Block Out Line Certificate For Free
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
Note: Integration described on this webpage may temporarily not be available.
0
Forms filled
0
Forms signed
0
Forms sent
Discover the simplicity of processing PDFs online

Upload your document in seconds

Fill out, edit, or eSign your PDF hassle-free

Download, export, or share your edited file instantly
Top-rated PDF software recognized for its ease of use, powerful features, and impeccable support






Every PDF tool you need to get documents done paper-free

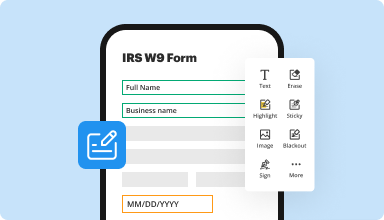
Create & edit PDFs
Generate new PDFs from scratch or transform existing documents into reusable templates. Type anywhere on a PDF, rewrite original PDF content, insert images or graphics, redact sensitive details, and highlight important information using an intuitive online editor.

Fill out & sign PDF forms
Say goodbye to error-prone manual hassles. Complete any PDF document electronically – even while on the go. Pre-fill multiple PDFs simultaneously or extract responses from completed forms with ease.

Organize & convert PDFs
Add, remove, or rearrange pages inside your PDFs in seconds. Create new documents by merging or splitting PDFs. Instantly convert edited files to various formats when you download or export them.

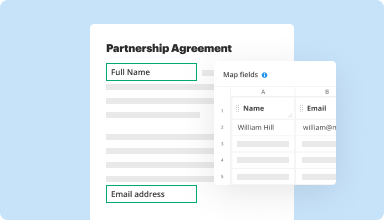
Collect data and approvals
Transform static documents into interactive fillable forms by dragging and dropping various types of fillable fields on your PDFs. Publish these forms on websites or share them via a direct link to capture data, collect signatures, and request payments.

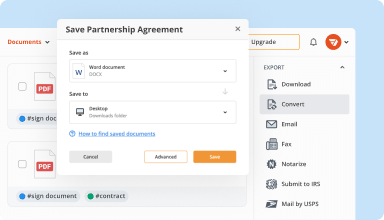
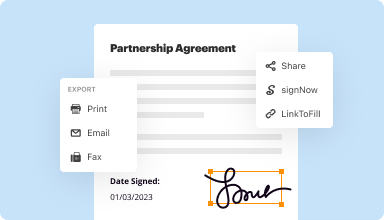
Export documents with ease
Share, email, print, fax, or download edited documents in just a few clicks. Quickly export and import documents from popular cloud storage services like Google Drive, Box, and Dropbox.

Store documents safely
Store an unlimited number of documents and templates securely in the cloud and access them from any location or device. Add an extra level of protection to documents by locking them with a password, placing them in encrypted folders, or requesting user authentication.
Customer trust by the numbers
64M+
users worldwide
4.6/5
average user rating
4M
PDFs edited per month
9 min
average to create and edit a PDF
Join 64+ million people using paperless workflows to drive productivity and cut costs
Why choose our PDF solution?
Cloud-native PDF editor
Access powerful PDF tools, as well as your documents and templates, from anywhere. No installation needed.
Top-rated for ease of use
Create, edit, and fill out PDF documents faster with an intuitive UI that only takes minutes to master.
Industry-leading customer service
Enjoy peace of mind with an award-winning customer support team always within reach.
What our customers say about pdfFiller
See for yourself by reading reviews on the most popular resources:
Needed immediate access to a form and an option for signatures and PDFfiller worked really well for me. I signed up for the wrong plan but didn't realize it and someone from PDFfiller contacted me and asked how I would like to proceed. They also refunded my money for the incorrect plan,and made sure I had the correct amount charged for the correct plan. Forms are easy to use. Very impressed so far.
2018-03-20
Amazing! - Total lifesaver. Does what it's supposed to, and even does most of it for free (I've used it to fill loads of forms and submit documents and never had to pay for anything)! I have no hesitation in recommending the PDFfiller service.
2018-08-13
What do you like best?
I like how easy it is to use, and how much guidance it offers on how to save and find your documents once you're done. You can easily control where you want your filled information to go, and your documents come out looking professional and polished.
What do you dislike?
There is nothing so far that I dislike. It's very easy to use.
Recommendations to others considering the product:
It's easy and you can learn how to be successful with it instantly, and get right to work.
What problems are you solving with the product? What benefits have you realized?
I receive documents all the time that need to be filled out and without full Adobe Acrobat, they were impossible to work on until I got PDFfiller.
I like how easy it is to use, and how much guidance it offers on how to save and find your documents once you're done. You can easily control where you want your filled information to go, and your documents come out looking professional and polished.
What do you dislike?
There is nothing so far that I dislike. It's very easy to use.
Recommendations to others considering the product:
It's easy and you can learn how to be successful with it instantly, and get right to work.
What problems are you solving with the product? What benefits have you realized?
I receive documents all the time that need to be filled out and without full Adobe Acrobat, they were impossible to work on until I got PDFfiller.
2019-01-28
Very easy to navigate and use
Very easy to navigate and use. The plan is very much worth it if you plan to use and print a lot of documents. I would highly recommend using PDF filler for all of your personal and legal documents.
2024-05-23
Even Adobe editor couldn't help
I needed to change one document and even adobe software couldn't help. The only possible way was to sign up for a free trial. I forgot to end the trial and when I was charged, I contacted the support centre and they return me my money straight away. Very happy with the product and their support service. Would be happy for an option to pay for a single-use, as I'm editing pdf files only a few times per year.
2021-04-02
Dee was awesome!
Dee was awesome! helped me out in an intricate issue that needed urgent resolution. Patient with me throughout the whole process and very helpful.
2021-02-16
I've had a good experience with pdfFiller but I'm still having difficulty navigating what exactly or how exactly to get blank forms that would help me in my current job, which is office manager for a plumbing company.
2020-12-03
I had an issue with accessing a form…
I had an issue with accessing a form shared by a colleague. I wrote to the support team and received their response very swiftly. The instructions received via email were very clear and easy to follow. I was able to fix the issue within a very short time. I'm really impressed by the efficiency and quality of customer support.
2020-11-02
I'm liking it so far
I'm liking it so far. I have about 20 forms to send to each client. it would be great if I could send all 20 in one file. or down load the link to each on on my website.
2020-04-25
Block Out Line Certificate Feature
Enhance your document security and clarity with the Block Out Line Certificate feature. This tool allows you to create organized, clear outlines for your documents while ensuring that sensitive information stays protected.
Key Features
Creates clear outlines for easy navigation
Blocks out sensitive information securely
Integrates seamlessly with existing document formats
User-friendly interface for quick access
Customizable options to fit different needs
Potential Use Cases and Benefits
Perfect for legal documents that require confidentiality
Ideal for educational materials where certain info needs to be concealed
Useful in corporate settings to safeguard sensitive business data
Beneficial for healthcare documents that need to protect patient information
Facilitates better communication by clearly marking what is included and what is blocked out
The Block Out Line Certificate feature solves your problem of document clarity and security. By allowing you to obscure sensitive information, you can confidently share documents without risking exposure of critical data. With its simple design, this feature empowers you to maintain a professional appearance while ensuring your important information stays protected.
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What if I have more questions?
Contact Support
What is a block element?
In HTML programming, a block-level element is any element that starts on a new line, like a paragraph, and takes up the full width of a page, from left to right. A block-level element can take up one line or multiple lines and has a line break before and after the element.
What is block element in HTML?
Block or inline are the default display value for the most of the elements. Block Level Elements: A block-level element always starts on a new line and stretches out to the left and right as far as it can. Div element: The div element is used as a container for other HTML elements. It has no required attributes.
What is the difference between block and inline elements?
Block Level Elements A block-level element is an HTML element that begins a new line on a web page and extends the full width of the available horizontal space of its parent element. ... Block-level elements are used within the HTML document's body. They can contain inline elements, as well as other block-level elements.
What is block and inline elements?
HTML | Block and Inline Elements. ... Block or inline are the default display value for the most of the elements. Block Level Elements: A block-level element always starts on a new line and stretches out to the left and right as far as it can.
What is the difference between inline and block level elements?
Block level elements can be converted to inline and inline elements can just as easily be converted to block with the display property in CSS. In general, block level elements are usually structural, while inline elements are usually text based.
What are all the inline elements in HTML?
HTML Block and Inline Elements. Every HTML element has a default display value depending on what type of element it is. The two display values are: block and inline.
What is an inline element?
HTML (Hypertext Markup Language) elements historically were categorized as either “block-level” elements or “inline” elements. Inline elements are those which only occupy the space bounded by the tags defining the element, instead of breaking the flow of the content.
Is table inline or block element?
1 Answer. From a style perspective, TD is (by default) a table-cell element. These are more like inline-block than they are like block, but they're different from both. They're their own thing.
#1 usability according to G2
Try the PDF solution that respects your time.






