Object Us Phone Resolution For Free




Join the world’s largest companies









Why choose pdfFiller for eSignature and PDF editing?

Cross-platform solution

Unlimited document storage

Widely recognized ease of use

Reusable templates & forms library
The benefits of electronic signatures

Efficiency

Accessibility

Cost savings

Security

Legality

Sustainability
Enjoy straightforward eSignature workflows without compromising data security

GDPR compliance

SOC 2 Type II Certified

PCI DSS certification

HIPAA compliance

CCPA compliance
Instructions and Help about Object Us Phone Resolution For Free
Object Us Phone Resolution: easy document editing
You can use digital solutions to manage all the documents online and don't spend any more time on repetitive actions. Nevertheless, many of them are limited in features or require installing software and take up storage space. Try pdfFiller if you need not just essential tools and if you want to be able to edit and sign documents everywhere.
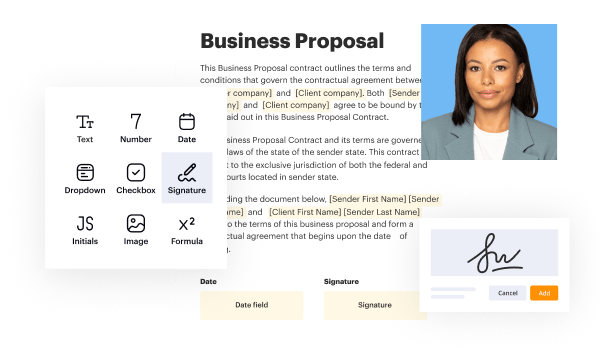
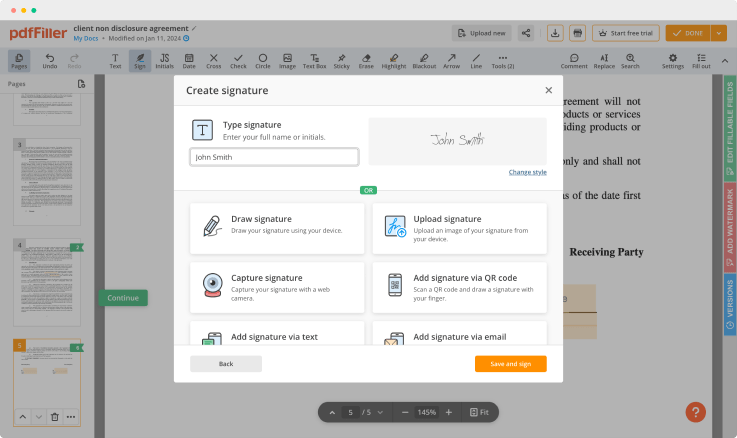
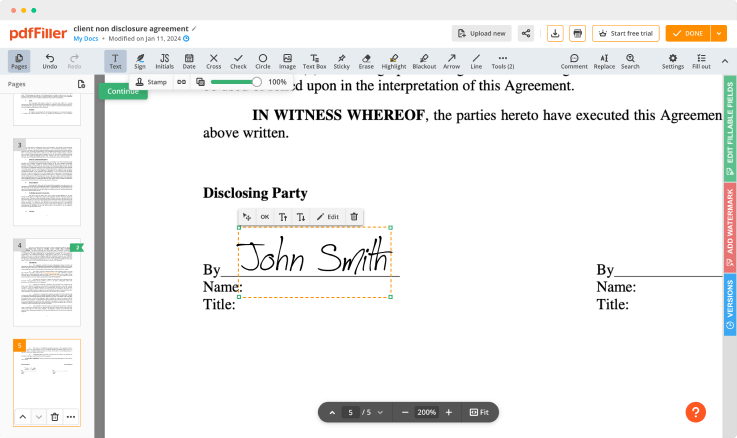
pdfFiller is a web-based document management service with an array of built-in editing features. In case you've ever had to edit a document in PDF, sign a PNG scan of a contract, or fill out a form in Word, you will find this tool useful. Using pdfFiller, you can make your documents fillable and share them with others instantly, edit PDF files, sign contracts and more.
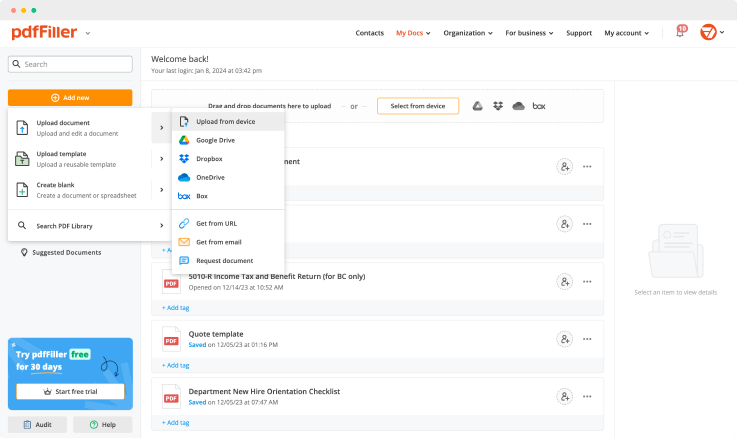
Navigate to the pdfFiller website in your browser in order to get started. Choose a form from your device to upload it to your account. All the document processing features are available to you in one click.
Use powerful editing features such as typing text, annotating, blacking out and highlighting. Once a document is completed, download it to your device or save it to cloud. Add and edit visual content. Collaborate with other people to complete the document and request an attachment if needed. Add fillable fields and send for signing. Change a document’s page order.
Use one of the methods below to upload your form and start editing:
Using pdfFiller, online template editing has never been as quick and effective. Go paper-free effortlessly, fill out forms and sign contracts in one browser tab.
For pdfFiller’s FAQs
Ready to try pdfFiller's? Object Us Phone Resolution