Electronically Signing WordPress Web DeSign Proposal Template For Free




Users trust to manage documents on pdfFiller platform
Send documents for eSignature with signNow
Watch a short video walkthrough on how to add an Electronically Signing WordPress Web DeSign Proposal Template
pdfFiller scores top ratings in multiple categories on G2
Add a legally-binding Electronically Signing WordPress Web DeSign Proposal Template with no hassle
pdfFiller allows you to handle Electronically Signing WordPress Web DeSign Proposal Template like a pro. No matter what system or device you run our solution on, you'll enjoy an easy-to-use and stress-free way of completing paperwork.
The entire pexecution flow is carefully safeguarded: from adding a document to storing it.
Here's how you can create Electronically Signing WordPress Web DeSign Proposal Template with pdfFiller:
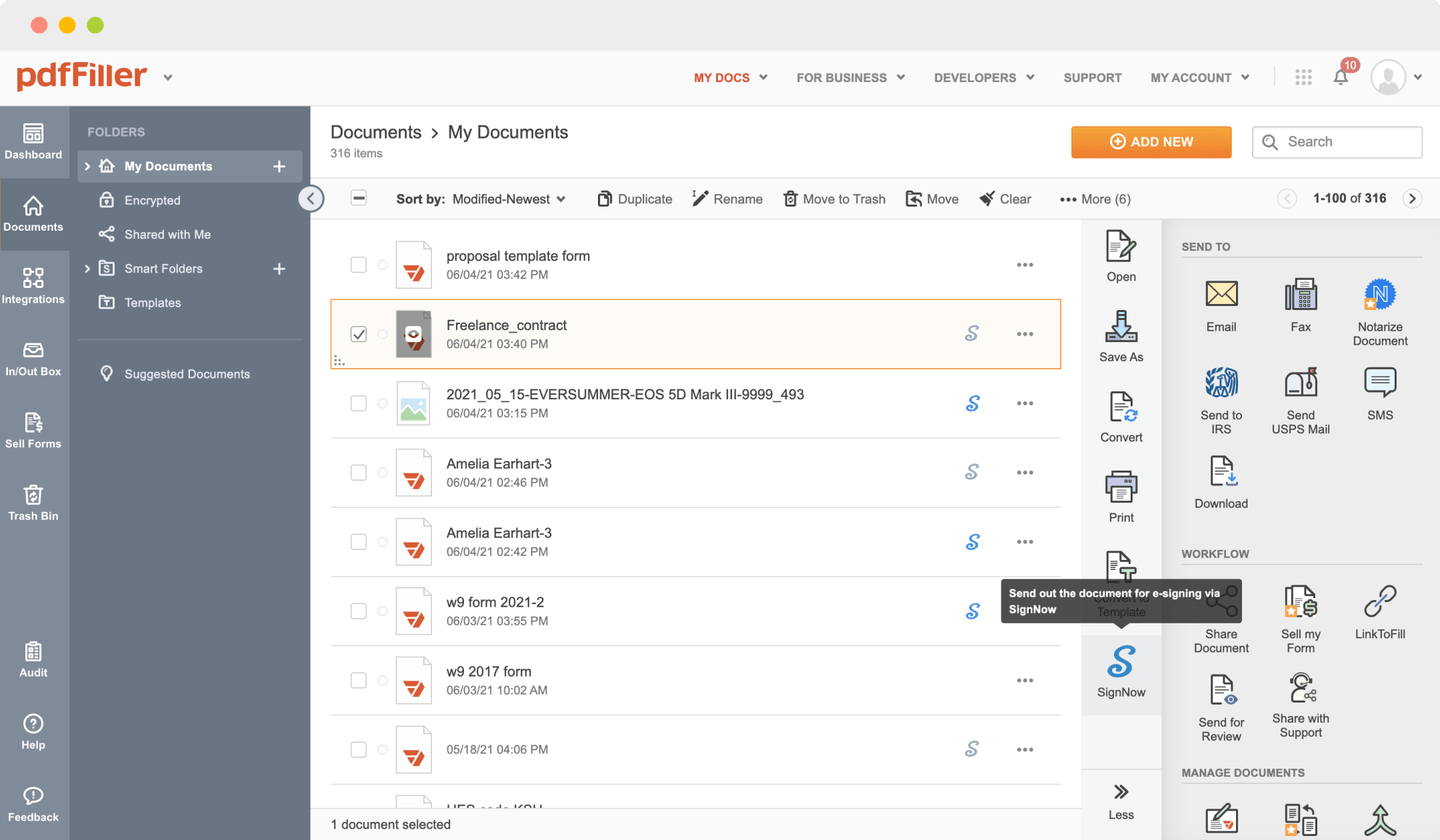
Select any available way to add a PDF file for completion.

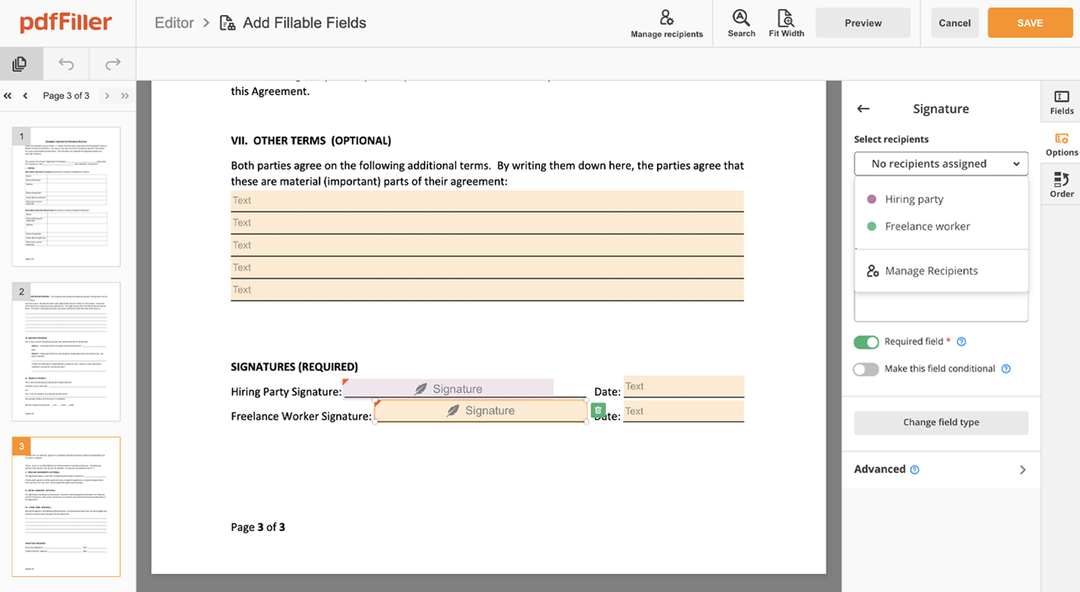
Use the toolbar at the top of the page and choose the Sign option.

You can mouse-draw your signature, type it or add an image of it - our tool will digitize it in a blink of an eye. As soon as your signature is set up, click Save and sign.

Click on the form area where you want to put an Electronically Signing WordPress Web DeSign Proposal Template. You can move the newly generated signature anywhere on the page you want or change its settings. Click OK to save the adjustments.

As soon as your form is good to go, click on the DONE button in the top right area.

Once you're through with signing, you will be taken back to the Dashboard.
Use the Dashboard settings to download the completed form, send it for further review, or print it out.
Still using different programs to manage your documents? Try this all-in-one solution instead. Use our document management tool for the fast and efficient workflow. Create fillable forms, contracts, make document templates, integrate cloud services and many more useful features within one browser tab. Plus, you can use Electronically Signing WordPress Web Design Proposal Template and add major features like signing orders, alerts, requests, easier than ever. Get the value of full featured platform, for the cost of a lightweight basic app. The key is flexibility, usability and customer satisfaction. We deliver on all three.
How to edit a PDF document using the pdfFiller editor:
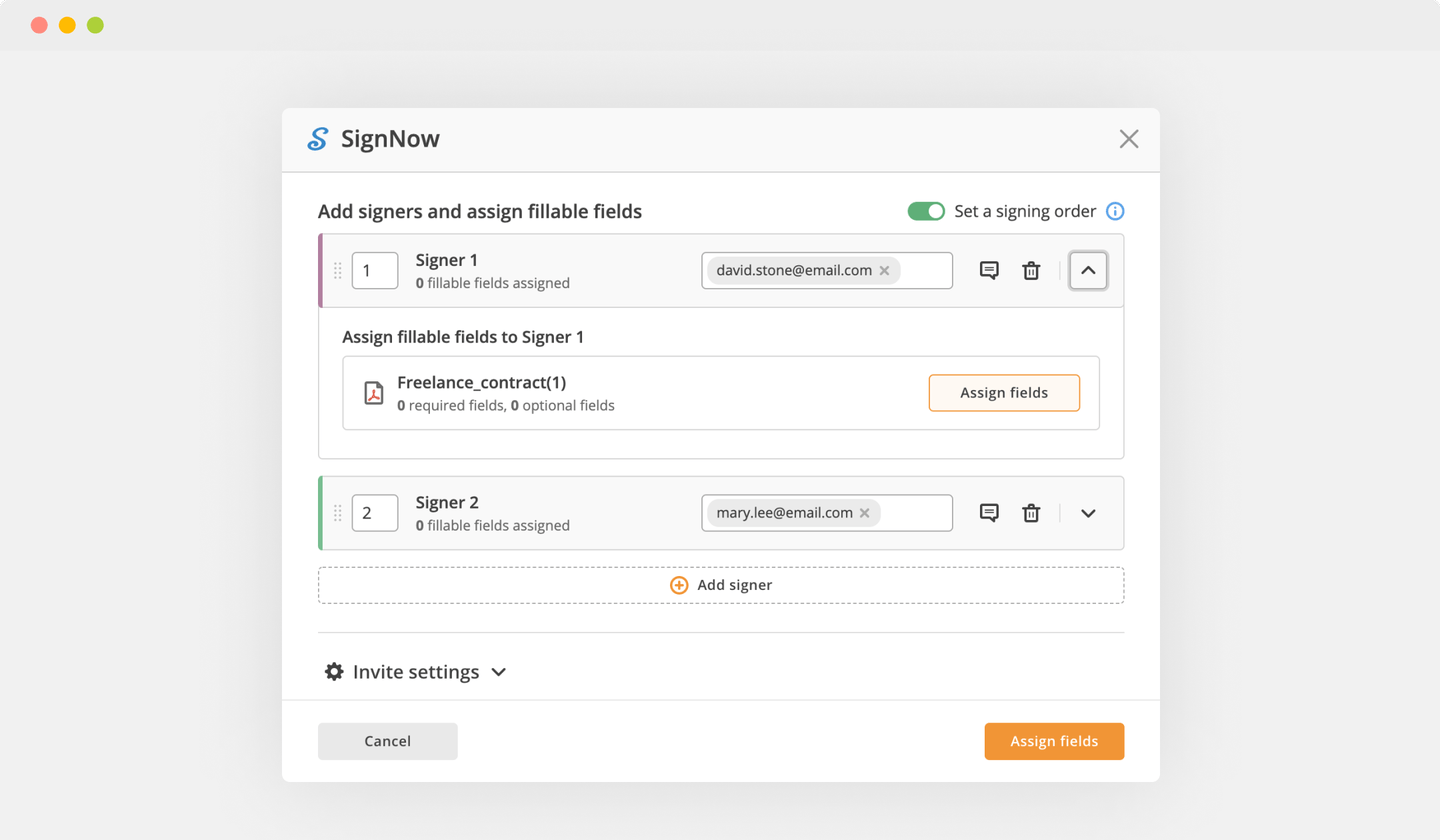
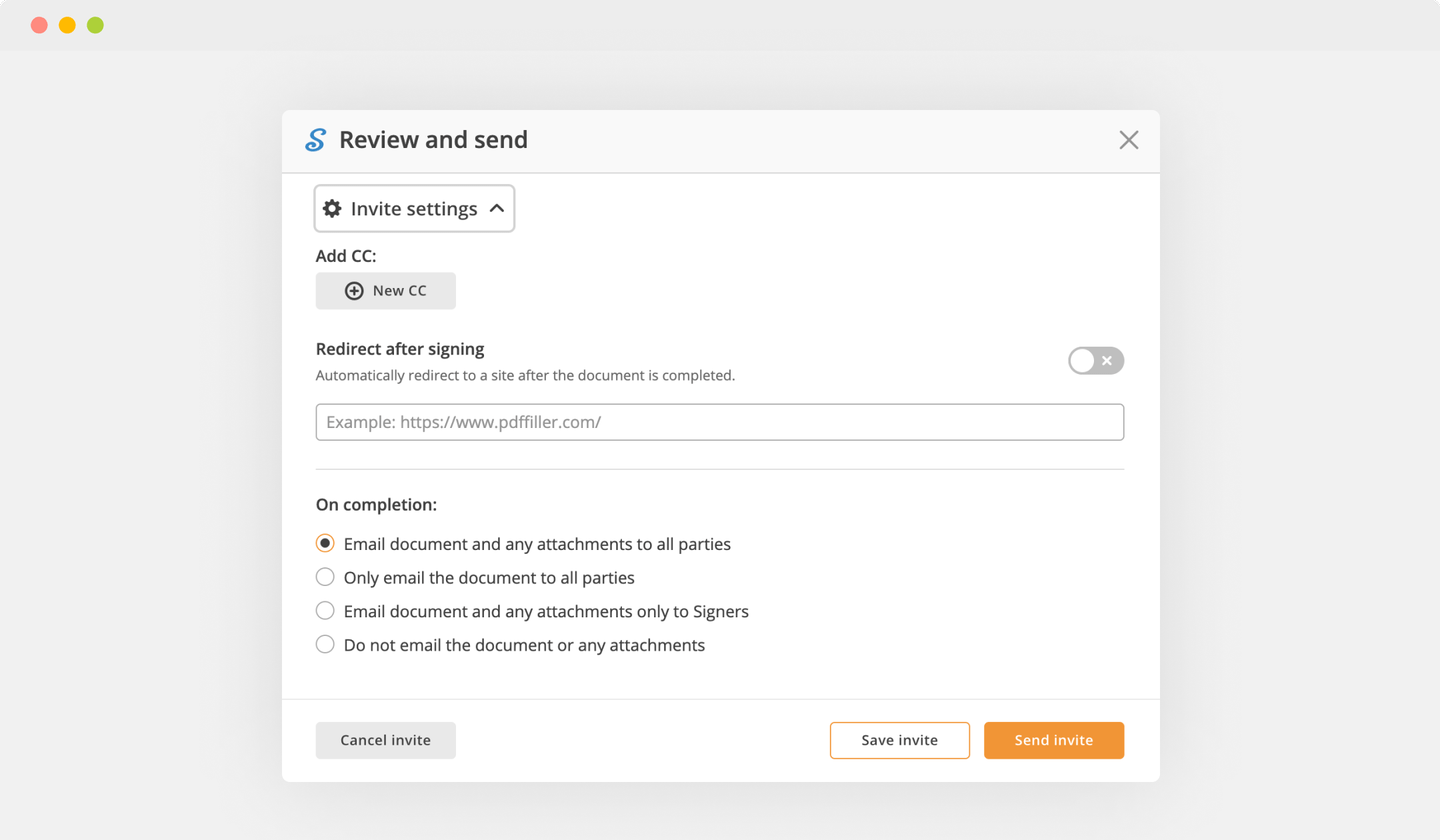
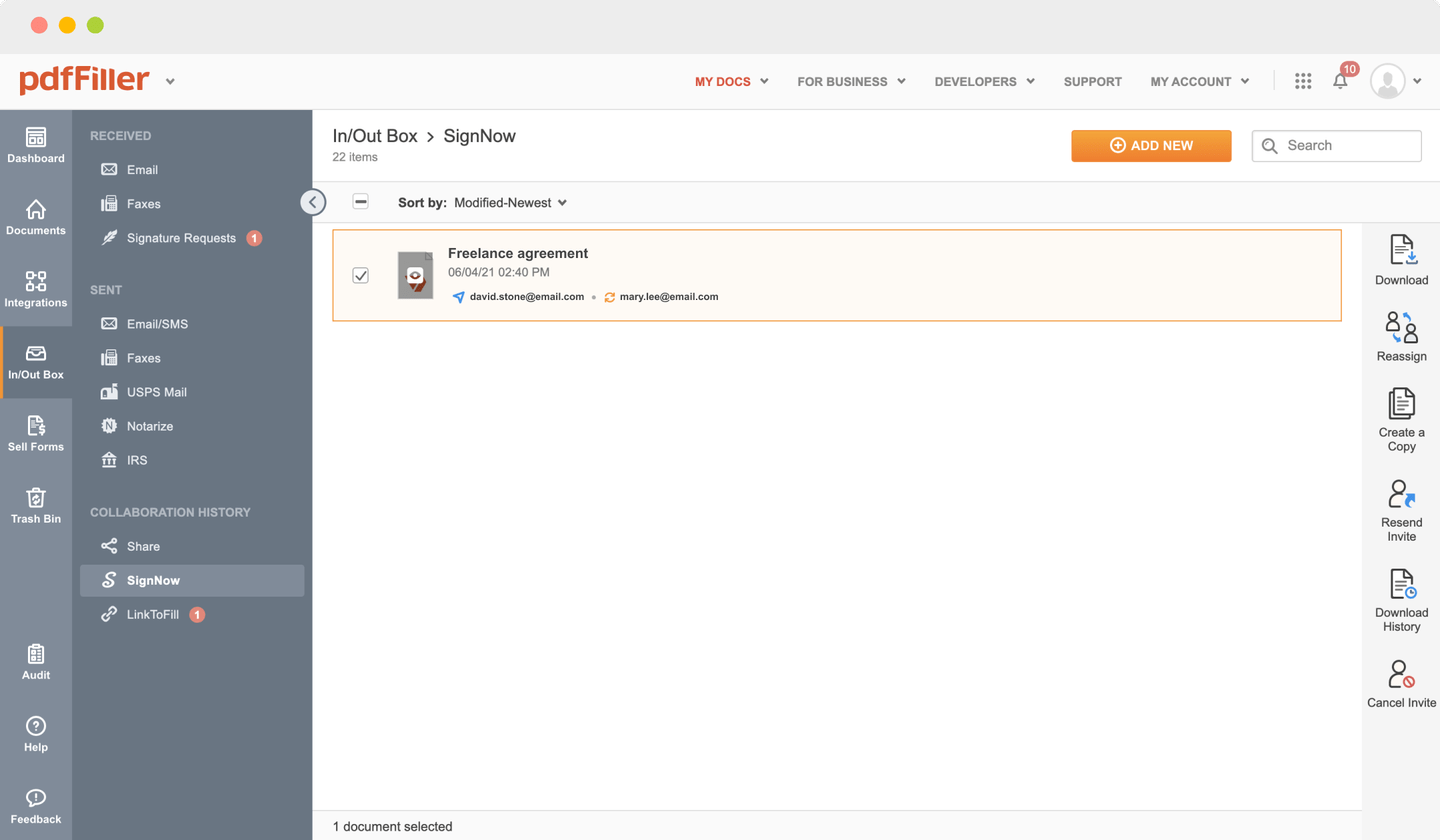
How to Send a PDF for eSignature
What our customers say about pdfFiller