Digisign Freelance Web Development Request




Join the world’s largest companies
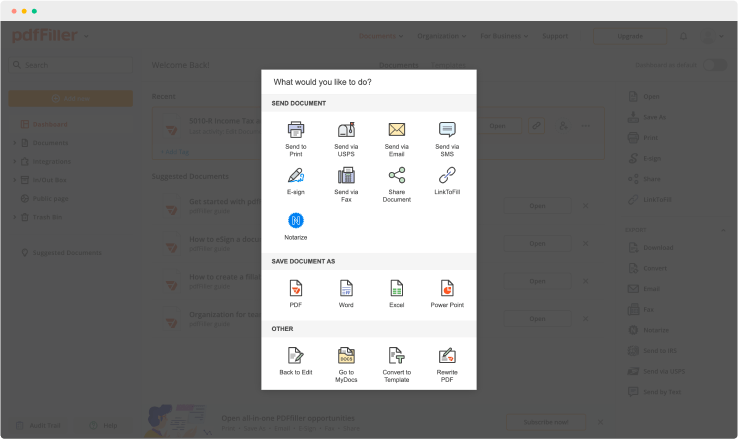
How to Send a PDF for eSignature









Why choose pdfFiller for eSignature and PDF editing?

Cross-platform solution

Unlimited document storage

Widely recognized ease of use

Reusable templates & forms library
The benefits of electronic signatures

Efficiency

Accessibility

Cost savings

Security

Legality

Sustainability
Enjoy straightforward eSignature workflows without compromising data security

GDPR compliance

SOC 2 Type II Certified

PCI DSS certification

HIPAA compliance

CCPA compliance
Digisign Freelance Web Development Request Feature
The Digisign Freelance Web Development Request feature streamlines the way you connect with freelance web developers. It simplifies the process of submitting project requests so you can focus on what matters most—growing your business.
Key Features
Potential Use Cases and Benefits
By using the Digisign Freelance Web Development Request feature, you can quickly and effectively communicate your needs. This tool solves the common problem of inefficient project management, allowing you to find the right talent without the hassle. Save time, reduce stress, and watch your project come to life.
Digisign Freelance Web Development Request in minutes
pdfFiller enables you to Digisign Freelance Web Development Request quickly. The editor's hassle-free drag and drop interface allows for fast and user-friendly document execution on any device.
Ceritfying PDFs online is a fast and safe way to verify documents anytime and anywhere, even while on the go.
See the detailed guide on how to Digisign Freelance Web Development Request electronically with pdfFiller:
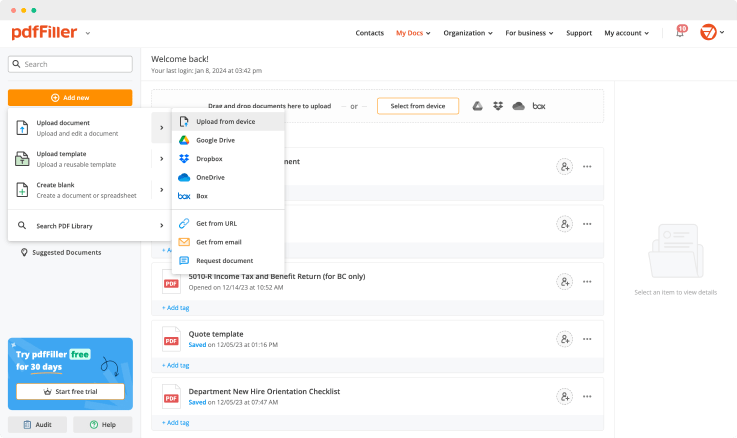
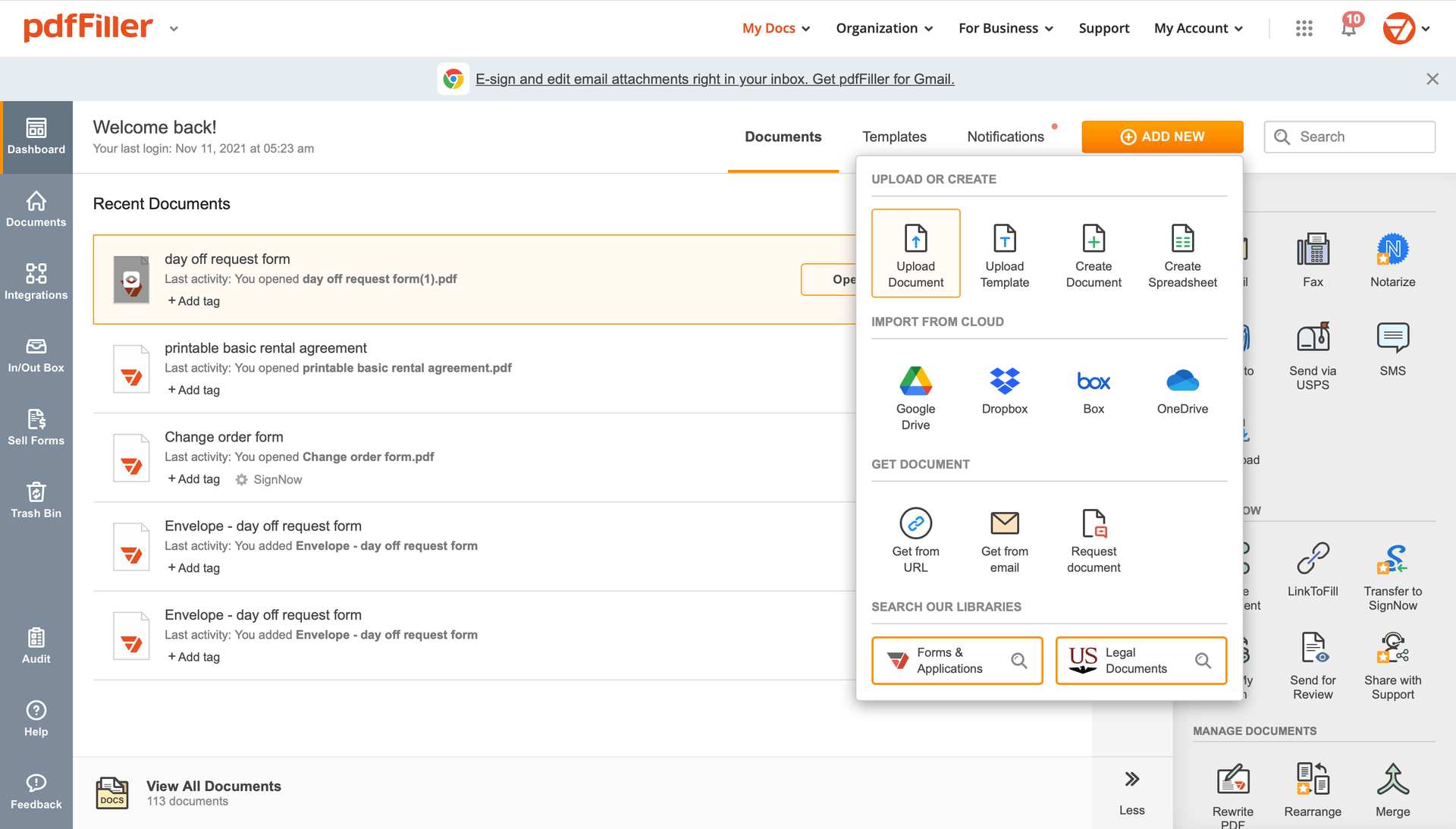
Upload the form you need to sign to pdfFiller from your device or cloud storage.

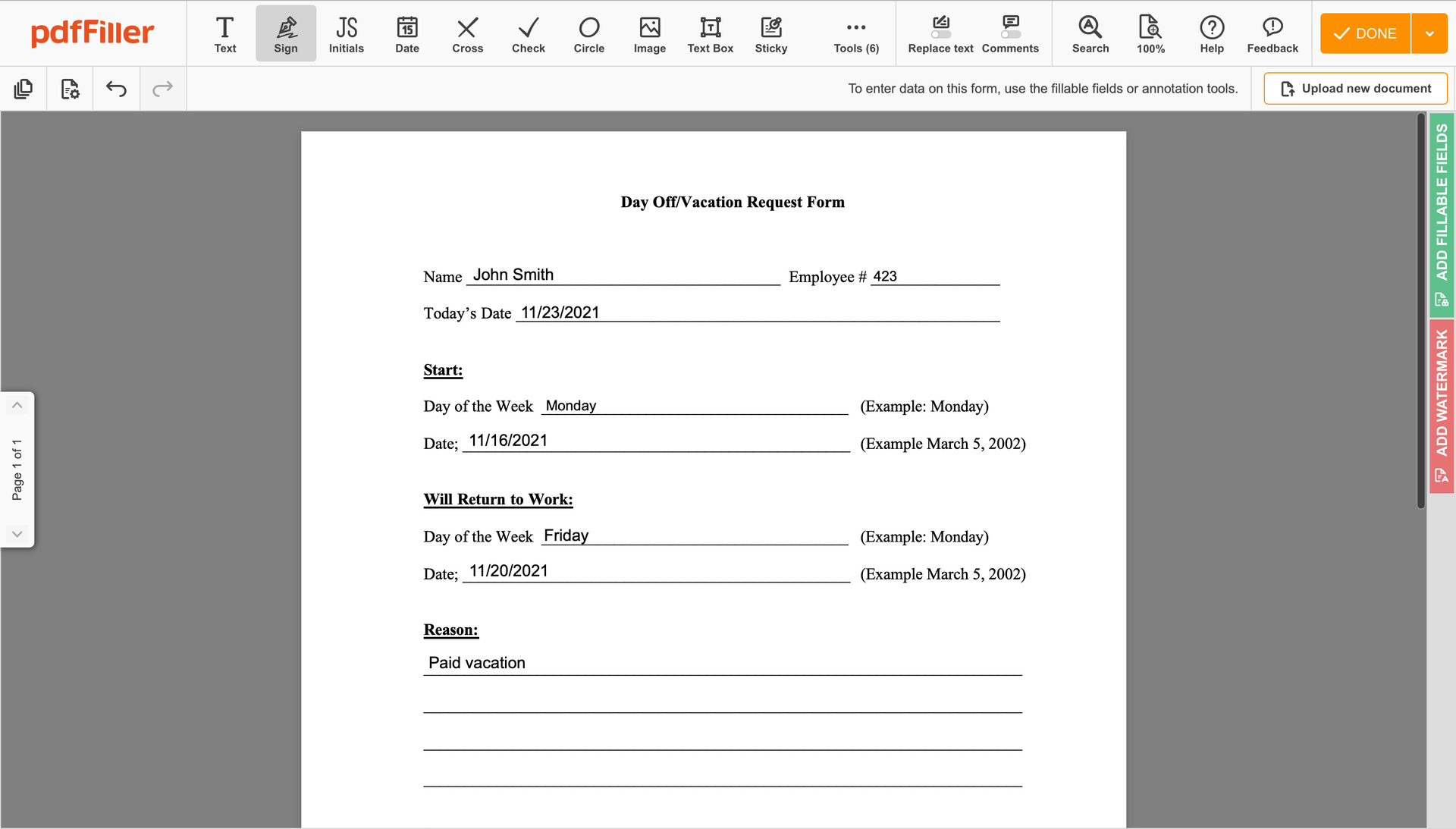
As soon as the document opens in the editor, click Sign in the top toolbar.

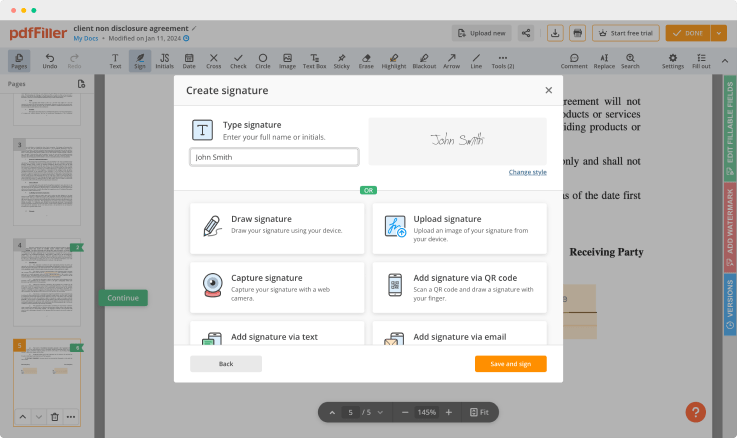
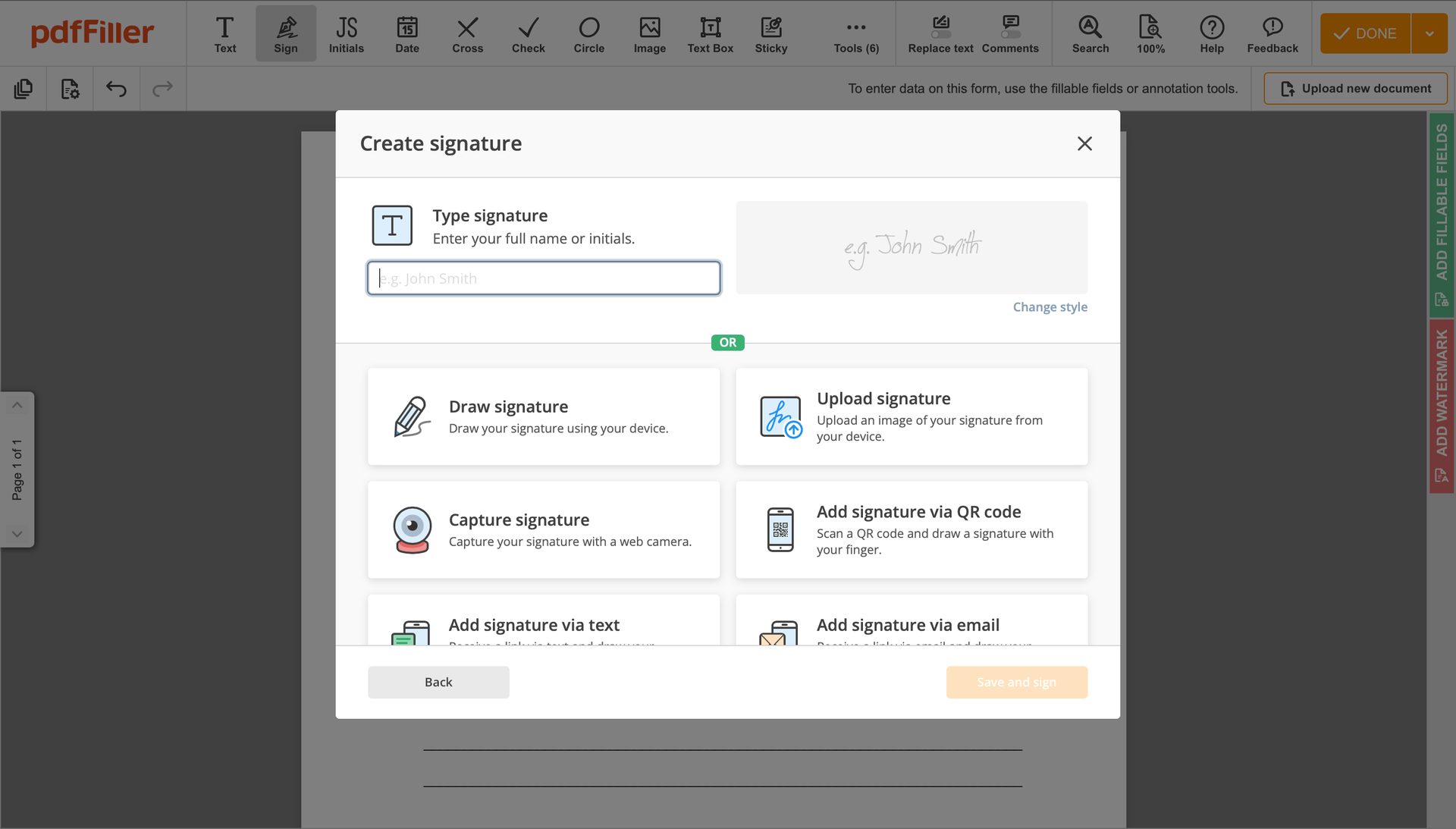
Create your electronic signature by typing, drawing, or adding your handwritten signature's image from your laptop. Then, click Save and sign.

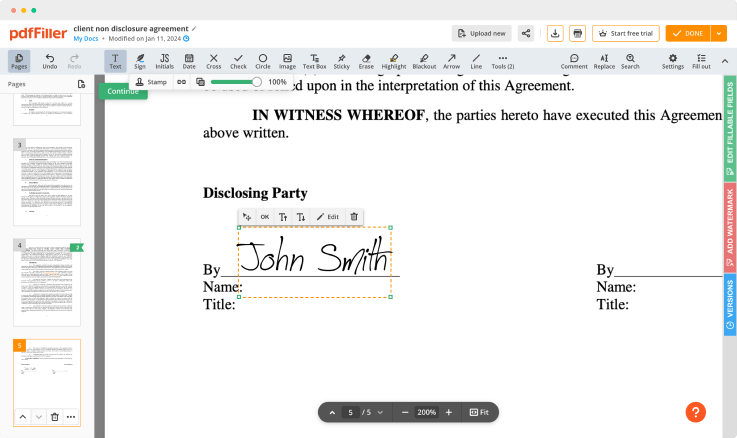
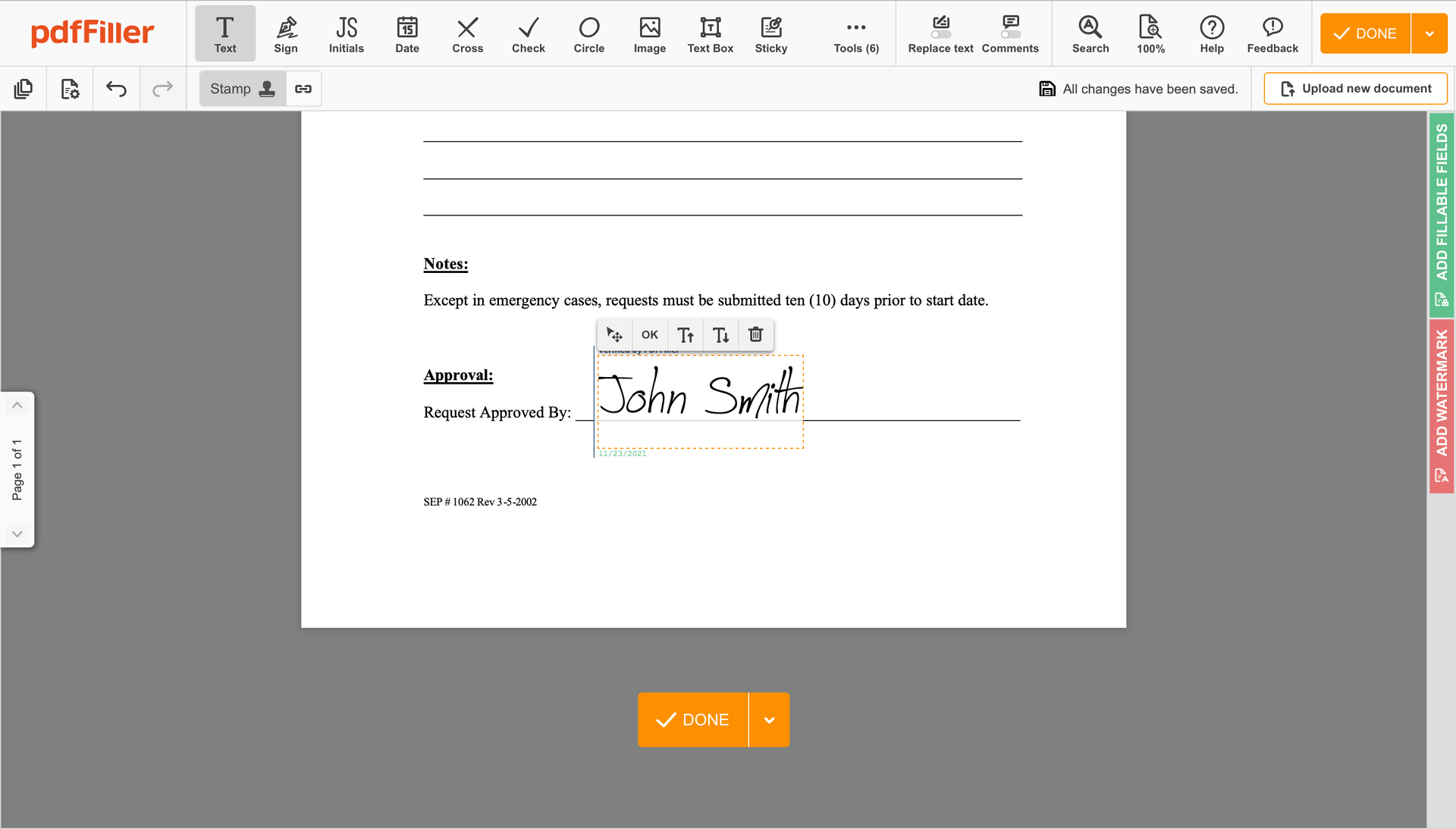
Click anywhere on a document to Digisign Freelance Web Development Request. You can move it around or resize it utilizing the controls in the floating panel. To use your signature, hit OK.

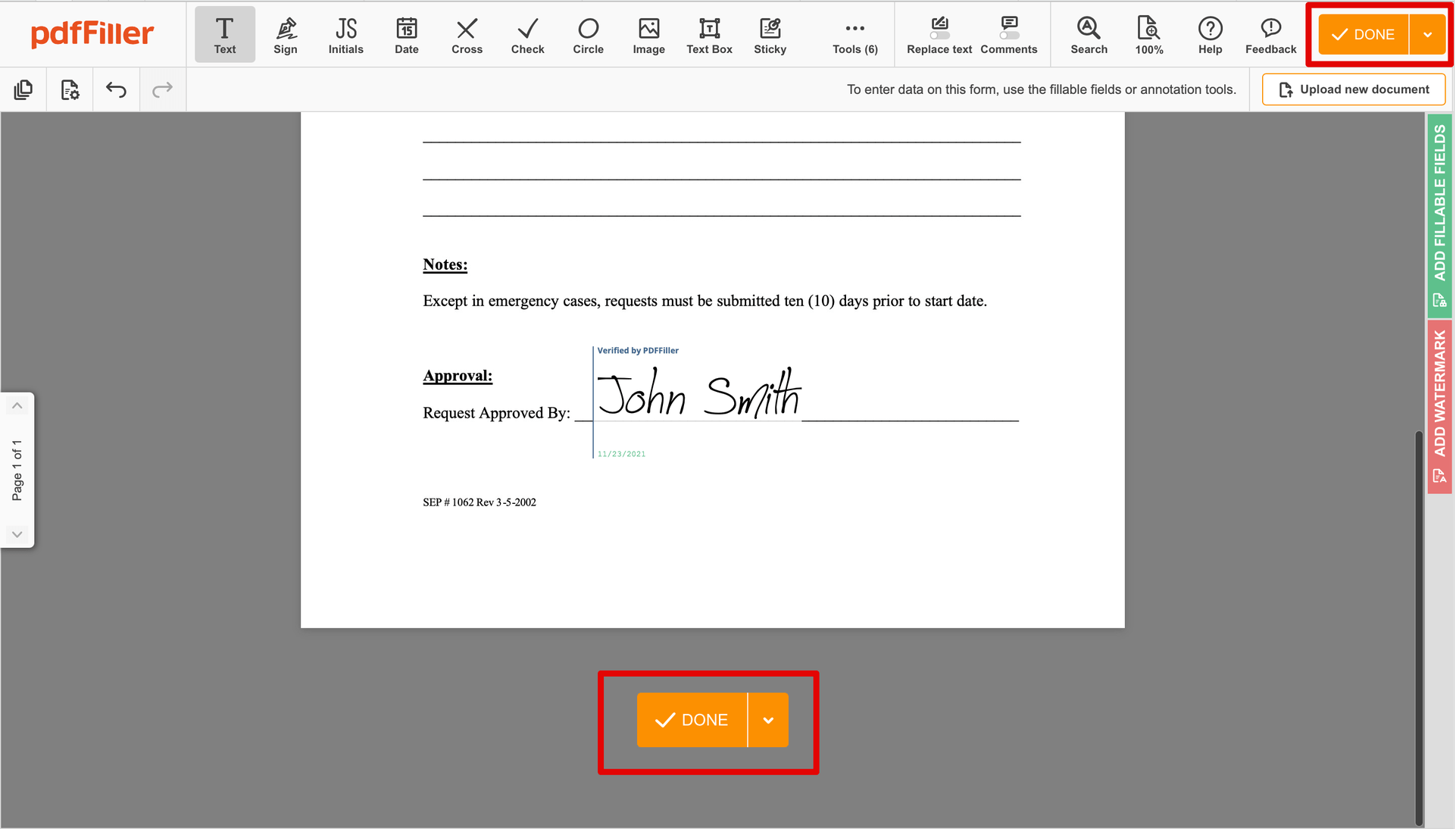
Complete the signing session by clicking DONE below your form or in the top right corner.

After that, you'll return to the pdfFiller dashboard. From there, you can get a signed copy, print the form, or send it to other parties for review or validation.
Still using multiple programs to create and modify your documents? Use this all-in-one solution instead. Use our editor to make the process fast and simple. Create document templates from scratch, modify existing forms, integrate cloud services and more useful features without leaving your browser. You can use Digisign Freelance Web Development Request right away, all features are available instantly. Have an advantage over other programs. The key is flexibility, usability and customer satisfaction.
How to edit a PDF document using the pdfFiller editor:
For pdfFiller’s FAQs
Ready to try pdfFiller's? Digisign Freelance Web Development Request