Initial Freelance Web DeSign Proposal Template




Users trust to manage documents on pdfFiller platform
Send documents for eSignature with signNow
Watch a short video walkthrough on how to add an Initial Freelance Web DeSign Proposal Template
pdfFiller scores top ratings in multiple categories on G2
Add a legally-binding Initial Freelance Web DeSign Proposal Template with no hassle
pdfFiller enables you to handle Initial Freelance Web DeSign Proposal Template like a pro. Regardless of the system or device you use our solution on, you'll enjoy an instinctive and stress-free way of executing documents.
The entire pexecution flow is carefully safeguarded: from adding a file to storing it.
Here's how you can create Initial Freelance Web DeSign Proposal Template with pdfFiller:
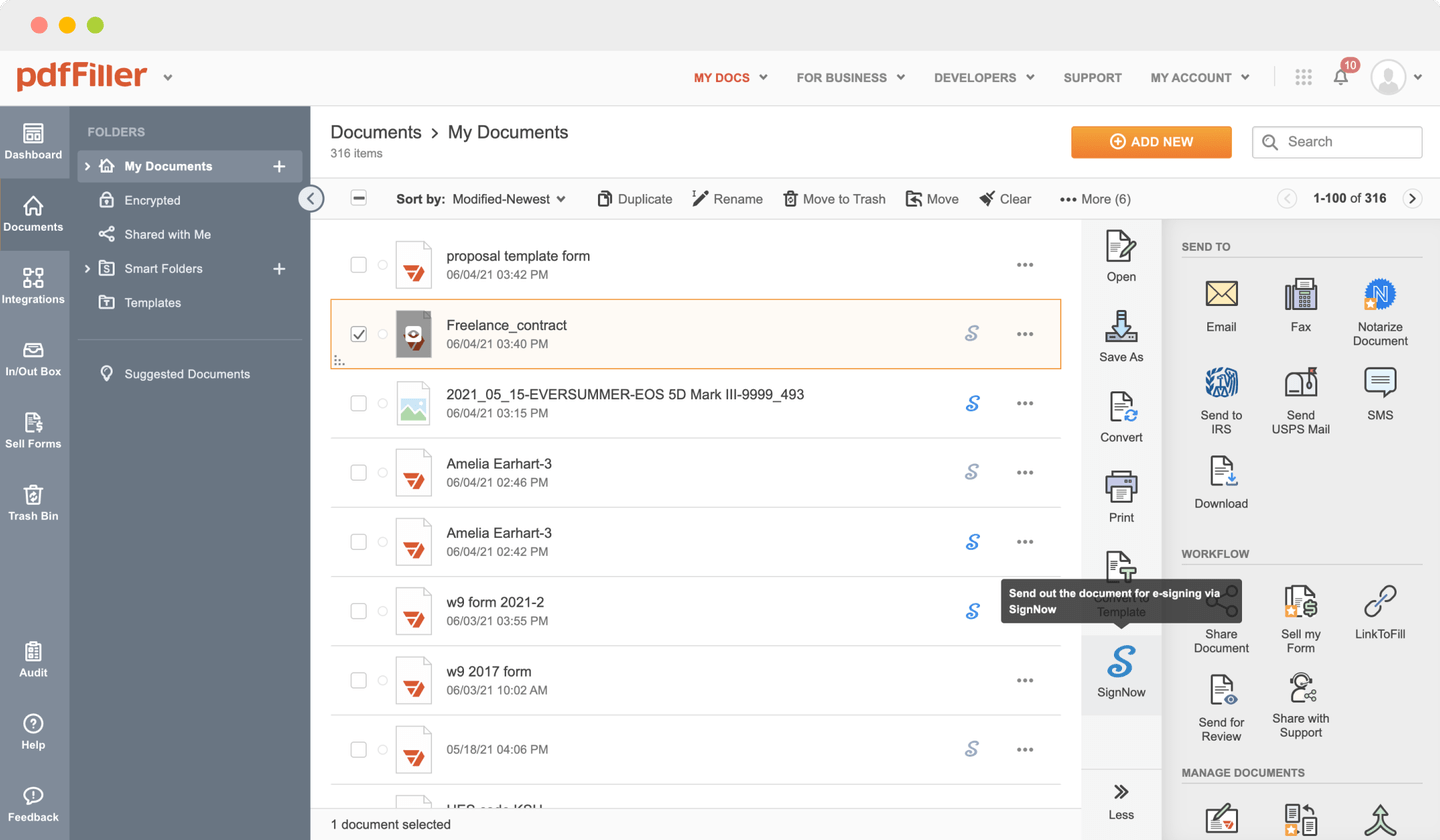
Choose any readily available option to add a PDF file for signing.

Utilize the toolbar at the top of the interface and select the Sign option.

You can mouse-draw your signature, type it or upload an image of it - our tool will digitize it in a blink of an eye. Once your signature is set up, hit Save and sign.

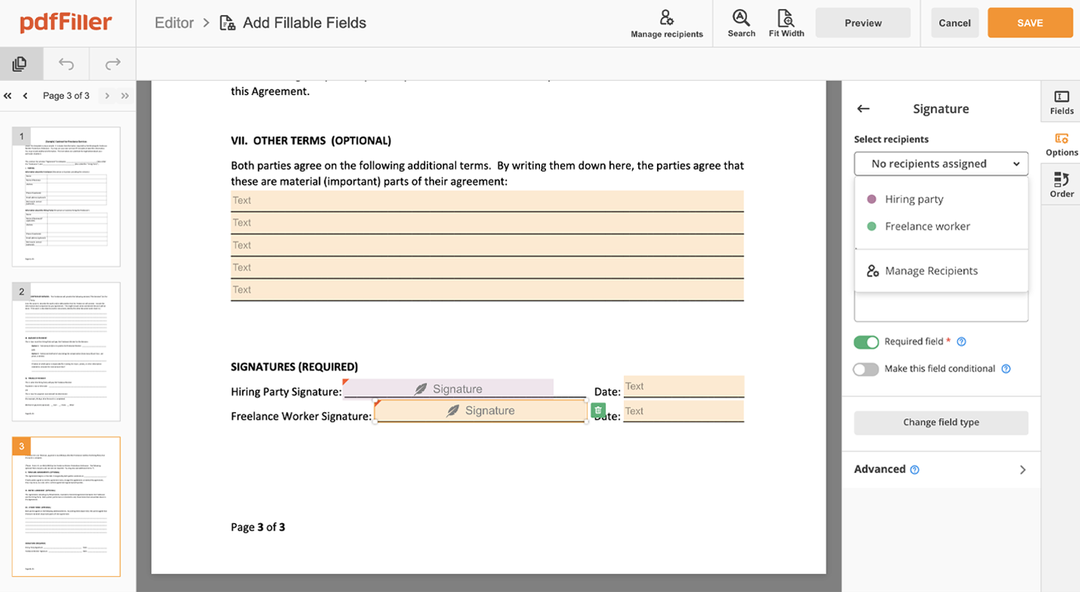
Click on the document place where you want to put an Initial Freelance Web DeSign Proposal Template. You can move the newly created signature anywhere on the page you want or change its settings. Click OK to save the changes.

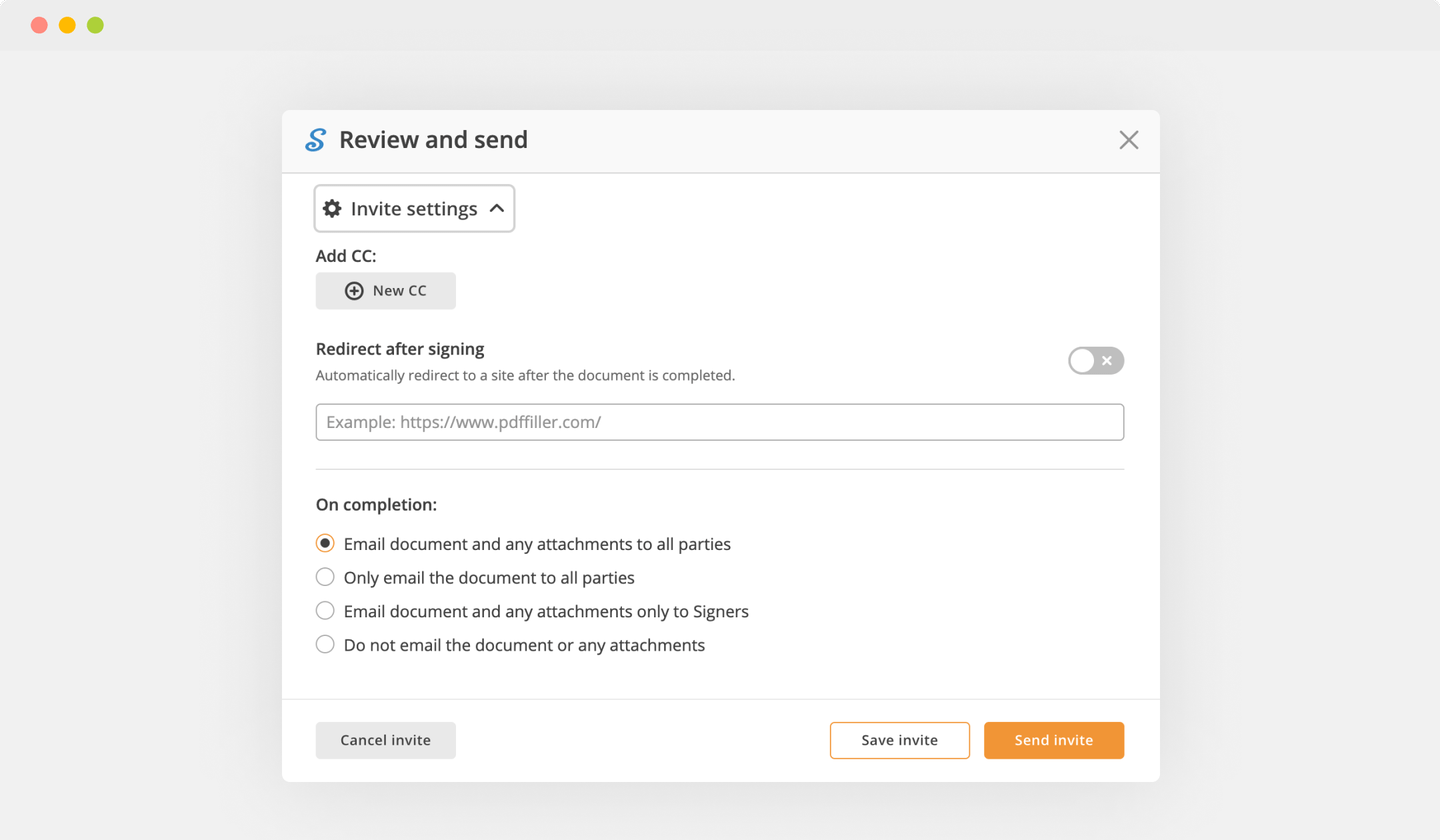
Once your form is good to go, click on the DONE button in the top right area.

Once you're done with certifying your paperwork, you will be redirected to the Dashboard.
Utilize the Dashboard settings to get the completed form, send it for further review, or print it out.
Are you stuck with different applications to edit and manage documents? We have a solution for you. Document management becomes simpler, fast and efficient with our editing tool. Create document templates completely from scratch, edit existing forms, integrate cloud services and utilize even more useful features within one browser tab. Plus, it enables you to use Initial Freelance Web Design Proposal Template and add other features like orders signing, reminders, requests, easier than ever. Get an advantage over other tools.
How to edit a PDF document using the pdfFiller editor:
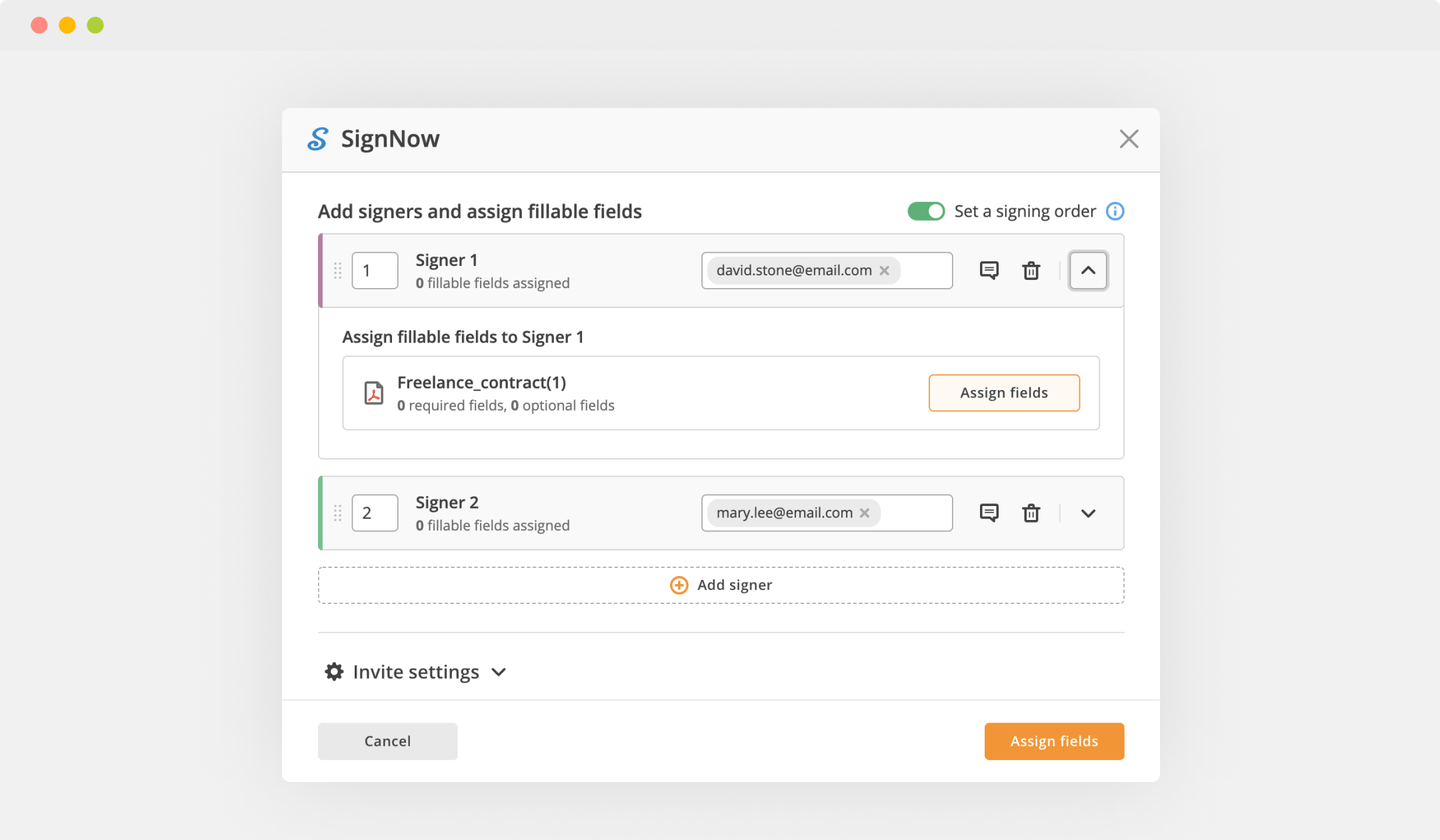
How to Send a PDF for eSignature
What our customers say about pdfFiller