Design Dropdown Release For Free




Join the world’s largest companies
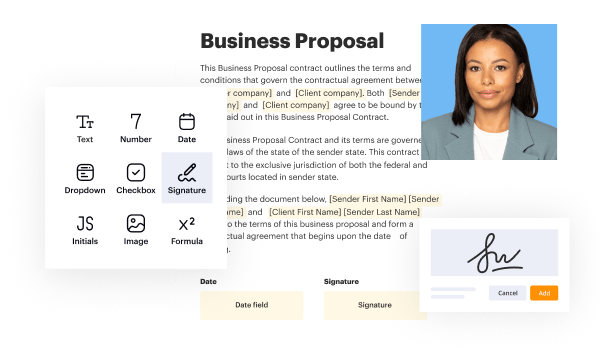
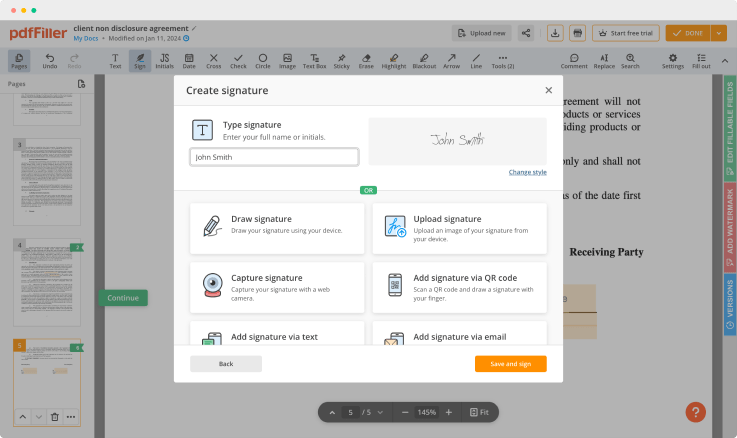
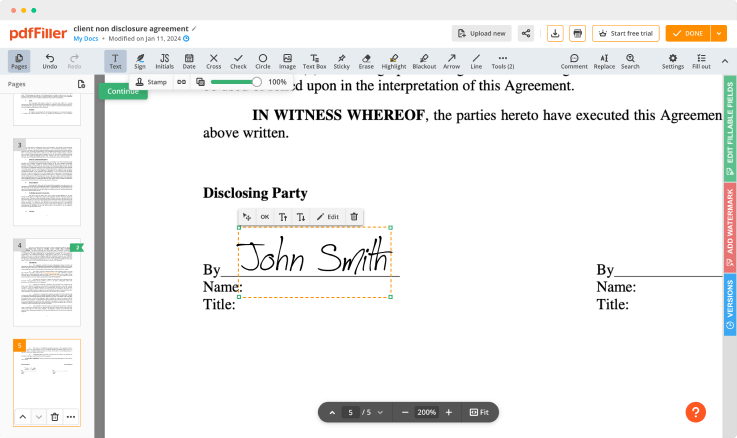
How to Add a Signature to PDF (and Send it Out for Signature)
Watch the video guide to learn more about pdfFiller's online Signature feature









Why choose pdfFiller for eSignature and PDF editing?

Cross-platform solution

Unlimited document storage

Widely recognized ease of use

Reusable templates & forms library
The benefits of electronic signatures

Efficiency

Accessibility

Cost savings

Security

Legality

Sustainability
Enjoy straightforward eSignature workflows without compromising data security

GDPR compliance

SOC 2 Type II Certified

PCI DSS certification

HIPAA compliance

CCPA compliance
Design Dropdown Release Feature
The Design Dropdown Release feature simplifies user interactions by providing an intuitive way to select options from a list. This tool enhances the design experience, making it easier for users to navigate through choices without clutter.
Key Features
Potential Use Cases and Benefits
This feature addresses common challenges in user interface design. By implementing the Design Dropdown Release feature, you reduce decision fatigue for your users. It creates a straightforward selection process that encourages engagement and improves overall user satisfaction.
Instructions and Help about Design Dropdown Release For Free
Design Dropdown Release: edit PDFs from anywhere
The best PDF editor is important to improve the document management.
Even if you aren't using PDF as a primary file format, you can convert any other type into it quite easily. Several files containing various types of data can be merged within just one glorious PDF. Using PDF, you can create presentations and reports which are both detailed and easy-to-read.
There are many solutions allowing you to edit PDFs, but there are only a few to cover all the use cases and don't cost you a fortune.
pdfFiller’s editor includes features for annotating, editing, converting PDF documents to other formats, adding signatures, and filling out PDF forms. pdfFiller is an online PDF editor you can use in your browser. You don’t need to download or install any applications.
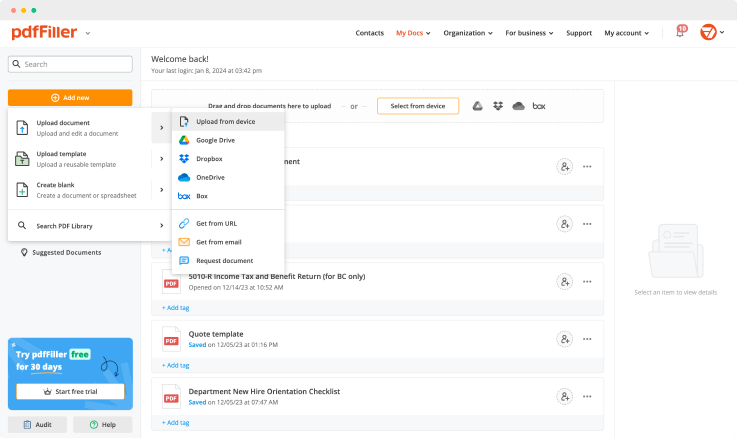
To edit PDF document template you need to:
Once you uploaded the document, it’s saved in the cloud and can be found in the “My Documents” folder.
Use powerful editing features to type in text, annotate and highlight. Once a document is completed, download it to your device or save it to cloud. Add images to your PDF and edit its appearance. Collaborate with other people to fill out the fields. Add fillable fields and send documents to sign. Change a page order.
For pdfFiller’s FAQs
Ready to try pdfFiller's? Design Dropdown Release