Embed Us Contact Title For Free
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
Note: Integration described on this webpage may temporarily not be available.
0
Forms filled
0
Forms signed
0
Forms sent
Discover the simplicity of processing PDFs online

Upload your document in seconds

Fill out, edit, or eSign your PDF hassle-free

Download, export, or share your edited file instantly
Top-rated PDF software recognized for its ease of use, powerful features, and impeccable support






Every PDF tool you need to get documents done paper-free

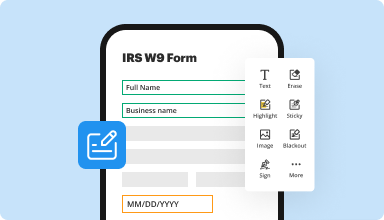
Create & edit PDFs
Generate new PDFs from scratch or transform existing documents into reusable templates. Type anywhere on a PDF, rewrite original PDF content, insert images or graphics, redact sensitive details, and highlight important information using an intuitive online editor.

Fill out & sign PDF forms
Say goodbye to error-prone manual hassles. Complete any PDF document electronically – even while on the go. Pre-fill multiple PDFs simultaneously or extract responses from completed forms with ease.

Organize & convert PDFs
Add, remove, or rearrange pages inside your PDFs in seconds. Create new documents by merging or splitting PDFs. Instantly convert edited files to various formats when you download or export them.

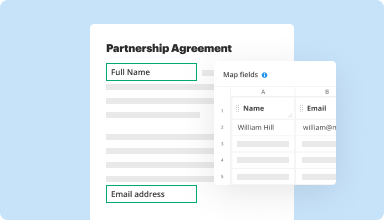
Collect data and approvals
Transform static documents into interactive fillable forms by dragging and dropping various types of fillable fields on your PDFs. Publish these forms on websites or share them via a direct link to capture data, collect signatures, and request payments.

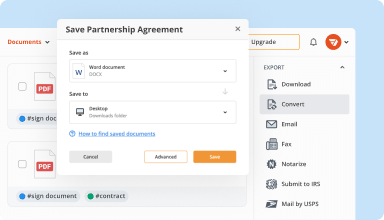
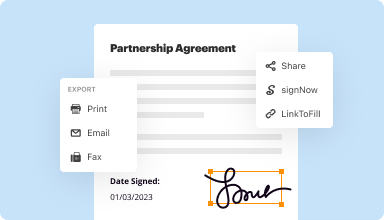
Export documents with ease
Share, email, print, fax, or download edited documents in just a few clicks. Quickly export and import documents from popular cloud storage services like Google Drive, Box, and Dropbox.

Store documents safely
Store an unlimited number of documents and templates securely in the cloud and access them from any location or device. Add an extra level of protection to documents by locking them with a password, placing them in encrypted folders, or requesting user authentication.
Customer trust by the numbers
64M+
users worldwide
4.6/5
average user rating
4M
PDFs edited per month
9 min
average to create and edit a PDF
Join 64+ million people using paperless workflows to drive productivity and cut costs
Why choose our PDF solution?
Cloud-native PDF editor
Access powerful PDF tools, as well as your documents and templates, from anywhere. No installation needed.
Top-rated for ease of use
Create, edit, and fill out PDF documents faster with an intuitive UI that only takes minutes to master.
Industry-leading customer service
Enjoy peace of mind with an award-winning customer support team always within reach.
What our customers say about pdfFiller
See for yourself by reading reviews on the most popular resources:
So far I absolutely love it. I figured out that I can have my clients sign things electronically through this and I swear that alone makes it worth its weight in gold!
2016-06-08
It was easy to use, my one complaint would be exporting one document at a time was time consuming. Wish I could have selected all documents to export one time.
2017-05-05
What do you like best?
Making templates rewrite PDFs ease of use
What do you dislike?
Sometimes difficult to switch back to doc
What problems are you solving with the product? What benefits have you realized?
I've been able to recreate documents into templates and this way it is easy to fill out when they are used repeatedly. I also like the signature part makes signing docs very handy. I haven't used, but am excited about the notary part that was added.
Making templates rewrite PDFs ease of use
What do you dislike?
Sometimes difficult to switch back to doc
What problems are you solving with the product? What benefits have you realized?
I've been able to recreate documents into templates and this way it is easy to fill out when they are used repeatedly. I also like the signature part makes signing docs very handy. I haven't used, but am excited about the notary part that was added.
2020-02-04
PDF Filler has been a great tool for our business for a professional look with a great price.
Professional Look for a cheap price. The software makes filling out government documents / applications and other PDF documents easy and efficient.
PDF Filler provides and saves time when filling out applications / tax papers / and other business files. It creates a professional look and is quite easy to use. With common files also at hand it makes filling these out quick and easy. The mail tool was even used when we completed our taxes. PDF Filler printed the paper out and mailed it themselves without us ever having to go to the post office.
There isn't too much. If I could say anything sometimes the website moves a little bit slower than some. However this seems to have been improving lately.
2018-06-19
I received an auto-renewal subscription for our organization that was initiated by a previous officer and simply emailed my request for a refund and cancelation. I was contacted almost immediately by a **** ***** from pdfFiller/AirSlate that verified my information and resolved my problem. I had the money credited back within a few days. Thank you!
2023-05-19
I liked the clear simple explanations.and the fact that it stops you from clicking on anything until it has explained the basic functions of the key attributes. For some of us who think they can probably figure it out on our own the little speed bump and wake up call save a LOT of time.
2023-03-31
Banking Faetures
This app is excellent and proficient! I´m not the most savvy or experience with software programs this one was easy and accurate! I actually enjoy using it I´ve downloaded other apps but this one was most efficient!
2022-06-17
I accidentally forgot to cancel my…
I accidentally forgot to cancel my subscription (I only wanted to use the free trial) and my PayPal was charged $144. I freaked out and emailed pdfFiller’s customer support and they got back to me within an hour and refunded me! In the future I plan on using their services (right now I can’t afford it) because of how amazing their customer support is!
2020-10-07
ooh! simply amazing..though it was kind of difficult to get through around the platform but i figured it at last. and it gives me exactly what i wanted.
2020-05-19
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What if I have more questions?
Contact Support
What do you write on contact us page?
Ideally, a contact page should include both an email address and a contact form for visitors to fill out. You may also choose to include a business address, phone number, or specific employee/department contact information.
How do I make a contact page?
Step 1: Create Your First Form. Step 2: Customize Your Form Fields. Step 3: Check Notification Settings. Step 4: Embed Your Simple Contact Form in a Page. Step 1: Create a Simple Contact Form. Step 3: Configure Your Contact Form's Notifications.
How do I make a contact page in HTML?
0:52 18:21 Suggested clip Create Working Contact Form Using HTML, CSS, PHP | Contact YouTubeStart of suggested client of suggested clip Create Working Contact Form Using HTML, CSS, PHP | Contact
What do you say on Contact Us page?
Include all necessary information (location. email address. Phone number. Links to social media channels). Give your visitors a reason to contact the company. Give your visitors contact options (request a call-back, leave a message via the site, etc.). Keep it clear and concise.
How do I make a contact us page in HTML and CSS?
Step 1 — Add the HTML below to the page where you'd like to add your Contact Us Page. Step 2 — Add the CSS below to your website's stylesheet. Step 3 — Register your business with Google to get a Free Google Maps API Key.
What is a contact page on a website?
A contact page was a standard web page on a website during the early years of the World Wide Web. It enabled the visitor to contact the website owner or people responsible for the maintenance of the site.
What do you put in the Contact Us page of a website?
What Should You Include on a Contact Page? Ideally, a contact page should include both an email address and a contact form for visitors to fill out. You may also choose to include a business address, phone number, or specific employee/department contact information.
Should I have a contact form on my website?
One of the most important reasons to have a contact form on your website is to reduce spam and keep your site secure. When you display your email address on your site, you're more likely to get unwanted emails. This is because robots crawl the internet looking for exposed email addresses.
Video Review on How to Embed Us Contact Title
#1 usability according to G2
Try the PDF solution that respects your time.






