Form Label Notification For Free




Join the world’s largest companies









Why choose pdfFiller for eSignature and PDF editing?

Cross-platform solution

Unlimited document storage

Widely recognized ease of use

Reusable templates & forms library
The benefits of electronic signatures

Efficiency

Accessibility

Cost savings

Security

Legality

Sustainability
Enjoy straightforward eSignature workflows without compromising data security

GDPR compliance

SOC 2 Type II Certified

PCI DSS certification

HIPAA compliance

CCPA compliance
Instructions and Help about Form Label Notification For Free
Form Label Notification: full-featured PDF editor
The PDF is one of the most widely used document format for various reasons. It's accessible from any device, so you can share them between devices with different display resolution and settings. You can open it on any computer or phone running any OS — it will appear same for all of them.
Data safety is one of the key reasons why do users choose PDF files to share and store information. That’s why it is important to find a secure editor for working online. Particular platforms grant access to an opening history to track down those who opened or completed the document before without your notice.
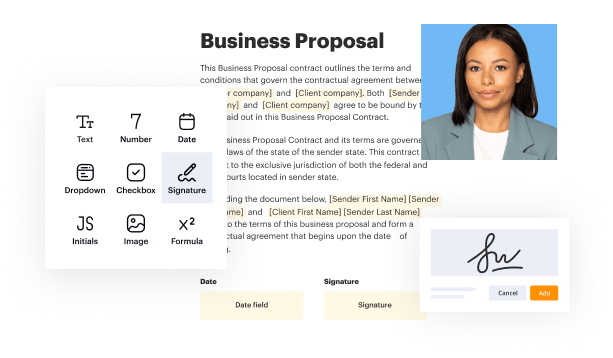
pdfFiller is an online document management and editing tool that lets you create, modify, sign, and share PDF directly from your browser. Convert MS Word file or a Google Sheet and start editing it and add some fillable fields to make a document singable. Once you’ve finished changing a document, send it to recipients to complete and get a notification when they're done.
Use editing features such as typing text, annotating, blacking out and highlighting. Add and edit visual content. Change a page order. Add fillable fields and send for signing. Collaborate with people to fill out the document and request an attachment. Once a document is completed, download it to your device or save it to cloud storage.
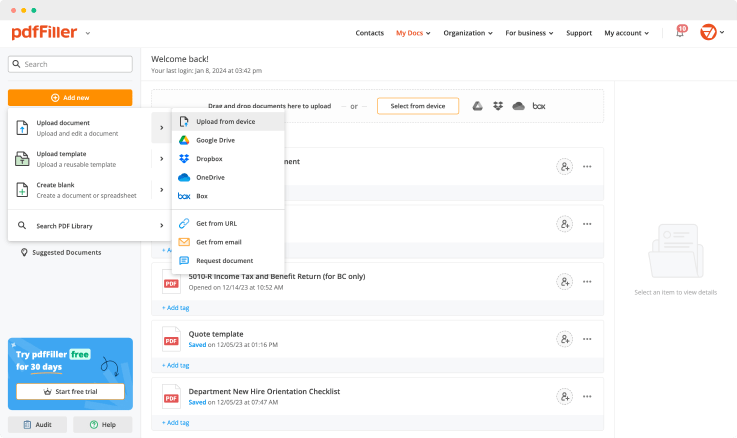
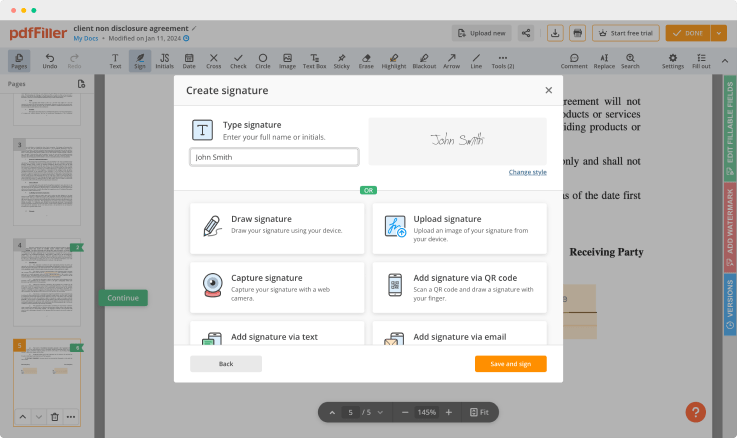
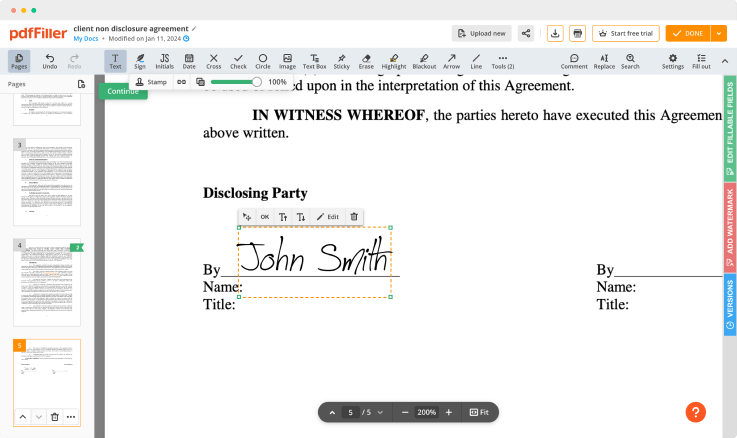
Follow these steps to edit your document:
For pdfFiller’s FAQs
Ready to try pdfFiller's? Form Label Notification