Mark Web Banner DeSign Request For Free




Users trust to manage documents on pdfFiller platform
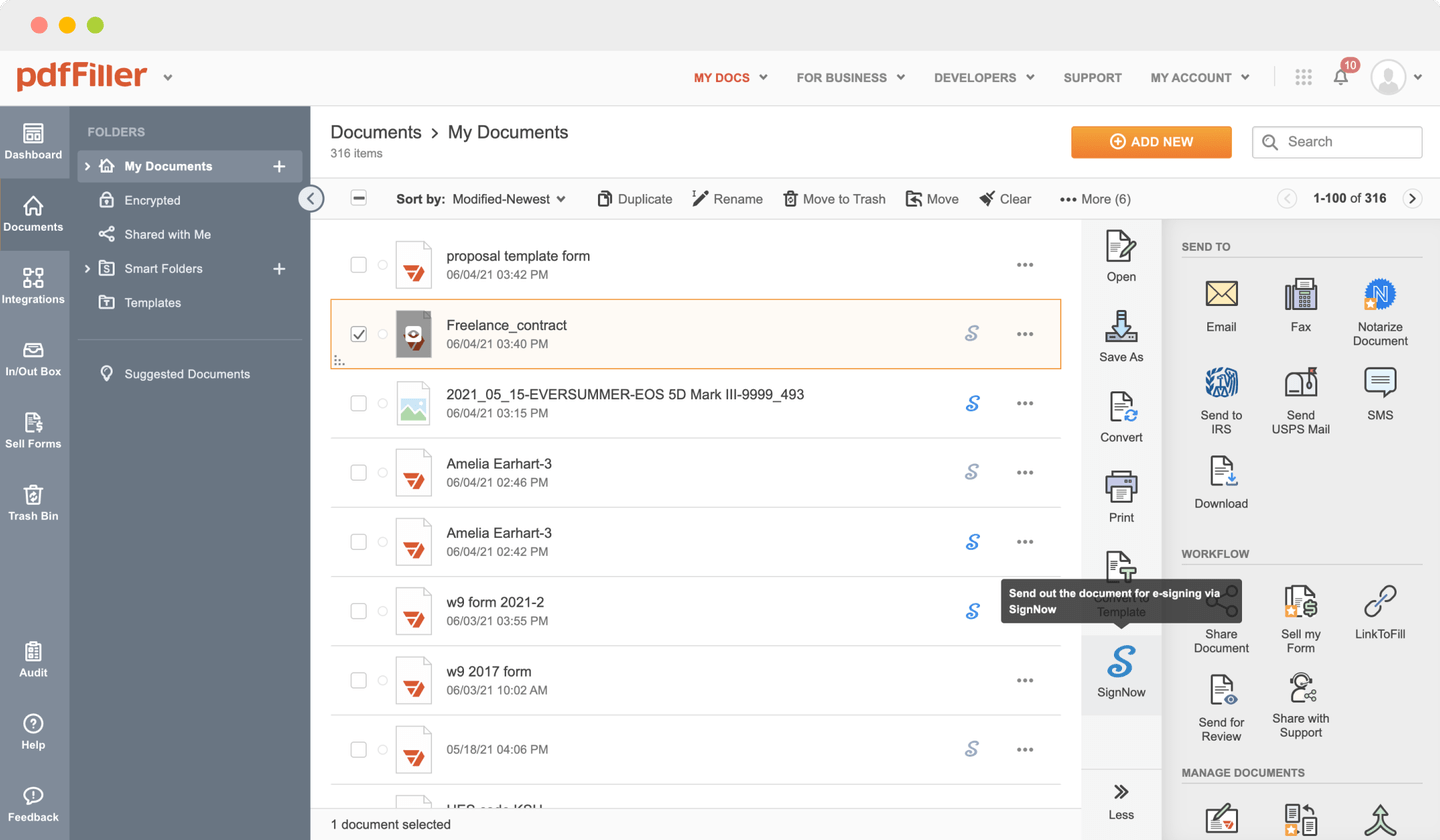
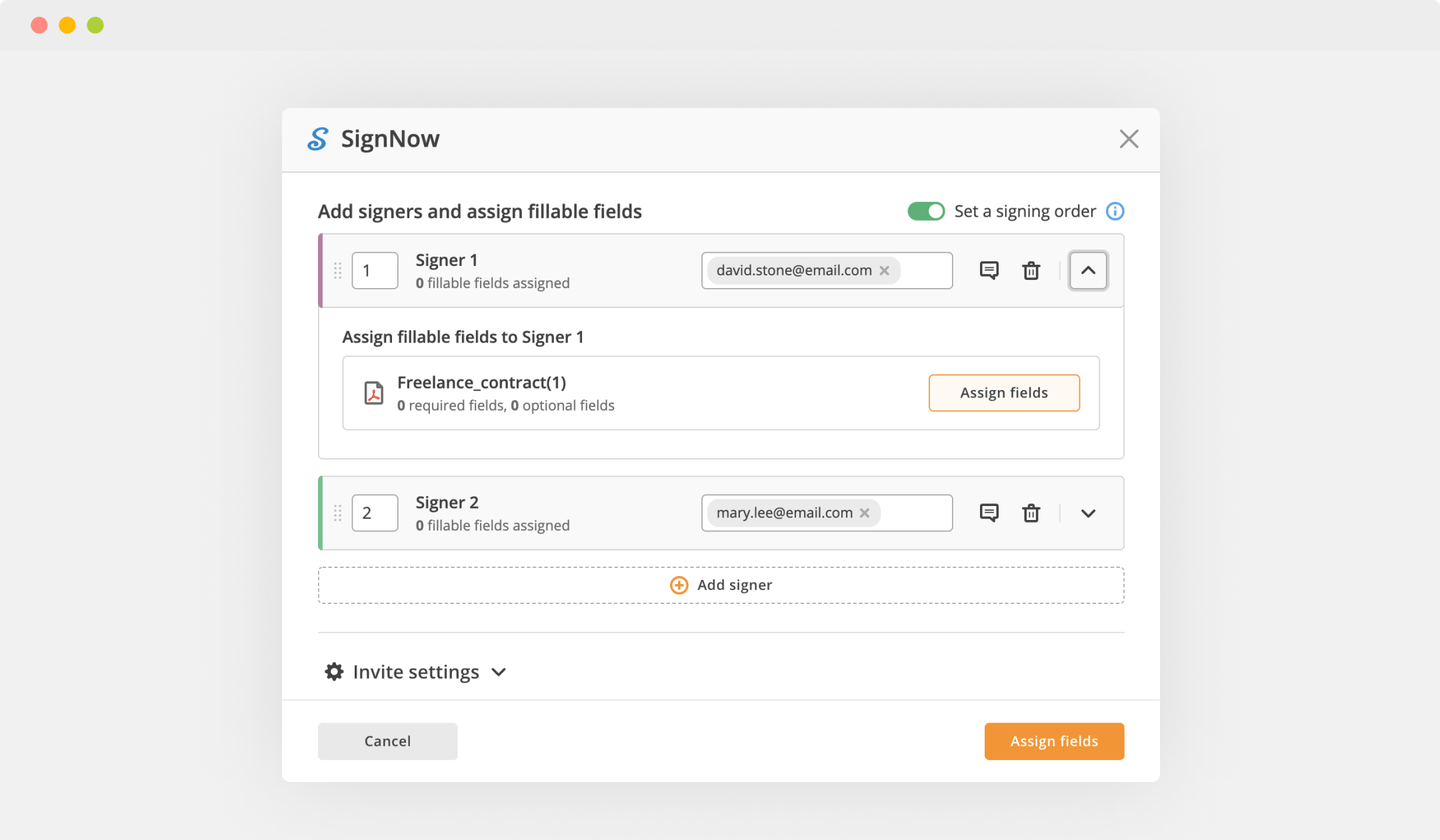
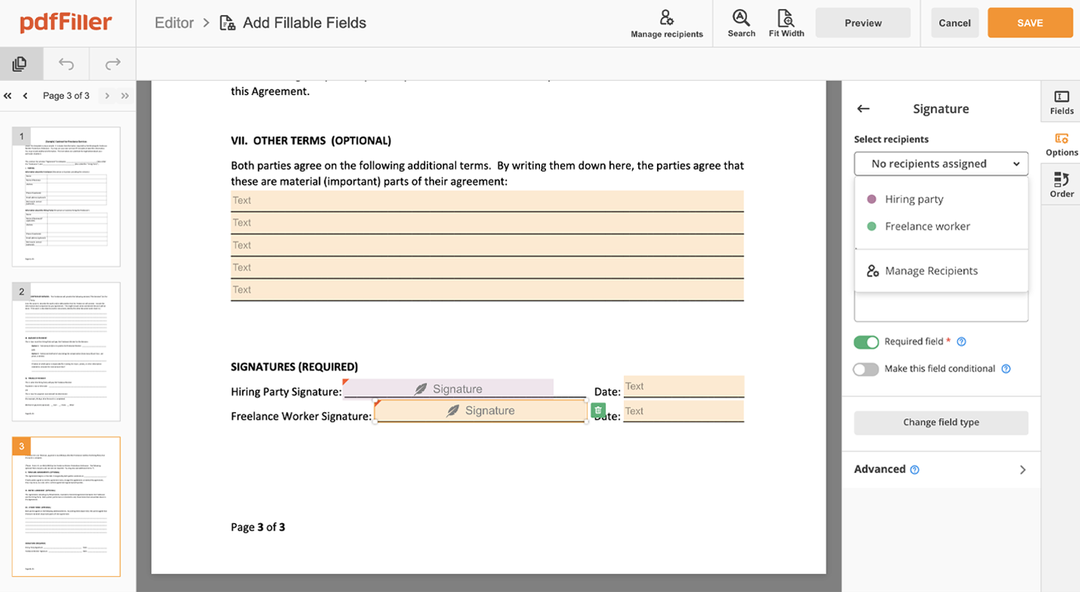
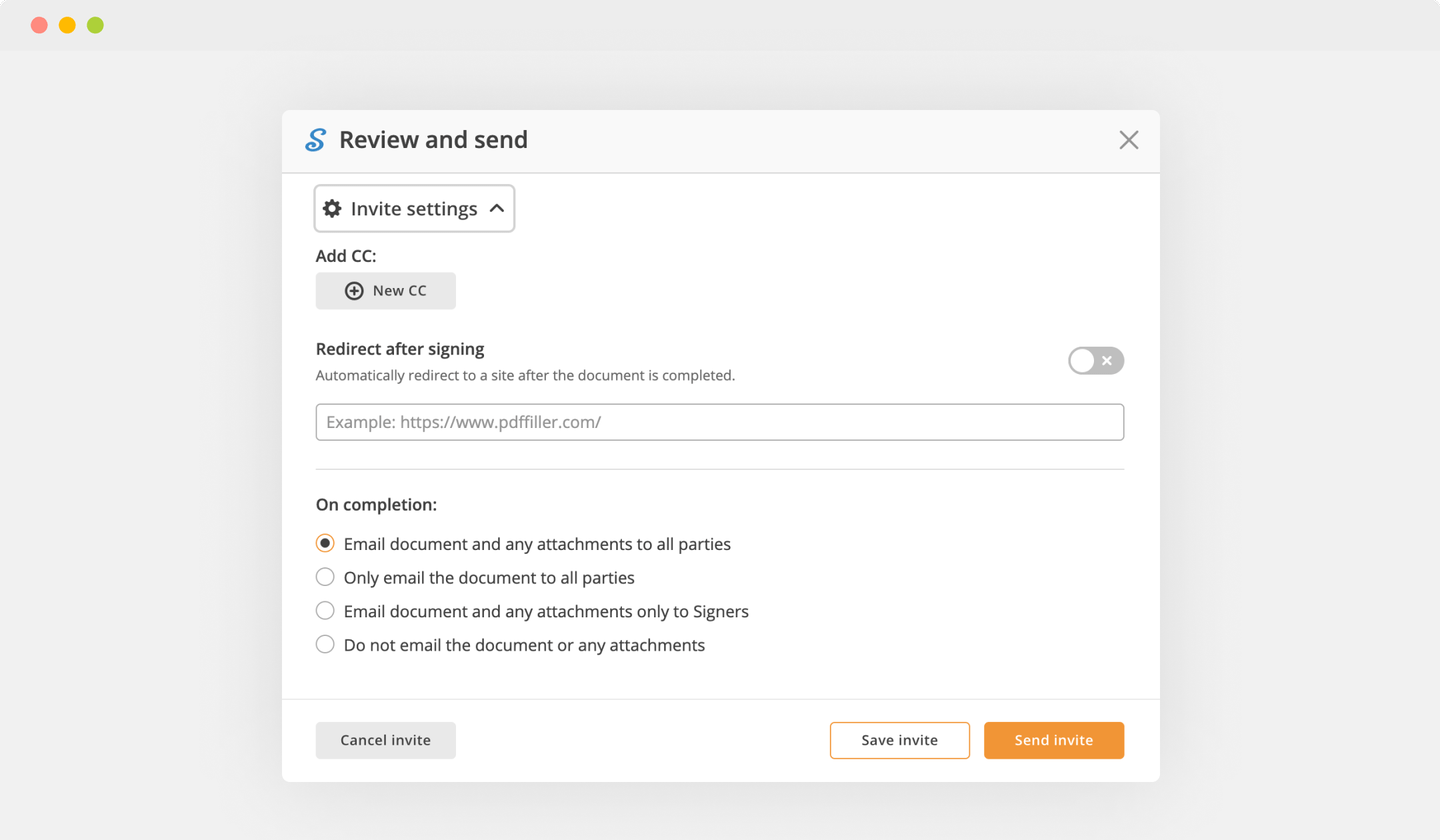
Send documents for eSignature with signNow
Watch a quick video tutorial on how to Mark Web Banner DeSign Request
pdfFiller scores top ratings in multiple categories on G2
Mark Web Banner DeSign Request with the swift ease
pdfFiller enables you to Mark Web Banner DeSign Request quickly. The editor's handy drag and drop interface ensures fast and intuitive document execution on any operaring system.
Ceritfying PDFs electronically is a quick and secure method to verify documents anytime and anywhere, even while on the fly.
Go through the detailed guide on how to Mark Web Banner DeSign Request online with pdfFiller:
Add the form for eSignature to pdfFiller from your device or cloud storage.

As soon as the file opens in the editor, hit Sign in the top toolbar.

Generate your electronic signature by typing, drawing, or adding your handwritten signature's photo from your laptop. Then, click Save and sign.

Click anywhere on a form to Mark Web Banner DeSign Request. You can drag it around or resize it utilizing the controls in the hovering panel. To use your signature, click OK.

Complete the signing process by hitting DONE below your document or in the top right corner.

After that, you'll go back to the pdfFiller dashboard. From there, you can download a completed copy, print the form, or send it to other people for review or approval.
Still using numerous applications to create and edit your documents? Use this solution instead. Use our document management tool for the fast and efficient process. Create document templates on your own, modify existing forms, integrate cloud services and utilize many more useful features within one browser tab. Plus, it enables you to use Mark Web Banner Design Request and add major features like orders signing, alerts, requests, easier than ever. Pay as for a lightweight basic app, get the features as of pro document management tools. The key is flexibility, usability and customer satisfaction. We deliver on all three.
How to edit a PDF document using the pdfFiller editor:
How to Send a PDF for eSignature
What our customers say about pdfFiller