Electronically Sign UX DeSign Proposal Template For Free




Users trust to manage documents on pdfFiller platform
Send documents for eSignature with signNow
Watch a quick video tutorial on how to Electronically Sign UX DeSign Proposal Template
pdfFiller scores top ratings in multiple categories on G2
Electronically Sign UX DeSign Proposal Template with the swift ease
pdfFiller enables you to Electronically Sign UX DeSign Proposal Template in no time. The editor's hassle-free drag and drop interface ensures fast and intuitive document execution on any operaring system.
Signing PDFs online is a fast and safe method to validate paperwork anytime and anywhere, even while on the go.
Go through the step-by-step instructions on how to Electronically Sign UX DeSign Proposal Template online with pdfFiller:
Add the document you need to sign to pdfFiller from your device or cloud storage.

Once the document opens in the editor, hit Sign in the top toolbar.

Generate your electronic signature by typing, drawing, or importing your handwritten signature's photo from your laptop. Then, click Save and sign.

Click anywhere on a form to Electronically Sign UX DeSign Proposal Template. You can move it around or resize it utilizing the controls in the floating panel. To use your signature, hit OK.

Complete the signing process by hitting DONE below your form or in the top right corner.

Next, you'll return to the pdfFiller dashboard. From there, you can download a completed copy, print the document, or send it to other people for review or validation.
Still using different programs to manage your documents? We've got the perfect all-in-one solution for you. Use our document management tool for the fast and efficient workflow. Create document templates on your own, edit existing formsand many more useful features, within one browser tab. You can use Electronically Sign UX Design Proposal Template directly, all features are available instantly. Have the value of full featured tool, for the cost of a lightweight basic app. The key is flexibility, usability and customer satisfaction.
How to edit a PDF document using the pdfFiller editor:
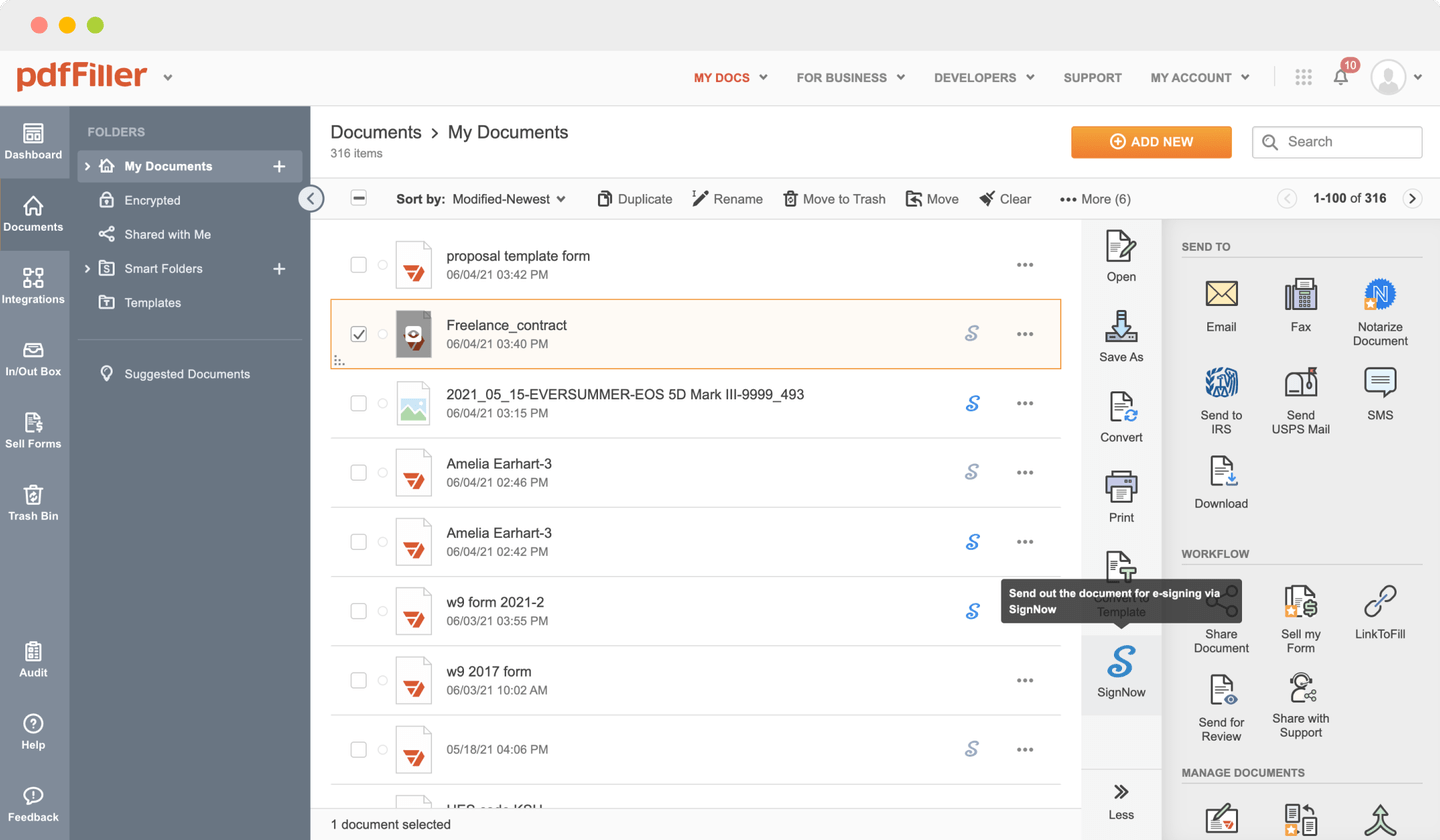
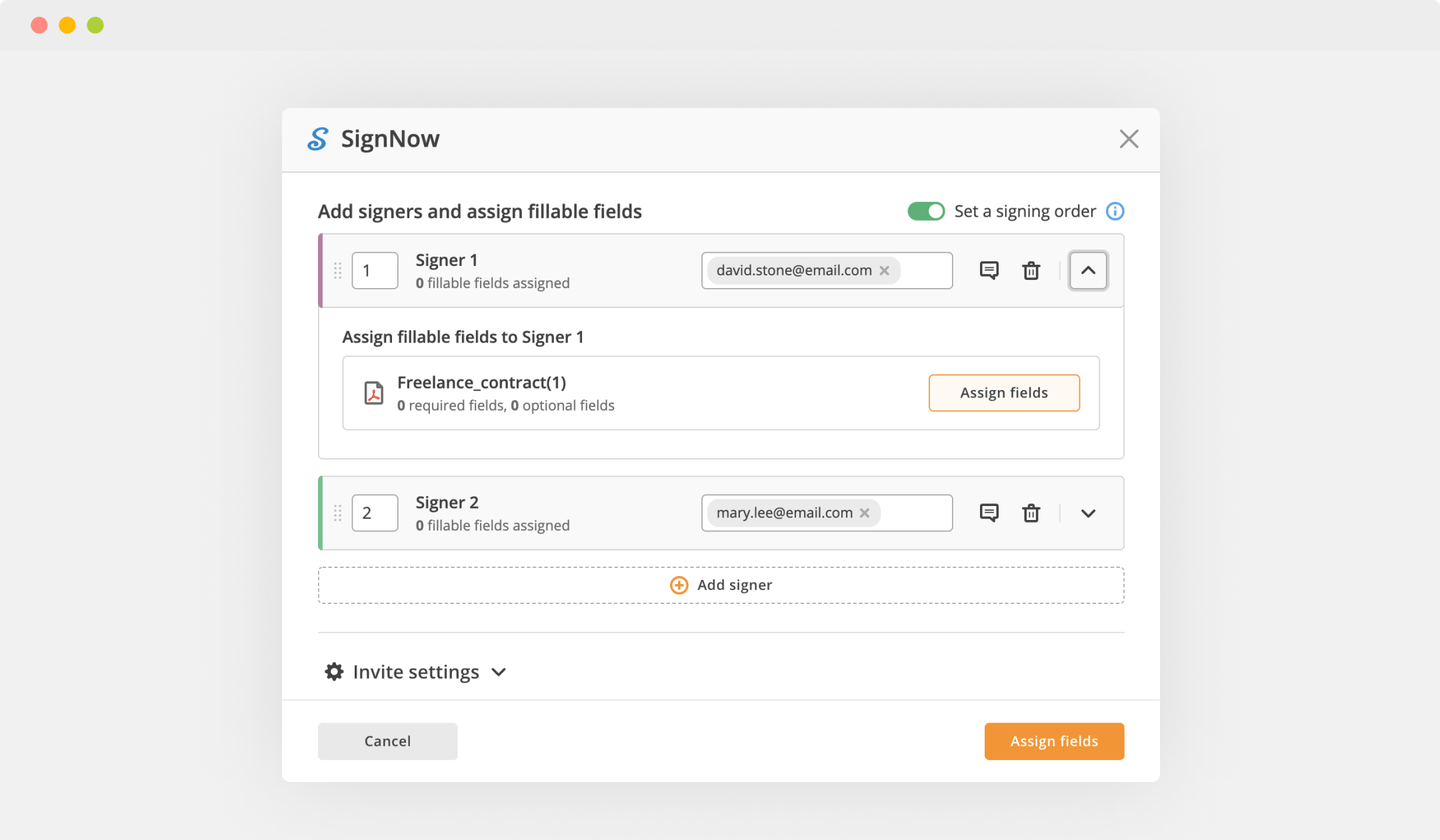
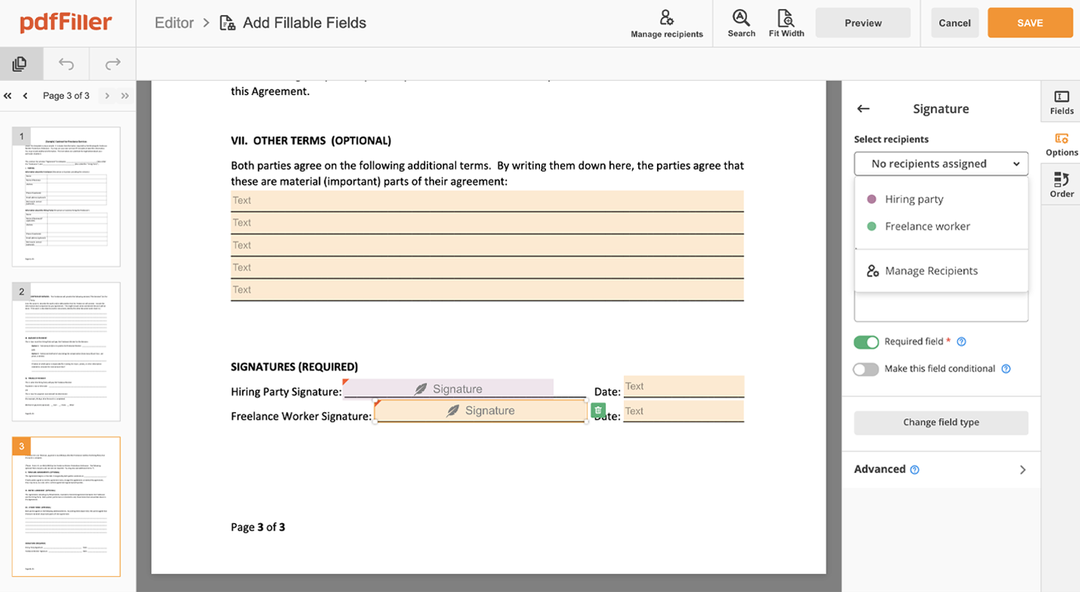
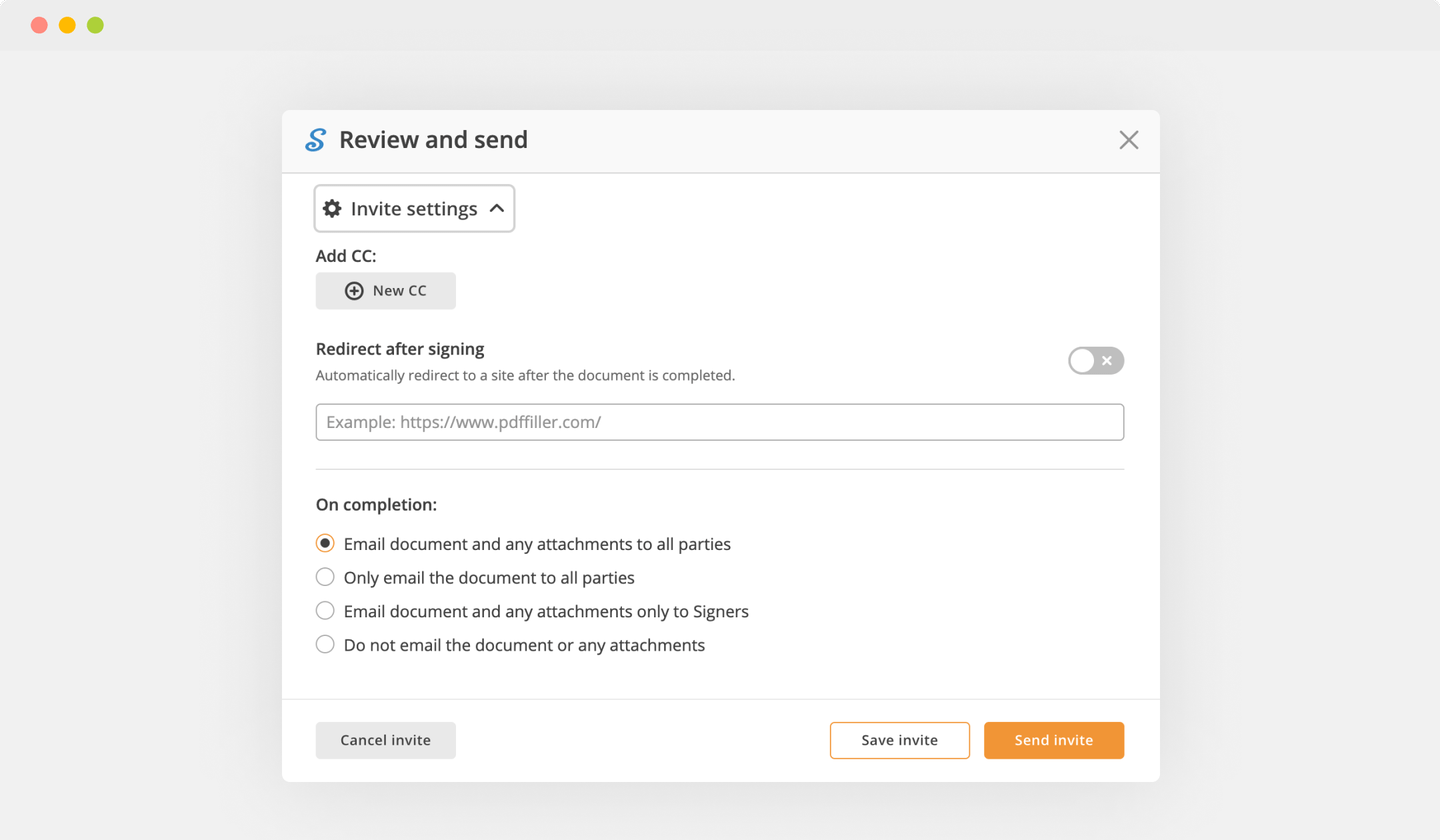
How to Send a PDF for eSignature
What our customers say about pdfFiller