Design Chart Resolution For Free




Join the world’s largest companies









Why choose pdfFiller for eSignature and PDF editing?

Cross-platform solution

Unlimited document storage

Widely recognized ease of use

Reusable templates & forms library
The benefits of electronic signatures

Efficiency

Accessibility

Cost savings

Security

Legality

Sustainability
Enjoy straightforward eSignature workflows without compromising data security

GDPR compliance

SOC 2 Type II Certified

PCI DSS certification

HIPAA compliance

CCPA compliance
Design Chart Resolution Feature
The Design Chart Resolution feature enhances your chart quality, providing a clearer representation of your data. This functionality is crucial for anyone looking to make their visuals more impactful and understandable.
Key Features
Potential Use Cases and Benefits
This feature addresses the common problem of unclear visuals that can lead to misunderstandings. By optimizing the resolution of your charts, you ensure that your audience grasps the information with ease. Make your charts not only look professional but also communicate your data effectively.
Instructions and Help about Design Chart Resolution For Free
Design Chart Resolution: make editing documents online simple
When moving your document management online, it's important to have the PDF editing tool that meets your requirements.
The most commonly-used document formats can be easily converted into PDF. You can create a multi-purpose file in PDF to replace many other documents. It is perfect for comprehensive presentations and easy-to-read reports.
There are many solutions allowing you to edit PDFs, but there are only a few to cover all use cases at a reasonable price.
With pdfFiller, you are able to edit, annotate, convert PDFs to other formats, add your digital signature and complete in the same browser tab. You don’t have to install any programs.
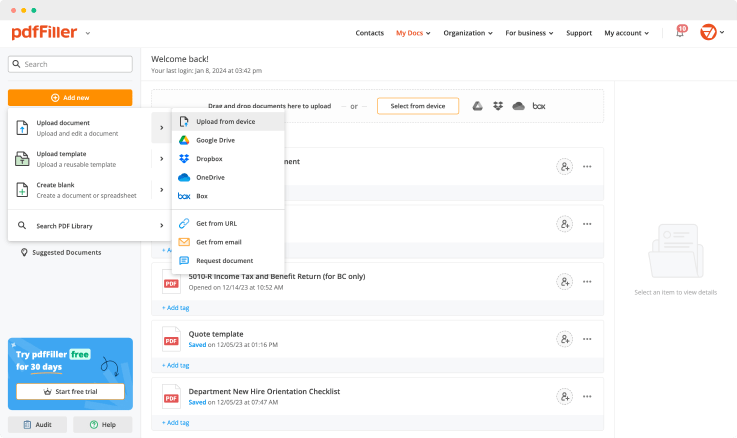
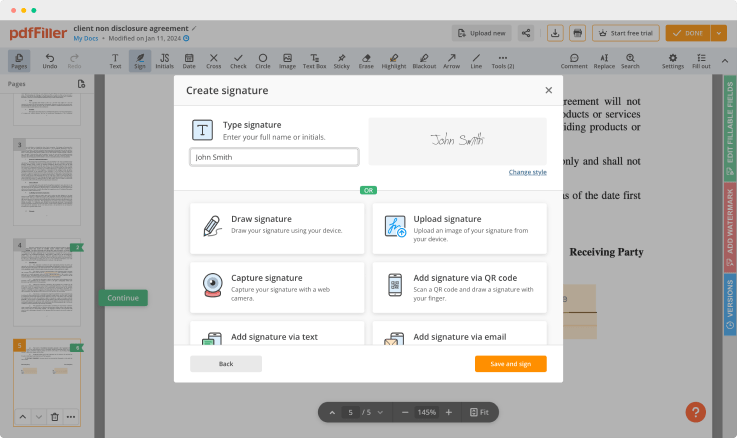
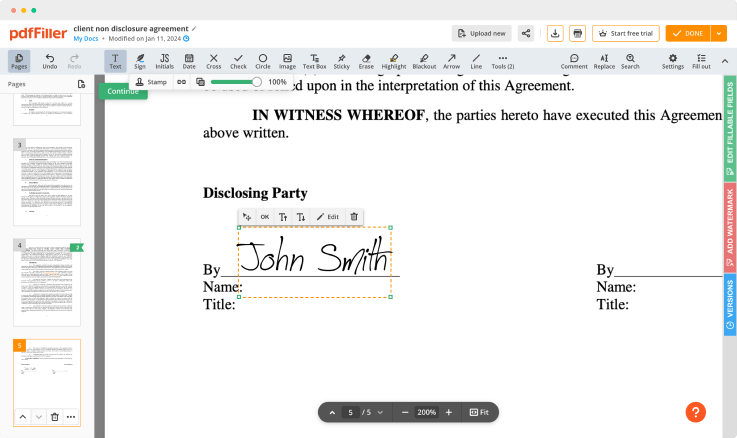
To edit PDF form you need to:
Once the document is uploaded, it’s saved and can be found in the “My Documents” folder.
Use editing tools to type in text, annotate and highlight. Change a template’s page order. Once a document is completed, download it to your device or save it to cloud storage. Ask your recipient to complete the fields. Add and edit visual content. Add fillable fields and send documents for signing.
For pdfFiller’s FAQs
Ready to try pdfFiller's? Design Chart Resolution