Fit Footer Deed For Free
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
Note: Integration described on this webpage may temporarily not be available.
0
Forms filled
0
Forms signed
0
Forms sent
Discover the simplicity of processing PDFs online

Upload your document in seconds

Fill out, edit, or eSign your PDF hassle-free

Download, export, or share your edited file instantly
Top-rated PDF software recognized for its ease of use, powerful features, and impeccable support






Every PDF tool you need to get documents done paper-free

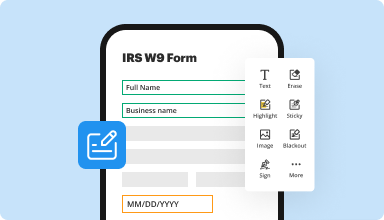
Create & edit PDFs
Generate new PDFs from scratch or transform existing documents into reusable templates. Type anywhere on a PDF, rewrite original PDF content, insert images or graphics, redact sensitive details, and highlight important information using an intuitive online editor.

Fill out & sign PDF forms
Say goodbye to error-prone manual hassles. Complete any PDF document electronically – even while on the go. Pre-fill multiple PDFs simultaneously or extract responses from completed forms with ease.

Organize & convert PDFs
Add, remove, or rearrange pages inside your PDFs in seconds. Create new documents by merging or splitting PDFs. Instantly convert edited files to various formats when you download or export them.

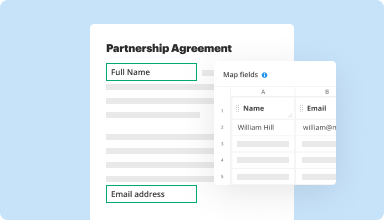
Collect data and approvals
Transform static documents into interactive fillable forms by dragging and dropping various types of fillable fields on your PDFs. Publish these forms on websites or share them via a direct link to capture data, collect signatures, and request payments.

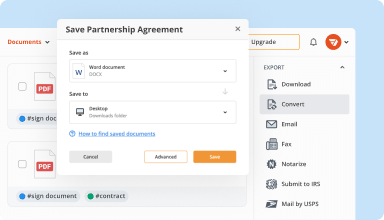
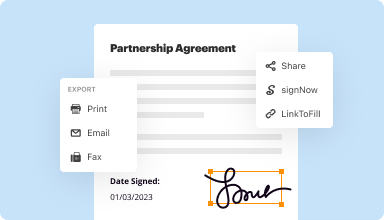
Export documents with ease
Share, email, print, fax, or download edited documents in just a few clicks. Quickly export and import documents from popular cloud storage services like Google Drive, Box, and Dropbox.

Store documents safely
Store an unlimited number of documents and templates securely in the cloud and access them from any location or device. Add an extra level of protection to documents by locking them with a password, placing them in encrypted folders, or requesting user authentication.
Customer trust by the numbers
64M+
users worldwide
4.6/5
average user rating
4M
PDFs edited per month
9 min
average to create and edit a PDF
Join 64+ million people using paperless workflows to drive productivity and cut costs
Why choose our PDF solution?
Cloud-native PDF editor
Access powerful PDF tools, as well as your documents and templates, from anywhere. No installation needed.
Top-rated for ease of use
Create, edit, and fill out PDF documents faster with an intuitive UI that only takes minutes to master.
Industry-leading customer service
Enjoy peace of mind with an award-winning customer support team always within reach.
What our customers say about pdfFiller
See for yourself by reading reviews on the most popular resources:
Fan Bloody Tastic on my CHROMEBOOK, nearly real time and it would be 5 stars. Realtime not yet available in this part of Australia. PERFECT fit for 100% cloud and paperless. Love it, just re thinking it and it is now totally 5 stars. Thanks :)
2016-03-07
initially the software did not allow me to transform document to pdf. contact customer support and eventually the software work as instructed. last the pdf filler content page will not allow the user to rotate the document to the correct form. the document had to be rescan to the proper orientation prior to changing out the format.
2016-12-19
What do you like best?
Ease of changing a PDF to suit a particular need and/or make corrections to a PDF to present to a different customers
What do you dislike?
Only downside is not having an autosave when working on a PDF and after being distracted by other people returning to the PDF to find you need to restart.
Recommendations to others considering the product:
Quality solution to alter PDFs to be tailored to suit a particular presentation to a client
What problems are you solving with the product? What benefits have you realized?
Changing PDF's to be tailored and personal as per each individual client that we present to
Ease of changing a PDF to suit a particular need and/or make corrections to a PDF to present to a different customers
What do you dislike?
Only downside is not having an autosave when working on a PDF and after being distracted by other people returning to the PDF to find you need to restart.
Recommendations to others considering the product:
Quality solution to alter PDFs to be tailored to suit a particular presentation to a client
What problems are you solving with the product? What benefits have you realized?
Changing PDF's to be tailored and personal as per each individual client that we present to
2019-04-23
Easy to Use but Not Free
This is a typical program that is easy to use as long as you are familiar with PDF editing programs. They do provide tips when you first begin in case you need them. My only complaint and it is for all these "free" programs, is that there are no free programs. All of them make you sign up with your info for a trial period and if you don't like it you better be sure to cancel before the intro period is up or you will be hit with an annual fee.
2023-04-05
Super!!
I am never going to read instructions so it was great how this software is intuitive and you can begin work right away. The customer service is absolutely the best I have ever encountered. Super supportive, super polite and super efficient. Would I recommend it, duh.......1000%
2022-01-05
PDF FILLER IS AWESOME
i PURCHASED THE 3 MONTH TRIAL SO I COULD FILL OUT A FORM ONLINE AND SCAN IT TO MY INDENDED RECIPIENT. IT WAS SO EASY TO USE WITH PLENTY OF TIPS AND INSTRUCTIONS. I RECOMMEND THIS TO ANYONE ESPECIALLY WANTING TO COMPLETE WORK LIKE THIS FROM HOME.
2021-11-18
This app is just what I needed to class…Senior Softball brackets
This app is just what I needed to class up my brackets for Senior Softball Tournaments. Easy to understand, very user friendly even for an old guy. I highly recommend it. A very good value,
2021-05-18
The software could use some updating. It is not the easiest to edit the document. The app also kept crashing on me and I had to start all over again. It was very frustrating.
2021-05-02
Needed something to fill out a form in…
Needed something to fill out a form in a hurry - it did recognise the fields, that's a plus compared with some others, LOL. Wasn't looking for any fancy features like faxing, but did the job. May only cancel IF I don't use it that much.
2020-04-21
Fit Footer Deed Feature
The Fit Footer Deed feature enhances your website's footer section, making it more functional and user-friendly. This feature allows you to customize the footer to better meet your needs and improve your site's overall look.
Key Features
Customizable footer layout
Drag-and-drop functionality
Responsive design for mobile and desktop
Integration with social media links
Support for multiple languages
Potential Use Cases and Benefits
Create a professional footer for your business website
Enhance user engagement through social media integration
Easily update content for special announcements or promotions
Improve accessibility with language support
Streamline navigation with organized links
By using the Fit Footer Deed feature, you solve the problem of a cluttered or ineffective footer. A well-designed footer improves user experience, invites exploration, and provides essential information. With this tool, you can easily craft a footer that fits your brand and meets your audience's expectations.
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What if I have more questions?
Contact Support
How do I keep the footer at the bottom of CSS?
6:06
12:23
Suggested clip
Keeping Footer at the Bottom of the Page (HTML & CSS) — YouTubeYouTubeStart of suggested client of suggested clip
Keeping Footer at the Bottom of the Page (HTML & CSS) — YouTube
How do I keep the footer at the bottom of bootstrap?
Give you footer absolute positioning, bottom: 0, left:0 and width: 100%. Then go back to your body and assign a padding bottom that is the same as the height of the footer. This will create a 'sticky' footer.
How do I fix the bottom in CSS?
If positioned: absolute; or position: fixed; — the bottom property sets the bottom edge of an element to a unit above/below the bottom edge of its nearest positioned ancestor. If positioned: relative; — the bottom property makes the element's bottom edge to move above/below its normal position.
Why is my footer not at the bottom?
A fixed position element is positioned relative to the viewport, or the browser window itself. If they place the footer at the bottom of the body, there's no reason to use any of them because it is the last item to be displayed (static). The issue I saw was too much redundant code.
Why isn't my footer at the bottom?
A fixed position element is positioned relative to the viewport, or the browser window itself. If they place the footer at the bottom of the body, there's no reason to use any of them because it is the last item to be displayed (static).
#1 usability according to G2
Try the PDF solution that respects your time.






