Imbed Footer Warranty For Free
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
Note: Integration described on this webpage may temporarily not be available.
0
Forms filled
0
Forms signed
0
Forms sent
Discover the simplicity of processing PDFs online

Upload your document in seconds

Fill out, edit, or eSign your PDF hassle-free

Download, export, or share your edited file instantly
Top-rated PDF software recognized for its ease of use, powerful features, and impeccable support






Every PDF tool you need to get documents done paper-free

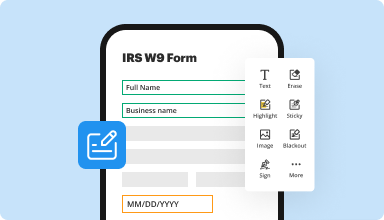
Create & edit PDFs
Generate new PDFs from scratch or transform existing documents into reusable templates. Type anywhere on a PDF, rewrite original PDF content, insert images or graphics, redact sensitive details, and highlight important information using an intuitive online editor.

Fill out & sign PDF forms
Say goodbye to error-prone manual hassles. Complete any PDF document electronically – even while on the go. Pre-fill multiple PDFs simultaneously or extract responses from completed forms with ease.

Organize & convert PDFs
Add, remove, or rearrange pages inside your PDFs in seconds. Create new documents by merging or splitting PDFs. Instantly convert edited files to various formats when you download or export them.

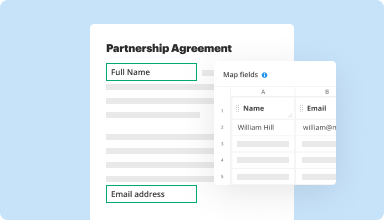
Collect data and approvals
Transform static documents into interactive fillable forms by dragging and dropping various types of fillable fields on your PDFs. Publish these forms on websites or share them via a direct link to capture data, collect signatures, and request payments.

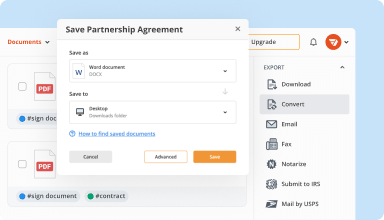
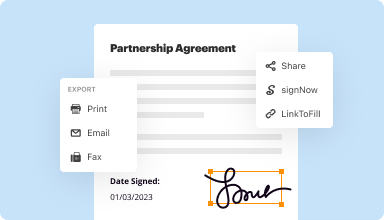
Export documents with ease
Share, email, print, fax, or download edited documents in just a few clicks. Quickly export and import documents from popular cloud storage services like Google Drive, Box, and Dropbox.

Store documents safely
Store an unlimited number of documents and templates securely in the cloud and access them from any location or device. Add an extra level of protection to documents by locking them with a password, placing them in encrypted folders, or requesting user authentication.
Customer trust by the numbers
64M+
users worldwide
4.6/5
average user rating
4M
PDFs edited per month
9 min
average to create and edit a PDF
Join 64+ million people using paperless workflows to drive productivity and cut costs
Why choose our PDF solution?
Cloud-native PDF editor
Access powerful PDF tools, as well as your documents and templates, from anywhere. No installation needed.
Top-rated for ease of use
Create, edit, and fill out PDF documents faster with an intuitive UI that only takes minutes to master.
Industry-leading customer service
Enjoy peace of mind with an award-winning customer support team always within reach.
What our customers say about pdfFiller
See for yourself by reading reviews on the most popular resources:
You are wonderful to help this disabled man. God Bless
As soon as I can afford this service I will be subscribing. You treated me with great kindness. I have told several people of your great service and referred them to your web-site to subscribe. Sincerely, Don Black
2014-06-21
This program is awesome. Not only does it solve the problem of not being able to type on pdfs, you can also sign a form that is on your desktop computer on your phone. Amazing.
2016-05-10
I couldn't get my document to print and Anne in customer service looked at my document and resolved this issue in less than 3 minutes. Great customer service!
2016-11-04
Amazing product! I was able to fill a tax form very easily and sign it. Better than all others I've tried!
There are two comments for the development team and marketing team: 1/I expected a free trial, and 2/There are so many options that it can be confusing when you are just starting. I would have appreciated less options up front and some video tutorials to introduce me to advanced features.
2018-01-11
Im just learning how to use this program, but so far it seems really cool. But im having trouble with printing my document. and it is not very clear on how to do that. I emailed it to myself and couldnt find it in my em ail
2018-07-14
Lovely customer service, quick and effective! I like the simple layout of the program that makes this PDF converter easy to use. No complicated stuff, upload, edit and done!
2020-04-16
very happy so far
very happy so far, awesome program for what I'm doing, fairly easy to navigate thus far, the real test will come in a few months when I'm using it a bit more to its potential.
2019-03-08
Service only needed once
I'm in my 89th year and only needed to send in the form once...I didn't know that I was subscribing to ongoing service. I live on Social Security supplemented by savings so I can't afford $96 per year for a service I only needed once. Thank you for the time I did need you.
2022-07-31
Love how easy it is to navigate and how I can auto...
Love how easy it is to navigate and how I can auto fill any areas that I need to write in again. It's very practical and I will be recommending it to anyone, especially because i can access legal documents so easily!
2020-06-07
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What if I have more questions?
Contact Support
How do I fix the bottom footer?
Wrap the entire content before the footer in a div. You can adjust min-height as you like based on how much of the footer you want to show in the bottom of the browser window. If set it to 90%, 10% of the footer will show before scrolling.
How do I fix a footer position?
Answer: Use CSS fixed positioning You can easily create sticky or fixed header and footer using the CSS fixed positioning. Simply apply the CSS position property with the value fixed in combination with the top and bottom property to place the element on the top or bottom of the viewport accordingly.
How do you set the footer at the bottom of the page in Word?
Double-click the footer to open that section. Or, click the “Insert” tab, then click the “Footer” icon, then click “Edit Footer” at the bottom of the drop-down menu.
How do I keep the footer at the bottom of bootstrap?
Give you footer absolute positioning, bottom: 0, left:0 and width: 100%. Then go back to your body and assign a padding bottom that is the same as the height of the footer. This will create a 'sticky' footer.
How can I fix the bottom footer in bootstrap?
Pin a fixed-height footer to the bottom of the viewport in desktop browsers with this custom HTML and CSS. A fixed naval has been added with padding-top: 60px. On the body >. Container. Back to the default sticky footer minus the naval.
How do I fix the bottom footer in bootstrap?
Pin a fixed-height footer to the bottom of the viewport in desktop browsers with this custom HTML and CSS. A fixed naval has been added with padding-top: 60px. On the body >. Container. Back to the default sticky footer minus the naval.
#1 usability according to G2
Try the PDF solution that respects your time.






