Remove Field Validation From Lease Agreement
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
Note: Integration described on this webpage may temporarily not be available.
0
Forms filled
0
Forms signed
0
Forms sent

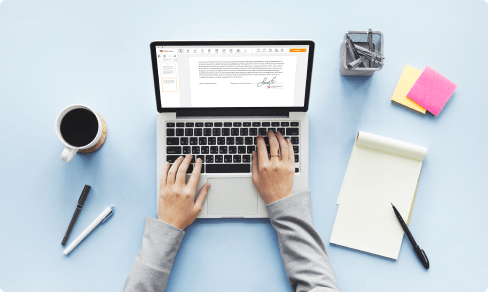
Upload your document to the PDF editor

Type anywhere or sign your form

Print, email, fax, or export

Try it right now! Edit pdf
Introducing Lease Agreement Remove Field Validation Feature
Are you tired of dealing with rigid field validations in your lease agreements? Say goodbye to frustrations with our new Lease Agreement Remove Field Validation feature!
Key Features:
Easily remove mandatory fields in your lease agreement templates
Customize validation rules to fit your specific needs
Potential Use Cases and Benefits:
Streamline the leasing process by eliminating unnecessary requirements
Save time and effort by simplifying the document creation process
Increase flexibility and customer satisfaction
Empower yourself to create more personalized and efficient lease agreements with ease. Try out our Lease Agreement Remove Field Validation feature today!
All-in-one PDF software
A single pill for all your PDF headaches. Edit, fill out, eSign, and share – on any device.
How to Remove Field Validation From Lease Agreement
01
Enter the pdfFiller site. Login or create your account free of charge.
02
Having a protected internet solution, it is possible to Functionality faster than before.
03
Enter the Mybox on the left sidebar to access the list of your files.
04
Pick the template from the list or press Add New to upload the Document Type from your desktop computer or mobile device.
Alternatively, you are able to quickly import the required template from popular cloud storages: Google Drive, Dropbox, OneDrive or Box.
Alternatively, you are able to quickly import the required template from popular cloud storages: Google Drive, Dropbox, OneDrive or Box.
05
Your form will open within the feature-rich PDF Editor where you can change the sample, fill it out and sign online.
06
The powerful toolkit lets you type text on the form, put and edit images, annotate, and so on.
07
Use superior functions to add fillable fields, rearrange pages, date and sign the printable PDF document electronically.
08
Click the DONE button to complete the modifications.
09
Download the newly created document, distribute, print, notarize and a much more.
What our customers say about pdfFiller
See for yourself by reading reviews on the most popular resources:
Carolien J
2019-10-19
Easy to fill out. A little slow with the next box catching up. But a good experience. Also, if you needed to fill out a box below, the "Next" box would be in the way.

Marquisha E.
2019-10-01
Awesome Product
The software is very user friendly. It's a great value for the cost. Makes my life so much easier
None so far. The software is pretty awesome

For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What if I have more questions?
Contact Support
What is form validation?
Form validation normally used to occur at the server, after the client had entered all the necessary data and then pressed the Submit button. ... JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions.
Why form validation is required?
Why is Form Validation Needed? Form validation is required to prevent web form abuse by malicious users. Improper validation of form data is one of the main causes of security vulnerabilities. It exposes your website to attacks such as header injections, cross-site scripting, and SQL injections.
Why server side validation is required?
Client Side validation does not require a round trip to the server, so the network traffic which will help your server perform better. This type of validation is done on the browser side using script languages such as JavaScript, VBScript or HTML5 attributes.
How do you add validation in HTML?
Syntax for form in HTML.
Validating a form : The data entered into a form needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. ...
Form validation :
Styling the form :
COMBINED CODE [ALL OF THE ABOVE SECTIONS CLUBBED)
Reference :
What is form validation in JavaScript?
JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields.
What is form validation in HTML?
Form validation using HTML and JavaScript. Forms are used in webpages for the user to enter their required details that are further send it to the server for processing. A form is also known as web form or HTML form.
In which part does the form validation occur?
In which part does the form validation occur? Explanation: The data information from the client side is first sent to the server side. Form validation used to occur at the server, after the client had entered all necessary data and then pressed the Submit button.
What is client side validation?
Client Side Validation. When validation is done using a script (usually in the form of JavaScript) in the page that is posted to the end user's browser to perform validations on the data entered in the form before the form is posted back to the originating server. Then , client-side validation has occurred.
What is form validation in PHP?
Validation means check the input submitted by the user. There are two types of validation are available in PHP. They are as follows Client-Side Validation Validation is performed on the client machine web browsers.
What is server side validation in PHP?
There are two types of validation are available in PHP. They are as follows Client-Side Validation Validation is performed on the client machine web browsers. Server Side Validation After submitted by data, The data has sent to a server and perform validation checks in server machine.
Other ready to use document templates
eSignature workflows made easy
Sign, send for signature, and track documents in real-time with signNow.