Electronic Signature Web DeSign Proposal Template For Free




Users trust to manage documents on pdfFiller platform
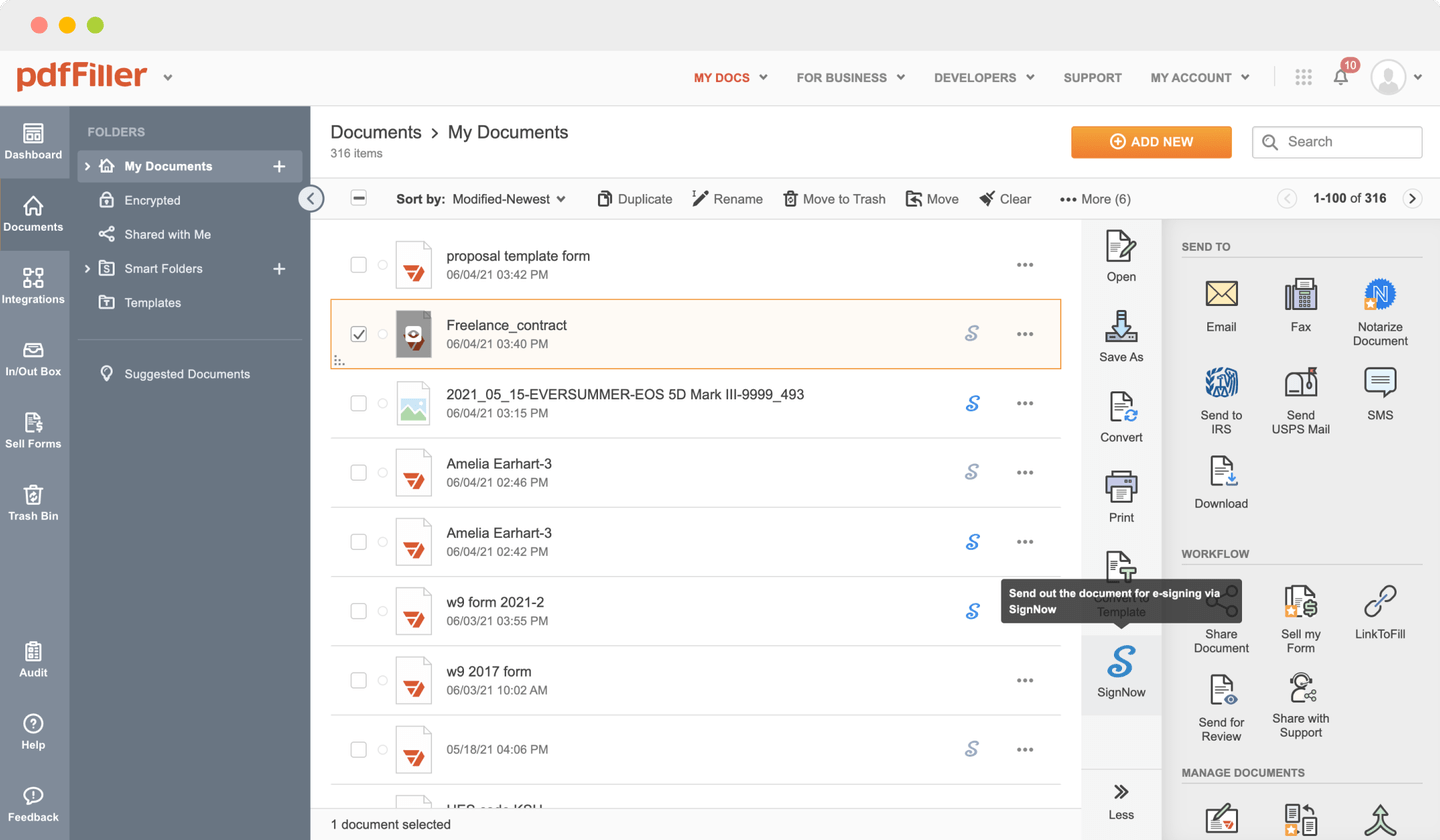
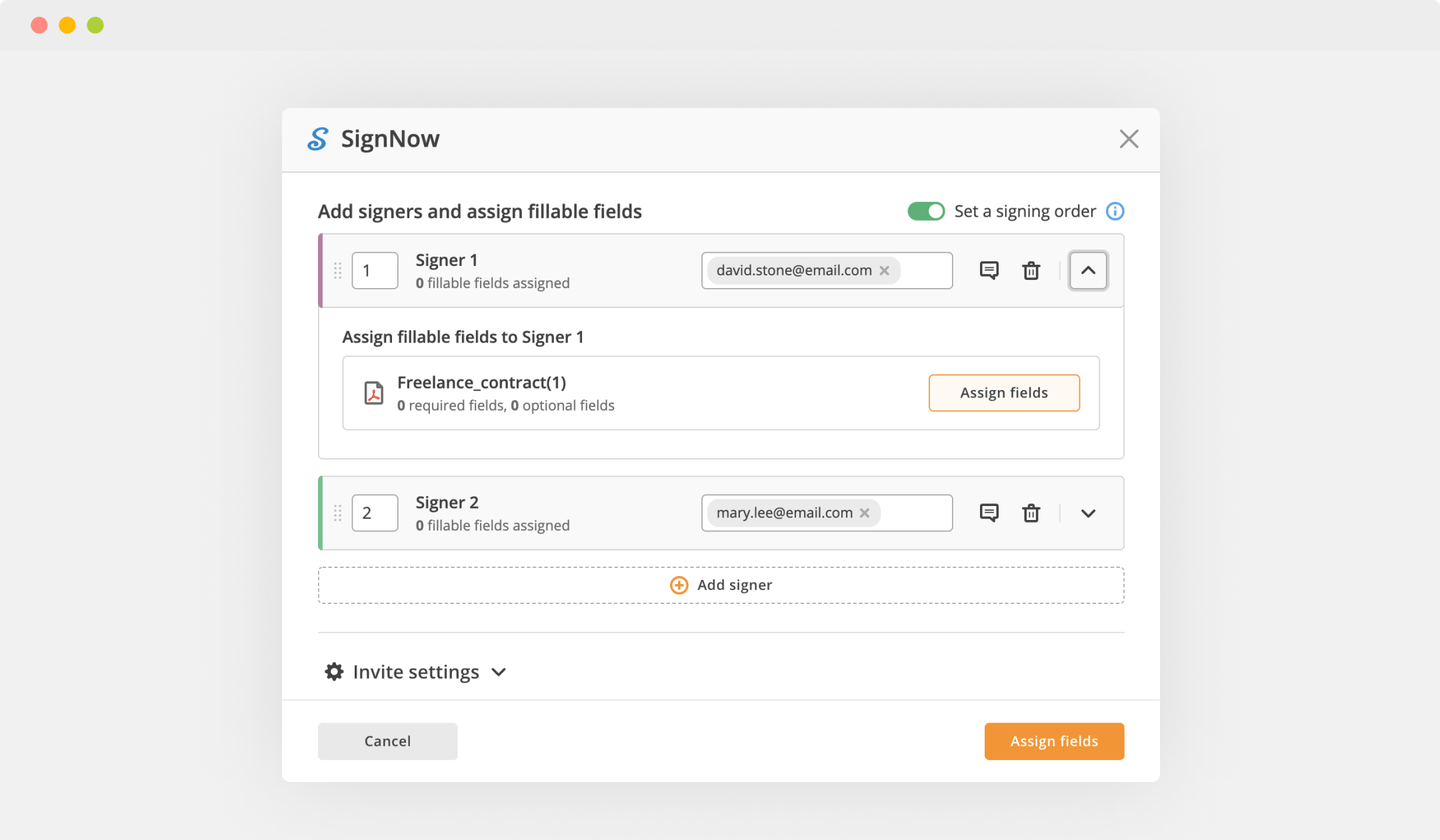
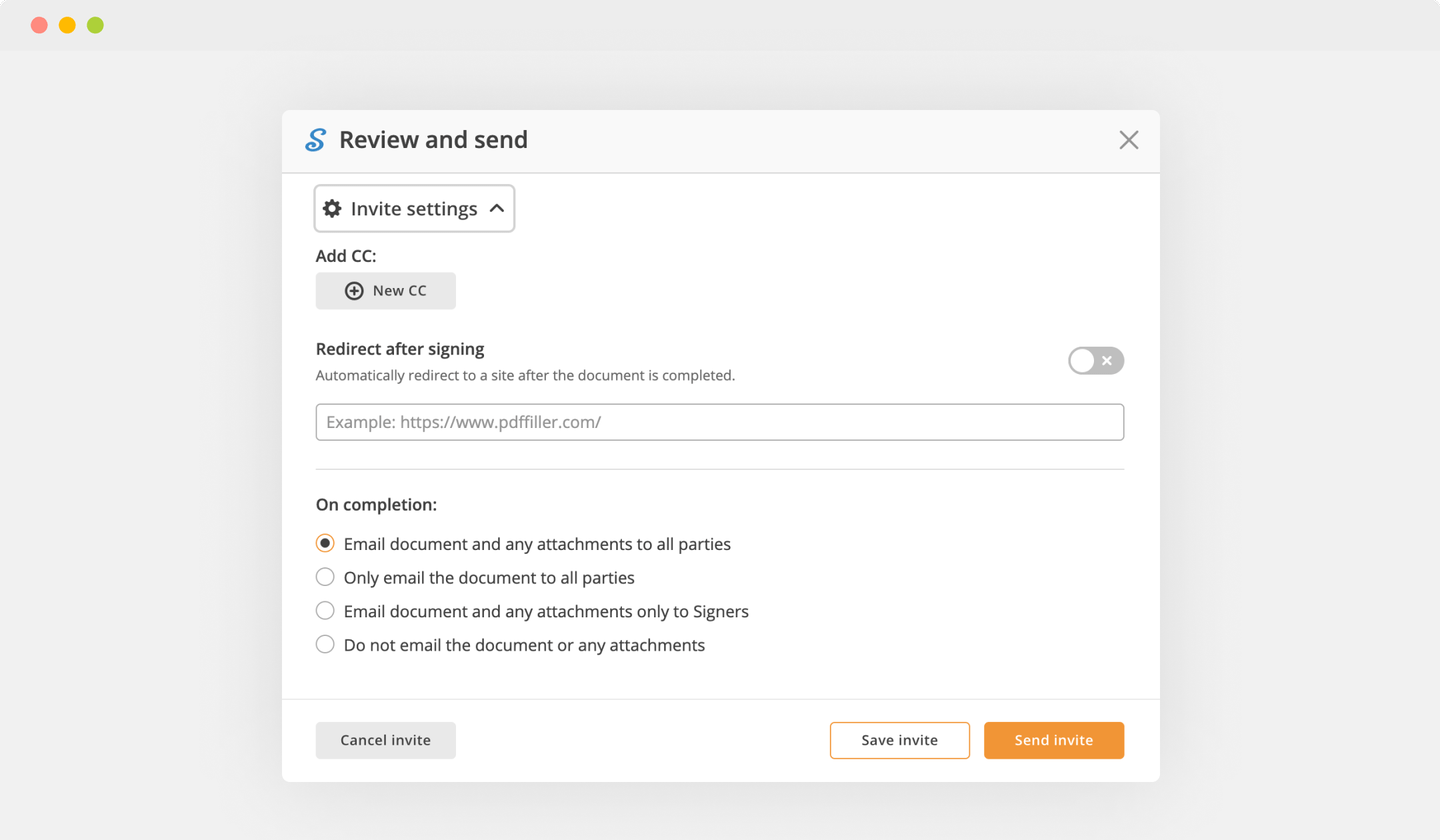
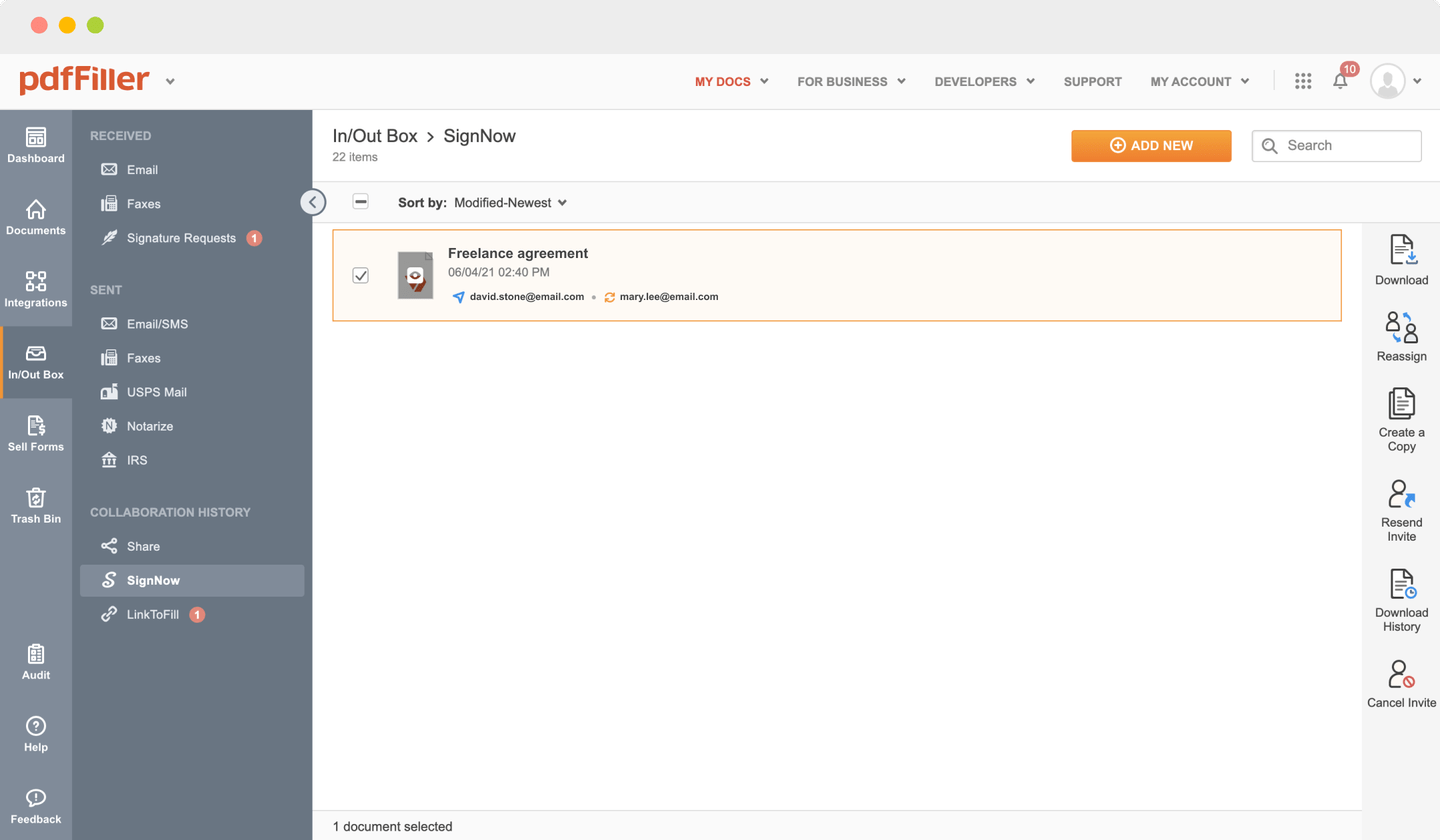
Send documents for eSignature with signNow
Watch a short video walkthrough on how to add an Electronic Signature Web DeSign Proposal Template
pdfFiller scores top ratings in multiple categories on G2
Create a legally-binding Electronic Signature Web DeSign Proposal Template in minutes
pdfFiller allows you to handle Electronic Signature Web DeSign Proposal Template like a pro. No matter what system or device you use our solution on, you'll enjoy an user-friendly and stress-free method of executing paperwork.
The whole pexecution flow is carefully protected: from importing a file to storing it.
Here's the best way to generate Electronic Signature Web DeSign Proposal Template with pdfFiller:
Choose any readily available option to add a PDF file for completion.

Use the toolbar at the top of the interface and choose the Sign option.

You can mouse-draw your signature, type it or upload an image of it - our solution will digitize it in a blink of an eye. Once your signature is created, click Save and sign.

Click on the document area where you want to put an Electronic Signature Web DeSign Proposal Template. You can move the newly generated signature anywhere on the page you want or change its settings. Click OK to save the adjustments.

As soon as your form is good to go, hit the DONE button in the top right area.

Once you're through with certifying your paperwork, you will be taken back to the Dashboard.
Use the Dashboard settings to get the completed form, send it for further review, or print it out.
Stuck working with numerous applications to create and edit documents? We've got a solution for you. Document management is notably easier, faster and smoother with our platform. Create forms, contracts, make document templates, integrate cloud services and many more features without leaving your browser. You can use Electronic Signature Web Design Proposal Template right away, all features are available instantly. Pay as for a lightweight basic app, get the features as of a pro document management tools.
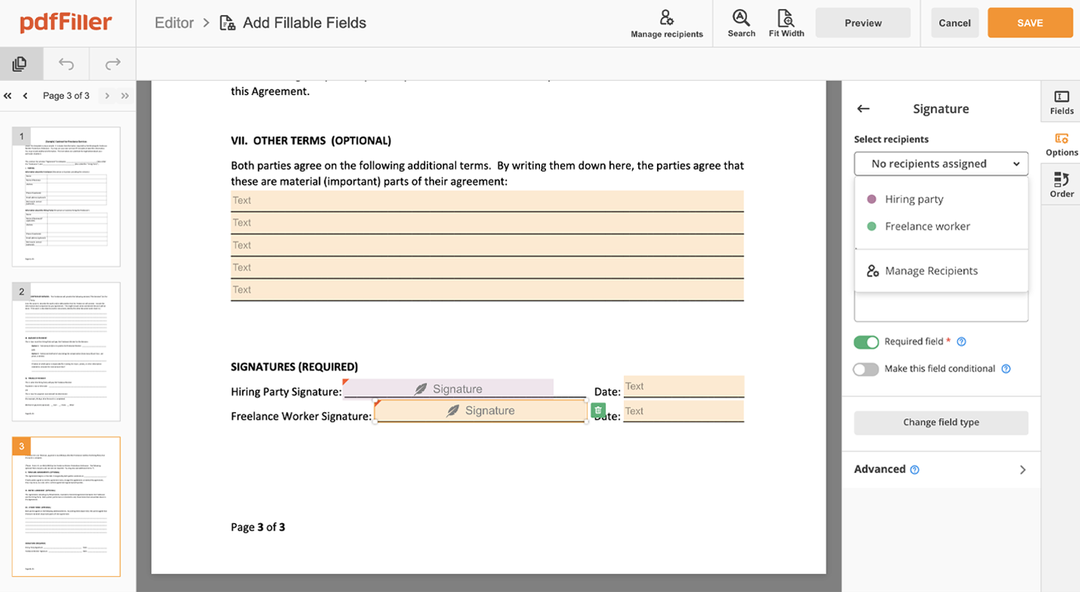
How to edit a PDF document using the pdfFiller editor:
How to Send a PDF for eSignature
What our customers say about pdfFiller

able to add text boxes and add information
What do you dislike?
hard to get font size changed and boxes lined up
Recommendations to others considering the product:
very easy to use if you need to edit or add to current pdfs
What problems are you solving with the product? What benefits have you realized?
making insurance certificates for our own insureds so they don't have to wait for us. I can see who they make certificates for and add them to their account