Application Label Text For Free




Join the world’s largest companies
Video Review on How to Application Label Text









Why choose pdfFiller for eSignature and PDF editing?

Cross-platform solution

Unlimited document storage

Widely recognized ease of use

Reusable templates & forms library
The benefits of electronic signatures

Efficiency

Accessibility

Cost savings

Security

Legality

Sustainability
Enjoy straightforward eSignature workflows without compromising data security

GDPR compliance

SOC 2 Type II Certified

PCI DSS certification

HIPAA compliance

CCPA compliance
Instructions and Help about Application Label Text For Free
Application Label Text: edit PDF documents from anywhere
Document editing is a routine task for many people on a daily basis. There's a variety of services that help you to edit your Word or PDF file's content one way or another. All the same time, most of these options are applications and require some space on your device and change its performance. Processing PDFs online helps keeping your device running at optimal performance.
But now you have the right platform to edit PDFs and more online.
Using pdfFiller, you are able to save, change, create and send PDFs on the go. The platform supports primary file formats, such as PDF, Word, PowerPoint, JPEG, PNG and text. Using pdfFiller's document creation tool, generate a fillable form on your own, or upload an existing one to edit. All you need to start processing documents with pdfFiller is any internet-connected device.
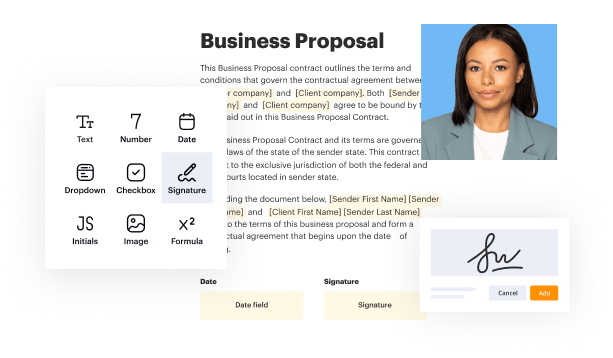
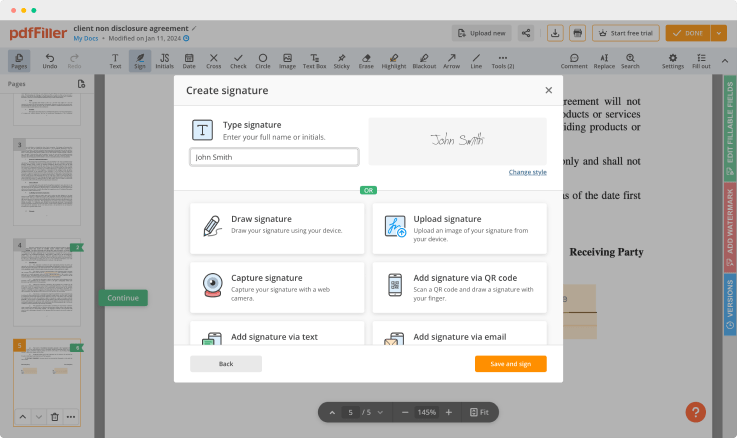
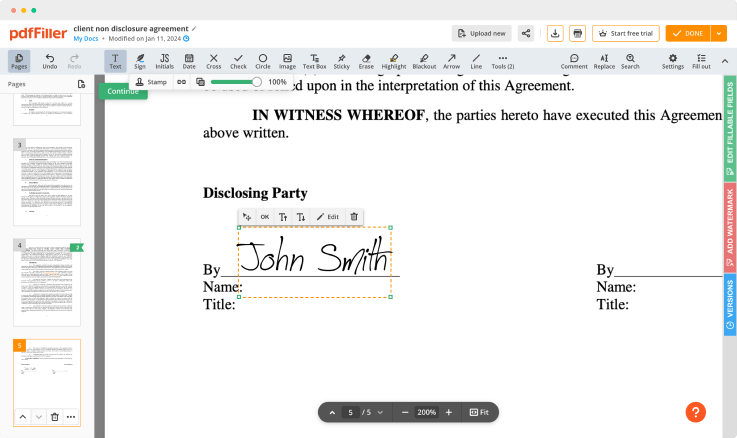
Try the multi-purpose text editing tool for starting to modify documents. It includes a selection of tools you can use to customize your form's layout and make it look professional. Using pdfFiller, you can edit pages on the go, place fillable fields anywhere on the form, add images, text formatting and digital signatures.
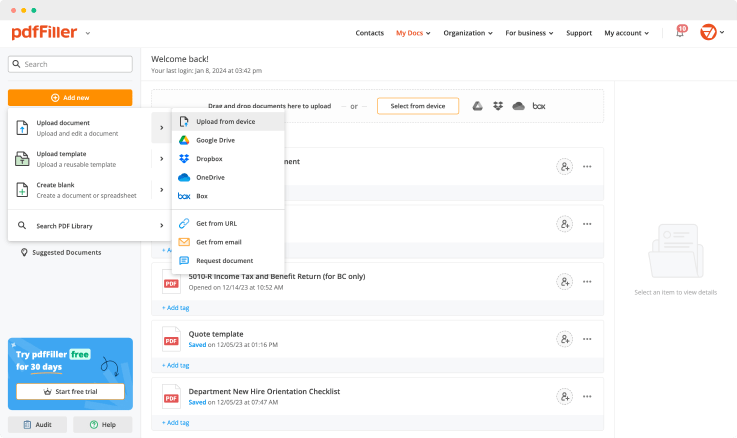
To edit PDF document template you need to:
Once your document has been uploaded to pdfFiller, it is automatically saved to your My Docs folder. pdfFiller export your data to remote server, to provide you with extra level of security. Your information is accessible across all your devices instantly, and you're in control of who will access your templates. Save time by quickly managing documents online directly in your web browser.
For pdfFiller’s FAQs
Ready to try pdfFiller's? Application Label Text