Initials Freelance Web DeSign Proposal Template




Users trust to manage documents on pdfFiller platform
Send documents for eSignature with signNow
Watch a short video walkthrough on how to add an Initials Freelance Web DeSign Proposal Template
pdfFiller scores top ratings in multiple categories on G2
Create a legally-binding Initials Freelance Web DeSign Proposal Template with no hassle
pdfFiller enables you to deal with Initials Freelance Web DeSign Proposal Template like a pro. No matter the platform or device you use our solution on, you'll enjoy an instinctive and stress-free method of completing documents.
The whole pexecution process is carefully safeguarded: from uploading a document to storing it.
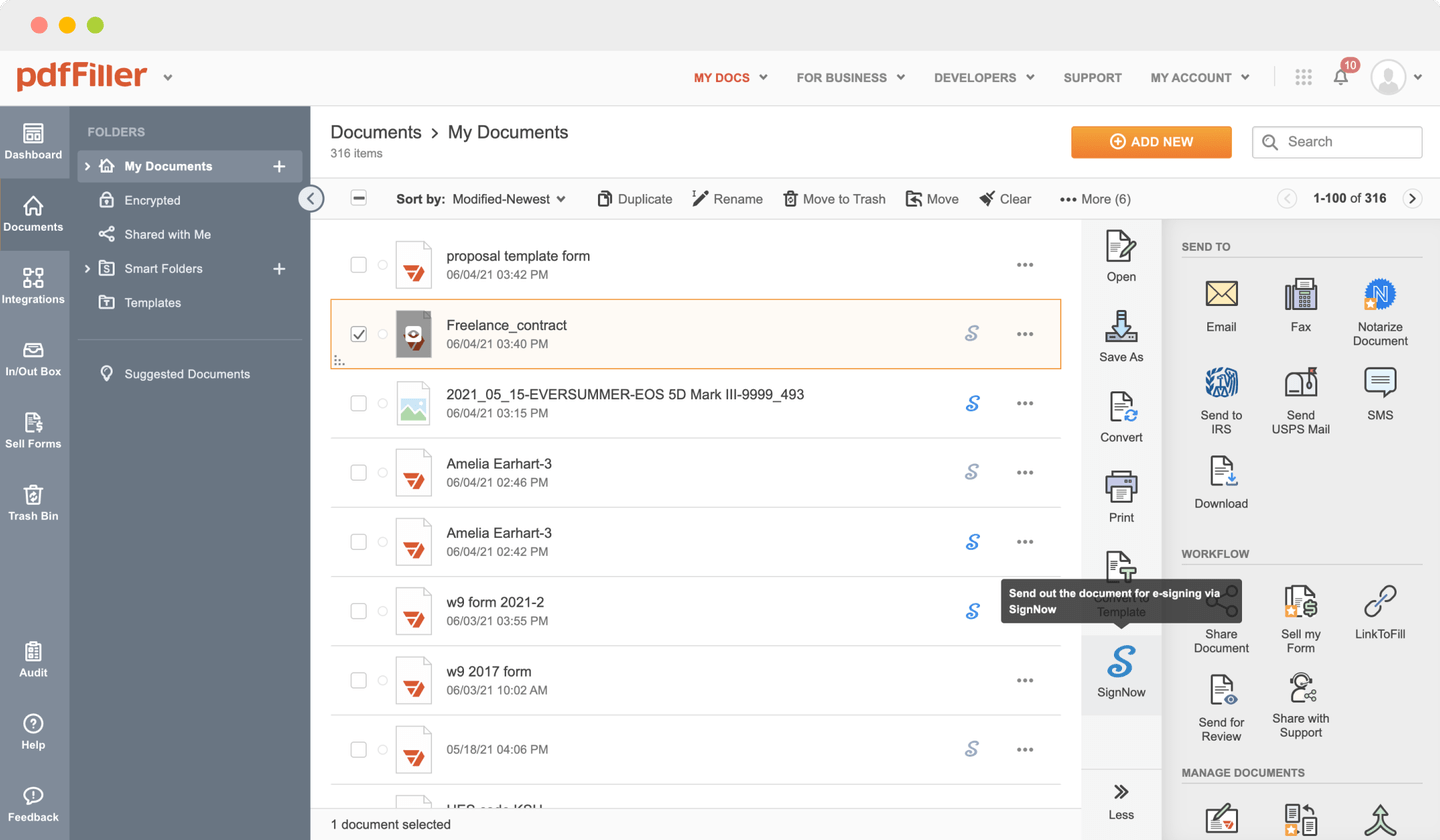
Here's the best way to generate Initials Freelance Web DeSign Proposal Template with pdfFiller:
Select any readily available option to add a PDF file for completion.

Use the toolbar at the top of the page and select the Sign option.

You can mouse-draw your signature, type it or upload a photo of it - our tool will digitize it in a blink of an eye. Once your signature is created, click Save and sign.

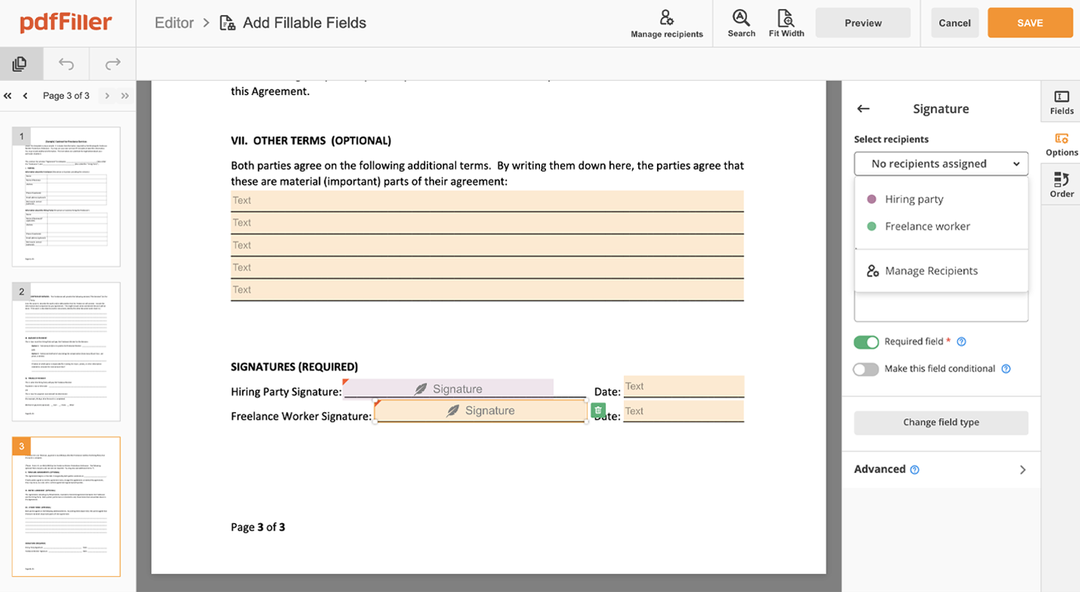
Click on the document area where you want to add an Initials Freelance Web DeSign Proposal Template. You can move the newly generated signature anywhere on the page you want or change its configurations. Click OK to save the changes.

Once your document is ready to go, hit the DONE button in the top right corner.

Once you're through with certifying your paperwork, you will be taken back to the Dashboard.
Utilize the Dashboard settings to download the completed form, send it for further review, or print it out.
Still using different applications to manage and modify your documents? Use our solution instead. Document management is more simple, fast and smooth with our editing tool. Create document templates from scratch, edit existing form sand other features, without leaving your account. Plus, it enables you to use Initials Freelance Web Design Proposal Template and add major features like orders signing, alerts, attachment and payment requests, easier than ever. Get a significant advantage over those using any other free or paid applications.
How to edit a PDF document using the pdfFiller editor:
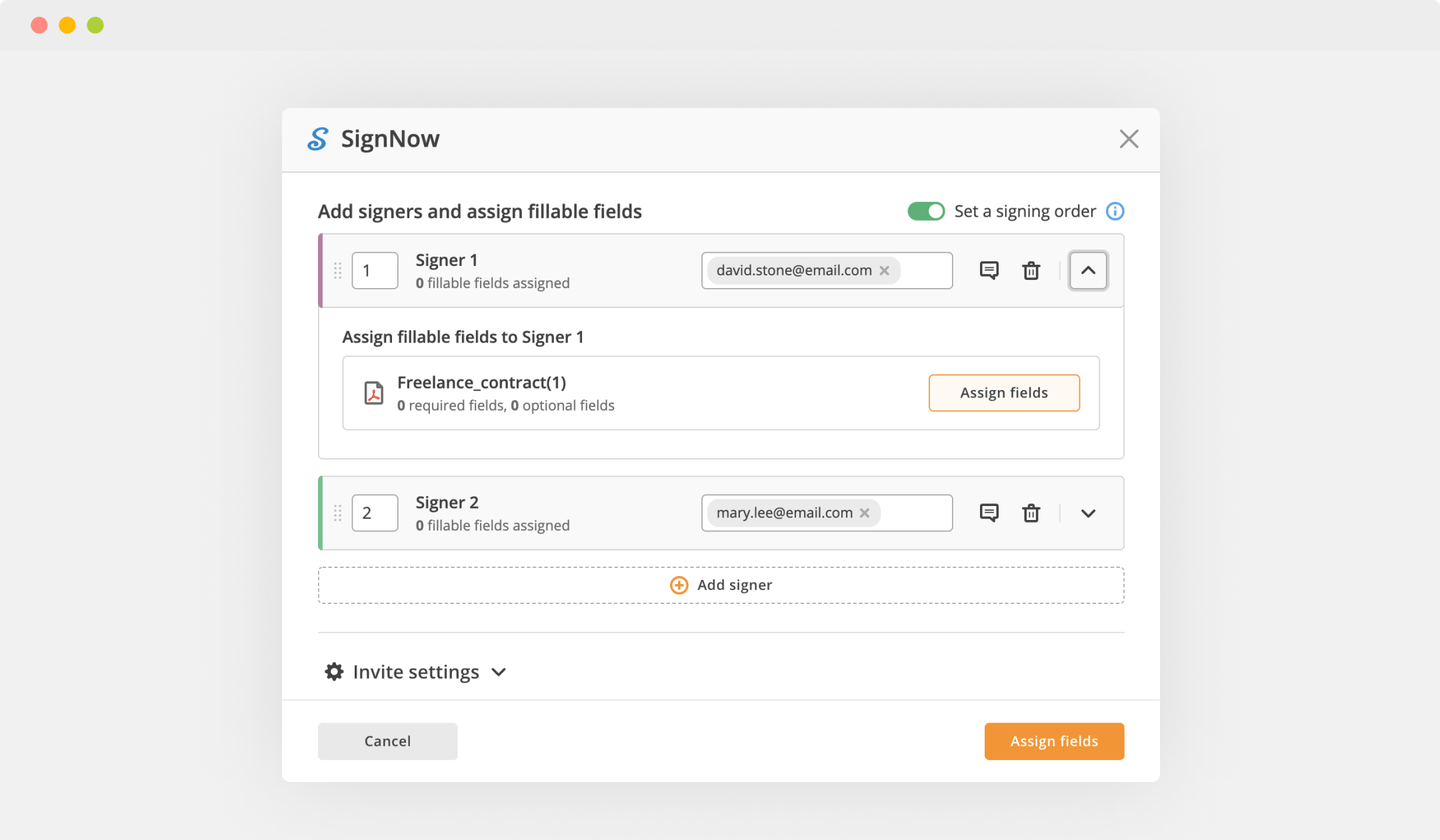
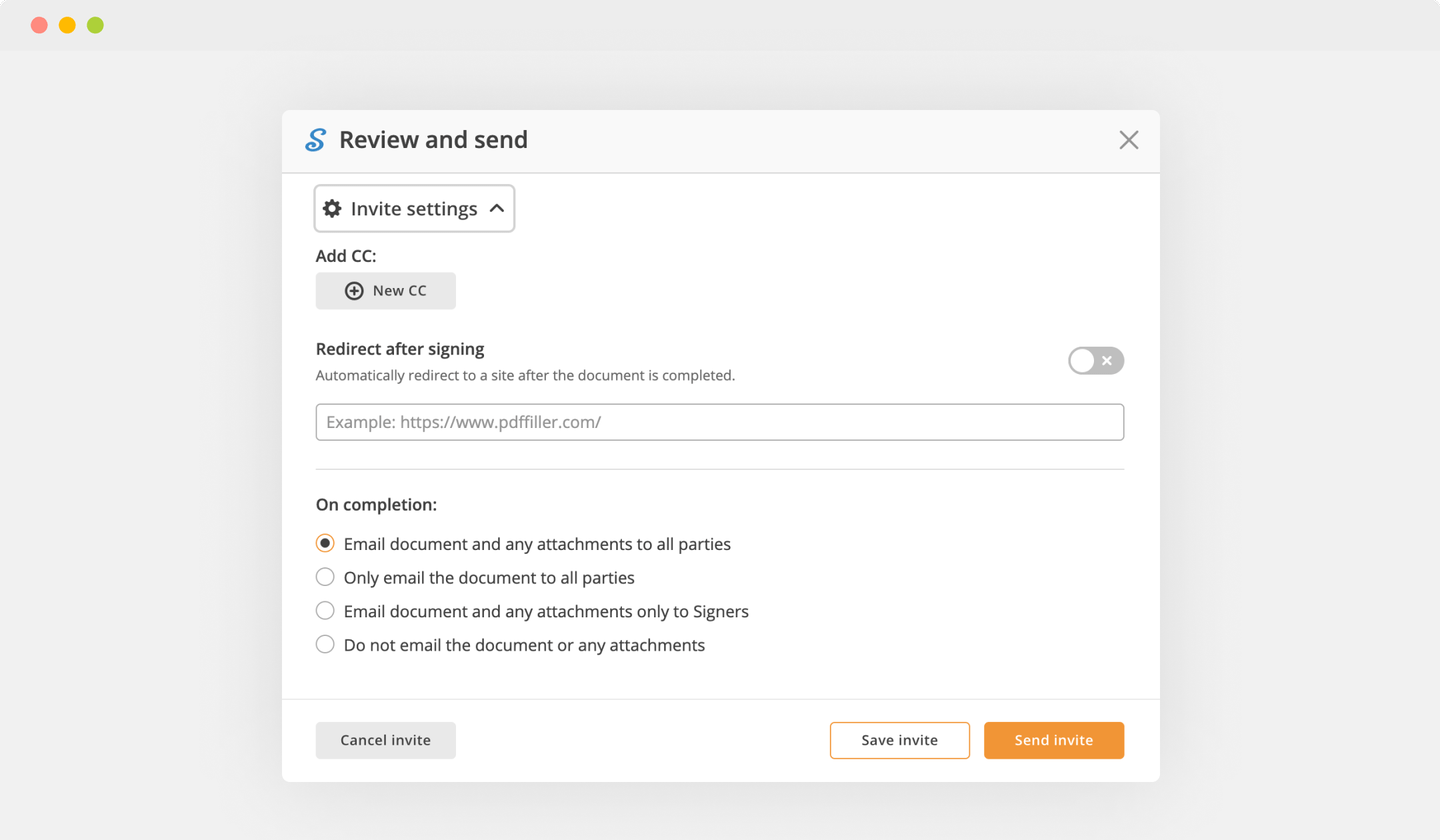
How to Send a PDF for eSignature
What our customers say about pdfFiller