Lay Out Checkbox Title For Free
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
Note: Integration described on this webpage may temporarily not be available.
0
Forms filled
0
Forms signed
0
Forms sent
Discover the simplicity of processing PDFs online

Upload your document in seconds

Fill out, edit, or eSign your PDF hassle-free

Download, export, or share your edited file instantly
Top-rated PDF software recognized for its ease of use, powerful features, and impeccable support






Every PDF tool you need to get documents done paper-free

Create & edit PDFs
Generate new PDFs from scratch or transform existing documents into reusable templates. Type anywhere on a PDF, rewrite original PDF content, insert images or graphics, redact sensitive details, and highlight important information using an intuitive online editor.

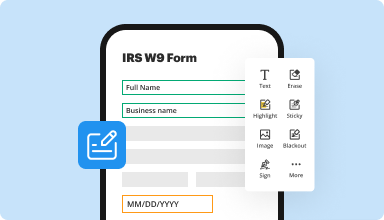
Fill out & sign PDF forms
Say goodbye to error-prone manual hassles. Complete any PDF document electronically – even while on the go. Pre-fill multiple PDFs simultaneously or extract responses from completed forms with ease.

Organize & convert PDFs
Add, remove, or rearrange pages inside your PDFs in seconds. Create new documents by merging or splitting PDFs. Instantly convert edited files to various formats when you download or export them.

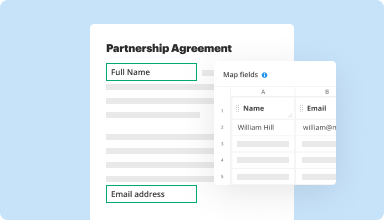
Collect data and approvals
Transform static documents into interactive fillable forms by dragging and dropping various types of fillable fields on your PDFs. Publish these forms on websites or share them via a direct link to capture data, collect signatures, and request payments.

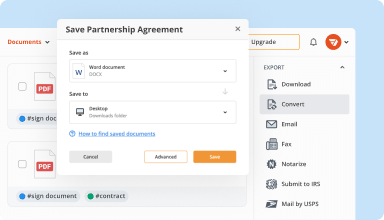
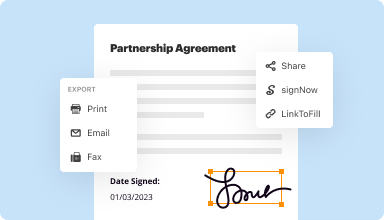
Export documents with ease
Share, email, print, fax, or download edited documents in just a few clicks. Quickly export and import documents from popular cloud storage services like Google Drive, Box, and Dropbox.

Store documents safely
Store an unlimited number of documents and templates securely in the cloud and access them from any location or device. Add an extra level of protection to documents by locking them with a password, placing them in encrypted folders, or requesting user authentication.
Customer trust by the numbers
64M+
users worldwide
4.6/5
average user rating
4M
PDFs edited per month
9 min
average to create and edit a PDF
Join 64+ million people using paperless workflows to drive productivity and cut costs
Why choose our PDF solution?
Cloud-native PDF editor
Access powerful PDF tools, as well as your documents and templates, from anywhere. No installation needed.
Top-rated for ease of use
Create, edit, and fill out PDF documents faster with an intuitive UI that only takes minutes to master.
Industry-leading customer service
Enjoy peace of mind with an award-winning customer support team always within reach.
What our customers say about pdfFiller
See for yourself by reading reviews on the most popular resources:
Saved me a great deal of stress trying to return a document for business...Thank you! I just mentioned to my wife today how many headaches have been averted by using this system compared to the frustration I had previously.
2014-11-20
I really like the fact rhat PDF filller allows me to work on very important PDF documents that I need to fill out but I still have trouble navigating these documents which is why I only gave 4 stars. Maybe with better instructiins...
2017-06-11
I'm so glad that I can fill in all the forms and documents easily with PDF filler. Before it was so frustrating not to be able to sign my name, PDF Filler is great!
2018-01-30
it has been hard getting back to my document, probably because an icon has not popped up on my screen and the form is not in my laptop document file. it's not letting me add lines to the lists though that might be a hard lock in the form. However the section instruction's say that you can add. Mostly I have only used PDF filler on this complicated form and am learning by trial and error.
2019-10-08
I am brand new to the software. I know some things it can do because I have friends that use it. However, I would love to know more about what all I can do with it.
2023-02-07
pdfFiller for Easy Fillable PDF Files
I am a 78-year-old with a partially paralized right hand. I started using this product to make fillable PDF files for English as a Second Language students I volunteer to teach online. With the instructions found on the site I was able to upload a five-page document and then add text boxes to the pages. I opted for the automatic text box creation, an extremely quick process, and only had to do some minor clean-up of extra text boxes. Overall, love the program.
2023-01-28
What do you like best?
Editing, merging and marking-up PDF documents and particularly drawings (I am an architect) is easy to do on the program.
Editing, deleting selected pages and merging are the most common features that I use, and this is easily done on pdfFiller.
It would be helpful if the program has better ways to draw lines and circles, etc., as these are basic needs when marking-up drawings. These features need to be improved.
What do you dislike?
Drawing features are not user friendly and need to be improved.
Highlighting, which is available on pdfFiller, can only be done in straight lines and not at an angle or in curved shapes. This needs to be improved.
What problems is the product solving and how is that benefiting you?
Editing and merging PDF documents, marking-up PDF drawings. These are my most critical needs for document review and pdfFiller allows me to do all of this easily.
2022-11-01
Able to change words on documents-So helpful
I was unable to find a pdf editor that allowed me to change the words already provided on the forms. This has been a God send. Thank you for creating this program for people to use. The charge for using this program is a little expensive but I am extremely grateful for a 30 day trial. Thank you again.
2021-07-10
so far i like it and that is 15 min…
so far i like it and that is 15 min into a 30 day trial, I reallyy needed to get some things notarized as well i cant believe that is a possibility or should i say a feature on pdffiller. Thank You, im glad i stumbled upod this app/program!!!
2020-12-01
Lay Out Checkbox Title Feature
The Lay Out Checkbox Title feature offers a straightforward way to manage selections in your projects. With this feature, you can create clear, organized checkbox titles that enhance user interaction and simplify decision-making.
Key Features
User-friendly design for easy navigation
Customizable checkbox titles to fit your style
Responsive layout for various devices
Real-time updates for immediate feedback
Clear labeling for improved usability
Potential Use Cases and Benefits
Streamline task management in team projects
Enhance user experience in surveys and forms
Improve organization in to-do lists and checklists
Facilitate collaboration in brainstorming sessions
Encourage user participation in polls and feedback
With the Lay Out Checkbox Title feature, you can solve the problem of cluttered interfaces. It allows you to clearly delineate options, making it easier for users to understand their choices. This clarity leads to better engagement and a more efficient workflow, ensuring that your projects run smoothly.
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What if I have more questions?
Contact Support
How do you line up radio buttons?
0:57
3:34
Suggested clip
How to Line Up Radio Buttons With CSS : Tumblr & Other Social YouTubeStart of suggested client of suggested clip
How to Line Up Radio Buttons With CSS : Tumblr & Other Social
How do you align a radio button vertically?
The best way to align radio buttons is using the vertical align middle CSS with margins adjusted on the input elements. I like putting the inputs inside the labels (added bonus: now you don't need the for attribute on the label), and put vertical-align: middle on the input. (The -2px margin-top is a matter of taste.)
How do I align a radio button horizontally?
To make a horizontal radio button set, add the data-type=”horizontal” to the field set. The framework will float the labels, so they sit side-by-side on a line, hide the radio button icons and only round the left and right edges of the group.
#1 usability according to G2
Try the PDF solution that respects your time.






