Signatory Freelance Web Development Request




Users trust to manage documents on pdfFiller platform
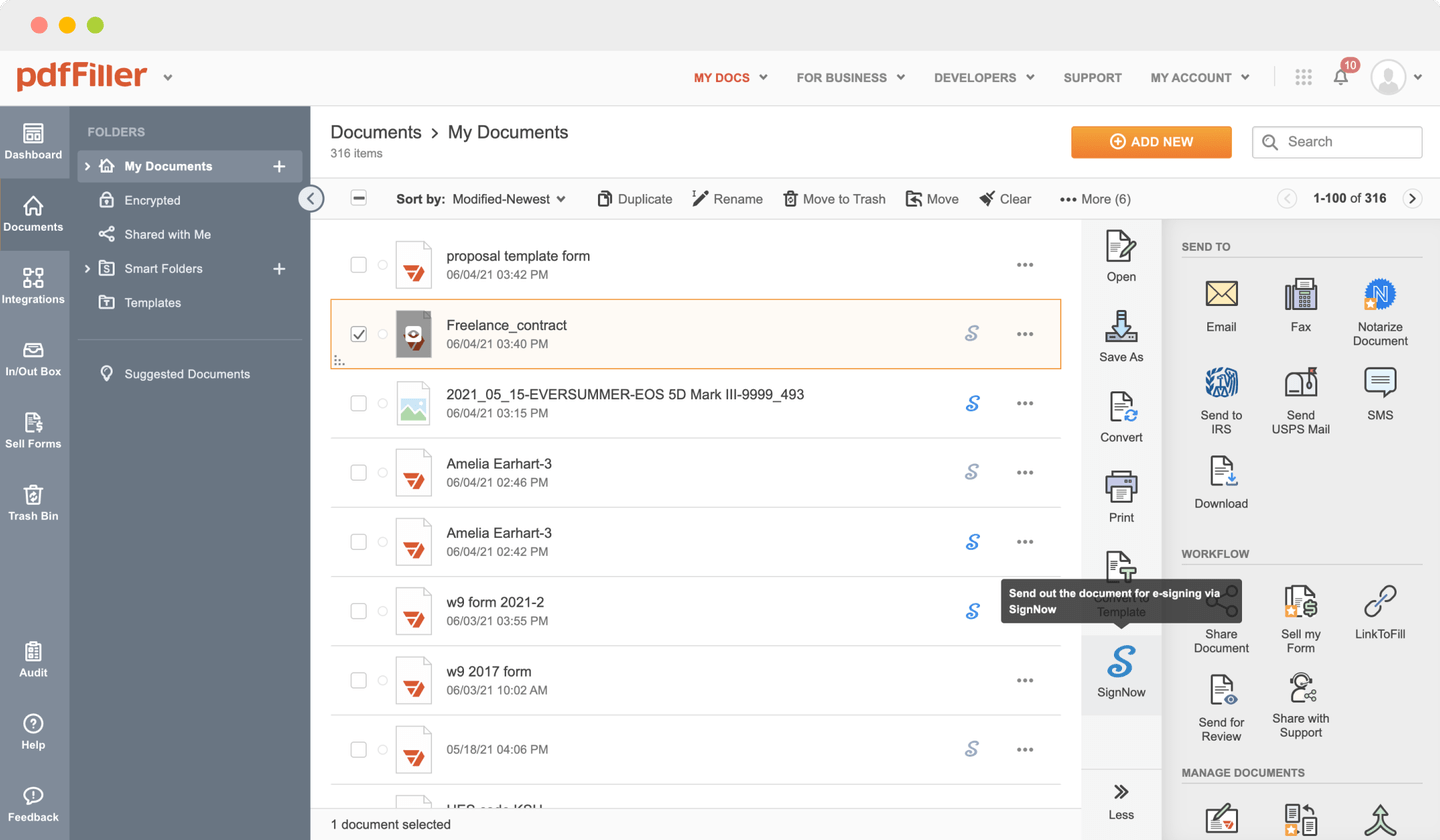
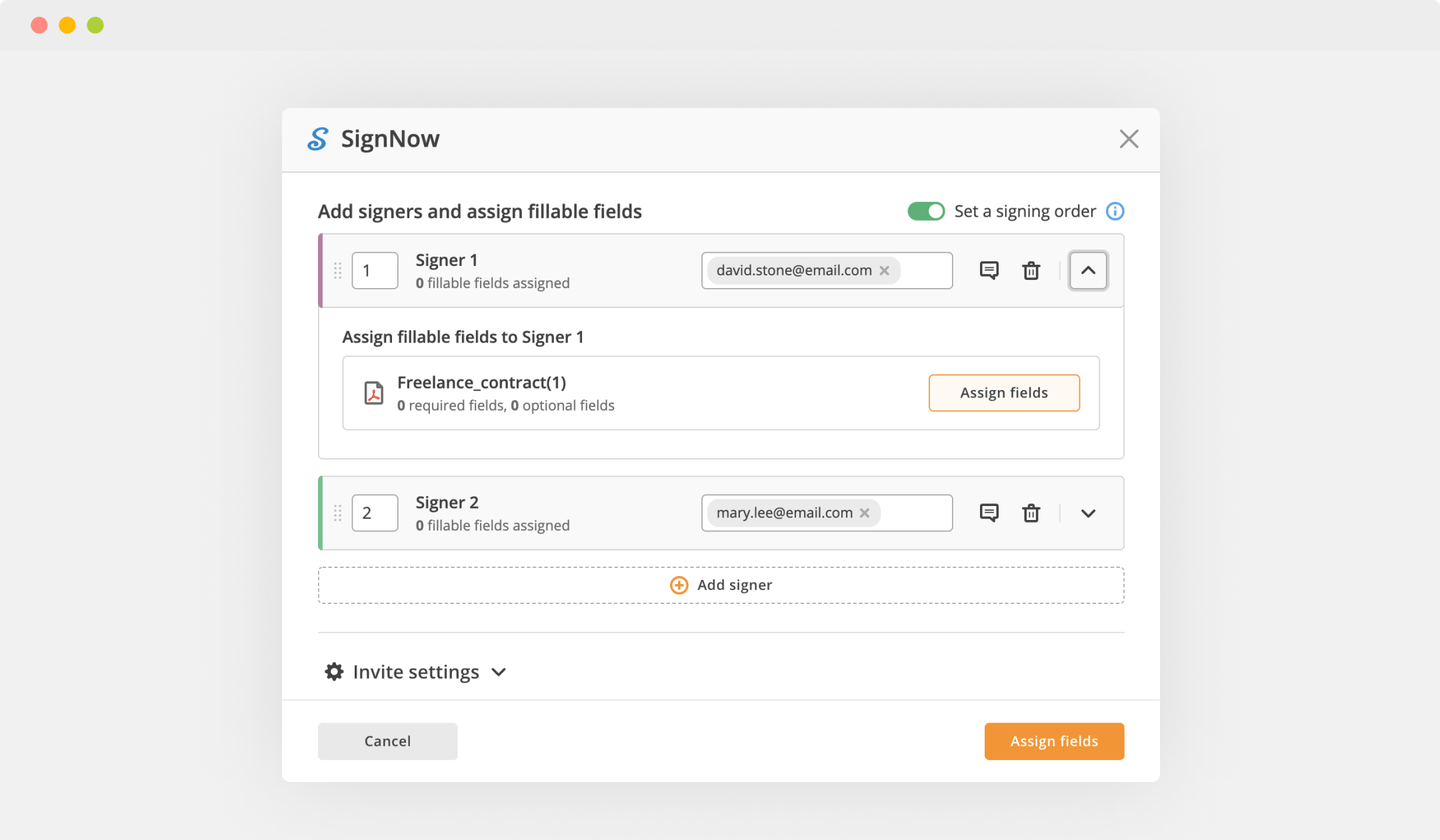
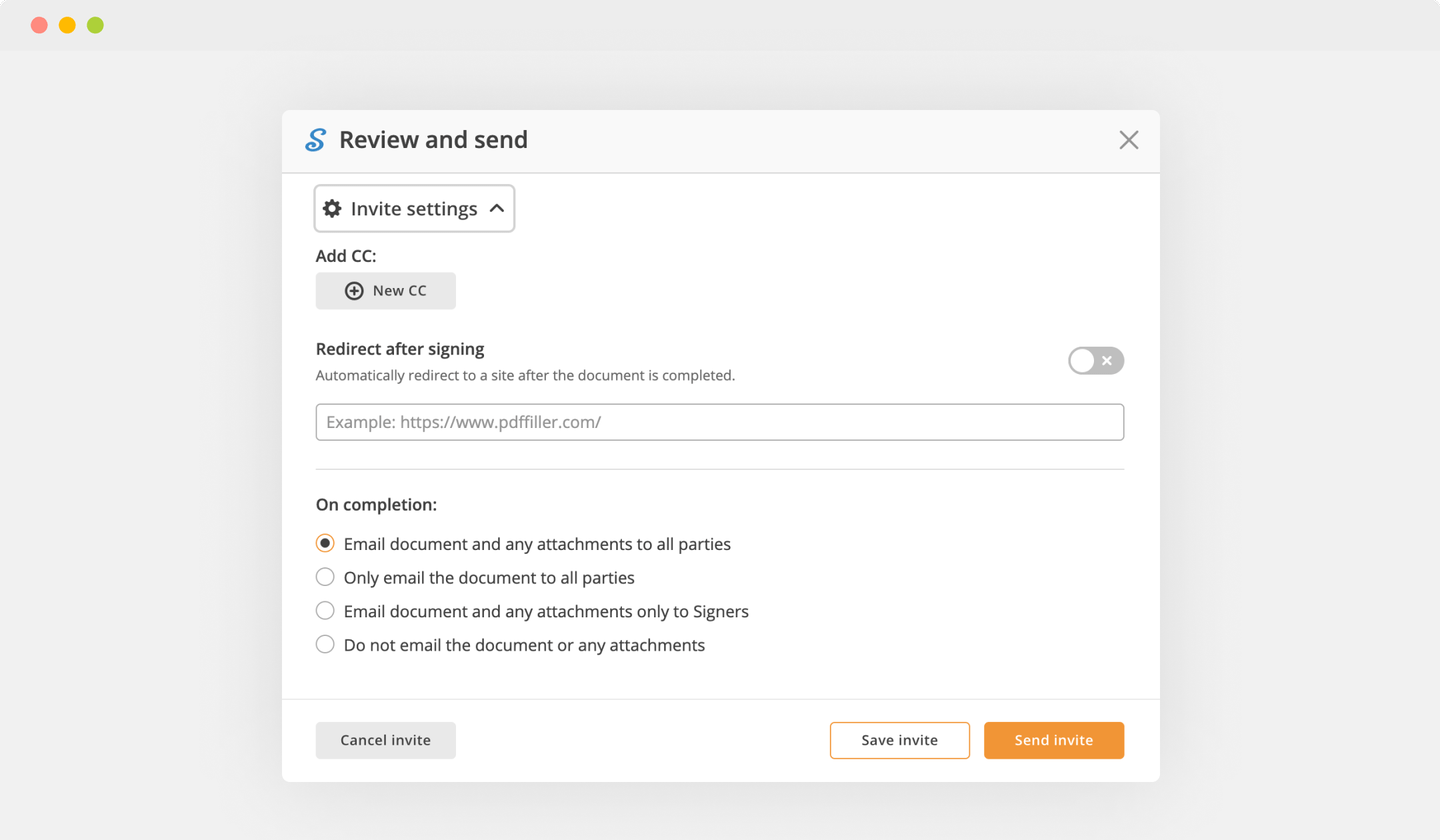
Send documents for eSignature with signNow
Watch a short video walkthrough on how to add an Signatory Freelance Web Development Request
pdfFiller scores top ratings in multiple categories on G2
Add a legally-binding Signatory Freelance Web Development Request in minutes
pdfFiller enables you to handle Signatory Freelance Web Development Request like a pro. No matter the platform or device you use our solution on, you'll enjoy an intuitive and stress-free way of executing documents.
The entire pexecution process is carefully protected: from uploading a document to storing it.
Here's how you can generate Signatory Freelance Web Development Request with pdfFiller:
Choose any readily available option to add a PDF file for completion.

Utilize the toolbar at the top of the interface and choose the Sign option.

You can mouse-draw your signature, type it or upload a photo of it - our solution will digitize it in a blink of an eye. As soon as your signature is set up, click Save and sign.

Click on the document place where you want to put an Signatory Freelance Web Development Request. You can drag the newly generated signature anywhere on the page you want or change its configurations. Click OK to save the adjustments.

As soon as your form is all set, hit the DONE button in the top right corner.

Once you're through with certifying your paperwork, you will be taken back to the Dashboard.
Use the Dashboard settings to download the completed form, send it for further review, or print it out.
Are you stuck working with different applications to create and sign documents? Use our solution instead. Document management becomes simpler, fast and efficient with our tool. Create fillable forms, contracts, make templates, integrate cloud services and other features within your browser. You can use Signatory Freelance Web Development Request with ease; all of our features, like orders signing, alerts, requests, are available to all users. Pay as for a basic app, get the features as of a pro document management tools.
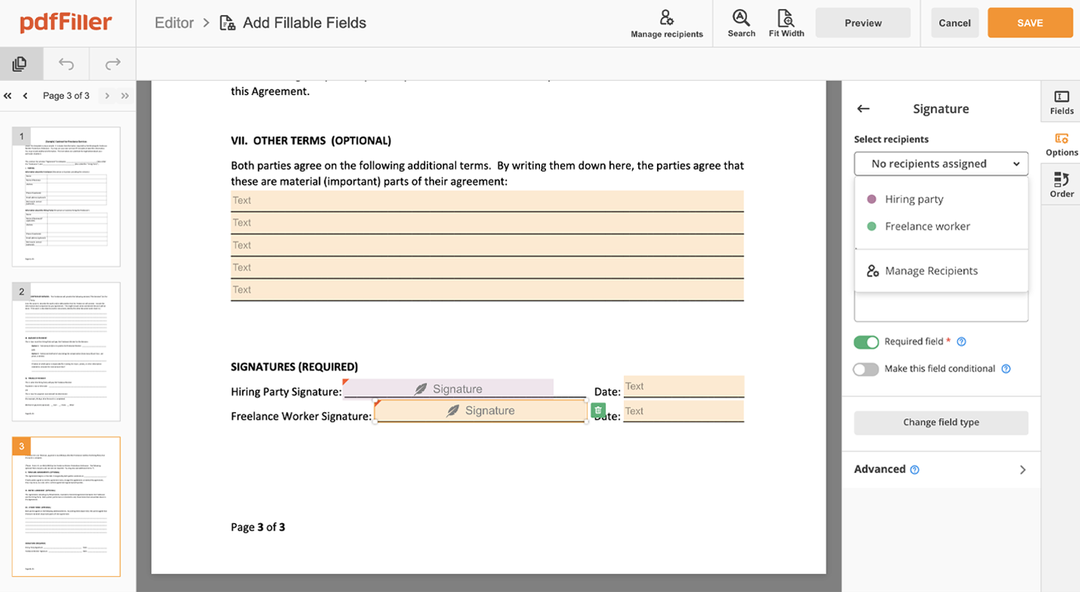
How to edit a PDF document using the pdfFiller editor:
How to Send a PDF for eSignature
What our customers say about pdfFiller

Free ability to fill and sign documents from any computer
What do you dislike?
Inserting images is not intuitive, and no mechanism to copy-paste fields within and between documents.
Recommendations to others considering the product:
Use this!
What problems are you solving with the product? What benefits have you realized?
It is one of my most frequently-used online tools. It has spared me needing to have a scanner.