Chart Highlight Charter For Free
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
Note: Integration described on this webpage may temporarily not be available.
0
Forms filled
0
Forms signed
0
Forms sent
Discover the simplicity of processing PDFs online

Upload your document in seconds

Fill out, edit, or eSign your PDF hassle-free

Download, export, or share your edited file instantly
Top-rated PDF software recognized for its ease of use, powerful features, and impeccable support






Every PDF tool you need to get documents done paper-free

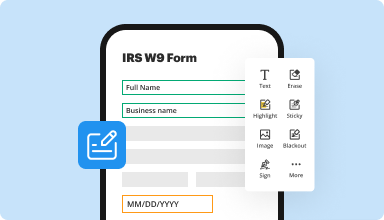
Create & edit PDFs
Generate new PDFs from scratch or transform existing documents into reusable templates. Type anywhere on a PDF, rewrite original PDF content, insert images or graphics, redact sensitive details, and highlight important information using an intuitive online editor.

Fill out & sign PDF forms
Say goodbye to error-prone manual hassles. Complete any PDF document electronically – even while on the go. Pre-fill multiple PDFs simultaneously or extract responses from completed forms with ease.

Organize & convert PDFs
Add, remove, or rearrange pages inside your PDFs in seconds. Create new documents by merging or splitting PDFs. Instantly convert edited files to various formats when you download or export them.

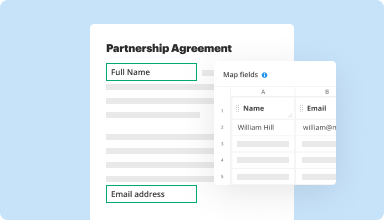
Collect data and approvals
Transform static documents into interactive fillable forms by dragging and dropping various types of fillable fields on your PDFs. Publish these forms on websites or share them via a direct link to capture data, collect signatures, and request payments.

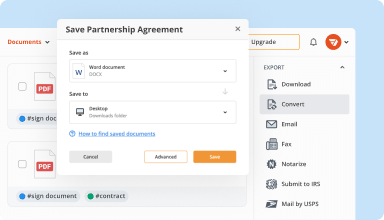
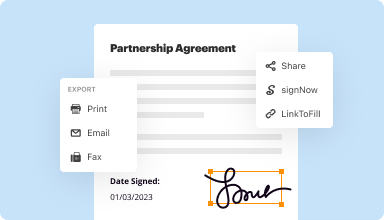
Export documents with ease
Share, email, print, fax, or download edited documents in just a few clicks. Quickly export and import documents from popular cloud storage services like Google Drive, Box, and Dropbox.

Store documents safely
Store an unlimited number of documents and templates securely in the cloud and access them from any location or device. Add an extra level of protection to documents by locking them with a password, placing them in encrypted folders, or requesting user authentication.
Customer trust by the numbers
64M+
users worldwide
4.6/5
average user rating
4M
PDFs edited per month
9 min
average to create and edit a PDF
Join 64+ million people using paperless workflows to drive productivity and cut costs
Why choose our PDF solution?
Cloud-native PDF editor
Access powerful PDF tools, as well as your documents and templates, from anywhere. No installation needed.
Top-rated for ease of use
Create, edit, and fill out PDF documents faster with an intuitive UI that only takes minutes to master.
Industry-leading customer service
Enjoy peace of mind with an award-winning customer support team always within reach.
What our customers say about pdfFiller
See for yourself by reading reviews on the most popular resources:
Your service is amazing and I spoke with the kindest gentleman who so graciously helped in my time of need. Ray I believe was the representatives name. I am unemployed single mother of 2 boys going through a nightmare of a custody battle with my x husband. I was confused and distraught and having trouble finding fillable forms online. Ray was my angel. Promote him! Exlnt.customer service skills. Thank You Ray,
Kristi Waters
2014-06-06
when I cancelled a duplicate purchase my account showed that I had expired but within just a few minutes the email was answered and I was on the road to using this product. very happy
2015-03-12
Very User Friendly and convenient. Wish there was other nursing cheat sheets available. ( Treatment sheets, Vital assessment sheets, etc) Takes the guess work out of creating your own.
2018-05-05
Very useful!
Always available when I have to fill out forms like MD or Dental offices. Was very useful during school.
Ease of use. Always there when I need it.
None. I can't find any cons. I have used PDF filler a LOT.
2019-06-05
Great product
Easy to send out fillable contracts to my clients and then be able to modify or change existing docs to suit my needs
Numerous templates of forms available. Perfect to create and modify contracts and my documents
Didn't really have any issues with them.
2019-05-21
Great service for price and for my budget ... will learn more option i can use ... but for now i need to transfer my doc in PDF for protecting if sent and this is perfect for me :) Thank you for affordable service :)
2022-12-18
Easy and Superb!
I love how easy pdfFiller is to use. Also, the results are amazing! I uploaded a signature that looked great from my computer but I couldn't get the page colour right. PdfFiller fixed the colour so that the background of the upload and the entire document were identical. I didn't need to try fixing it myself!
2022-06-01
What do you like best?
The ability to login anywhere and get work done while I am in the field
What do you dislike?
I don’t use it every day so sometimes I need the help menu to navigate new documents
What problems are you solving with the product? What benefits have you realized?
The ability to work in the field without carrying a laptop. I can sign documents and send them securely. This mobility allows me the ability to do more work.
2020-08-31
Customer Service Is Great
I used this service while at work and as a functional feature it is great, does what one needs it to do. However, as sometimes happens, I needed to charge this to my personal banking account at the time. When I left the company, I contacted their customer services team via their web based chat service and a kind lady named Monica answered my query. She was very helpful, diligent in helping me locate my details, and took her time to reassure me that the service subscription had ended and evening was a-ok. I know if I ever need to use this service I will come back, and part of the reason is because the customer care was absolutely spot on. Would recommend.
2020-04-17
Chart Highlight Charter Feature
Discover the Chart Highlight Charter feature, designed to enhance your data visualization experience. This feature allows you to emphasize critical data points effectively, making your analysis clearer and more impactful.
Key Features
Easy data point selection for highlighting
Customizable colors and styles for emphasis
Interactive charts that engage viewers
Immediate updates for real-time analysis
User-friendly interface for seamless navigation
Potential Use Cases and Benefits
Presenting data in business meetings to draw attention to key trends
Creating reports that focus on important metrics for stakeholders
Enhancing educational materials with prominent visuals
Facilitating discussions by clearly indicating crucial information
By using the Chart Highlight Charter feature, you can simplify complex data and direct your audience's focus to what matters most. This tool helps you tell a story with your data, making communication more effective. Enhance your presentations, reports, and discussions by ensuring that your key messages stand out. Take advantage of clearer insights and engage your audience with this powerful feature.
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What if I have more questions?
Contact Support
What are the 4 types of graphs?
There are several types of charts and graphs. The four most common are probably line graphs, bar graphs and histograms, pie charts, and Cartesian graphs.
How do you know what type of graph to use?
Pie charts are best to use when you are trying to compare parts of a whole. They do not show changes over time. Bar graphs are used to compare things between different groups or to track changes over time. However, when trying to measure change over time, bar graphs are best when the changes are larger.
How do you know which graph to use?
Line graphs can also be used to compare changes over the same period of time for more than one group. Pie charts are best to use when you are trying to compare parts of a whole. They do not show changes over time. Bar graphs are used to compare things between different groups or to track changes over time.
Why do we use graphs and charts?
How to Tell a Story With Charts and Graphs. The main functions of a chart are to display data and invite further exploration of a topic. Charts are used in situations where a simple table won't adequately demonstrate important relationships or patterns between data points.
Why do we use different types of graphs?
Why do we need different types of graphs? A bar graph is useful for comparing data, especially when the numbers are large. They can be used to show how something changes over time or to compare items.
What are the different types of graphs used for?
The four most common are probably line graphs, bar graphs and histograms, pie charts, and Cartesian graphs. They are generally used for, and best for, quite different things. You would use: Bar graphs to show numbers that are independent of each other.
What are the different types of line graphs?
Different Types of Graphs The eight types are linear, power, quadratic, polynomial, rational, exponential, logarithmic, and sinusoidal.
What are the best JavaScript charting libraries?
Chartist.js. Chartism provides easy, intuitive use even for those who are uncomfortable moving away from Excel sheets. ...
FusionCharts. ...
Digraphs. ...
Chart.js. ...
Google Charts. ...
High charts. ...
FLOT. ...
D3.js.
What is the best JavaScript charting library?
Chartist.js. Chartism provides easy, intuitive use even for those who are uncomfortable moving away from Excel sheets. ...
FusionCharts. ...
Digraphs. ...
Chart.js. ...
Google Charts. ...
High charts. ...
FLOT. ...
D3.js.
Is d3 JS still relevant?
D3.js was the only comprehensive framework for building bespoke visualizations. D3.js is still a great way to create one-off visualizations on the web. If that's the context you are going to be working in then by all means, learn it.
#1 usability according to G2
Try the PDF solution that respects your time.






