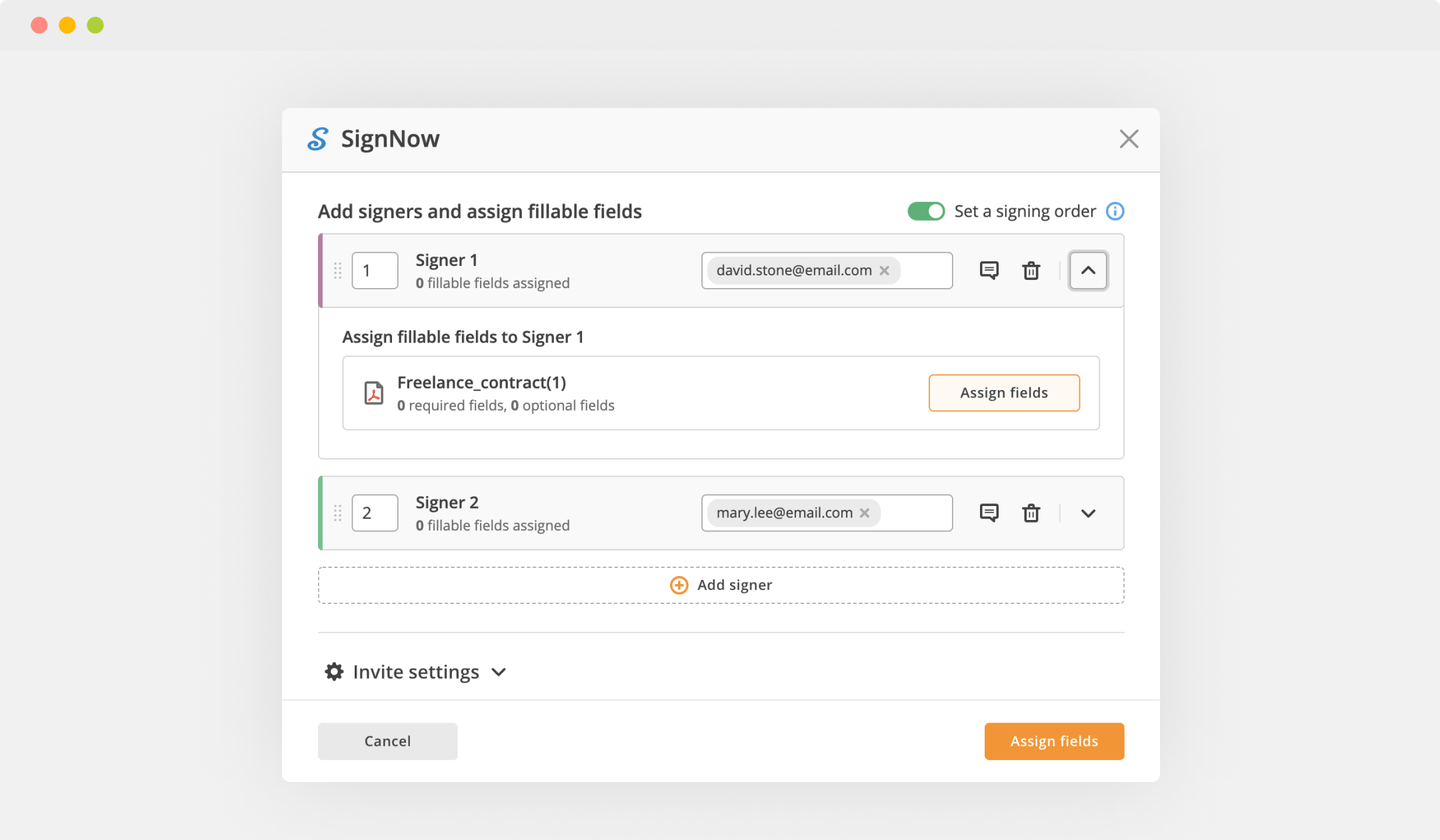
How to Send a PDF for eSignature
What our customers say about pdfFiller