E-Signature E-Commerce (Magento) Web DeSign Proposal Template For Free




Users trust to manage documents on pdfFiller platform
Send documents for eSignature with signNow
Watch a short video walkthrough on how to add an E-Signature E-Commerce (Magento) Web DeSign Proposal Template
pdfFiller scores top ratings in multiple categories on G2
Add a legally-binding E-Signature E-Commerce (Magento) Web DeSign Proposal Template in minutes
pdfFiller enables you to manage E-Signature E-Commerce (Magento) Web DeSign Proposal Template like a pro. Regardless of the system or device you use our solution on, you'll enjoy an user-friendly and stress-free way of executing paperwork.
The whole signing flow is carefully safeguarded: from importing a document to storing it.
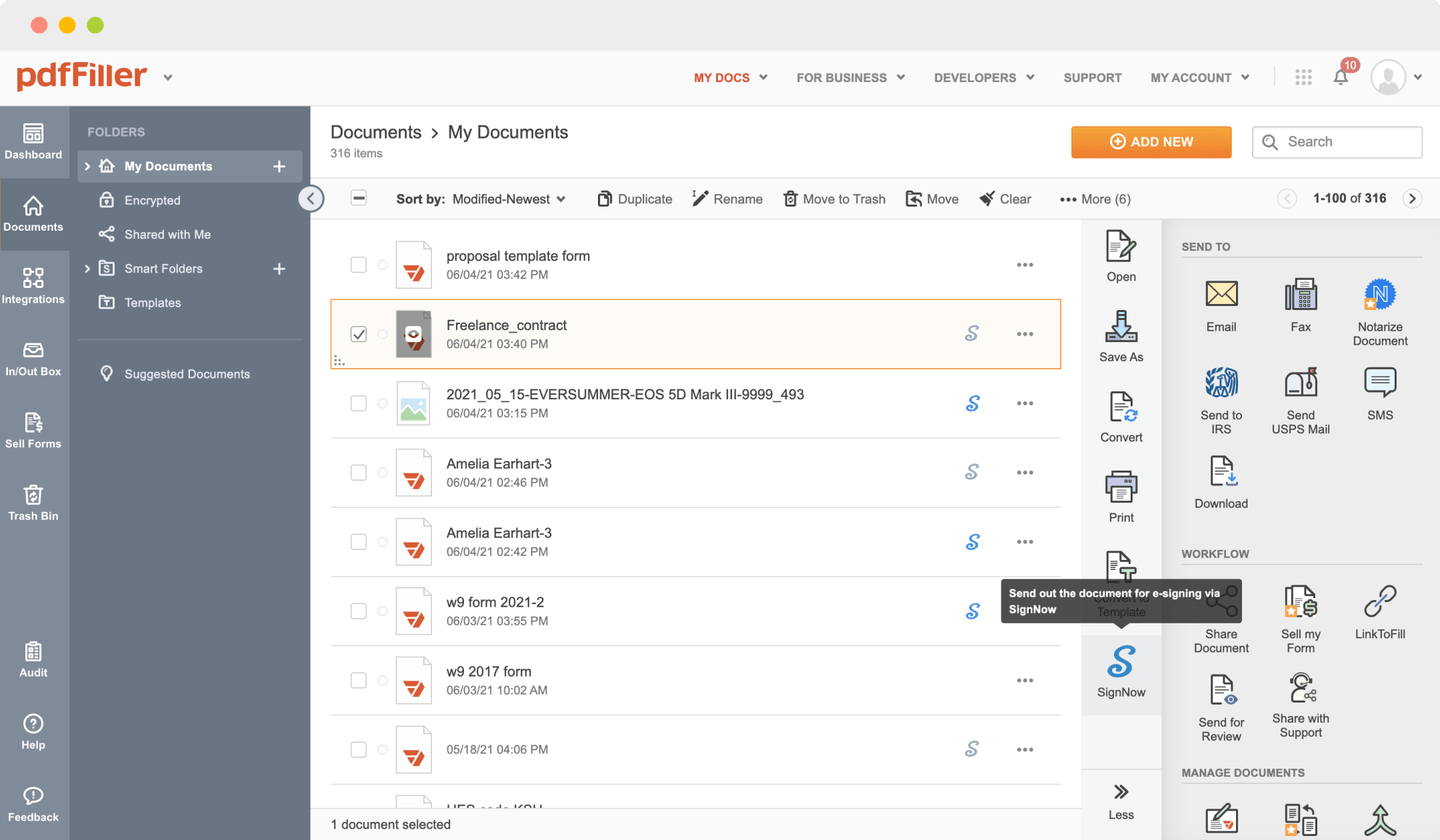
Here's how you can create E-Signature E-Commerce (Magento) Web DeSign Proposal Template with pdfFiller:
Select any readily available way to add a PDF file for signing.

Utilize the toolbar at the top of the interface and select the Sign option.

You can mouse-draw your signature, type it or upload an image of it - our solution will digitize it automatically. Once your signature is created, hit Save and sign.

Click on the form place where you want to put an E-Signature E-Commerce (Magento) Web DeSign Proposal Template. You can move the newly created signature anywhere on the page you want or change its settings. Click OK to save the adjustments.

As soon as your form is all set, hit the DONE button in the top right corner.

As soon as you're through with certifying your paperwork, you will be taken back to the Dashboard.
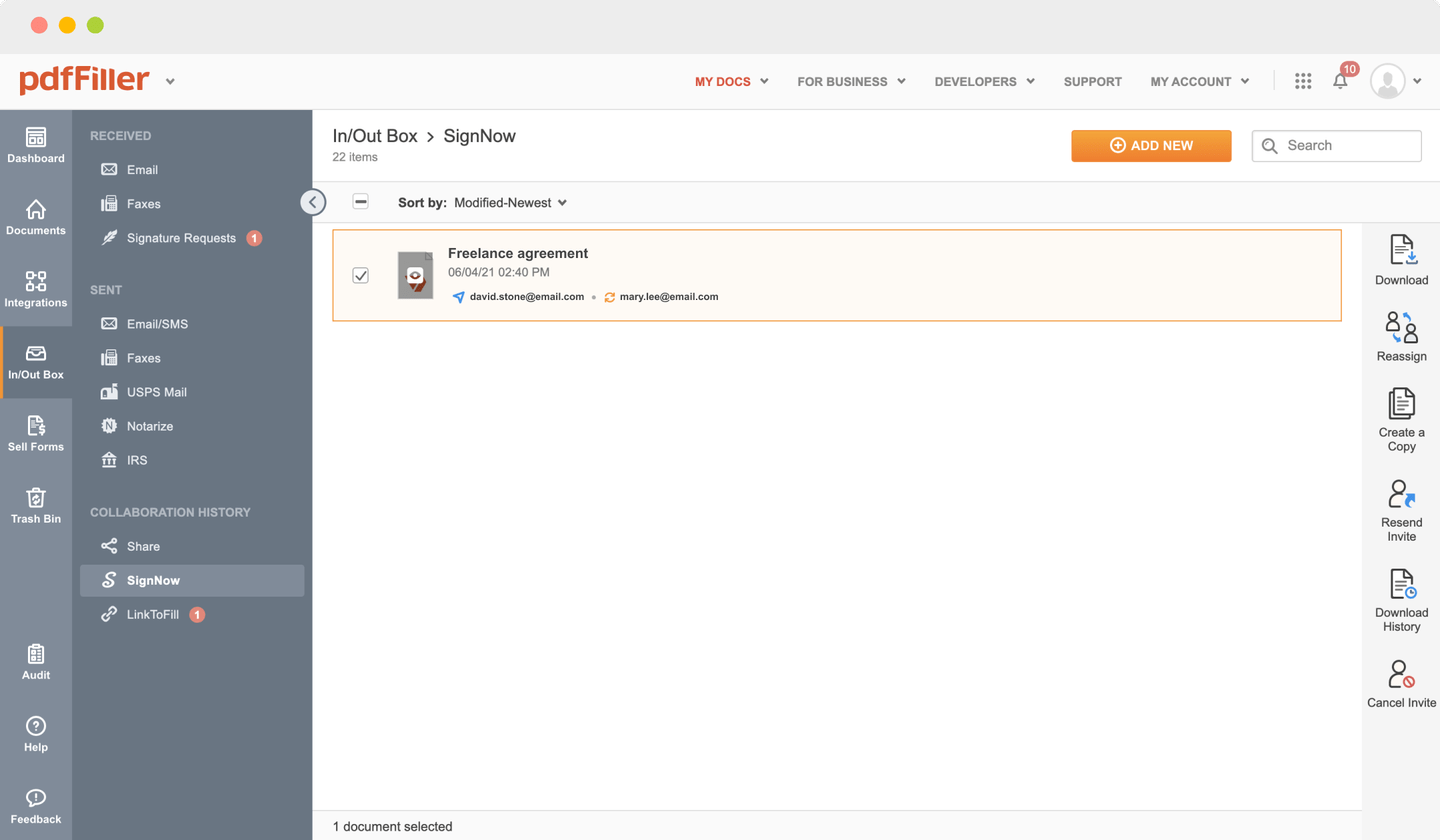
Utilize the Dashboard settings to get the completed form, send it for further review, or print it out.
Are you stuck with multiple applications for creating and managing documents? Try this solution instead. Use our document management tool for the fast and efficient workflow. Create document templates completely from scratch, modify existing forms, integrate cloud services and utilize many more useful features within your browser. You can use e-Signature E-Commerce (Magento) Web Design Proposal Template with ease; all of our features are available instantly to all users. Have the value of full featured platform, for the cost of a lightweight basic app.
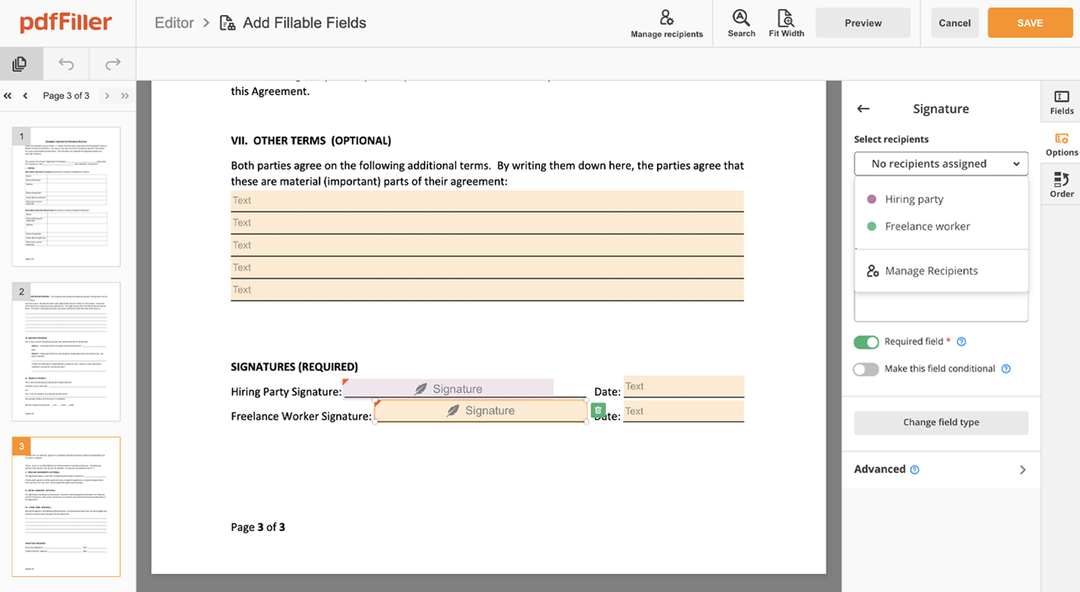
How to edit a PDF document using the pdfFiller editor:
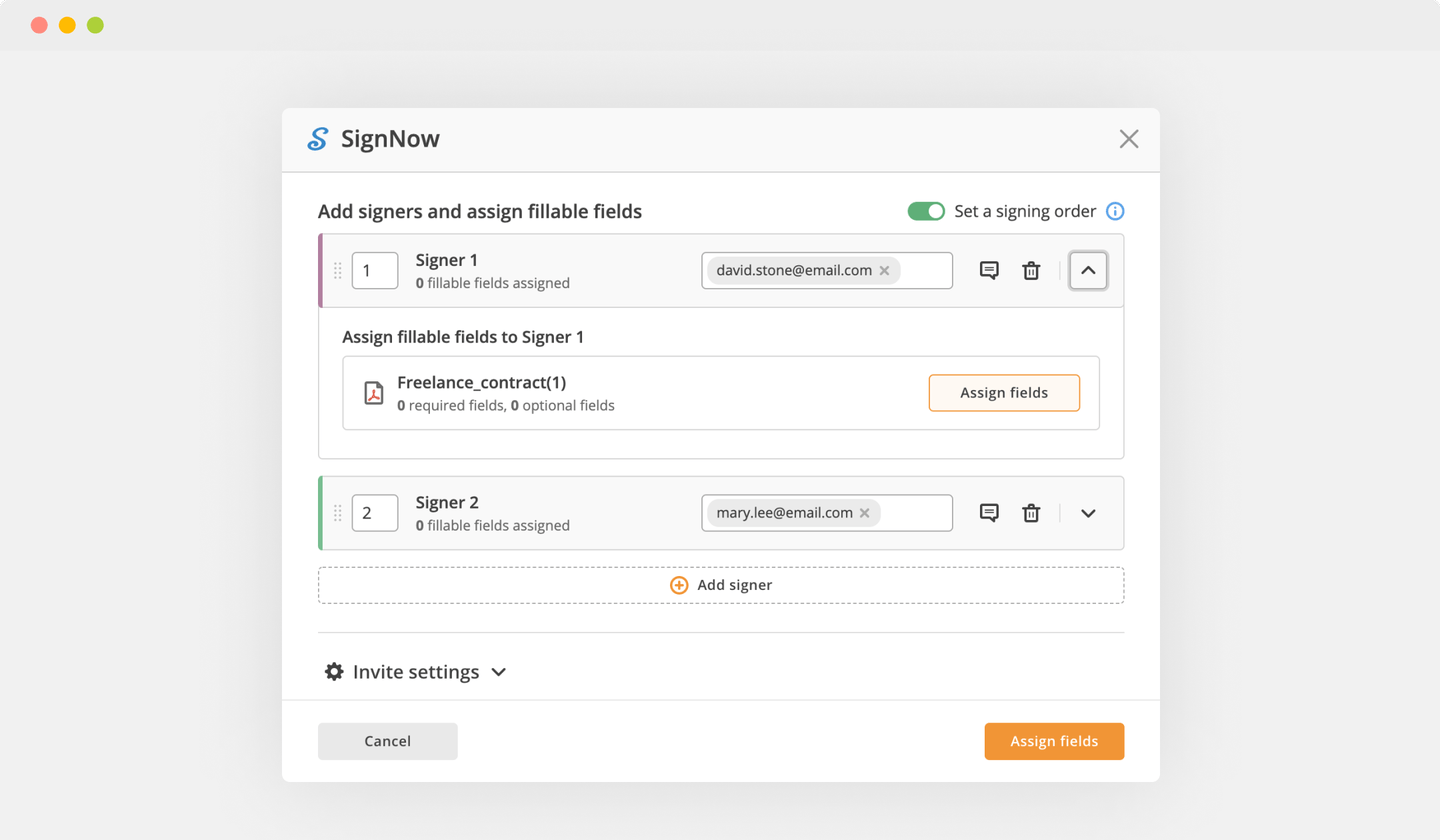
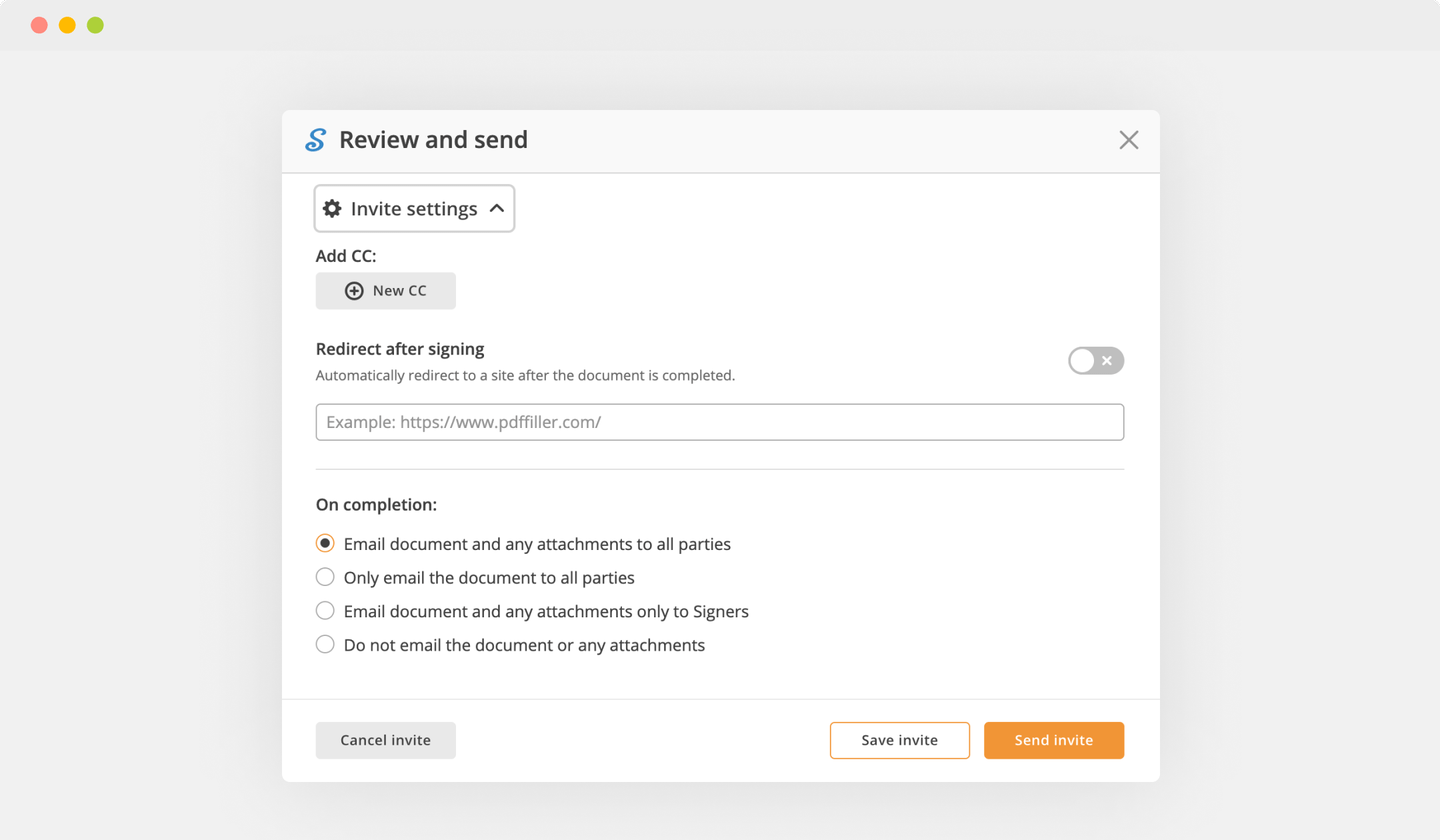
How to Send a PDF for eSignature
What our customers say about pdfFiller