Countersignature Website DeSign Proposal Template For Free




Users trust to manage documents on pdfFiller platform
Send documents for eSignature with signNow
Watch a short video walkthrough on how to add an Countersignature Website DeSign Proposal Template
pdfFiller scores top ratings in multiple categories on G2
Create a legally-binding Countersignature Website DeSign Proposal Template with no hassle
pdfFiller enables you to handle Countersignature Website DeSign Proposal Template like a pro. Regardless of the system or device you run our solution on, you'll enjoy an instinctive and stress-free way of completing paperwork.
The entire signing process is carefully protected: from importing a file to storing it.
Here's how you can create Countersignature Website DeSign Proposal Template with pdfFiller:
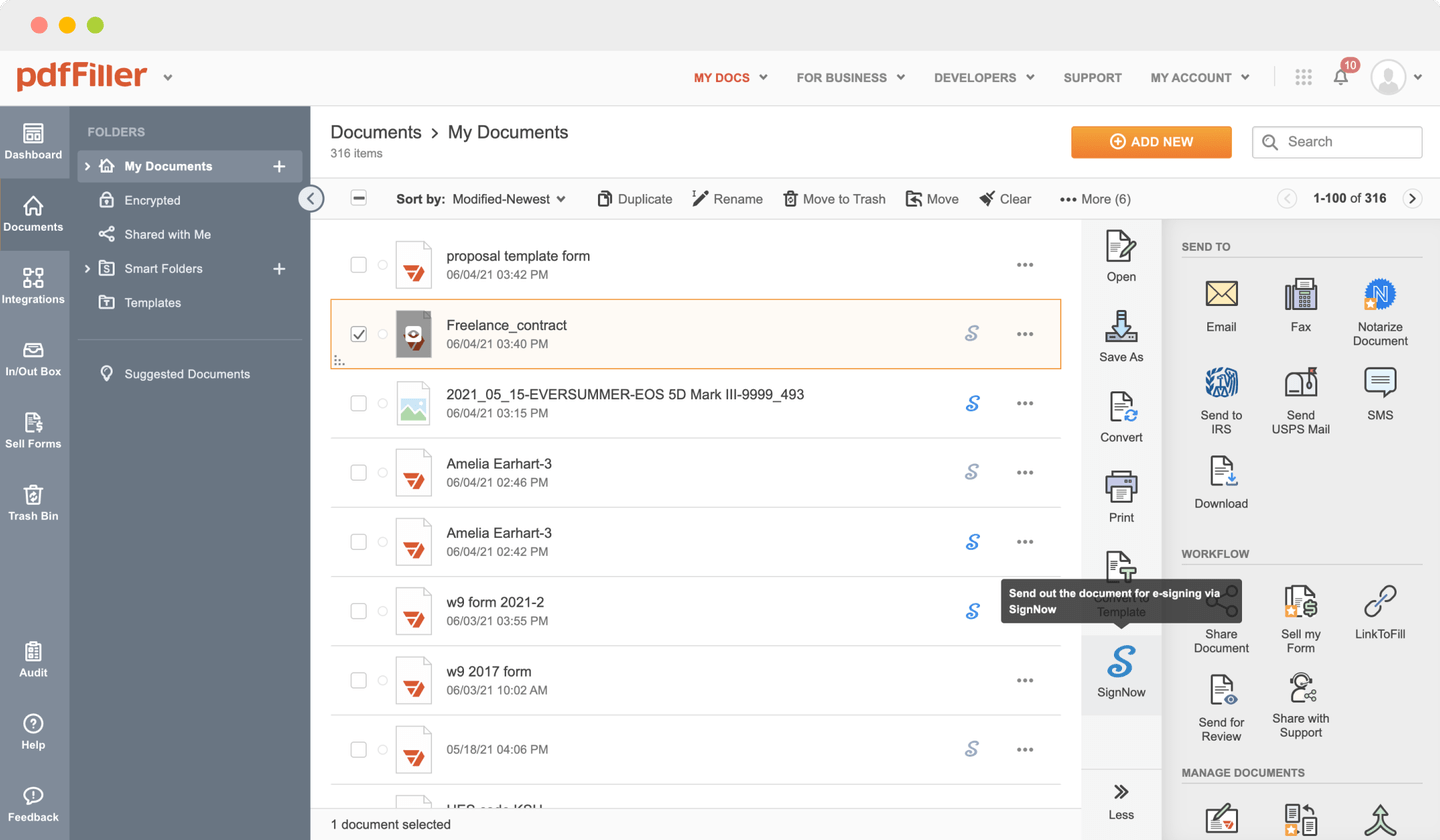
Select any available way to add a PDF file for signing.

Use the toolbar at the top of the page and select the Sign option.

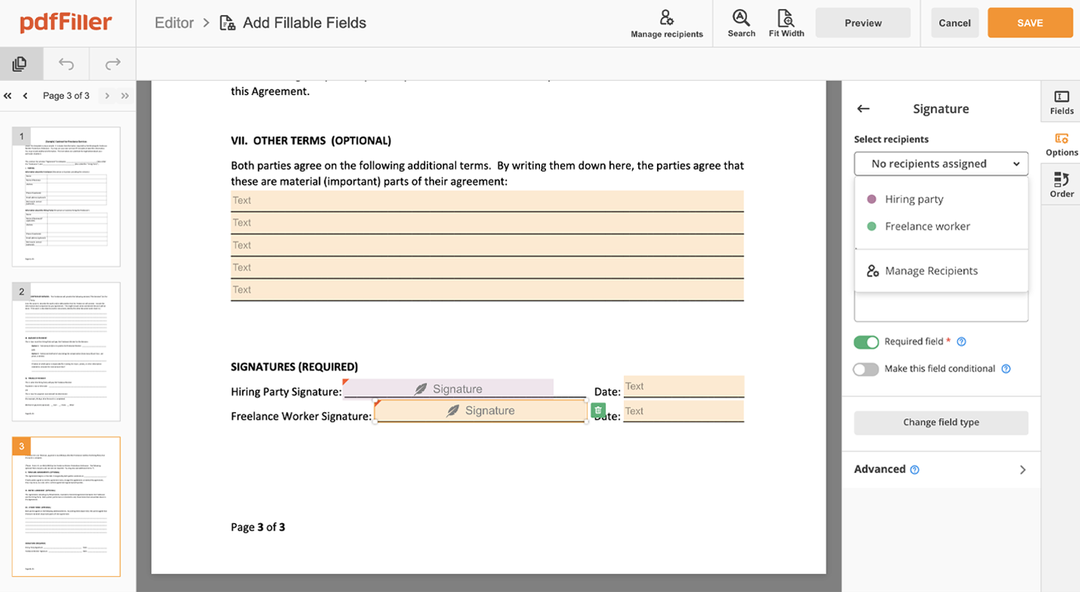
You can mouse-draw your signature, type it or add a photo of it - our solution will digitize it automatically. As soon as your signature is set up, hit Save and sign.

Click on the document place where you want to add an Countersignature Website DeSign Proposal Template. You can move the newly created signature anywhere on the page you want or change its settings. Click OK to save the changes.

As soon as your document is all set, click on the DONE button in the top right area.

Once you're done with certifying your paperwork, you will be taken back to the Dashboard.
Utilize the Dashboard settings to get the executed form, send it for further review, or print it out.
Still using multiple applications to manage and edit your documents? We have a solution for you. Document management is simpler, fast and efficient using our document editor. Create fillable forms, contracts, make templates, integrate cloud services and utilize more useful features without leaving your browser. You can use Countersignature Website Design Proposal Template with ease; all of our features, like signing orders, alerts, attachment and payment requests, are available instantly to all users. Get the value of full featured platform, for the cost of a lightweight basic app. The key is flexibility, usability and customer satisfaction. We deliver on all three.
How to edit a PDF document using the pdfFiller editor:
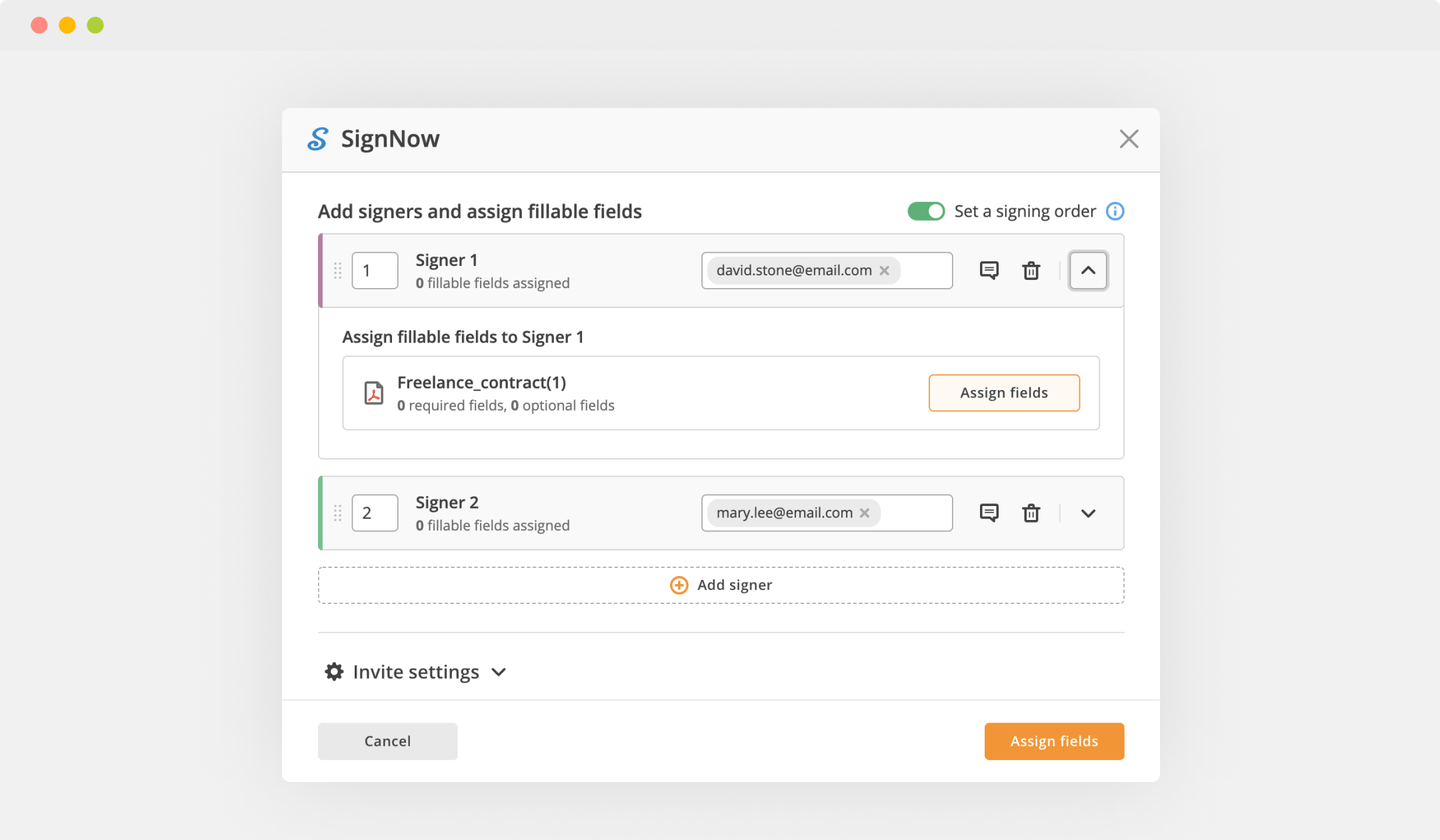
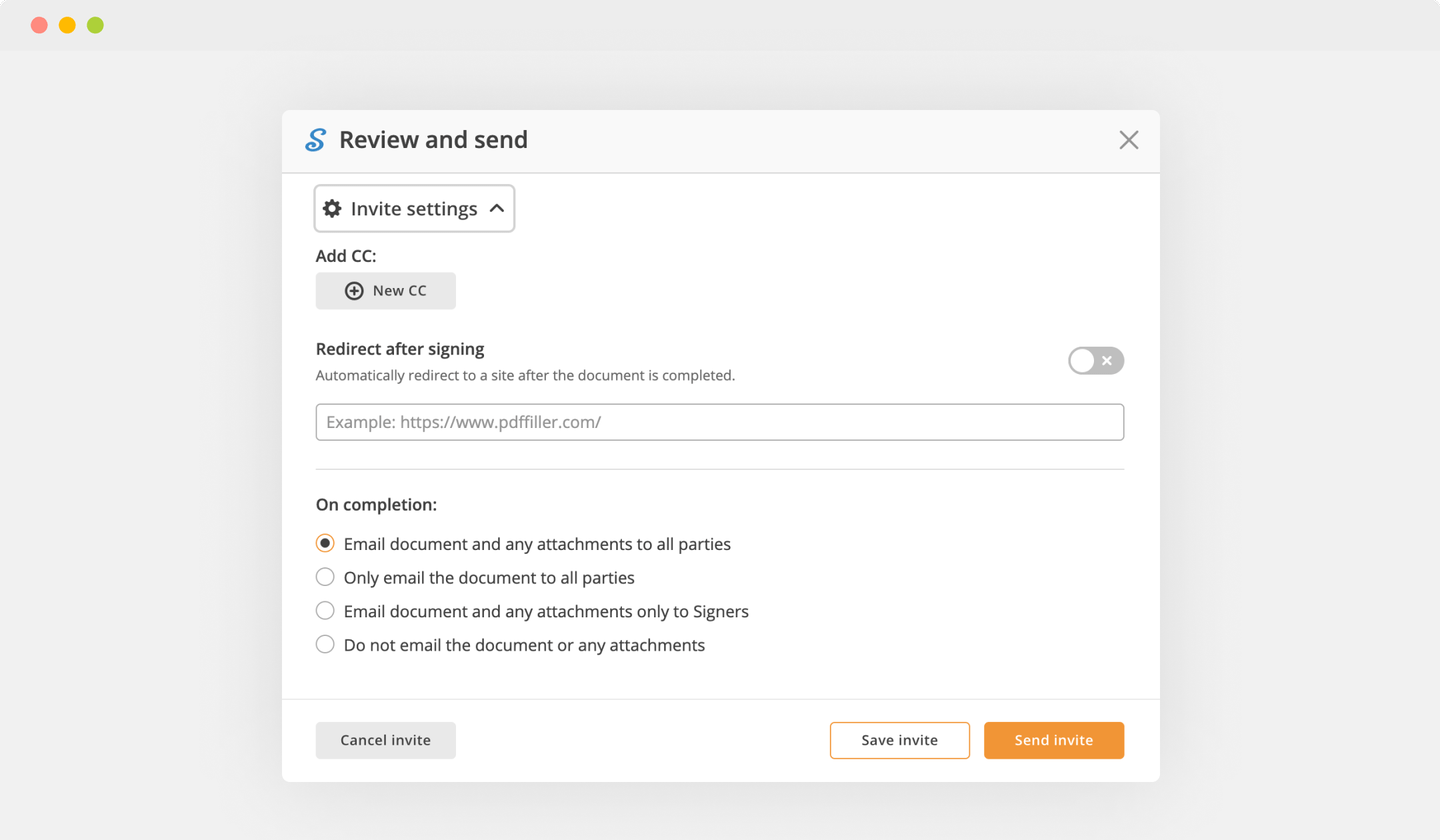
How to Send a PDF for eSignature
What our customers say about pdfFiller