Scetch Dropdown Charter For Free
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
Note: Integration described on this webpage may temporarily not be available.
0
Forms filled
0
Forms signed
0
Forms sent
Discover the simplicity of processing PDFs online

Upload your document in seconds

Fill out, edit, or eSign your PDF hassle-free

Download, export, or share your edited file instantly
Top-rated PDF software recognized for its ease of use, powerful features, and impeccable support






Every PDF tool you need to get documents done paper-free

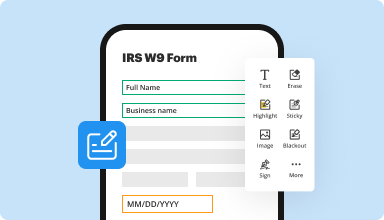
Create & edit PDFs
Generate new PDFs from scratch or transform existing documents into reusable templates. Type anywhere on a PDF, rewrite original PDF content, insert images or graphics, redact sensitive details, and highlight important information using an intuitive online editor.

Fill out & sign PDF forms
Say goodbye to error-prone manual hassles. Complete any PDF document electronically – even while on the go. Pre-fill multiple PDFs simultaneously or extract responses from completed forms with ease.

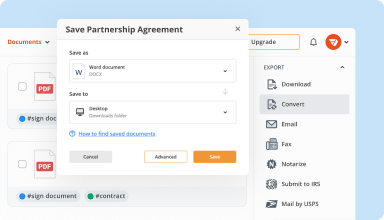
Organize & convert PDFs
Add, remove, or rearrange pages inside your PDFs in seconds. Create new documents by merging or splitting PDFs. Instantly convert edited files to various formats when you download or export them.

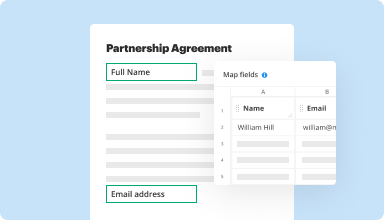
Collect data and approvals
Transform static documents into interactive fillable forms by dragging and dropping various types of fillable fields on your PDFs. Publish these forms on websites or share them via a direct link to capture data, collect signatures, and request payments.

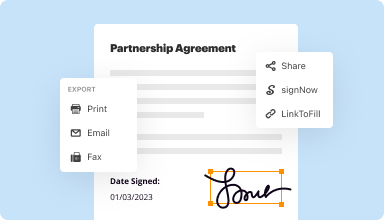
Export documents with ease
Share, email, print, fax, or download edited documents in just a few clicks. Quickly export and import documents from popular cloud storage services like Google Drive, Box, and Dropbox.

Store documents safely
Store an unlimited number of documents and templates securely in the cloud and access them from any location or device. Add an extra level of protection to documents by locking them with a password, placing them in encrypted folders, or requesting user authentication.
Customer trust by the numbers
64M+
users worldwide
4.6/5
average user rating
4M
PDFs edited per month
9 min
average to create and edit a PDF
Join 64+ million people using paperless workflows to drive productivity and cut costs
Why choose our PDF solution?
Cloud-native PDF editor
Access powerful PDF tools, as well as your documents and templates, from anywhere. No installation needed.
Top-rated for ease of use
Create, edit, and fill out PDF documents faster with an intuitive UI that only takes minutes to master.
Industry-leading customer service
Enjoy peace of mind with an award-winning customer support team always within reach.
What our customers say about pdfFiller
See for yourself by reading reviews on the most popular resources:
Just started using the program but have search many times before to find an easy way to access documents occasionally needed by our business. This format fits very well and will certainly increase the productivity of office hours. much thanks, Steve Rowell ( Brooks Carpet Inc. )
2017-12-05
Best customer service and software!
It's the easiest program for faxing from your computer, converting docs, signing forms, making forms editable. I love it. Above all, they have the best customer service I have ever received. Especially for a product that speaks well for itself. Anna, with tech support, was quick, efficient, kind, very knowledgeable and addressed my issue right away. It has been a long time since I can say that. Not listening to me and my problem has been my experience lately with other tech support from other companies. They want to give cookie cutter responses that don't address anything I was asking. Anna, you made my dreading to chat to support a rewarding experience. Thank you so much! I know I will not dread the next time I need support with PDFfiller.
2019-07-11
A PDF Editor is awesome to have in your…
A PDF Editor is awesome to have in your productivity arsenal. It does what I need it to do for a low month to month price.
2019-03-26
Good for quick edits and Esigs
PDF filler has helped me edit pdf's for clients, some clients want quick edits, and this program makes it very easy to do so.
I like that it is quick, simple, and functional. When you draft up a pdf to be E-signed and edited you can't ask for much more.
There's honestly not too much to dislike, they could use a UI overhaul as it feels outdated, I wish that it was free to use.
2020-02-27
I was nice to fill-out a PDF form in type.
Easy to use. Helpful with PDF form filling. Much more professional to submit a form in type to a city administration.
It was a bit expensive for a short time need of 1-2 months. We only needed it for submittal of forms to a city administration.
2017-11-14
Absolute perfection
Absolute perfection. Saved my butt a multitude of times when procrastination had me in its violent and deadly grip. I love you all and wish you the best in life. When I become a billionaire I will retire you all if this beauty of an app hasn't done that already. Xoxoxoxo
2022-11-24
I had to send an important medical document on short notice and needed to fill a pdf document that was not fillable. I quickly did a search on the internet and found the pdfFilter. To my surprise, it was effortless to do, and was able to send the document in a timely manner.
2022-10-23
I started using PDFfiller 2013
I started using PDFfiller in 2013. Recently, my company started providing a program that was free to me. I canceled my subscription thinking to save some money. It only took 4days to realize I wanted PDFfiller back! This program is so simple and straightforward. I have shared this program with many over the years and they always come back thrilled with it. Lawyers, accountants, I am in real estate and always dealing with leases, riders, applications etc. It is worth the $$!
2021-07-17
I had an issue with accessing a form…
I had an issue with accessing a form shared by a colleague. I wrote to the support team and received their response very swiftly. The instructions received via email were very clear and easy to follow. I was able to fix the issue within a very short time. I'm really impressed by the efficiency and quality of customer support.
2020-11-02
Elevate Your Design Process with Scetch Dropdown Charter Feature
The Scetch Dropdown Charter feature enhances your design experience by providing a seamless way to manage and organize your dropdown selections. This tool simplifies your workflow, allowing you to focus on creativity and precision in your projects. You will find that it meets your needs efficiently.
Key Features of the Dropdown Charter
Intuitive Interface: Navigate through options easily with a user-friendly layout.
Customizable Options: Tailor dropdown menus to fit your project requirements.
Instant Preview: See changes in real-time to make swift adjustments.
Responsive Design: Ensure your dropdowns work smoothly on all devices.
Integration Capabilities: Incorporate with other tools for a cohesive workflow.
Use Cases and Benefits
Simplifying Navigation: Perfect for websites or apps that require a clear structure.
Enhancing User Experience: Improve interaction with organized dropdown selections.
Streamlining Design Process: Save time by managing multiple dropdowns effortlessly.
Custom Application Design: Build tailored solutions that cater to specific audience needs.
Efficient Collaboration: Share and implement design elements seamlessly with team members.
The Scetch Dropdown Charter feature solves the problem of disorganized dropdown menus. By implementing this feature, you can create a clean and efficient design environment. You will minimize confusion and enhance user interaction, ultimately leading to a successful final product.
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What if I have more questions?
Contact Support
How do I create a dropdown in sketch?
Step 1: Build It. First, let's create a fully expanded Select Menu with its drop-down container and make it a Symbol.
Step 2: Create Hover Micro-Interaction.
Step 3: Nest Micro-Interaction.
Step 4: Set Up Select Menu for Interactions.
Step 5: Create Interactions for Each Menu Option.
Step 5: Preview!
How do I make a prototype in sketch?
Create a link Select a layer, click 'Prototype>Flow>+Link', select the target dartboard. Oh, you can use Sketch native links too.
Preview in Browser Select your home dartboard, click 'Preview Website'.
How do you make an app into a sketch?
0:44
19:14
Suggested clip
Design Your Own App in Sketch (Tutorial) — YouTubeYouTubeStart of suggested client of suggested clip
Design Your Own App in Sketch (Tutorial) — YouTube
How do I start designing an app?
Getting started. Set the goal of your app. Make a plan. Research your niche and competitors.
Design and development. Create a wireframe. Get your app designed. Options for getting your app designed.
Testing and launch. Test your app with a focus group. Launch a beta version. Launch your app.
How does sketch app work?
It's a professional design tool for Mac that utilizes a fully vector-based workflow. Bohemian Coding, the creators of Sketch app, has made working with Vectors so simple for Mac users. The app is for all kinds of creators, whether you're a product designer, UX, UI, website designer, or a layman like me.
How do you create an IOS app?
Generate an app idea.
Do competitive market research.
Write out the features for your app.
Make design lockups of your app.
Create your app's graphic design.
Build an app marketing plan.
Make the app with one of these options.
Submit your app to the App Store.
How do you scroll in sketch?
1:09
2:48
Suggested clip
Principle — Prototype with Scrollable Content — YouTubeYouTubeStart of suggested client of suggested clip
Principle — Prototype with Scrollable Content — YouTube
How do I scroll in sketch?
1:09
2:48
Suggested clip
Principle — Prototype with Scrollable Content — YouTubeYouTubeStart of suggested client of suggested clip
Principle — Prototype with Scrollable Content — YouTube
#1 usability according to G2
Try the PDF solution that respects your time.






