Digital Sign WordPress Web DeSign Proposal Template For Free




Users trust to manage documents on pdfFiller platform
Send documents for eSignature with signNow
Watch a quick video tutorial on how to Digital Sign WordPress Web DeSign Proposal Template
pdfFiller scores top ratings in multiple categories on G2
Digital Sign WordPress Web DeSign Proposal Template in minutes
pdfFiller enables you to Digital Sign WordPress Web DeSign Proposal Template in no time. The editor's convenient drag and drop interface allows for fast and intuitive signing on any operaring system.
Ceritfying PDFs electronically is a fast and secure method to validate papers at any time and anywhere, even while on the go.
Go through the detailed instructions on how to Digital Sign WordPress Web DeSign Proposal Template electronically with pdfFiller:
Add the document you need to sign to pdfFiller from your device or cloud storage.

As soon as the document opens in the editor, hit Sign in the top toolbar.

Generate your electronic signature by typing, drawing, or adding your handwritten signature's image from your device. Then, hit Save and sign.

Click anywhere on a form to Digital Sign WordPress Web DeSign Proposal Template. You can move it around or resize it using the controls in the hovering panel. To use your signature, hit OK.

Complete the signing session by clicking DONE below your form or in the top right corner.

After that, you'll go back to the pdfFiller dashboard. From there, you can get a completed copy, print the document, or send it to other parties for review or approval.
Stuck with multiple applications for managing documents? Try our all-in-one solution instead. Use our document management tool for the fast and efficient work flow. Create document templates completely from scratch, modify existing forms, integrate cloud services and utilize other features within your browser. Plus, the opportunity to use Digital Sign WordPress Web Design Proposal Template and add more features like signing orders, alerts, attachment and payment requests, easier than ever. Have the value of full featured platform, for the cost of a lightweight basic app.
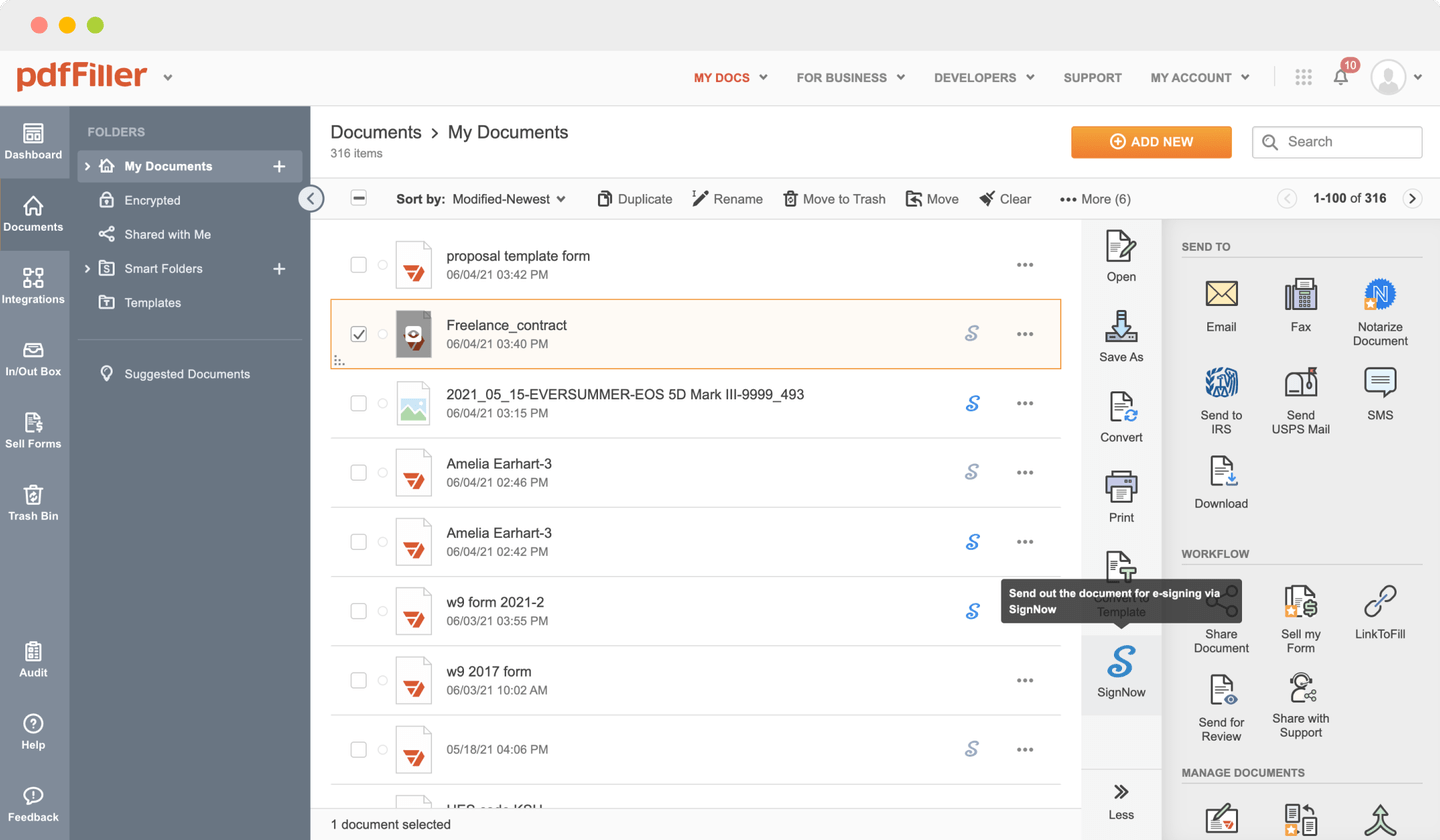
How to edit a PDF document using the pdfFiller editor:
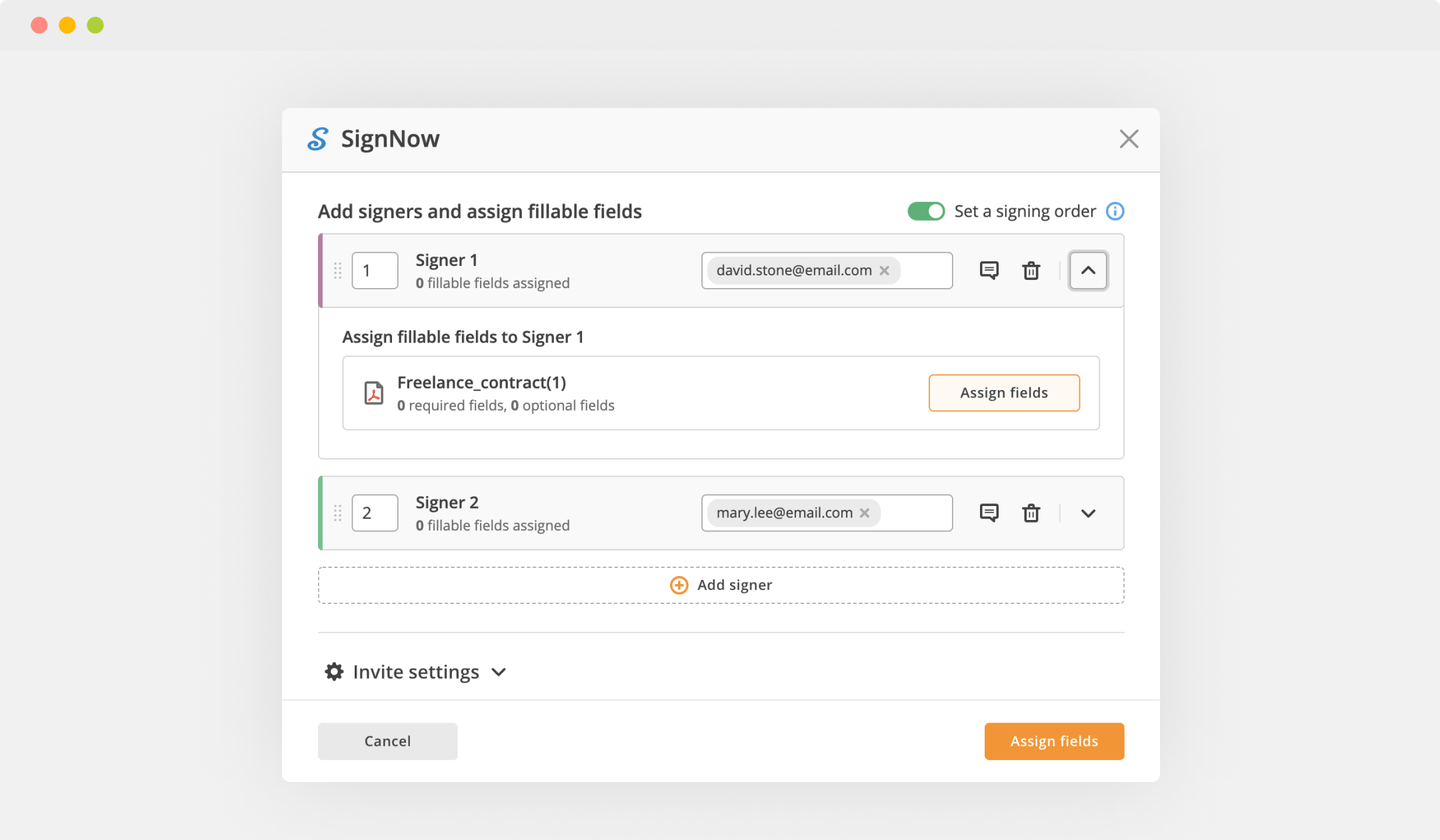
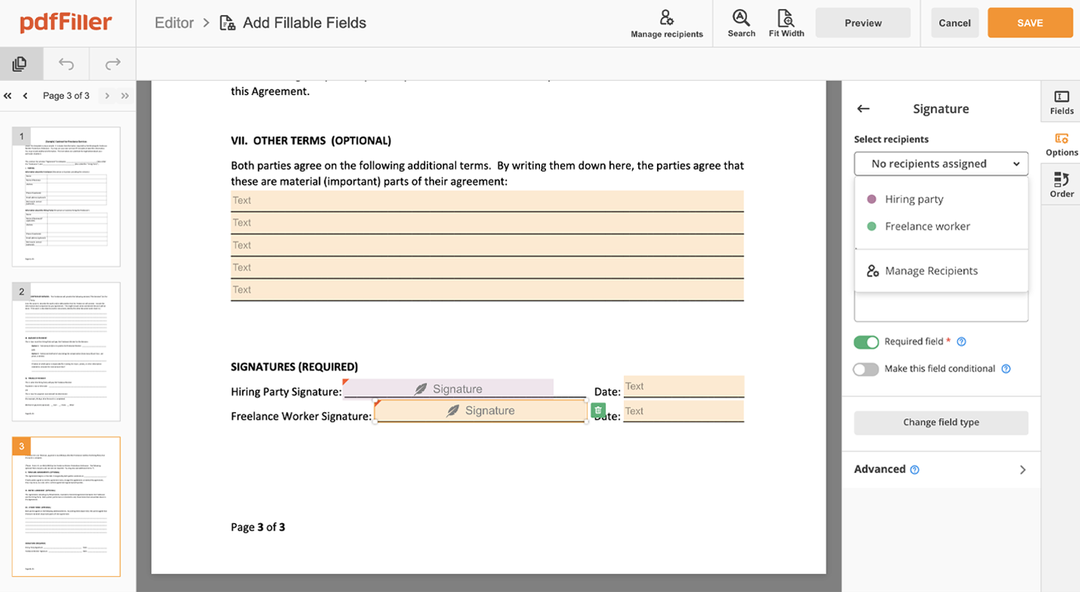
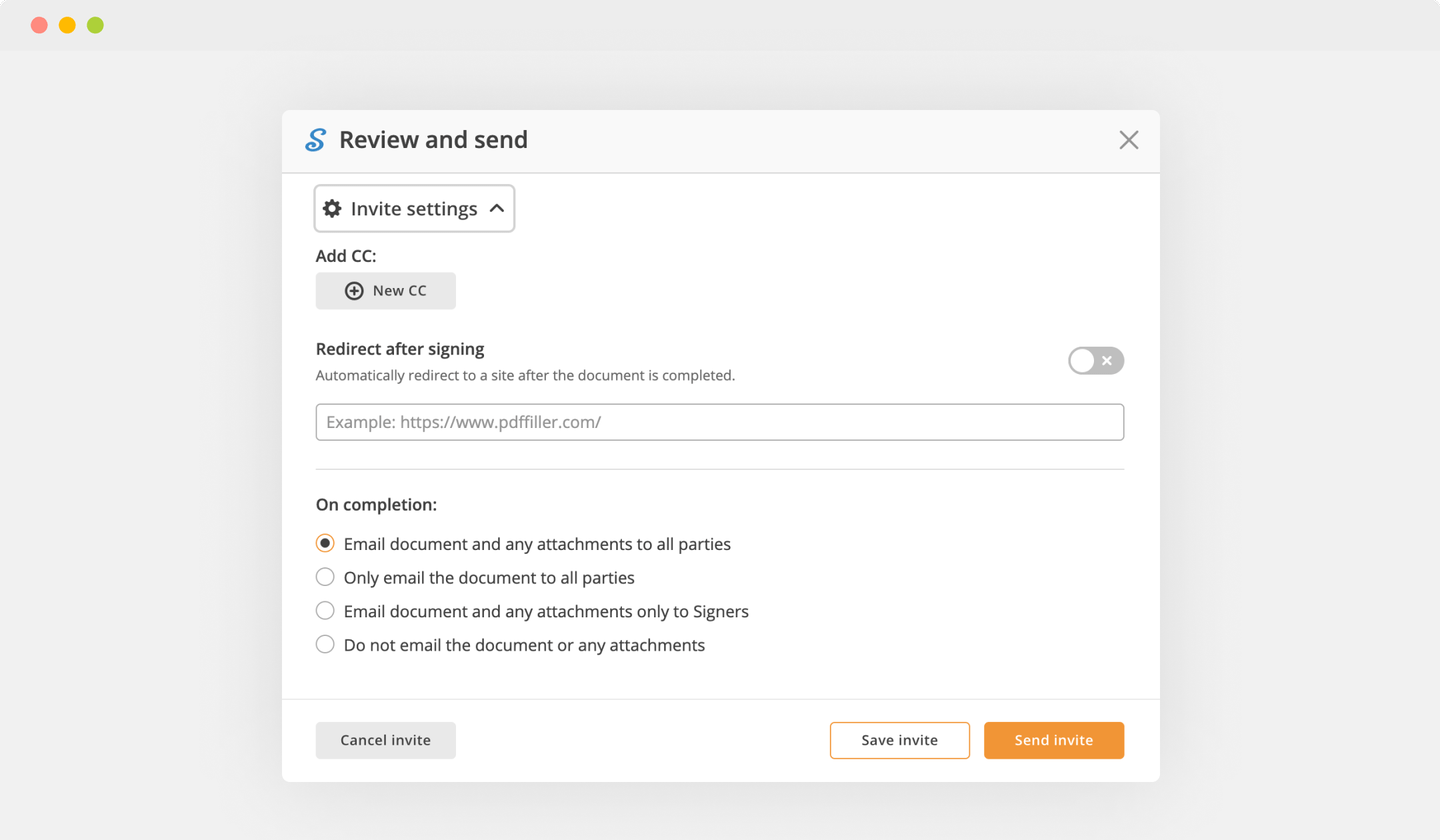
How to Send a PDF for eSignature
What our customers say about pdfFiller