Display Initial For Free




Join the world’s largest companies
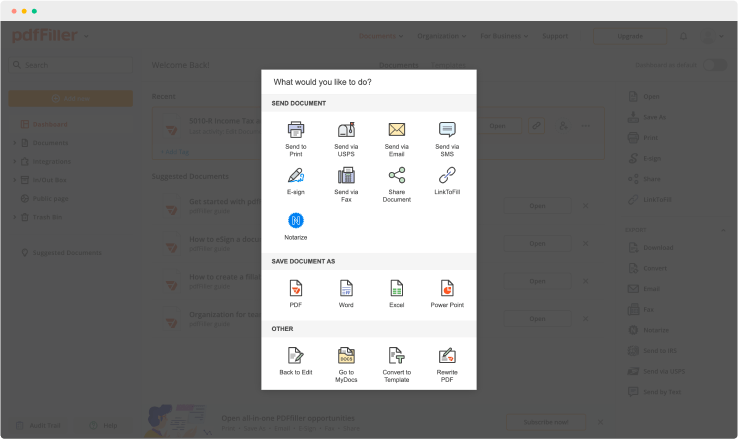
How to Send a PDF for eSignature









Why choose pdfFiller for eSignature and PDF editing?

Cross-platform solution

Unlimited document storage

Widely recognized ease of use

Reusable templates & forms library
The benefits of electronic signatures

Efficiency

Accessibility

Cost savings

Security

Legality

Sustainability
Enjoy straightforward eSignature workflows without compromising data security

GDPR compliance

SOC 2 Type II Certified

PCI DSS certification

HIPAA compliance

CCPA compliance
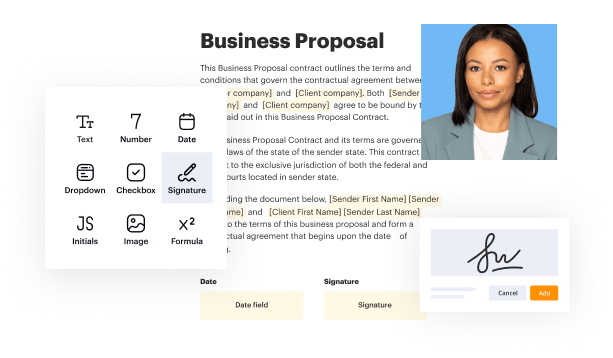
Display Initial Feature
The Display Initial feature offers a simple yet effective solution for showcasing brand identities or personal styles in a clear manner. It provides a visual representation that captures attention and enhances communication.
Key Features
Potential Use Cases and Benefits
With the Display Initial feature, you can transform how your audience perceives you. By utilizing this tool, you effectively solve the problem of bland and forgettable branding. You create a lasting impression that resonates with your audience. Embrace the opportunity to stand out in a crowded marketplace, improve your visibility, and connect with your audience on a personal level.
Display Initial in minutes
pdfFiller allows you to Display Initial in no time. The editor's convenient drag and drop interface allows for fast and intuitive document execution on any device.
Signing PDFs online is a quick and safe way to validate paperwork anytime and anywhere, even while on the fly.
See the step-by-step guide on how to Display Initial online with pdfFiller:
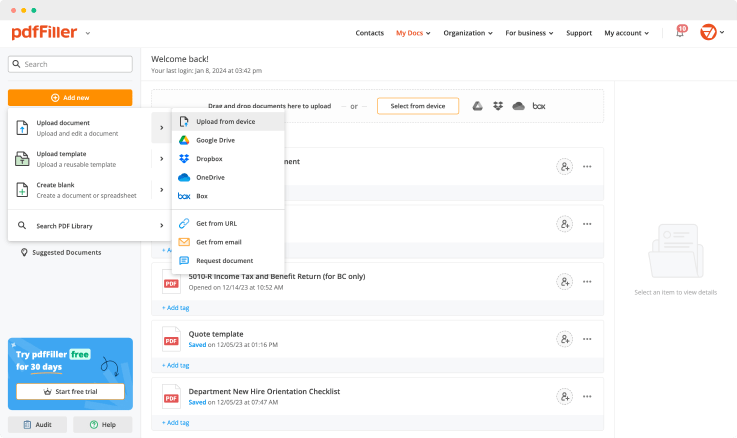
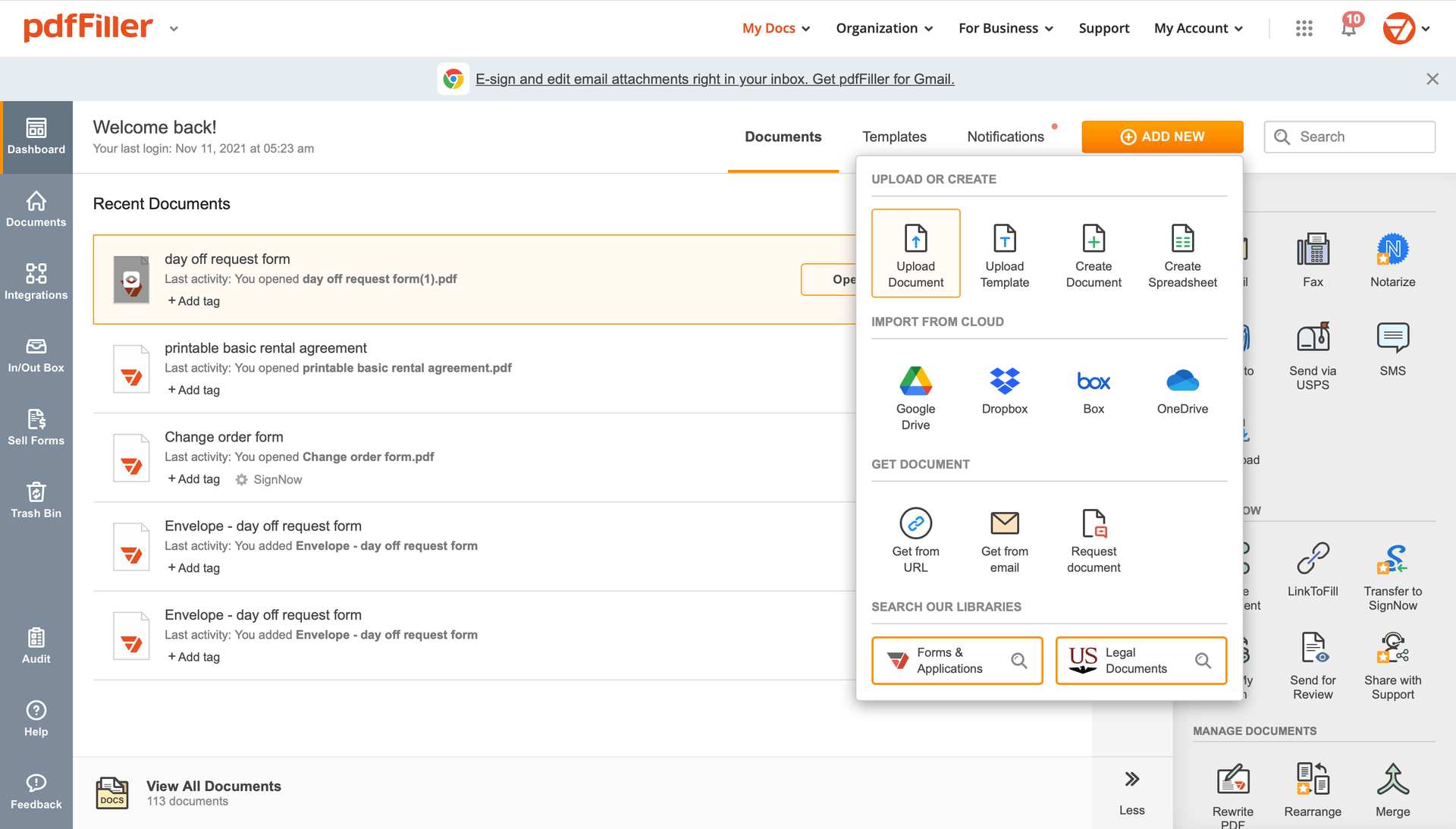
Add the document you need to sign to pdfFiller from your device or cloud storage.

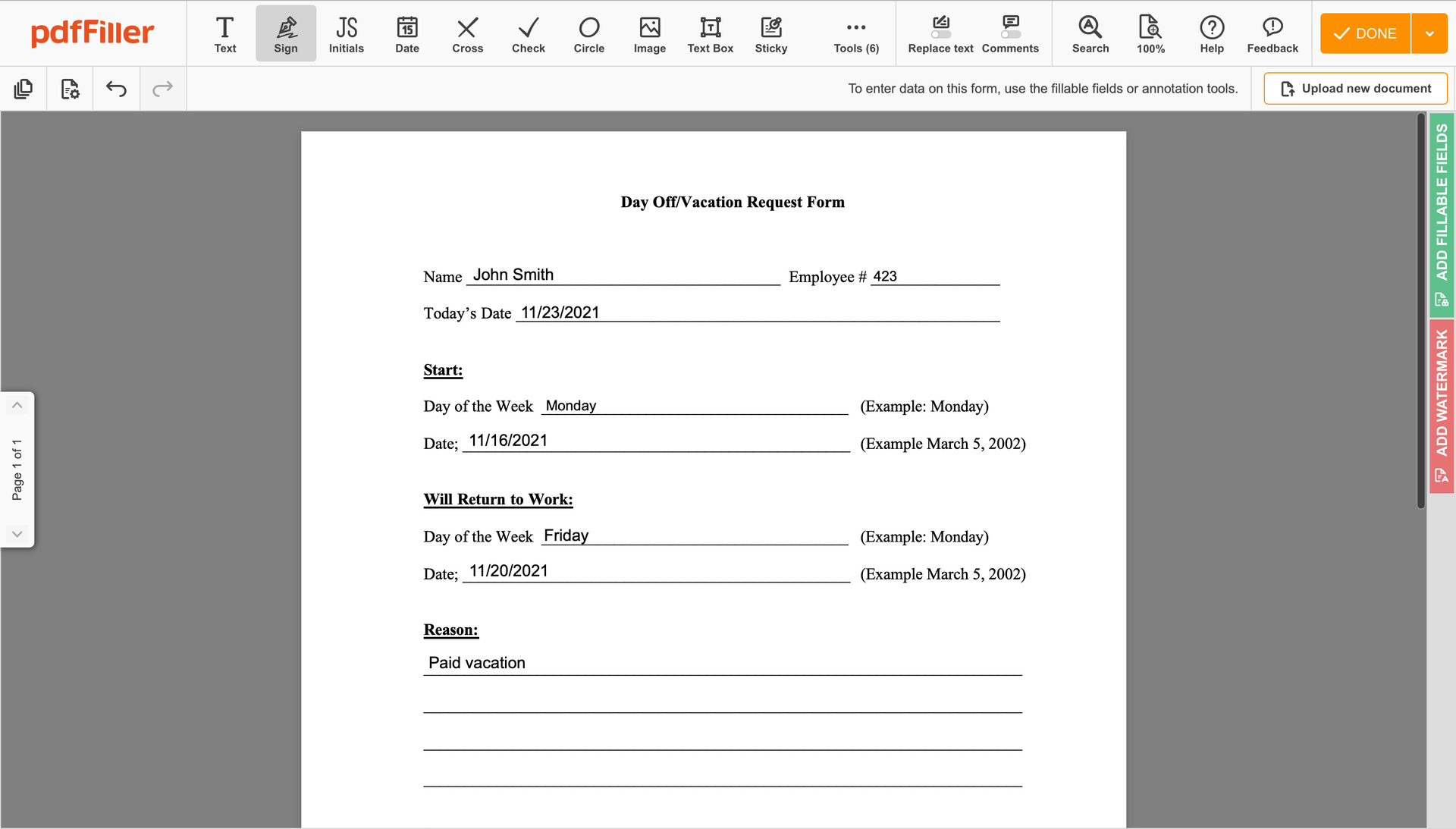
As soon as the file opens in the editor, click Sign in the top toolbar.

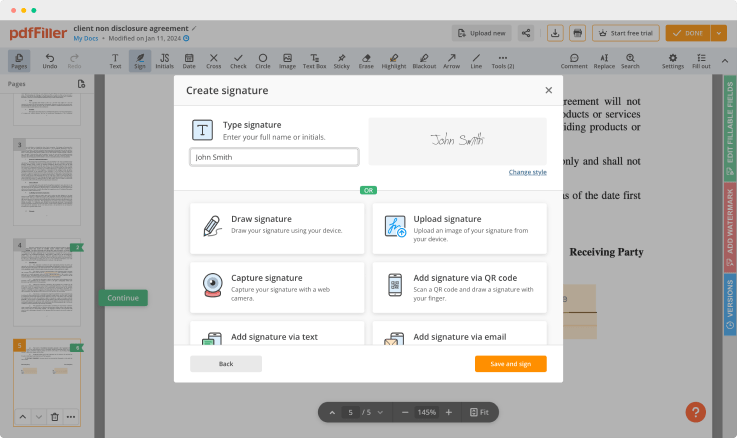
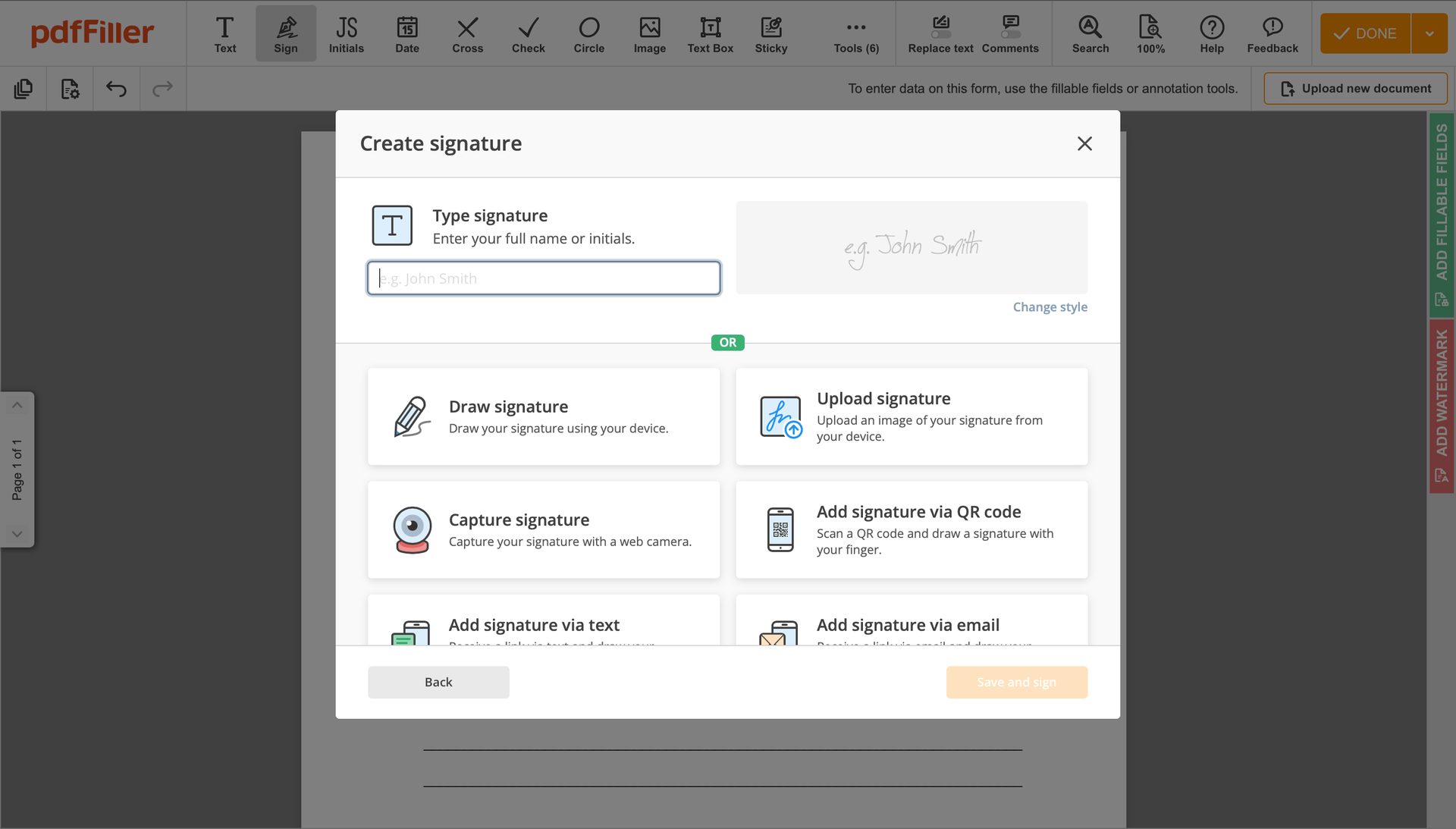
Generate your electronic signature by typing, drawing, or uploading your handwritten signature's photo from your device. Then, click Save and sign.

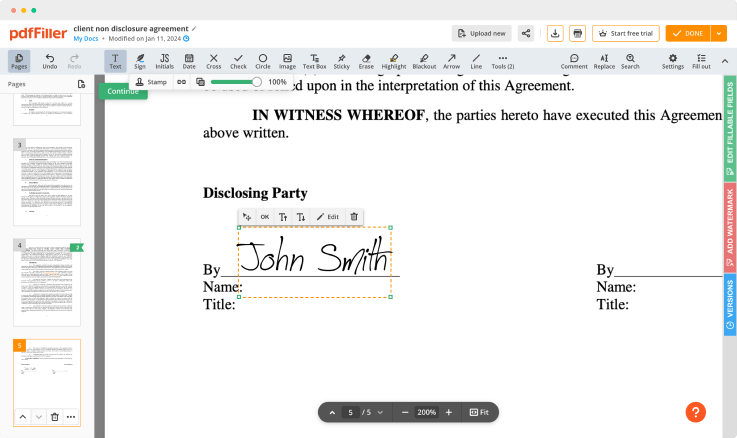
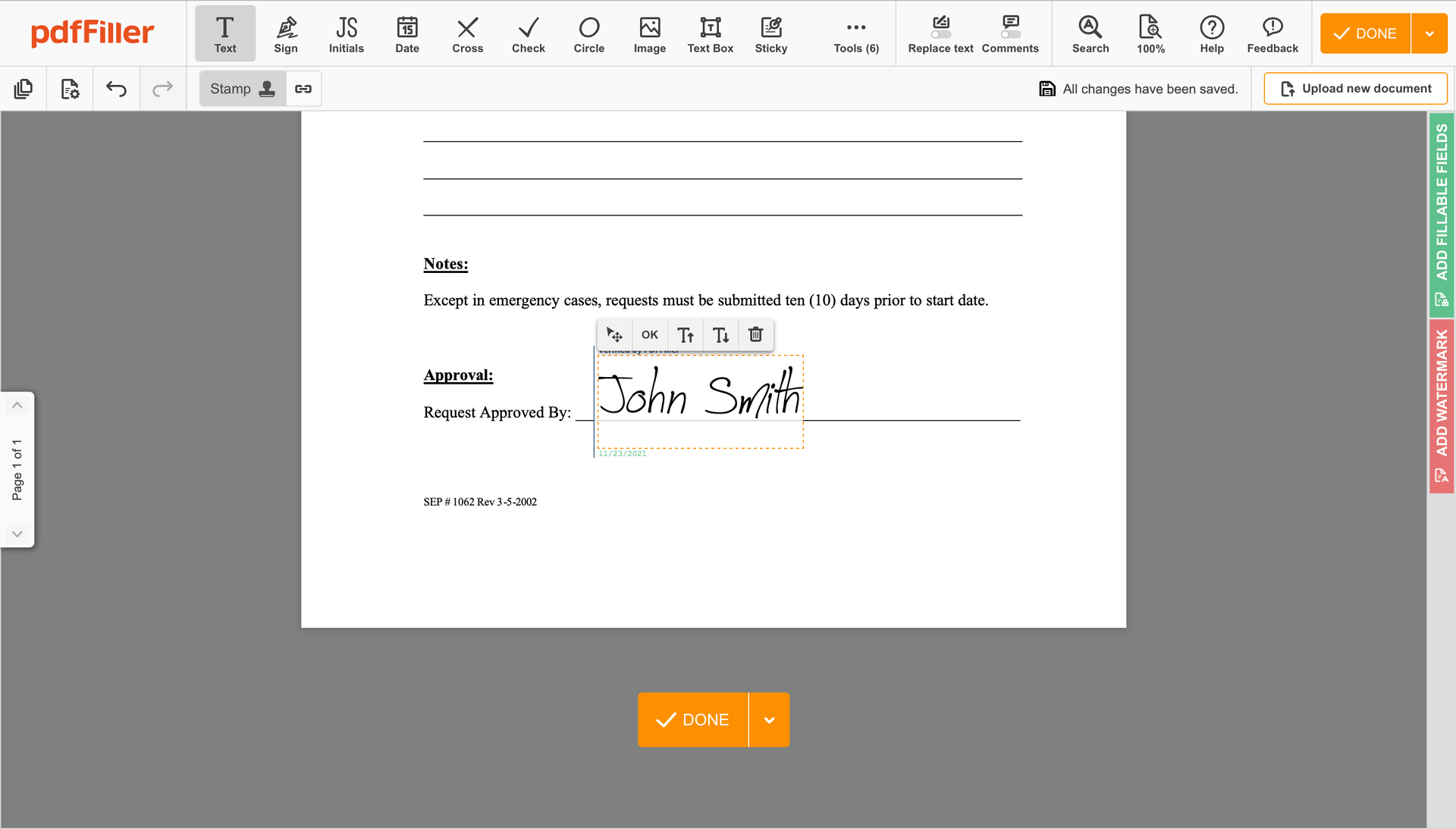
Click anywhere on a form to Display Initial. You can drag it around or resize it using the controls in the floating panel. To use your signature, hit OK.

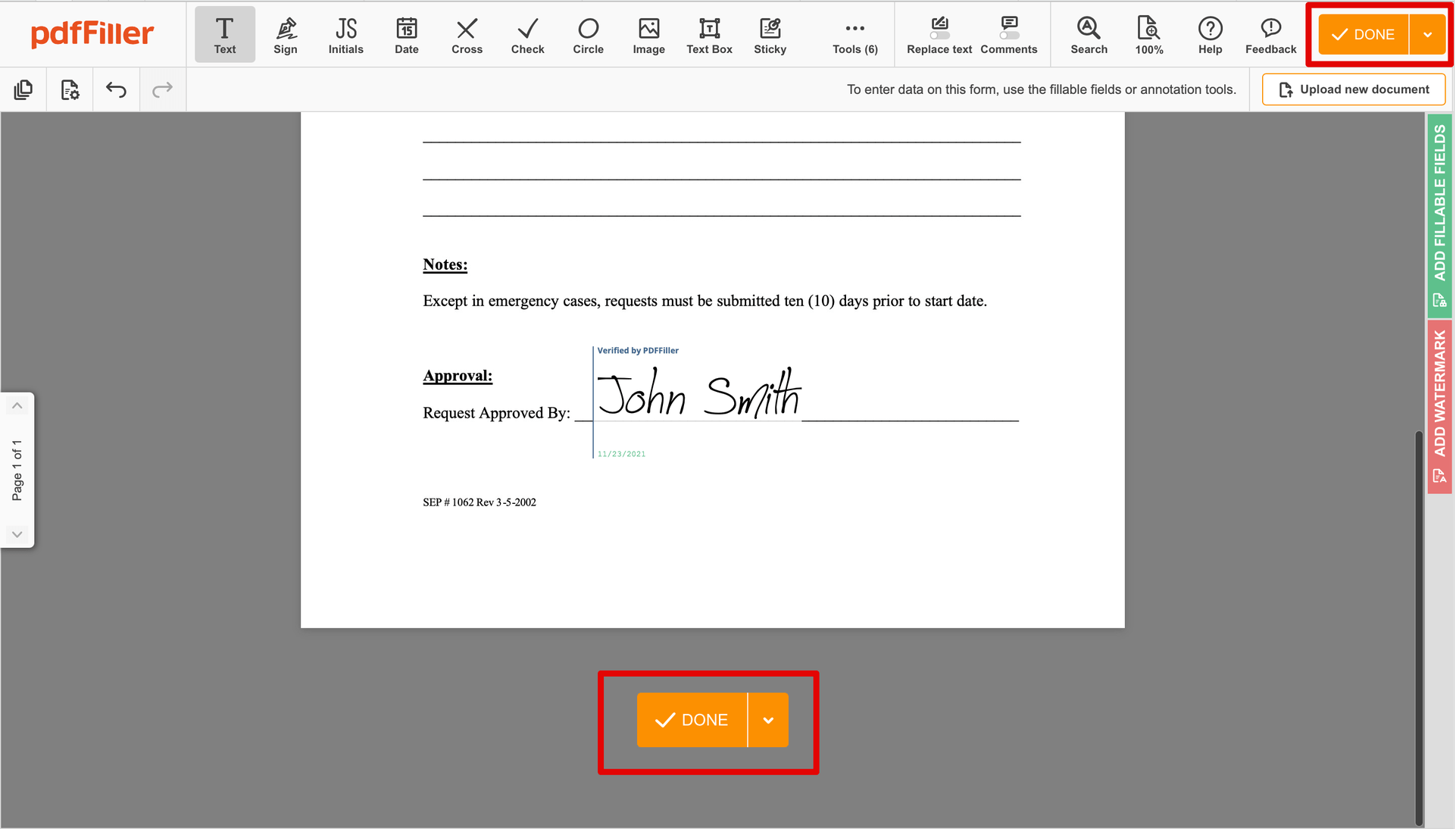
Complete the signing session by hitting DONE below your document or in the top right corner.

After that, you'll return to the pdfFiller dashboard. From there, you can get a signed copy, print the document, or send it to other parties for review or validation.
Are you stuck with multiple applications for editing and signing documents? We've got a solution for you. Use our platform to make the process simple. Create forms, contracts, make document templates, integrate cloud services and more useful features without leaving your browser. You can Display Initial directly, all features, like orders signing, reminders, attachment and payment requests, are available instantly. Have a major advantage over those using any other free or paid tools. The key is flexibility, usability and customer satisfaction.
How to edit a PDF document using the pdfFiller editor:
For pdfFiller’s FAQs
Ready to try pdfFiller's? Display Initial