Extend Footer Release For Free
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
Note: Integration described on this webpage may temporarily not be available.
0
Forms filled
0
Forms signed
0
Forms sent
Discover the simplicity of processing PDFs online

Upload your document in seconds

Fill out, edit, or eSign your PDF hassle-free

Download, export, or share your edited file instantly
Top-rated PDF software recognized for its ease of use, powerful features, and impeccable support






Every PDF tool you need to get documents done paper-free

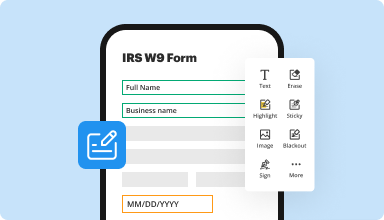
Create & edit PDFs
Generate new PDFs from scratch or transform existing documents into reusable templates. Type anywhere on a PDF, rewrite original PDF content, insert images or graphics, redact sensitive details, and highlight important information using an intuitive online editor.

Fill out & sign PDF forms
Say goodbye to error-prone manual hassles. Complete any PDF document electronically – even while on the go. Pre-fill multiple PDFs simultaneously or extract responses from completed forms with ease.

Organize & convert PDFs
Add, remove, or rearrange pages inside your PDFs in seconds. Create new documents by merging or splitting PDFs. Instantly convert edited files to various formats when you download or export them.

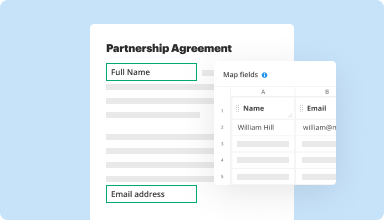
Collect data and approvals
Transform static documents into interactive fillable forms by dragging and dropping various types of fillable fields on your PDFs. Publish these forms on websites or share them via a direct link to capture data, collect signatures, and request payments.

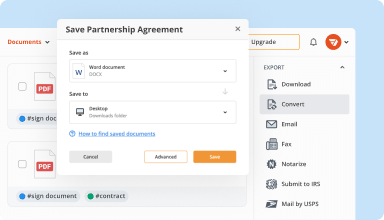
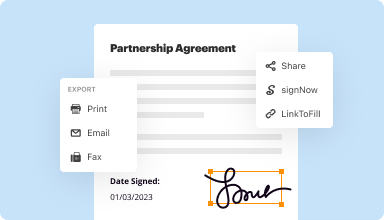
Export documents with ease
Share, email, print, fax, or download edited documents in just a few clicks. Quickly export and import documents from popular cloud storage services like Google Drive, Box, and Dropbox.

Store documents safely
Store an unlimited number of documents and templates securely in the cloud and access them from any location or device. Add an extra level of protection to documents by locking them with a password, placing them in encrypted folders, or requesting user authentication.
Customer trust by the numbers
64M+
users worldwide
4.6/5
average user rating
4M
PDFs edited per month
9 min
average to create and edit a PDF
Join 64+ million people using paperless workflows to drive productivity and cut costs
Why choose our PDF solution?
Cloud-native PDF editor
Access powerful PDF tools, as well as your documents and templates, from anywhere. No installation needed.
Top-rated for ease of use
Create, edit, and fill out PDF documents faster with an intuitive UI that only takes minutes to master.
Industry-leading customer service
Enjoy peace of mind with an award-winning customer support team always within reach.
What our customers say about pdfFiller
See for yourself by reading reviews on the most popular resources:
This is awesome! I am happy to have purchased a full year subscription. As a military veteran, I am constantly filling out standard forms for military, the veterans administration, etc., so this is a great way to fill out a form neatly, and methodically, instead in my own hand writing. Thank you for this wonderful service.
2016-01-08
I love this application. I work extensively with government forms for skilled nursing facilities. So far your program is the best for making the forms look professional and for ease of use!
2018-07-17
Some issues with editing documents
Some issues with editing documents. A specific example is that it can be hard to remove checks and X's from document, but overall one of the best document editors i have used.
2024-05-23
this is a great tool to edit documents
this is a great tool to edit documents. I have adobe premium version still i use this because it is easier to write on.
2024-02-02
The pdffiler is surely worth it to use.
The pdffiler is surely worth it to use.I trust it every moment a document give me hard time filler give solution
2021-06-29
Took a little time to figure out how to…
Took a little time to figure out how to do more than one signature on a single document, but the Support Team was helpful and patient with me as I learned.
2021-02-17
Highly Recommended
The product was exactly what I needed it for a worked flawlessly and when I experienced a technical issue, it was resolved very well. Highly recommended.
2020-12-03
Easy to use with multi-functions
Very easy to use, several functions and formatting system. I have tried many PDF editors - this is the best of them all! Keep it up!
2020-10-21
I have used PDFfiller and it is a great time saver. By making any form to a can be filled. form online.. Its great to find a form that I need , but its not fillable, this fixs that... Their customer service is great, helped me the fist call..
2020-10-11
Extend Footer Release Feature
The Extend Footer Release feature enhances your website's layout and user experience. With this feature, you can simplify navigation and improve accessibility on your site. It allows you to customize how the footer appears, ensuring it meets your brand's needs.
Key Features
Flexible footer layout adjustments
Options for additional links and content
Easy integration with existing website designs
Mobile responsiveness to enhance user experience
Customizable styles to align with your branding
Potential Use Cases and Benefits
A blog can use it for quick navigation tools like category links
E-commerce sites can showcase important links such as policies and contact information
Corporate websites can display resources like FAQs and news updates
Non-profit organizations can highlight donation links and volunteer information
This feature effectively addresses the common challenge of footers being overlooked. By extending the footer’s functionality, you provide valuable information that keeps visitors engaged. With better navigation and more content in the footer, users find what they need quickly, resulting in a smoother user experience and potentially higher conversion rates. Embrace the Extend Footer Release feature to transform your footer into a functional element of your website.
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What if I have more questions?
Contact Support
How do I keep the footer at the bottom of CSS?
6:06
12:23
Suggested clip
Keeping Footer at the Bottom of the Page (HTML & CSS) — YouTubeYouTubeStart of suggested client of suggested clip
Keeping Footer at the Bottom of the Page (HTML & CSS) — YouTube
How do I keep the footer at the bottom of bootstrap?
Give you footer absolute positioning, bottom: 0, left:0 and width: 100%. Then go back to your body and assign a padding bottom that is the same as the height of the footer. This will create a 'sticky' footer.
How do I fix the bottom in CSS?
If positioned: absolute; or position: fixed; — the bottom property sets the bottom edge of an element to a unit above/below the bottom edge of its nearest positioned ancestor. If positioned: relative; — the bottom property makes the element's bottom edge to move above/below its normal position.
How do I change the footer at the bottom?
Suggested clip
How to Always Keep the Footer at the Bottom of A Page | Learn YouTubeStart of suggested client of suggested clip
How to Always Keep the Footer at the Bottom of A Page | Learn
How do you fix the footer at the bottom of the page?
Suggested clip
How to Always Keep the Footer at the Bottom of A Page | Learn YouTubeStart of suggested client of suggested clip
How to Always Keep the Footer at the Bottom of A Page | Learn
#1 usability according to G2
Try the PDF solution that respects your time.






