Design Break Resolution For Free




Join the world’s largest companies









Why choose pdfFiller for eSignature and PDF editing?

Cross-platform solution

Unlimited document storage

Widely recognized ease of use

Reusable templates & forms library
The benefits of electronic signatures

Efficiency

Accessibility

Cost savings

Security

Legality

Sustainability
Enjoy straightforward eSignature workflows without compromising data security

GDPR compliance

SOC 2 Type II Certified

PCI DSS certification

HIPAA compliance

CCPA compliance
Design Break Resolution Feature
The Design Break Resolution feature enhances your workflow by resolving design discrepancies quickly and efficiently. By using this tool, customers can ensure consistency across their projects without unnecessary delays.
Key Features
Potential Use Cases and Benefits
This feature solves your design challenges by providing a systematic approach to design inconsistencies. It saves you time, reduces stress, and improves the overall quality of your projects. With Design Break Resolution, you can focus more on creativity and less on correcting errors.
Instructions and Help about Design Break Resolution For Free
Design Break Resolution: edit PDF documents from anywhere
The Portable Document Format or PDF is a universal document format for business purposes, thanks to the accessibility. You can open them on whatever device you have, and they'll be readable identically. You can open it on any computer or phone — it'll appear exactly the same.
Security is one of the main reasons why do users choose PDF files to share and store information. That’s why it is important to get a secure editing tool when managing documents. PDF files can not only be password-protected, but analytics provided by an editing service, which allows document owners to identify those who’ve accessed their documents and track any and all potential breaches in security.
pdfFiller is an online document creating and editing tool that lets you create, edit, sign, and share your PDF directly from your browser. Thanks to the numerous integrations with the most popular CRM systems, you can upload an information from any system and continue where you left off. Use the completed document yourself or share it with others by any convenient way — you'll get notified when someone opens and fills out the form.
Use editing features to type in text, annotate and highlight. Add and edit visual content. Change a document’s page order. Add fillable fields and send to sign. Collaborate with users to fill out the document. Once a document is completed, download it to your device or save it to the third-party integration cloud.
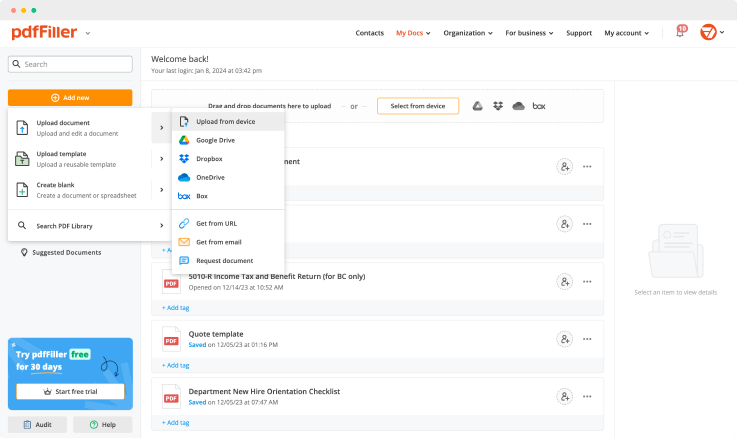
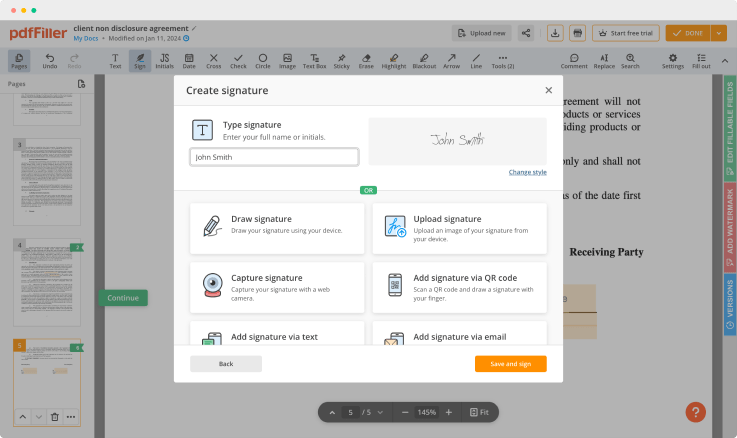
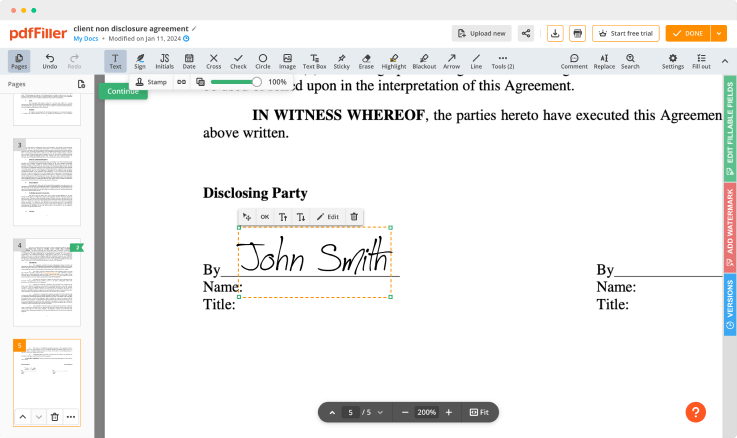
Get your documents completed in four simple steps:
For pdfFiller’s FAQs
Ready to try pdfFiller's? Design Break Resolution