Link Columns Certificate For Free
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
Note: Integration described on this webpage may temporarily not be available.
0
Forms filled
0
Forms signed
0
Forms sent
Discover the simplicity of processing PDFs online

Upload your document in seconds

Fill out, edit, or eSign your PDF hassle-free

Download, export, or share your edited file instantly
Top-rated PDF software recognized for its ease of use, powerful features, and impeccable support






Every PDF tool you need to get documents done paper-free

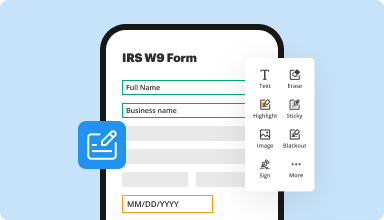
Create & edit PDFs
Generate new PDFs from scratch or transform existing documents into reusable templates. Type anywhere on a PDF, rewrite original PDF content, insert images or graphics, redact sensitive details, and highlight important information using an intuitive online editor.

Fill out & sign PDF forms
Say goodbye to error-prone manual hassles. Complete any PDF document electronically – even while on the go. Pre-fill multiple PDFs simultaneously or extract responses from completed forms with ease.

Organize & convert PDFs
Add, remove, or rearrange pages inside your PDFs in seconds. Create new documents by merging or splitting PDFs. Instantly convert edited files to various formats when you download or export them.

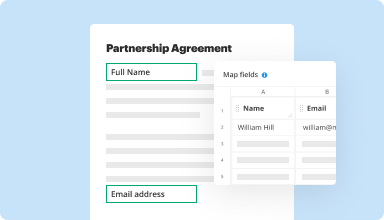
Collect data and approvals
Transform static documents into interactive fillable forms by dragging and dropping various types of fillable fields on your PDFs. Publish these forms on websites or share them via a direct link to capture data, collect signatures, and request payments.

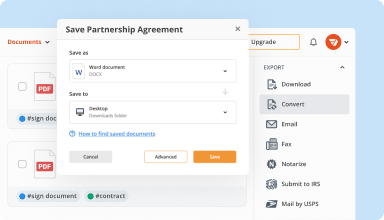
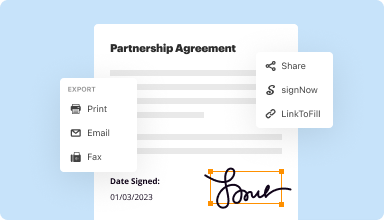
Export documents with ease
Share, email, print, fax, or download edited documents in just a few clicks. Quickly export and import documents from popular cloud storage services like Google Drive, Box, and Dropbox.

Store documents safely
Store an unlimited number of documents and templates securely in the cloud and access them from any location or device. Add an extra level of protection to documents by locking them with a password, placing them in encrypted folders, or requesting user authentication.
Customer trust by the numbers
64M+
users worldwide
4.6/5
average user rating
4M
PDFs edited per month
9 min
average to create and edit a PDF
Join 64+ million people using paperless workflows to drive productivity and cut costs
Why choose our PDF solution?
Cloud-native PDF editor
Access powerful PDF tools, as well as your documents and templates, from anywhere. No installation needed.
Top-rated for ease of use
Create, edit, and fill out PDF documents faster with an intuitive UI that only takes minutes to master.
Industry-leading customer service
Enjoy peace of mind with an award-winning customer support team always within reach.
What our customers say about pdfFiller
See for yourself by reading reviews on the most popular resources:
I really like the fact that I can download PDF files, fill them in and save them on my computer. Once they are saved I can then print them or go in and change them.
2014-05-17
I would give it five stars but honestly it is a lot of money per month for me when I rarely use it. That said, when I DO use it, it is a massive time saver. I love the signature features and how well the filler integrates with every form and contract I have used.
2018-01-08
What do you like best?
Extremely simple way to fill out, edit, and merge PDF documents.
What do you dislike?
Document uploading is slightly slow when working with larger files.
Recommendations to others considering the product:
User frindly/cost effective.
What problems are you solving with the product? What benefits have you realized?
Editing, merging, and sharing PDF files.
Extremely simple way to fill out, edit, and merge PDF documents.
What do you dislike?
Document uploading is slightly slow when working with larger files.
Recommendations to others considering the product:
User frindly/cost effective.
What problems are you solving with the product? What benefits have you realized?
Editing, merging, and sharing PDF files.
2018-01-15
What do you like best?
PDFfiller offers excellent editing and formatting features for business and personal use. I like the file conversion features as well.
What do you dislike?
Uploading documents is extremely slow, and you cannot upload multiple files at the same time.
Recommendations to others considering the product:
Great alternative for those who don't have Adobe Pro or some of the other premium Adobe products.
What problems are you solving with the product? What benefits have you realized?
Editing and signing capabilities for PDF's. Creating secure files.
PDFfiller offers excellent editing and formatting features for business and personal use. I like the file conversion features as well.
What do you dislike?
Uploading documents is extremely slow, and you cannot upload multiple files at the same time.
Recommendations to others considering the product:
Great alternative for those who don't have Adobe Pro or some of the other premium Adobe products.
What problems are you solving with the product? What benefits have you realized?
Editing and signing capabilities for PDF's. Creating secure files.
2018-01-29
Victor Paul was amazing with his…
Victor Paul was amazing with his patient, persistent help. He has excellent customer skills and stays on top of my frustrations by continuing to answer them with suggestions.
2019-05-30
Pratical and
PDFfiller is a good option whenever you need to fill forms or edit a pdf file. The online version is also an advantage.
If you don't use it a lot, the princing will be a little excessive to pay every month. A "pay as you go" or pay as you use.
2018-12-20
Outstanding customer service
So I apparently signed up for the 30 day trial, but with memory issues forgot as I only needed for one thing. However, 30 days later I got charged. Now, although it was fantastic and easy to use for that one thing a month ago, it’s not something I use a lot of, hence why I forgot. Anyway, after contacting the customer services dept through their email, they very quickly responded within 30 minutes and after hearing my story, gave a full refund. I’m sorry I don’t need to use the program as it was very easy to edit my PDF and convert etc, but I would highly recommend this company’s PDFFiller software.
2021-02-19
I had an issue with accessing a form shared by a colleague. I wrote to the PDFfiller support team and received their response very swiftly. The instructions received via email were very clear and easy to follow. I was able to fix the issue within a very short time. I'm really impressed by the efficiency and quality of customer support.
2020-11-02
Overall a very good service
Not the cheapest subscription, but you can upload your documents, edit them, send them via emai, fax, USPS, sms, etc. Lots of functionality and very useful. Login anywhere to continue, even via app.
2020-05-27
Link Columns Certificate Feature
The Link Columns Certificate feature enhances your data management by allowing you to connect and display information in a clear and structured way. This feature is perfect for anyone looking to improve how they handle and present data, ensuring that every piece of information supports your goals.
Key Features of Link Columns Certificate
Easily connect related data points
Display certificates in a clear format
Automatic updates with changes in linked data
User-friendly interface for quick access
Customizable views to meet specific needs
Potential Use Cases and Benefits
Streamline reporting processes for teams
Improve visibility of employee certifications
Simplify compliance tracking for projects
Enhance presentations with data-backed visuals
Facilitate better decision-making through organized information
By implementing the Link Columns Certificate feature, you can effectively solve the challenge of managing and displaying multiple data sources. This solution provides clarity and aids in making informed decisions, allowing you to focus on what truly matters.
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What if I have more questions?
Contact Support
How do you make 3 columns in HTML?
Draw Your Layout. ...
Write Basic HTML/CSS and Create a Container Element. ...
Style the Container. ...
Use a Headline Tag for the Header. ...
To Get Three Columns, Start by Building Two Columns. ...
Add Two Columns Inside the Wide Second Column. ...
Add in the Footer.
How do you add three columns in HTML?
Draw Your Layout. ...
Write Basic HTML/CSS and Create a Container Element. ...
Style the Container. ...
Use a Headline Tag for the Header. ...
To Get Three Columns, Start by Building Two Columns. ...
Add Two Columns Inside the Wide Second Column. ...
Add in the Footer.
How do I add columns in Shopify?
STEP 1: COPY THIS CSS CODE. ...
STEP 2: DUPLICATE YOUR THEME IN SHOPIFY. ...
STEP 3: ON YOUR DUPLICATED THEME AND CLICK THE EDIT CODE BUTTON. ...
STEP 4: FIND YOUR CSS STYLESHEET. ...
STEP 5: SCROLL ALLELE THE WAY TO THE BOTTOM OF THE FILE. ...
STEP 6: PASTE THE CODE GIVE IN STEP 1. ...
STEP 7: ON THE FAR LEFT SIDEBAR CLICK THE PAGES LINK.
How do I create columns in Shopify?
STEP 1: COPY THIS CSS CODE. ...
STEP 2: DUPLICATE YOUR THEME IN SHOPIFY. ...
STEP 3: ON YOUR DUPLICATED THEME AND CLICK THE EDIT CODE BUTTON. ...
STEP 4: FIND YOUR CSS STYLESHEET. ...
STEP 5: SCROLL ALLELE THE WAY TO THE BOTTOM OF THE FILE. ...
STEP 6: PASTE THE CODE GIVE IN STEP 1. ...
STEP 7: ON THE FAR LEFT SIDEBAR CLICK THE PAGES LINK.
How do I create columns in pages?
Do one of the following: For the whole document: Click in any text in the document. ...
In the Format sidebar, click the Layout button near the top. ...
Use the controls in the Columns section to set the number of columns and their spacing:
#1 usability according to G2
Try the PDF solution that respects your time.






