Launch Dropdown Document For Free
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
Note: Integration described on this webpage may temporarily not be available.
0
Forms filled
0
Forms signed
0
Forms sent
Discover the simplicity of processing PDFs online

Upload your document in seconds

Fill out, edit, or eSign your PDF hassle-free

Download, export, or share your edited file instantly
Top-rated PDF software recognized for its ease of use, powerful features, and impeccable support






Every PDF tool you need to get documents done paper-free

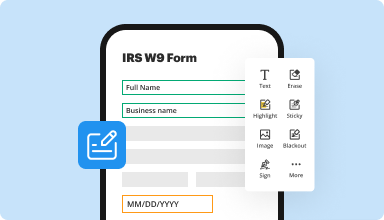
Create & edit PDFs
Generate new PDFs from scratch or transform existing documents into reusable templates. Type anywhere on a PDF, rewrite original PDF content, insert images or graphics, redact sensitive details, and highlight important information using an intuitive online editor.

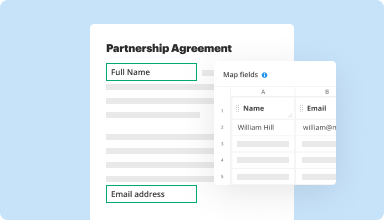
Fill out & sign PDF forms
Say goodbye to error-prone manual hassles. Complete any PDF document electronically – even while on the go. Pre-fill multiple PDFs simultaneously or extract responses from completed forms with ease.

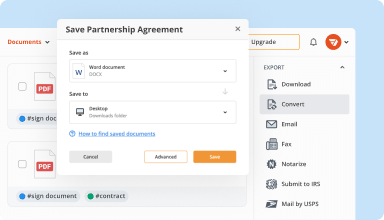
Organize & convert PDFs
Add, remove, or rearrange pages inside your PDFs in seconds. Create new documents by merging or splitting PDFs. Instantly convert edited files to various formats when you download or export them.

Collect data and approvals
Transform static documents into interactive fillable forms by dragging and dropping various types of fillable fields on your PDFs. Publish these forms on websites or share them via a direct link to capture data, collect signatures, and request payments.

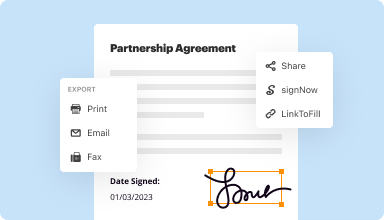
Export documents with ease
Share, email, print, fax, or download edited documents in just a few clicks. Quickly export and import documents from popular cloud storage services like Google Drive, Box, and Dropbox.

Store documents safely
Store an unlimited number of documents and templates securely in the cloud and access them from any location or device. Add an extra level of protection to documents by locking them with a password, placing them in encrypted folders, or requesting user authentication.
Customer trust by the numbers
64M+
users worldwide
4.6/5
average user rating
4M
PDFs edited per month
9 min
average to create and edit a PDF
Join 64+ million people using paperless workflows to drive productivity and cut costs
Why choose our PDF solution?
Cloud-native PDF editor
Access powerful PDF tools, as well as your documents and templates, from anywhere. No installation needed.
Top-rated for ease of use
Create, edit, and fill out PDF documents faster with an intuitive UI that only takes minutes to master.
Industry-leading customer service
Enjoy peace of mind with an award-winning customer support team always within reach.
What our customers say about pdfFiller
See for yourself by reading reviews on the most popular resources:
I am so glad to become a member. I am a document preparer and PDFfiller makes it so much easier . I love it, especially because you can upload your own forms. Great.
2015-02-25
I am just learning to use but find it relatively easy to load, fill, save and print. I even figured out how to rotate forms outside the system and make it work. Cool.
2015-05-20
Needed a pdf editor, so found this one quickly on google. Expected to edit one document and then cancel my subscription. Edited many more. Wish I had this for the last two years I've been in school. Great Product! Will recommend.
2017-05-31
It was the worst because I had no idea how to work the program. It took well over 5hrs for something that should have taken less than 5 mins had a I known what to do
2018-06-06
A Great Time Saving Tool
This software is a great time-saving tool in that it allows me to fill in, search, and edit forms and send them electronically within minutes. That way, I don't have to manually hand write information the form, then scan them (or mail them) and wait for recipients to respond. The software basically digitizes the workflow process, which saves me a lot of time.
The software is limited to specific industries and the forms and features that these industries use. Therefore, not all forms and features are fully applicable to our company so we can't take advantage of them.
2019-04-14
Great customer support for a great app
I appreciate the pdfFiller app as it makes completing forms easy. Customer service responds quickly and resolves issues more than satisfactorily
2022-04-26
What do you like best?
I love all the different options - especially having people sign by text! Super convenient and all around user friendly.
What do you dislike?
Absolutely nothing to dislike. I recommend this to everyone I know.
What problems are you solving with the product? What benefits have you realized?
Real Estate Agents who forget to sign their paperwork, input dates, etc.
2022-02-07
Outstanding customer service, communication and efficiency!! I highly recommend. They are one of the best, if the THE best company I've ever dealt with!
2022-02-02
What do you like best?
Price is good and plenty of document options.
What do you dislike?
Would be great if it could integrate with your pdf documents without having to go to the website. maybe a feature where you can join or delete parts of the pdf without having to upload it to the website every time.
What problems are you solving with the product? What benefits have you realized?
All my PDF needs are being filled by the software
2021-07-29
Launch Dropdown Document Feature
The Launch Dropdown Document feature simplifies document management and improves user experience. With this feature, you can quickly access and organize your documents directly from a dropdown menu. This function is designed for efficiency, making it easier for you to find what you need without hassle.
Key Features
Quick access to documents from a convenient dropdown menu
Easy organization of files for better workflow
User-friendly design that enhances navigation
Customizable options to suit your needs
Compatible with multiple document types
Potential Use Cases and Benefits
Streamline daily operations in offices and small businesses
Enhance collaboration among team members by sharing documents easily
Reduce the time spent searching for files, increasing overall productivity
Help educators organize course materials for better student access
Support project managers in keeping documents related to projects in one place
This feature addresses common problems like disorganized files and wasted time. By using the Launch Dropdown Document feature, you can simplify your workflow, increase your efficiency, and reduce stress when managing documents. Experience a cleaner, more organized approach to handling your important files.
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What if I have more questions?
Contact Support
How do I create a drop-down menu in SharePoint?
Click Edit Links on the Top Link Bar.
Create new menu entries/links, by clicking New Link button.
Once new links have been created, simply Drag and Drop menu links one under another.
You can build multiple levels of menus using this technique.
How can I change bootstrap dropdown color?
Overview pane, expand Dropdown and select Menu.
Expand STYLES pane.
The first rule is.navbar-nav .open.dropdown-menu.
Click the triple stacked dots on the right and select Copy To style.css.
The duplicate is above and can be edited.
Remove the other properties to be cleaner.
Edit the background-color.
How do I create a toggle menu in bootstrap?
Step 1: Add the Toggle Naval Button. In index.html, add Bootstrap's navbar-default class to the nav element: ...
Step 2: Add the Naval Button's Menu Icon ...
Step 3: Make the Nav Toggle-able
How do I make bootstrap naval collapse?
To create a collapsible navigation bar, use a button with class=”navbar-toggler”, data-toggle=”collapse” and data-target=”#the target”. Then wrap the naval content (links, etc) inside a div element with class=”collapse navbar-collapse”, followed by an ID that matches the data-target of the button: “the target”.
What is toggle navigation?
Well, the definition of toggle is to switch from one effect, feature, or state to another. In the case of a navigation, it's a change between states. On the other hand, an overlay is something laid as a covering over something else.
How do you create a drop-down menu in HTML?
Open your HTML text editor. ...
Enter the document header. ...
Create the drop-down menu itself. ...
Indicate that you want to place your links in the drop-down menu. ...
Create the drop-down menu's appearance. ...
Add detail to the drop-down menu's contents. ...
Edit the drop-down menu's hover behavior. ...
Close the CSS section.
How do I center a drop-down menu in bootstrap?
5 Answers. You need to put the dropdown menu and the toggle button inside a.in-group. Also, Bootstrap provides the.text-center property to align the contents. This can be used on.school-options-dropdown, instead of manually adding CSS.
#1 usability according to G2
Try the PDF solution that respects your time.






