Draft Mark Web DeSign Proposal Template For Free




Users trust to manage documents on pdfFiller platform
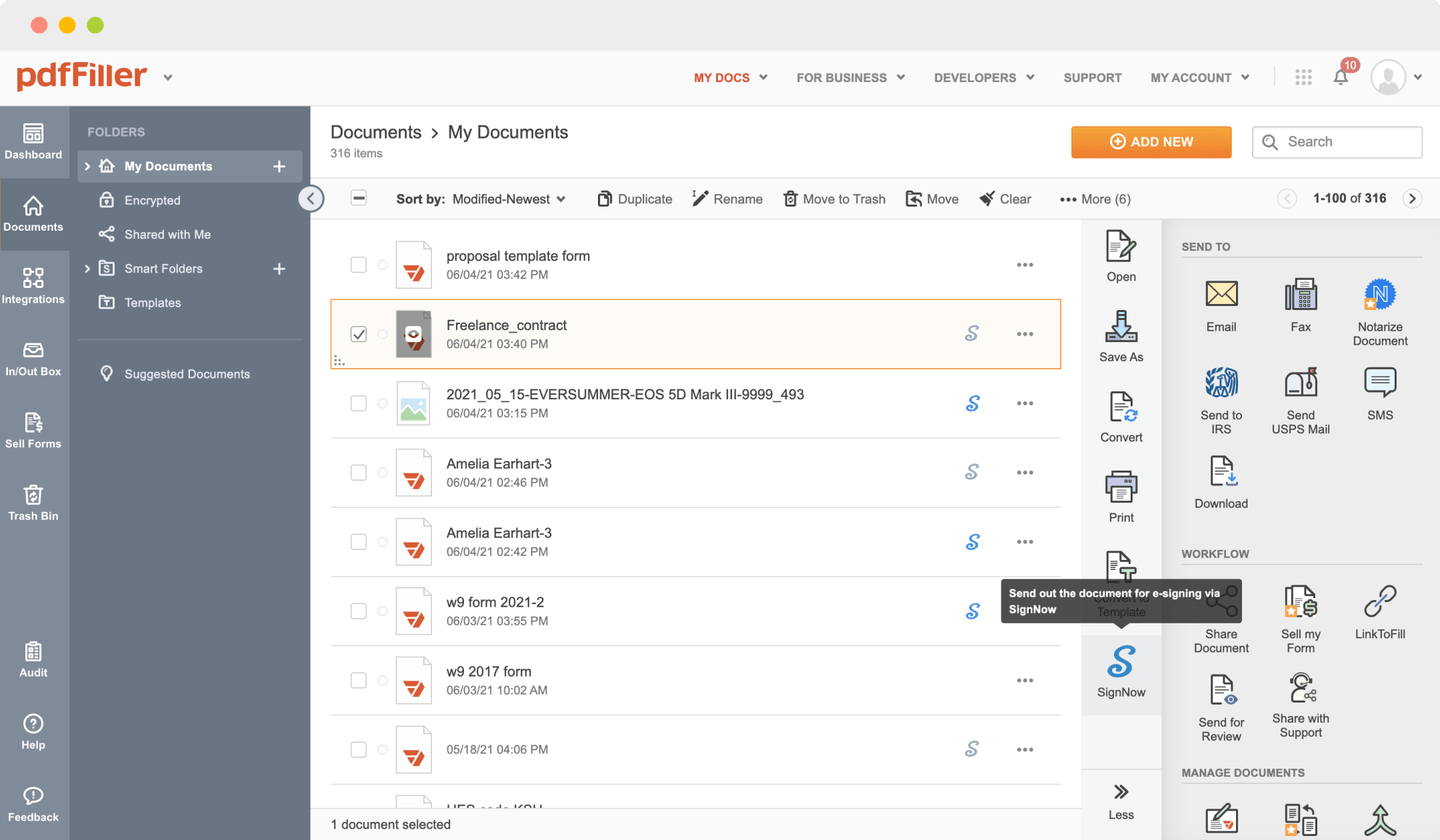
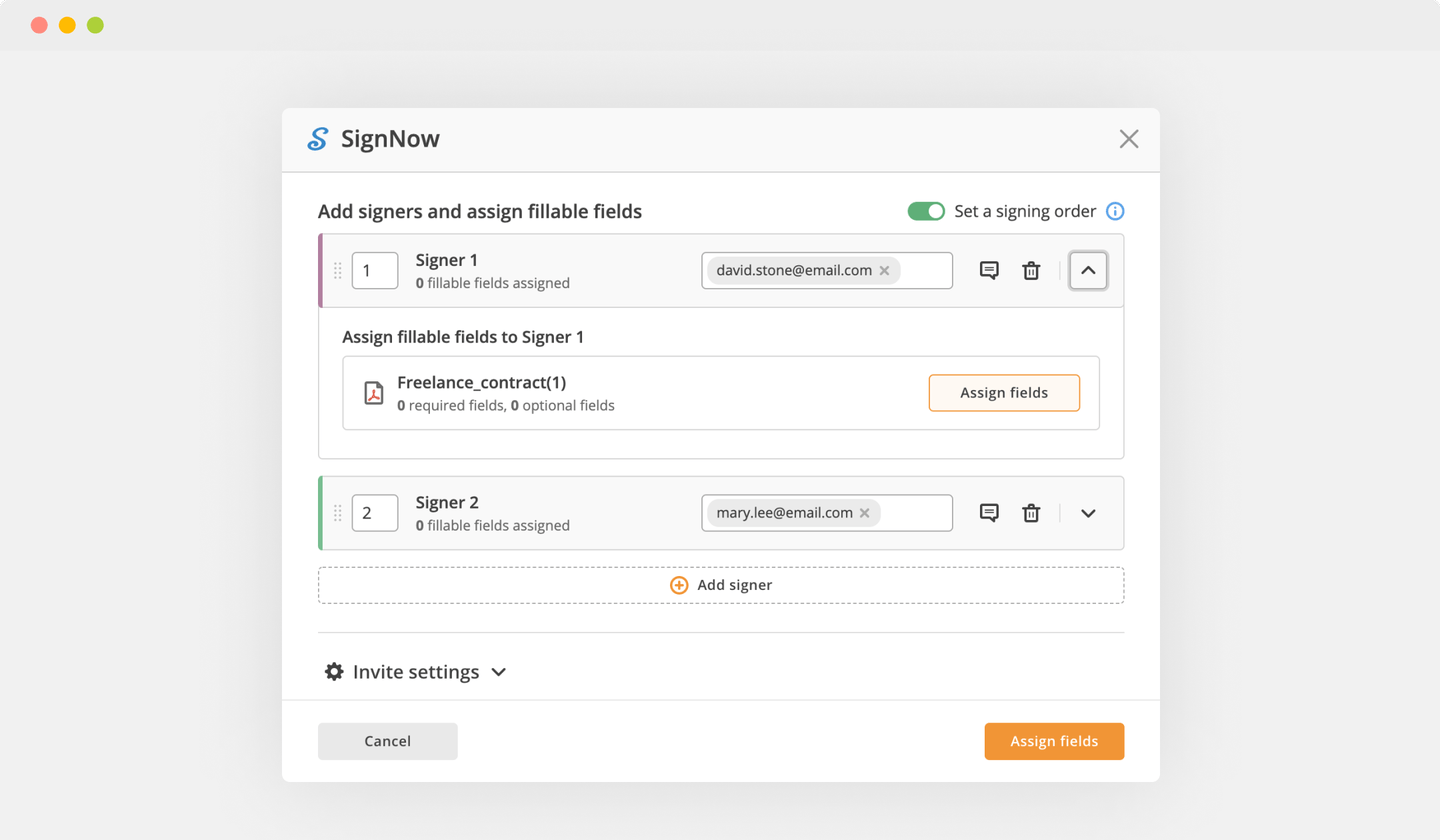
Send documents for eSignature with signNow
Watch a quick video tutorial on how to Draft Mark Web DeSign Proposal Template
pdfFiller scores top ratings in multiple categories on G2
Draft Mark Web DeSign Proposal Template in minutes
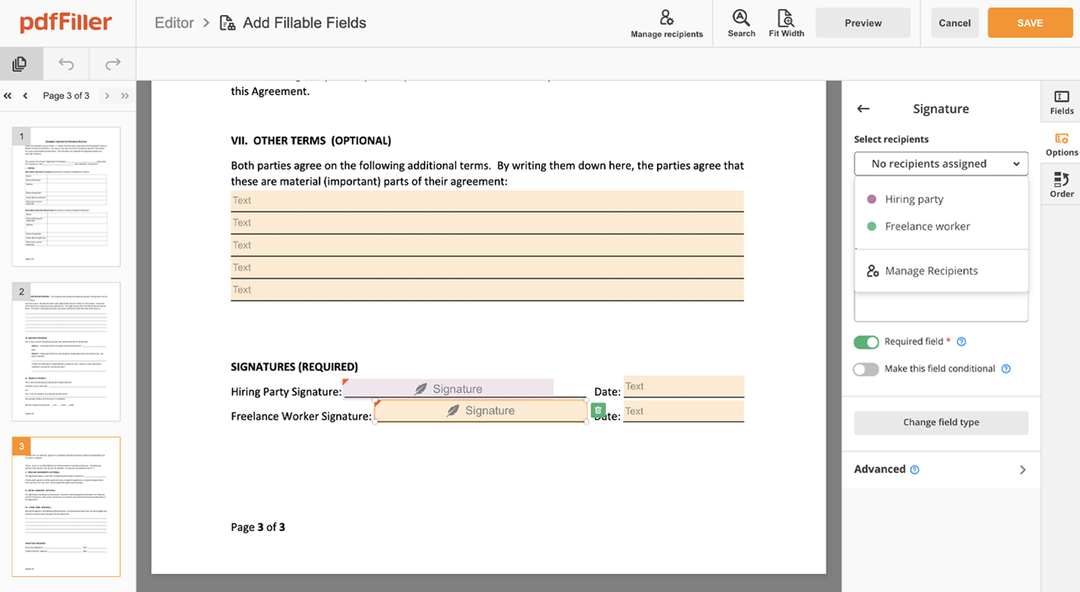
pdfFiller enables you to Draft Mark Web DeSign Proposal Template quickly. The editor's convenient drag and drop interface allows for fast and intuitive document execution on any operaring system.
Ceritfying PDFs online is a quick and secure way to verify papers at any time and anywhere, even while on the fly.
See the step-by-step guide on how to Draft Mark Web DeSign Proposal Template online with pdfFiller:
Add the form you need to sign to pdfFiller from your device or cloud storage.

As soon as the document opens in the editor, hit Sign in the top toolbar.

Create your electronic signature by typing, drawing, or uploading your handwritten signature's image from your laptop. Then, click Save and sign.

Click anywhere on a form to Draft Mark Web DeSign Proposal Template. You can drag it around or resize it using the controls in the floating panel. To apply your signature, hit OK.

Complete the signing session by hitting DONE below your form or in the top right corner.

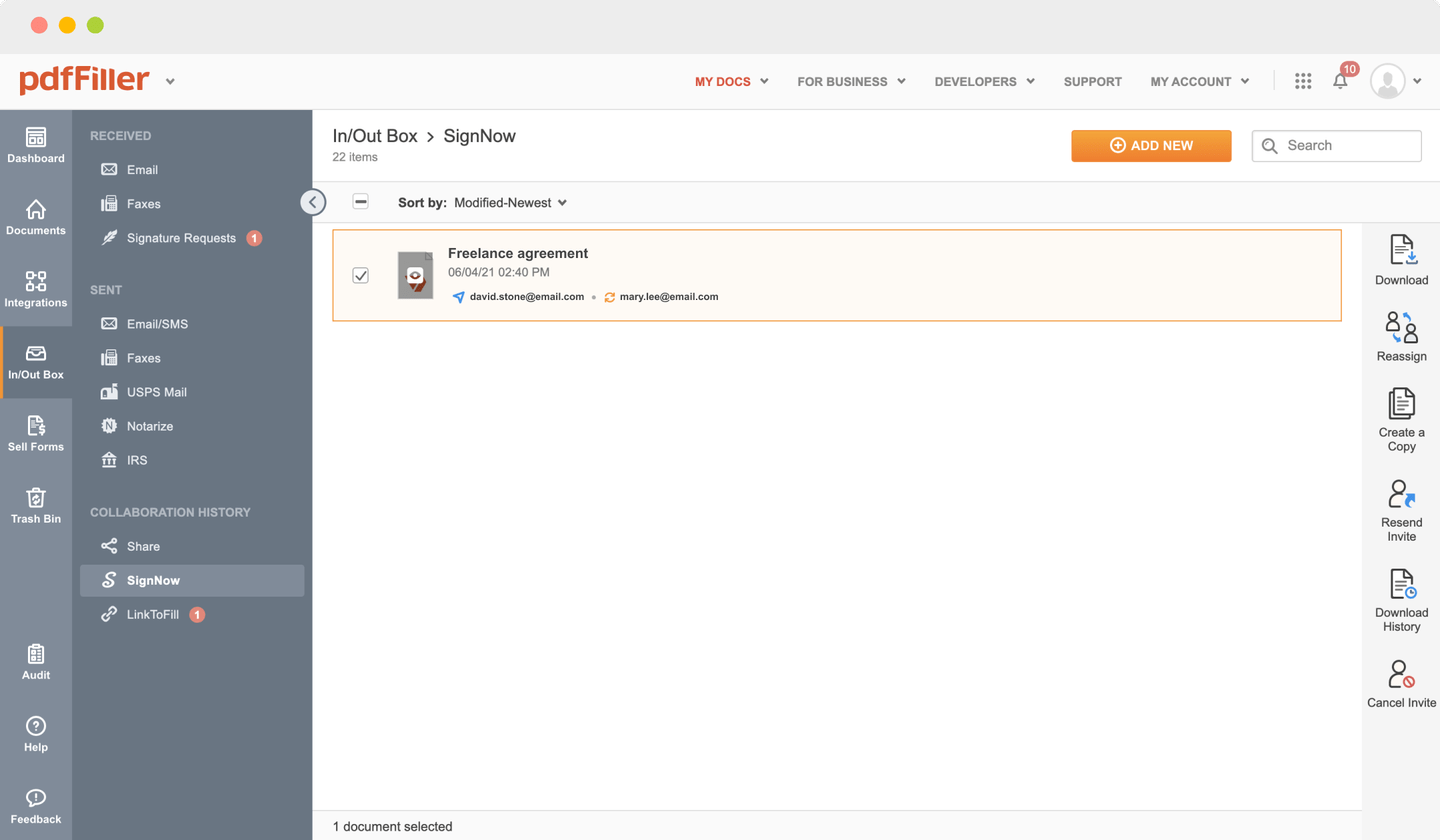
After that, you'll go back to the pdfFiller dashboard. From there, you can download a signed copy, print the form, or send it to other people for review or approval.
Stuck working with multiple programs for creating and managing documents? Use our solution instead. Document management is notably easier, faster and much smoother with our editing tool. Create document templates on your own, modify existing forms and more useful features, within one browser tab. You can Draft Mark Web Design Proposal Template with ease; all of our features, like orders signing, alerts, requests, are available instantly to all users. Have a major advantage over those using any other free or paid programs. The key is flexibility, usability and customer satisfaction.
How to edit a PDF document using the pdfFiller editor:
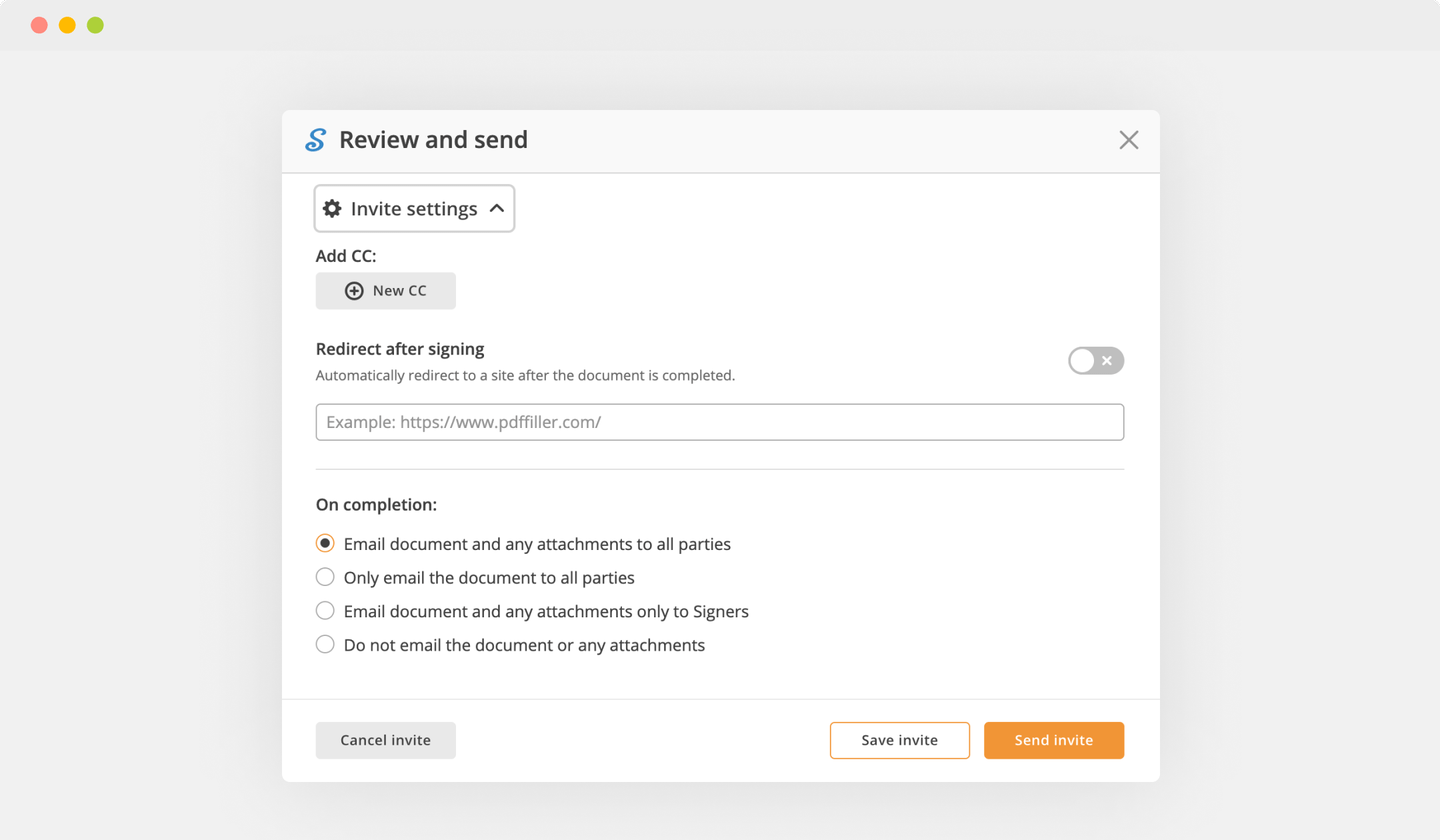
How to Send a PDF for eSignature
How to Use the Draft Mark Web DeSign Proposal Template Feature
Thank you for choosing pdfFiller as your go-to tool for creating professional web design proposals. Our Draft Mark Web DeSign Proposal Template feature makes it easy for you to create and customize your proposals in just a few simple steps. Here's a step-by-step guide to help you get started:
We hope this guide has been helpful in getting you started with our Draft Mark Web DeSign Proposal Template feature. If you have any further questions or need assistance, please don't hesitate to reach out to our support team. Happy proposal creation!
What our customers say about pdfFiller






















I like the fact that PDF filler is very user friendly. I use it often in my insurance business
What do you dislike?
Not always easy to find specific forms for my business
What problems are you solving with the product? What benefits have you realized?
It has made the use of filling out pre-set forms much more convenient.