Signature IOS App Development Proposal Template For Free




Users trust to manage documents on pdfFiller platform
Send documents for eSignature with signNow
Watch a short video walkthrough on how to add an Signature IOS App Development Proposal Template
pdfFiller scores top ratings in multiple categories on G2
Add a legally-binding Signature IOS App Development Proposal Template with no hassle
pdfFiller enables you to manage Signature IOS App Development Proposal Template like a pro. No matter what platform or device you use our solution on, you'll enjoy an easy-to-use and stress-free method of completing documents.
The whole pexecution process is carefully protected: from importing a document to storing it.
Here's how you can create Signature IOS App Development Proposal Template with pdfFiller:
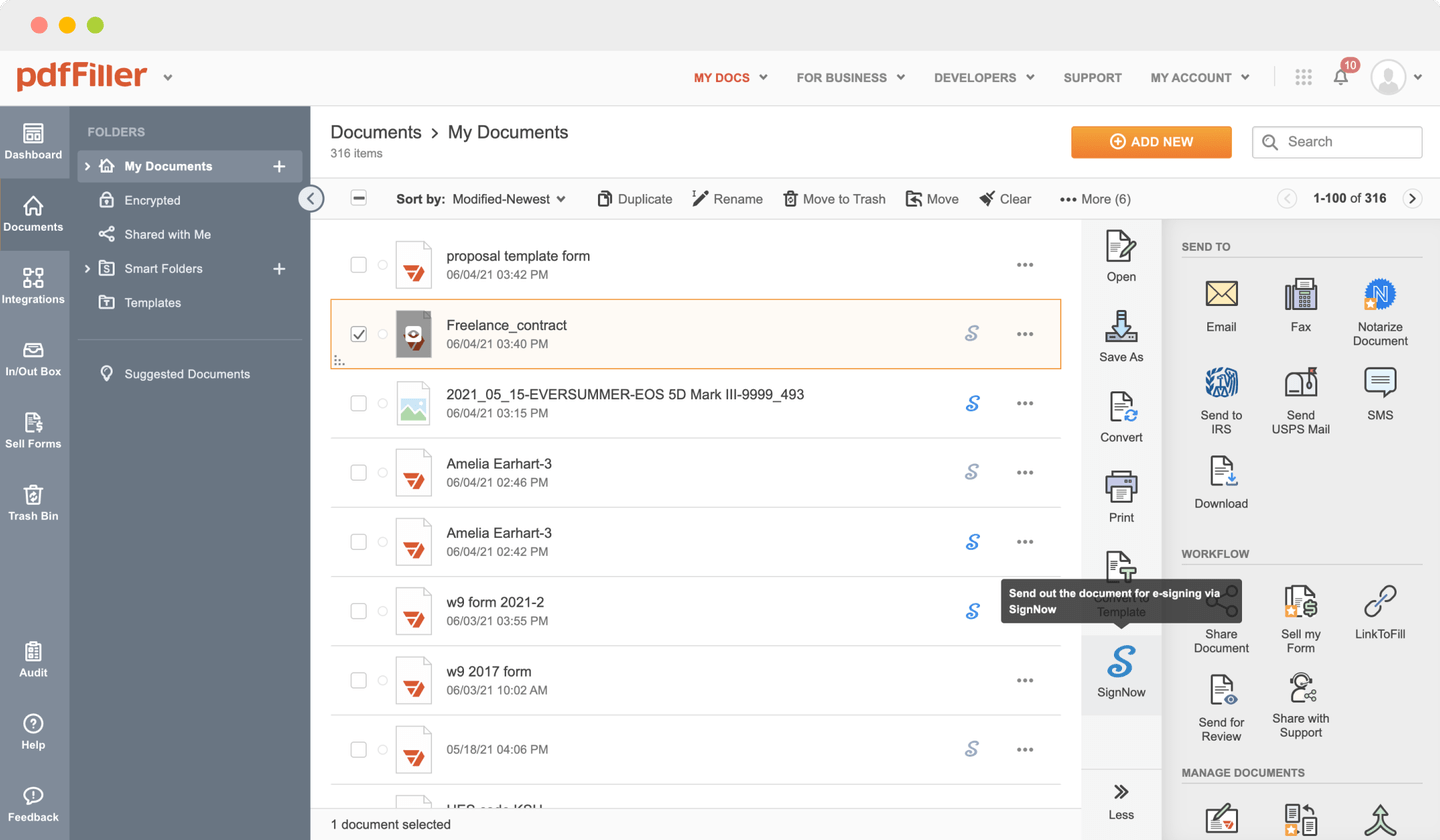
Select any available option to add a PDF file for completion.

Use the toolbar at the top of the page and select the Sign option.

You can mouse-draw your signature, type it or upload an image of it - our tool will digitize it automatically. Once your signature is created, click Save and sign.

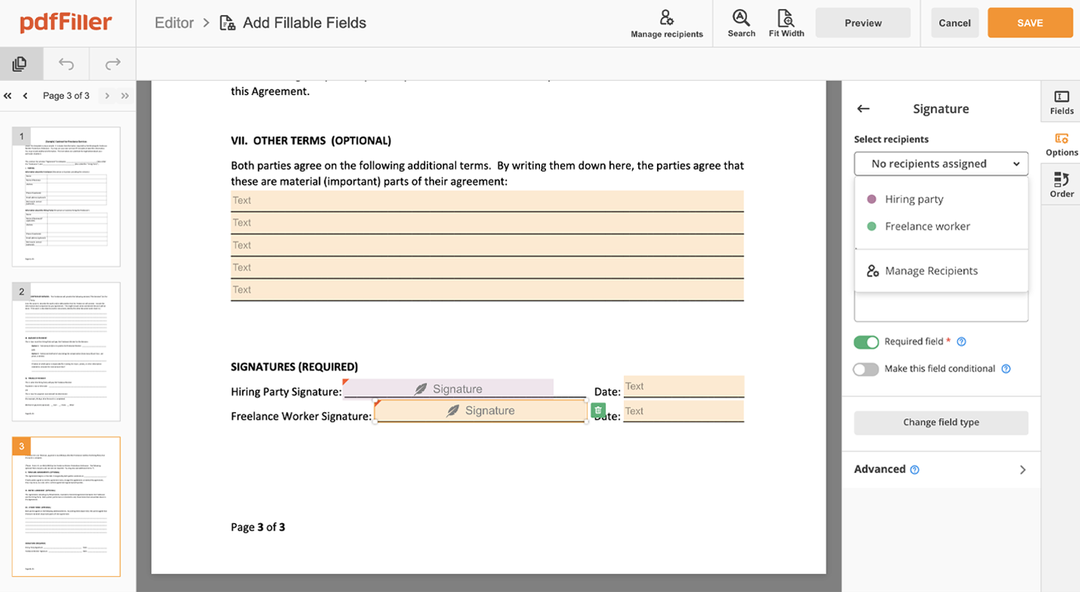
Click on the form area where you want to put an Signature IOS App Development Proposal Template. You can drag the newly created signature anywhere on the page you want or change its settings. Click OK to save the adjustments.

Once your form is ready to go, hit the DONE button in the top right corner.

Once you're done with signing, you will be taken back to the Dashboard.
Utilize the Dashboard settings to get the completed form, send it for further review, or print it out.
Still using numerous applications to manage and sign your documents? We have an all-in-one solution for you. Use our document management tool for the fast and efficient work flow. Create document templates completely from scratch, edit existing forms, integrate cloud services and other useful features without leaving your account. You can use Signature IOS App Development Proposal Template with ease; all of our features, like signing orders, reminders, attachment and payment requests, are available instantly to all users. Pay as for a basic app, get the features as of pro document management tools.
How to edit a PDF document using the pdfFiller editor:
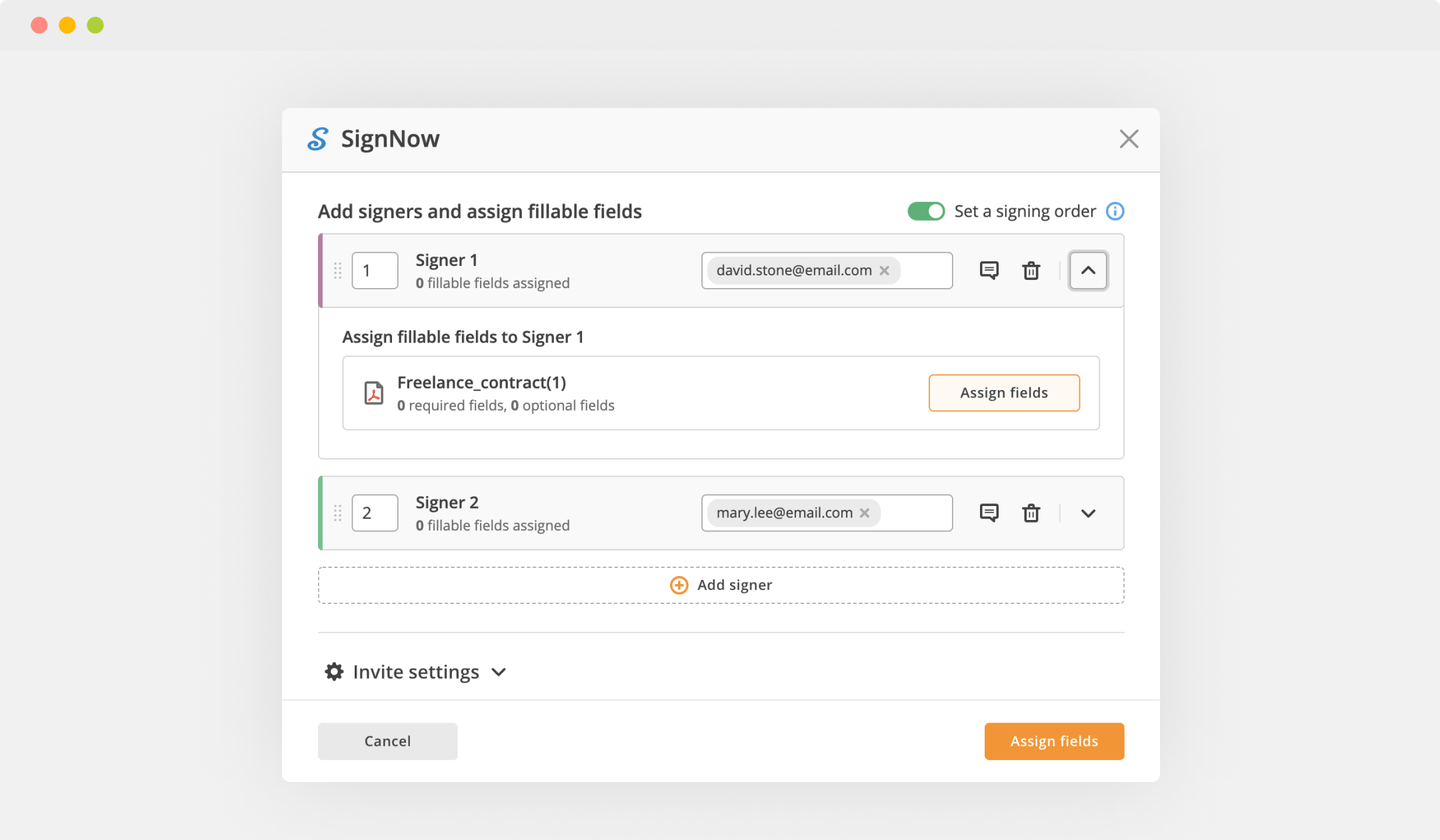
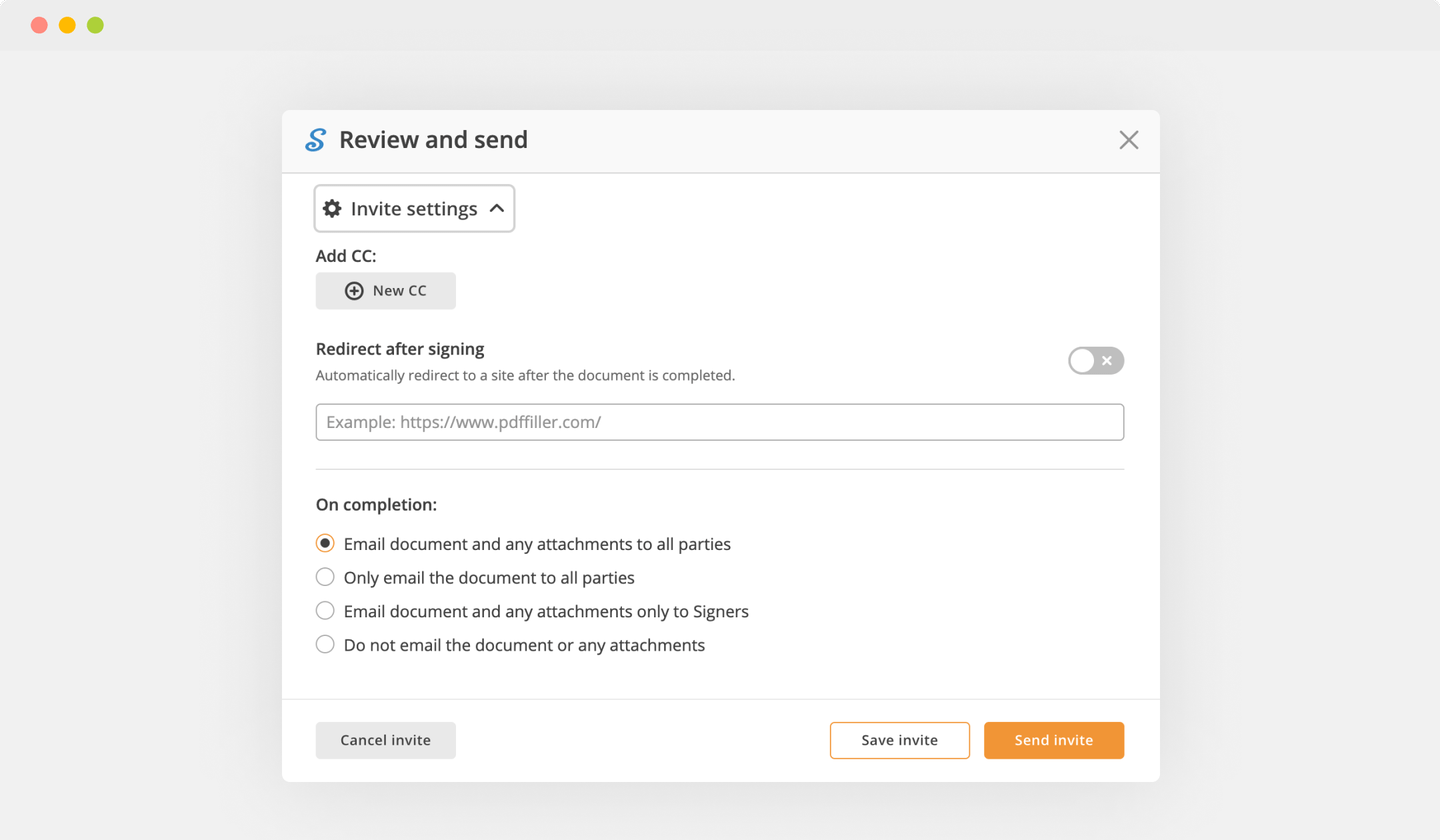
How to Send a PDF for eSignature
What our customers say about pdfFiller