Delete Name Object For Free
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
Note: Integration described on this webpage may temporarily not be available.
0
Forms filled
0
Forms signed
0
Forms sent
Discover the simplicity of processing PDFs online

Upload your document in seconds

Fill out, edit, or eSign your PDF hassle-free

Download, export, or share your edited file instantly
Top-rated PDF software recognized for its ease of use, powerful features, and impeccable support






Every PDF tool you need to get documents done paper-free

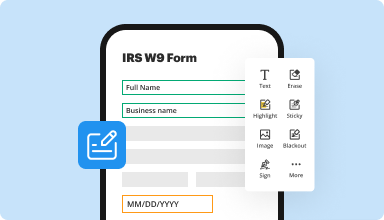
Create & edit PDFs
Generate new PDFs from scratch or transform existing documents into reusable templates. Type anywhere on a PDF, rewrite original PDF content, insert images or graphics, redact sensitive details, and highlight important information using an intuitive online editor.

Fill out & sign PDF forms
Say goodbye to error-prone manual hassles. Complete any PDF document electronically – even while on the go. Pre-fill multiple PDFs simultaneously or extract responses from completed forms with ease.

Organize & convert PDFs
Add, remove, or rearrange pages inside your PDFs in seconds. Create new documents by merging or splitting PDFs. Instantly convert edited files to various formats when you download or export them.

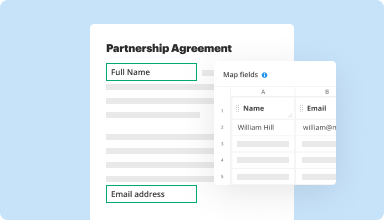
Collect data and approvals
Transform static documents into interactive fillable forms by dragging and dropping various types of fillable fields on your PDFs. Publish these forms on websites or share them via a direct link to capture data, collect signatures, and request payments.

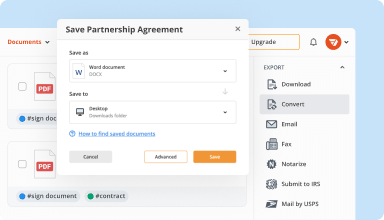
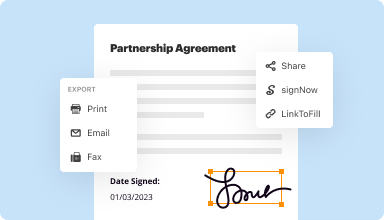
Export documents with ease
Share, email, print, fax, or download edited documents in just a few clicks. Quickly export and import documents from popular cloud storage services like Google Drive, Box, and Dropbox.

Store documents safely
Store an unlimited number of documents and templates securely in the cloud and access them from any location or device. Add an extra level of protection to documents by locking them with a password, placing them in encrypted folders, or requesting user authentication.
Customer trust by the numbers
64M+
users worldwide
4.6/5
average user rating
4M
PDFs edited per month
9 min
average to create and edit a PDF
Join 64+ million people using paperless workflows to drive productivity and cut costs
Why choose our PDF solution?
Cloud-native PDF editor
Access powerful PDF tools, as well as your documents and templates, from anywhere. No installation needed.
Top-rated for ease of use
Create, edit, and fill out PDF documents faster with an intuitive UI that only takes minutes to master.
Industry-leading customer service
Enjoy peace of mind with an award-winning customer support team always within reach.
What our customers say about pdfFiller
See for yourself by reading reviews on the most popular resources:
amazing way for buisness startup helps out so much . no need to send mail everything is just through your computer. saves you time a lot of time. i highly recomment this.
2014-05-01
What do you like best?
Lots and lots of options...online support is very helpful too...organized, clean and easy to use
What do you dislike?
A tad tricky at first...but once you get the hang of it...you will love it!
What problems are you solving with the product? What benefits have you realized?
Medical billing and claims filing is sooo much easier...more time to research instead of filing
Lots and lots of options...online support is very helpful too...organized, clean and easy to use
What do you dislike?
A tad tricky at first...but once you get the hang of it...you will love it!
What problems are you solving with the product? What benefits have you realized?
Medical billing and claims filing is sooo much easier...more time to research instead of filing
2018-12-31
The staff service is impeccable
The staff service is impeccable. The online platform works like magic. I am just happy with the service I received, and how good the quality of their online platform is. 20 stars for excellent customer service and 20 stars for excellent platform
2019-10-04
Easy And Fast PDF Form Filling Software!
Works with all types of devices, so I can prepare a document for signature quick and right where I am. Pricing is very fair.
It is sometimes a little slow and there is a bit of a learning curve but once those are overcome, it is practically flawless.
2018-06-19
Good PDF App
Although I found out that I didn't need a pdf app, it was a pleasant experience, and the free trial served its purpose of discovering if it was for me.
2024-02-20
I converted my word file to PDF file
I converted my word file to PDF file. Excellent!
The program is designed very well.
Thank you very much for this free gift.
2022-01-10
I have thoroughly enjoyed using PDF…
I have thoroughly enjoyed using PDF filler. It has been very beneficial when I receive PDF files that I must fill-in or create.
2021-05-27
What do you like best?
pdfFiller is very easy to use. No experience needed and provided a simple and worry free solution for one of my customers. I have started using it for o create and make changes to forms, contracts, shipping documents and much more. All of my customers are impressed with the fast turn around and the add on service I can provide them with. The program has paid for itself on many occasions.
What do you dislike?
When uploading some new documents it is not always to change the text to fit my needs.
What problems are you solving with the product? What benefits have you realized?
I have customers that do not have the employees on hand to make last minute changes to shipping documents. I am able to do this for them and ease their issues at the last minute. This allows me to build stronger relationships/
2020-11-18
Great Product
Great Product. For years I've sought out a decent option for filling forms and signing them, as an enduser, not a provider of the document. This was very easy to do. I needed my husband's signature on it and the fact that I was able to send him a notification and had him sign from his phone REALLY made my day. AWESOME!!!
2020-08-24
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What if I have more questions?
Contact Support
How do I remove a property from an object?
Remove Property from an Object The delete operator deletes both the value of the property and the property itself. After deletion, the property cannot be used before it is added back again. To delete operator is designed to be used on object properties. It has no effect on variables or functions.
How do you remove a property from an object JavaScript?
Answer: Use to delete Operator You can use to delete operator to completely remove the properties from the JavaScript object. Deleting is the only way to actually remove a property from an object.
How do you delete a key from an object JavaScript?
Use delete, when you are passing the result object to the code on which you don't have control (or when you are not sure about your team or yourself). It deletes the key from the hash map. Var obj = {field: 1}. Delete obj.
How do you remove an object from an array?
Removing Array Items By Value Using Splice If you know the value you want to remove from an array you can use the splice method. First you must identify the index of the target item. You then use the index as the start element and remove just one element.
How do you delete JavaScript?
All JavaScript files on your computer will appear in the search window. Analyze the list of JavaScript files, and decide which files you wish to delete. Holding “Shift” on the keyboard, click on each file you wish to delete. Press “Del” on the keyboard, and click “Yes” to confirm the file deletion.
How do you check if an object has a property?
hasOwnProperty. A JavaScript object has normally the hasOwnProperty native method. The hasOwnProperty method returns a boolean indicating whether the object has the specified property as first parameter. Unlike the in operator, this method does not check down the object's prototype chain.
How do you check if an object has a key?
The first way to check if a key exists in a JavaScript object is to simply use the key. By passing in the key to the object in the way you see below, it will return the value for you if it exists. You can then check if you have a value or not. fruitPrices[“apple”].
How do I check if an object contains an array?
0:16 2:18 Suggested clip How Do You Check If an Array Contains an Object with a Certain YouTubeStart of suggested client of suggested clip How Do You Check If an Array Contains an Object with a Certain
#1 usability according to G2
Try the PDF solution that respects your time.






