Application Logo Title For Free




Join the world’s largest companies









Why choose pdfFiller for eSignature and PDF editing?

Cross-platform solution

Unlimited document storage

Widely recognized ease of use

Reusable templates & forms library
The benefits of electronic signatures

Efficiency

Accessibility

Cost savings

Security

Legality

Sustainability
Enjoy straightforward eSignature workflows without compromising data security

GDPR compliance

SOC 2 Type II Certified

PCI DSS certification

HIPAA compliance

CCPA compliance
Instructions and Help about Application Logo Title For Free
Application Logo Title: simplify online document editing with pdfFiller
When moving your work flow online, it's essential to have the PDF editor that meets all your requirements.
All the most commonly-used file formats can be easily converted into PDF. This makes creating and using most of them easy. You can create a multi-purpose file in PDF instead of keeping its content in different file formats. It is perfect for comprehensive presentations and reports.
Though many solutions allows PDF editing, it’s hard to find one that covers the range of the features available on the market, at a reasonable cost.
pdfFiller’s powerful editing solution includes features for annotating, editing, converting PDF documents to other formats, adding digital signatures, and filling out PDF forms. pdfFiller is an online PDF editing solution you can use in your browser. You don’t need to download any applications. It’s a complete solution you can use from any device with an internet connection.
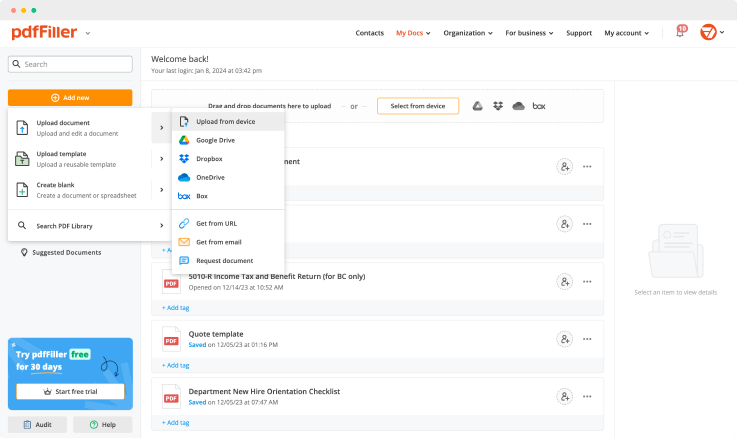
Use one of these methods to upload your form template and start editing:
Once you uploaded the document, it’s saved and can be found in the “My Documents” folder.
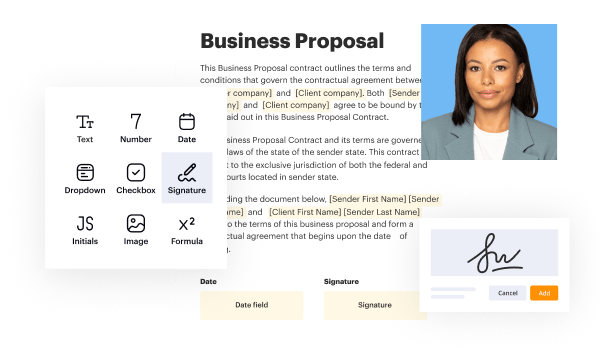
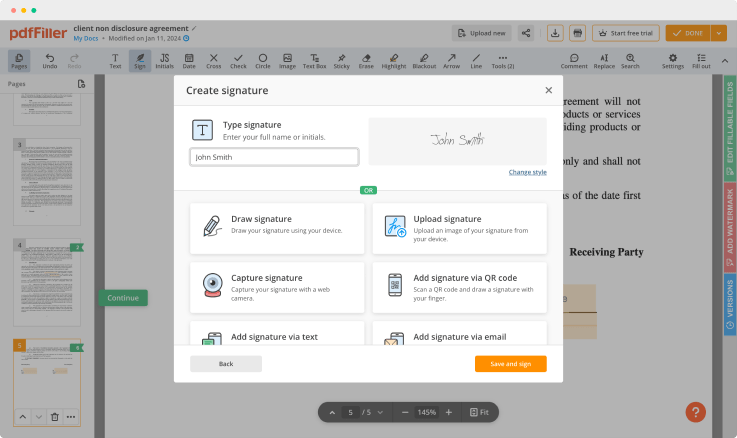
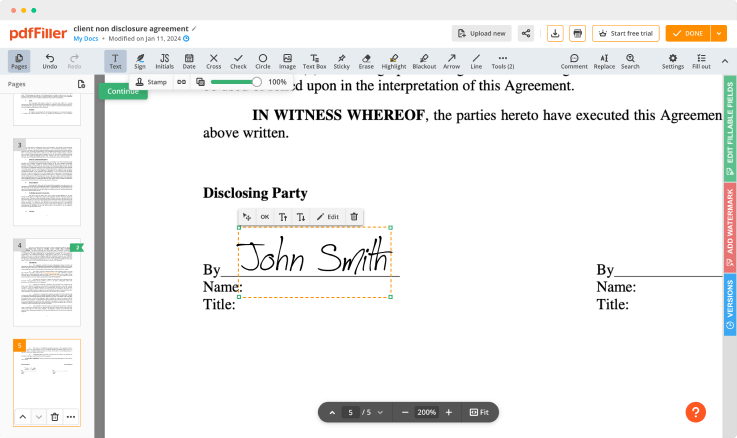
Use powerful editing features to type in text, annotate and highlight. Change a form’s page order. Once a document is completed, download it to your device or save it to cloud storage. Collaborate with others to fill out the document and request an attachment if needed. Add images to your PDF and edit its layout. Add fillable fields and send documents for signing.
For pdfFiller’s FAQs
Ready to try pdfFiller's? Application Logo Title