Strike Out Tag Title For Free
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
Note: Integration described on this webpage may temporarily not be available.
0
Forms filled
0
Forms signed
0
Forms sent
Discover the simplicity of processing PDFs online

Upload your document in seconds

Fill out, edit, or eSign your PDF hassle-free

Download, export, or share your edited file instantly
Top-rated PDF software recognized for its ease of use, powerful features, and impeccable support






Every PDF tool you need to get documents done paper-free

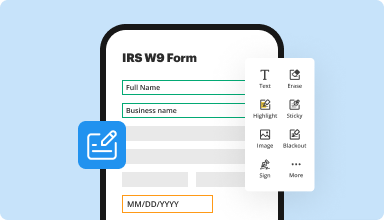
Create & edit PDFs
Generate new PDFs from scratch or transform existing documents into reusable templates. Type anywhere on a PDF, rewrite original PDF content, insert images or graphics, redact sensitive details, and highlight important information using an intuitive online editor.

Fill out & sign PDF forms
Say goodbye to error-prone manual hassles. Complete any PDF document electronically – even while on the go. Pre-fill multiple PDFs simultaneously or extract responses from completed forms with ease.

Organize & convert PDFs
Add, remove, or rearrange pages inside your PDFs in seconds. Create new documents by merging or splitting PDFs. Instantly convert edited files to various formats when you download or export them.

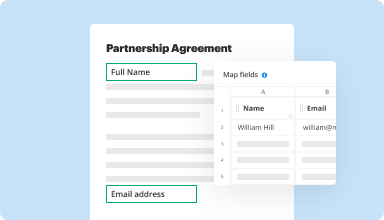
Collect data and approvals
Transform static documents into interactive fillable forms by dragging and dropping various types of fillable fields on your PDFs. Publish these forms on websites or share them via a direct link to capture data, collect signatures, and request payments.

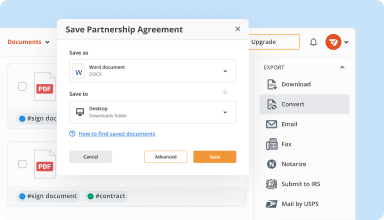
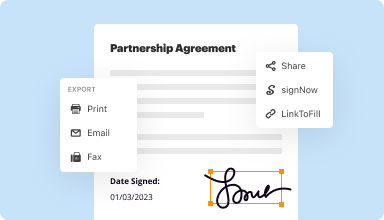
Export documents with ease
Share, email, print, fax, or download edited documents in just a few clicks. Quickly export and import documents from popular cloud storage services like Google Drive, Box, and Dropbox.

Store documents safely
Store an unlimited number of documents and templates securely in the cloud and access them from any location or device. Add an extra level of protection to documents by locking them with a password, placing them in encrypted folders, or requesting user authentication.
Customer trust by the numbers
64M+
users worldwide
4.6/5
average user rating
4M
PDFs edited per month
9 min
average to create and edit a PDF
Join 64+ million people using paperless workflows to drive productivity and cut costs
Why choose our PDF solution?
Cloud-native PDF editor
Access powerful PDF tools, as well as your documents and templates, from anywhere. No installation needed.
Top-rated for ease of use
Create, edit, and fill out PDF documents faster with an intuitive UI that only takes minutes to master.
Industry-leading customer service
Enjoy peace of mind with an award-winning customer support team always within reach.
What our customers say about pdfFiller
See for yourself by reading reviews on the most popular resources:
Extremely Easy interface. Gathering Signatures is the Best and being able to do so via a text link is ingenius. Would be a 5 star if you would just offer the discounted annual purchase price.
2016-06-16
The only thing I wished for in using it was copy/paste for adding many text lines of the same size and shape again and again instead of creating each one each time.
2018-06-09
So far so good. I am researching it for our small psychological services business. Right now parents have to fax or re-scan documents. We are really excited about the possibility of using fillable templates. Concerns: security, number of users, organzing workflow
2019-06-25
I find it easy to use great system !
I don't like the when people on my site go to my billable form that they can't list go right to the for. Like Hellosign.
2019-10-20
The platform is sleek and elegant and allows you to work and manipulate PDFs in the easiest of forms. Of all the programs I look into, PDFFiller is the one I found the easiest to use.
2023-06-26
Everything made my experience wonderful…
Everything made my experience wonderful easy to use very informative with finding things its actually very basic yet so complex it offers everything i need all in one and it is hassle free when trying to locate certain tools I love it
2022-11-05
Great Customer Service
Great app, but even better customer service. I needed to cancel my membership for financial reasons, but I failed to do so before it renewed and my bank account was drafted. I submitted a request through the website for support and requested a refund. Zoe replied via email within an hour and had already issued the refund. Clearly they care about their customers, provide easy communication options and have fair policies in place.
2021-11-17
I made a mistake and accidentally…
I made a mistake and accidentally signed up for this service. When I got the bill for $96, I was shocked. I thought it was going to be such a hassle and was so pleasantly surprised. I got a full refund within an hour of writing to them with a very nice note.
2021-08-10
I am able to send out docs for signing and convert from Word to PDf, would love to learn more!
Please contact me for classes- I want to understand the scope of opportunities that I am availed to.
Plus a few specific items like sending a cover letter with the doc.
Thanks so much!
2021-03-28
Strike Out Tag Title Feature
Introducing the Strike Out Tag Title feature, designed to enhance your tagging experience. This tool gives you the power to manage your tags effectively, ensuring clear organization and streamlined navigation in your projects.
Key Features
Easily strike out tags to indicate completions or disqualifications
Intuitive user interface for seamless tagging
Customizable tag settings to fit your project's needs
Real-time updates to keep your tagging accurate
Compatibility with various project management tools
Potential Use Cases and Benefits
Use in project management to track completed tasks
Organize content in blogs or articles for better readability
Implement in tracking inventory or supplies in warehouses
Enhance team collaboration by clarifying tag statuses
Create visual cues in applications for improved oversight
The Strike Out Tag Title feature resolves common challenges related to tag management. By allowing you to mark tags as completed, you enhance clarity and reduce confusion. This tool streamlines workflows, helping you to maintain focus on what truly matters in your projects.
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What if I have more questions?
Contact Support
How do you strike through text in CSS?
To create text with a strike through effect in CSS, you use the line-through value in the text-decoration property. You can do this inline, or with a style sheet, with the same effect.
How do you do a strike through in CSS?
To create text with a strike through effect in CSS, you use the line-through value in the text-decoration property. You can do this inline, or with a style sheet, with the same effect.
How do you strike through CSS?
To create text with a strike through effect in CSS, you use the line-through value in the text-decoration property. Furthermore, you can do this inline, or with a style sheet, with the same effect.
How do you strike through text?
Step 1: Highlight the text you want to strike through. Step 2: Click the Format section in the header. Step 3: Hover over the Text button. Step 4: Select the Strike through button.
How do you make text bold and underline in CSS?
To bold text in a CSS style rule, use the FONT-WEIGHT property. You can use the default value of bold, or you can assign a degree of boldness with a numerical value in multiples of 100, with 100 being the lightest and 900 being the darkest bold. To italicize text in a CSS style rule, use the FONT-STYLE property.
How do I style text in CSS?
CSS text formatting properties is used to format text and style text. Text-color property is used to set the color of the text. Text-color can be set by using the name red, hex value #ff0000 or by its RGB valuer(255, 0, 0).
How do you make text not underline in CSS?
Open Window -→ CSS Styles (shift F11) Select New Style (The page with a plus symbol icon at the bottom of the panel) Next in type select “Use CSS Selector.” Then Define in this Document Only. Go back to the top and select a:link and press ok.
#1 usability according to G2
Try the PDF solution that respects your time.






