Upload Signature Website RedeSign Proposal Template For Free




Users trust to manage documents on pdfFiller platform
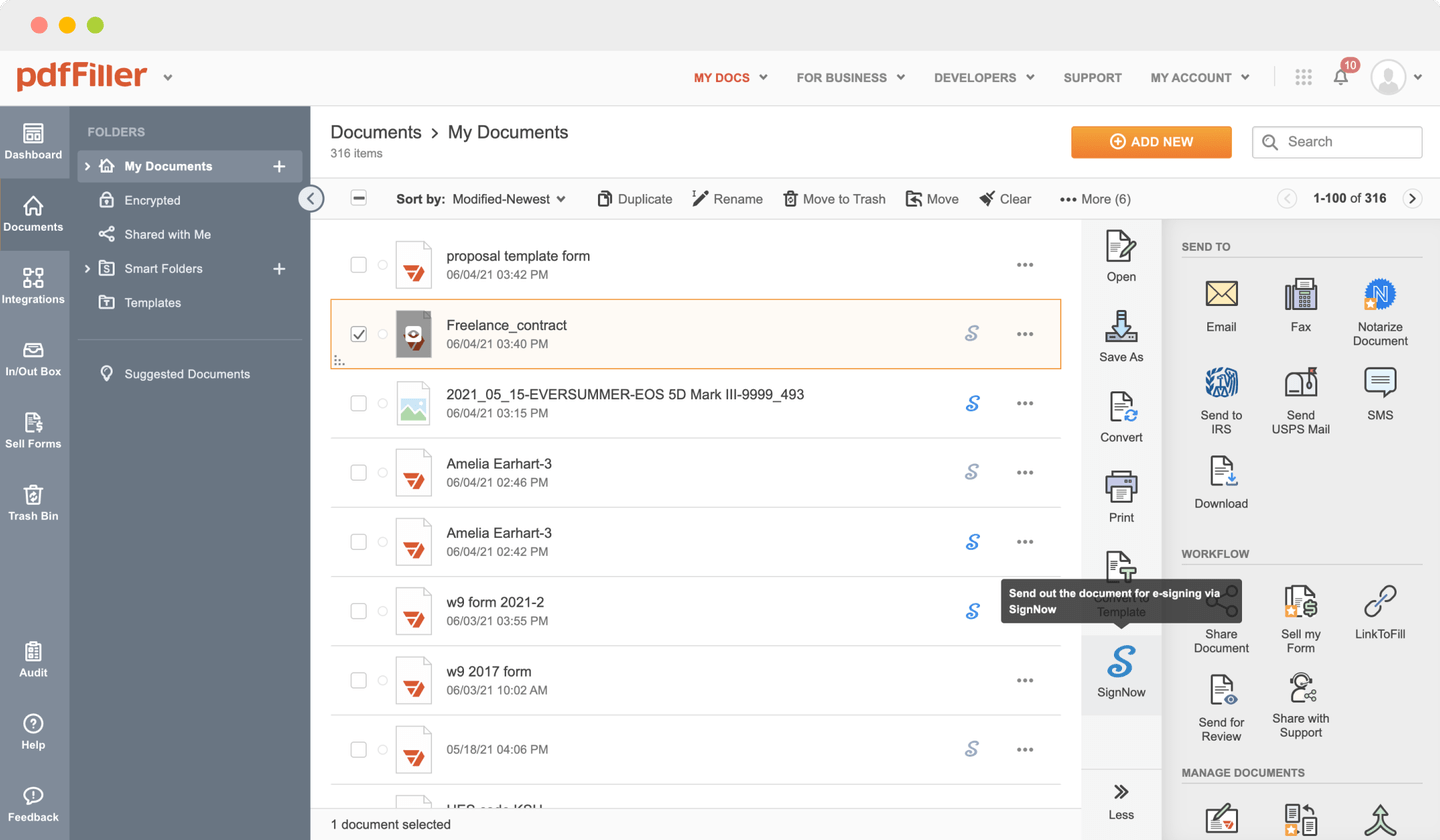
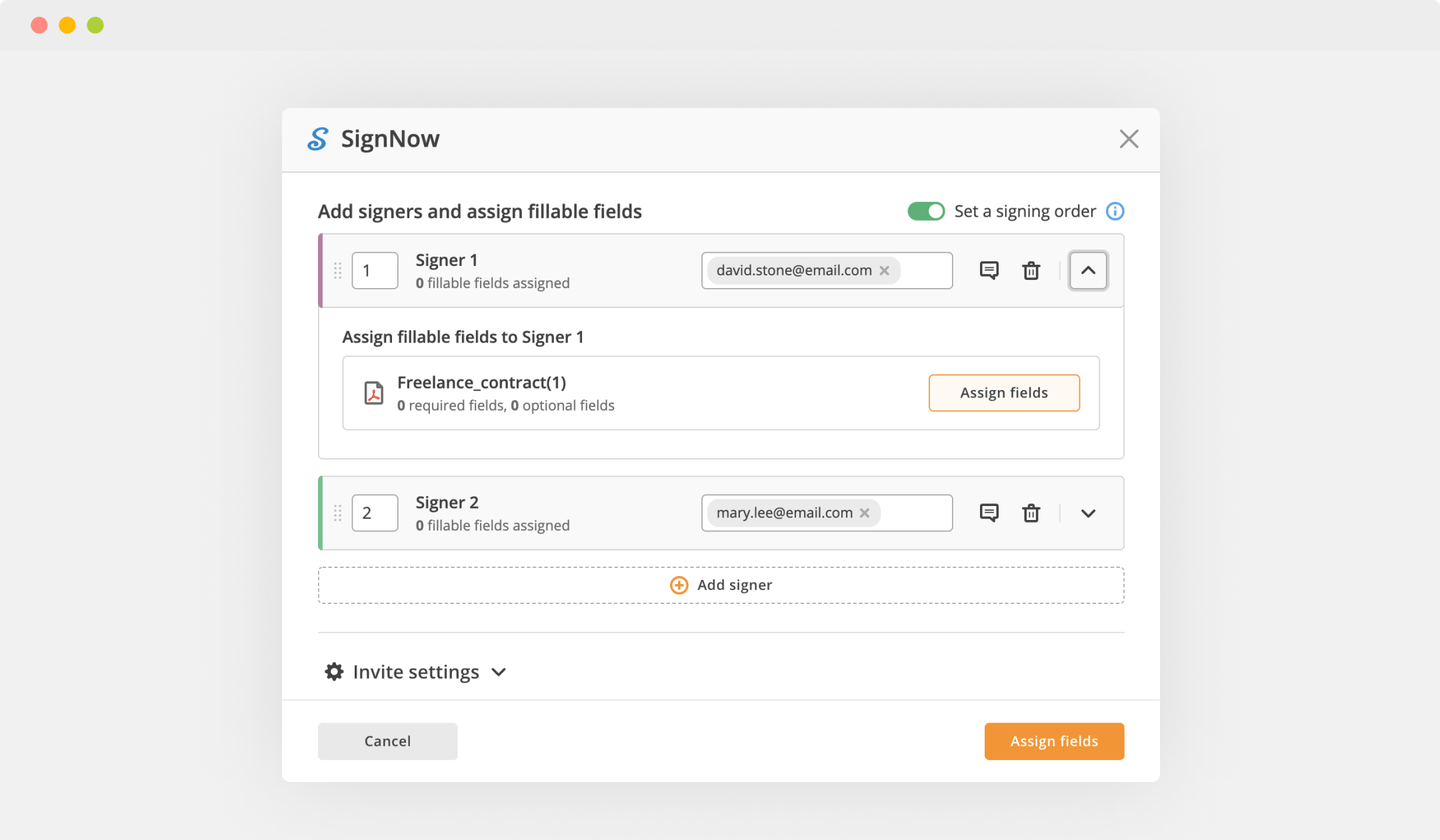
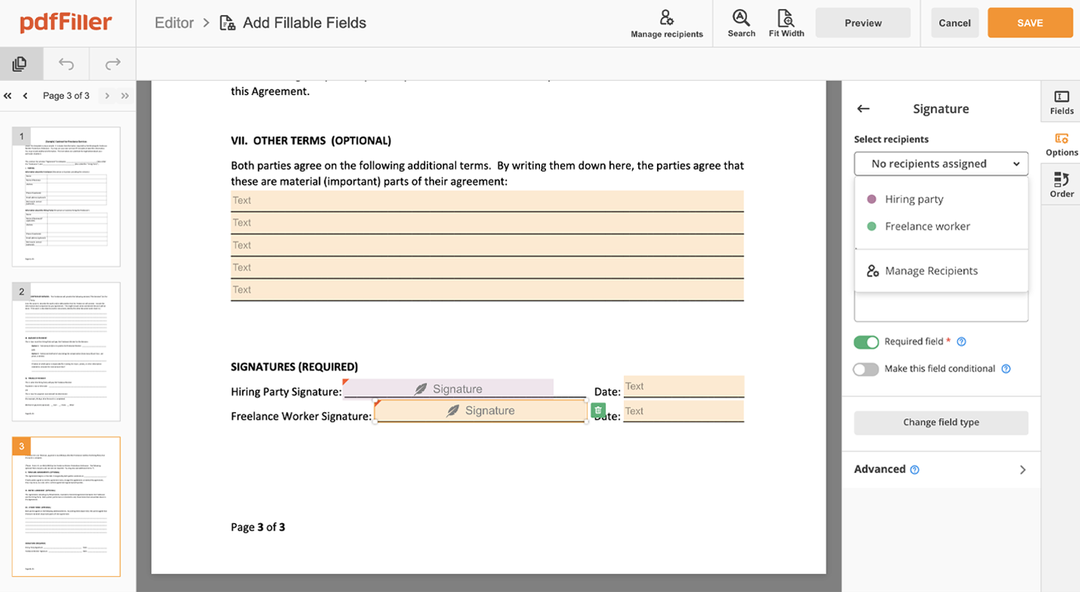
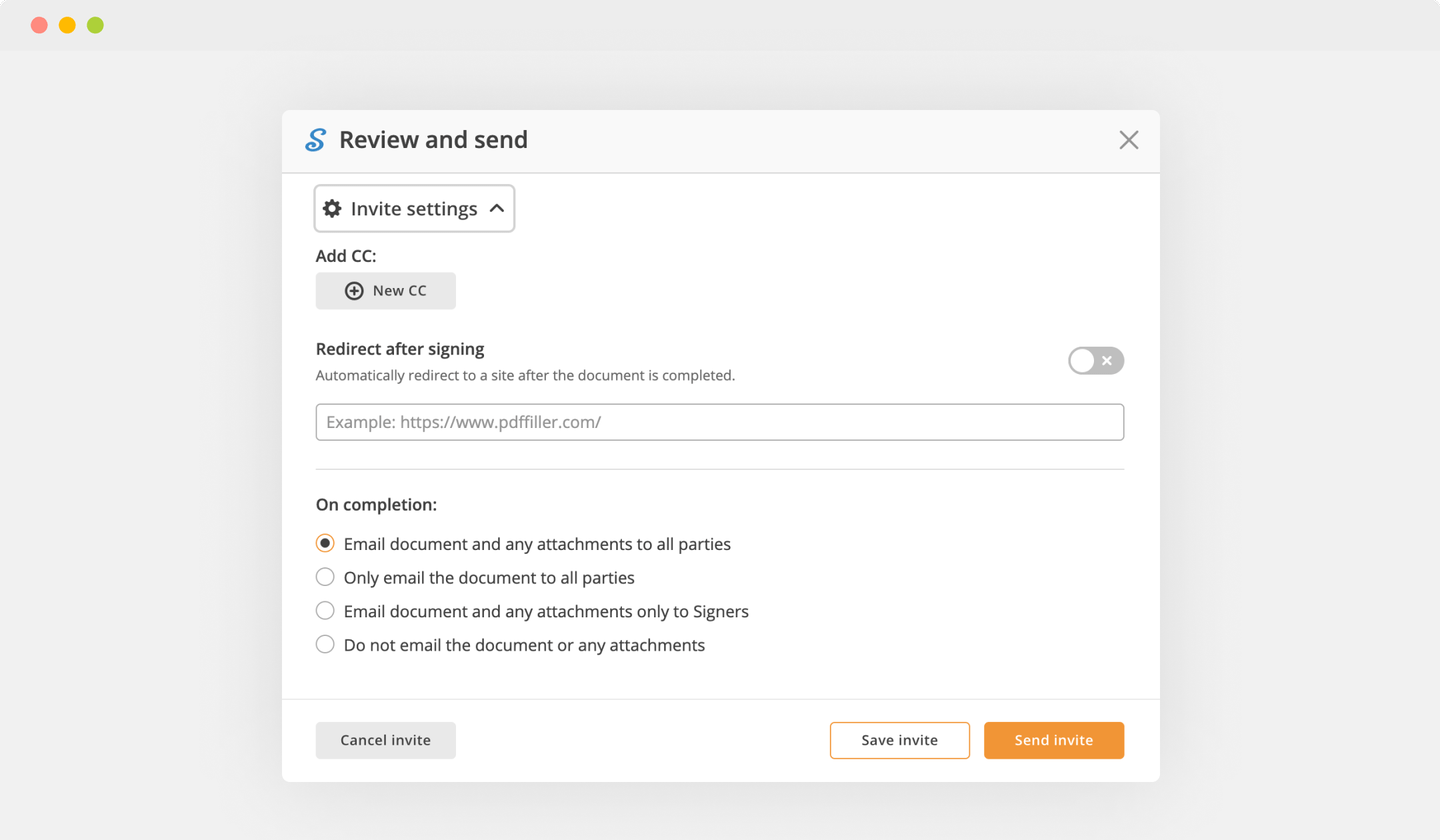
Send documents for eSignature with signNow
Watch a quick video tutorial on how to Upload Signature Website RedeSign Proposal Template
pdfFiller scores top ratings in multiple categories on G2
Upload Signature Website RedeSign Proposal Template with the swift ease
pdfFiller allows you to Upload Signature Website RedeSign Proposal Template in no time. The editor's convenient drag and drop interface allows for fast and intuitive signing on any operaring system.
Ceritfying PDFs online is a quick and secure way to validate papers at any time and anywhere, even while on the go.
See the step-by-step instructions on how to Upload Signature Website RedeSign Proposal Template online with pdfFiller:
Add the document you need to sign to pdfFiller from your device or cloud storage.

Once the file opens in the editor, hit Sign in the top toolbar.

Create your electronic signature by typing, drawing, or adding your handwritten signature's photo from your device. Then, hit Save and sign.

Click anywhere on a document to Upload Signature Website RedeSign Proposal Template. You can drag it around or resize it using the controls in the floating panel. To apply your signature, hit OK.

Complete the signing session by hitting DONE below your form or in the top right corner.

After that, you'll return to the pdfFiller dashboard. From there, you can get a signed copy, print the form, or send it to other people for review or validation.
Still using different applications to manage and modify your documents? We have the perfect all-in-one solution for you. Use our document editor to make the process fast and simple. Create document templates from scratch, edit existing forms, integrate cloud services and utilize other useful features without leaving your account. Plus, the opportunity to Upload Signature Website RedeSign Proposal Template and add high-quality features like orders signing, alerts, attachment and payment requests, easier than ever. Get the value of full featured program, for the cost of a lightweight basic app. The key is flexibility, usability and customer satisfaction. We deliver on all three.
How to edit a PDF document using the pdfFiller editor:
How to Send a PDF for eSignature
How to Use the Upload Signature Website RedeSign Proposal Template Feature
Thank you for choosing pdfFiller as your document management solution! We are here to guide you through the process of using the Upload Signature Website RedeSign Proposal Template feature. Follow the steps below to get started:
We hope this step-by-step guide has been helpful in using the Upload Signature Website RedeSign Proposal Template feature. If you have any further questions or need assistance, please feel free to reach out to our support team. Happy document editing!
What our customers say about pdfFiller