Select Dropdown Notice For Free
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
Note: Integration described on this webpage may temporarily not be available.
0
Forms filled
0
Forms signed
0
Forms sent
Discover the simplicity of processing PDFs online

Upload your document in seconds

Fill out, edit, or eSign your PDF hassle-free

Download, export, or share your edited file instantly
Top-rated PDF software recognized for its ease of use, powerful features, and impeccable support






Every PDF tool you need to get documents done paper-free

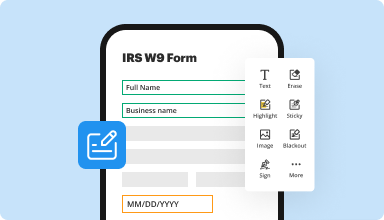
Create & edit PDFs
Generate new PDFs from scratch or transform existing documents into reusable templates. Type anywhere on a PDF, rewrite original PDF content, insert images or graphics, redact sensitive details, and highlight important information using an intuitive online editor.

Fill out & sign PDF forms
Say goodbye to error-prone manual hassles. Complete any PDF document electronically – even while on the go. Pre-fill multiple PDFs simultaneously or extract responses from completed forms with ease.

Organize & convert PDFs
Add, remove, or rearrange pages inside your PDFs in seconds. Create new documents by merging or splitting PDFs. Instantly convert edited files to various formats when you download or export them.

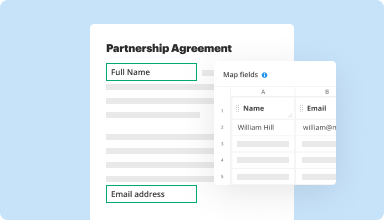
Collect data and approvals
Transform static documents into interactive fillable forms by dragging and dropping various types of fillable fields on your PDFs. Publish these forms on websites or share them via a direct link to capture data, collect signatures, and request payments.

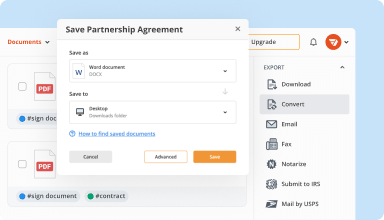
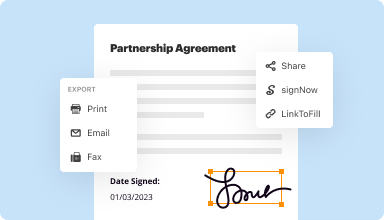
Export documents with ease
Share, email, print, fax, or download edited documents in just a few clicks. Quickly export and import documents from popular cloud storage services like Google Drive, Box, and Dropbox.

Store documents safely
Store an unlimited number of documents and templates securely in the cloud and access them from any location or device. Add an extra level of protection to documents by locking them with a password, placing them in encrypted folders, or requesting user authentication.
Customer trust by the numbers
64M+
users worldwide
4.6/5
average user rating
4M
PDFs edited per month
9 min
average to create and edit a PDF
Join 64+ million people using paperless workflows to drive productivity and cut costs
Why choose our PDF solution?
Cloud-native PDF editor
Access powerful PDF tools, as well as your documents and templates, from anywhere. No installation needed.
Top-rated for ease of use
Create, edit, and fill out PDF documents faster with an intuitive UI that only takes minutes to master.
Industry-leading customer service
Enjoy peace of mind with an award-winning customer support team always within reach.
What our customers say about pdfFiller
See for yourself by reading reviews on the most popular resources:
I think pdf-filler is awesome
am wanting to learn more as i'm a technically challenged 55yo
but, I work night shifts for the USPS & not likely to be able to take in classes
-offer classes anyways! :)
2016-10-27
It makes is so much easier to complete, manage and print a UB 04. I have never done it before, and have been stressing over it. This site has made it much easier.
2019-06-10
What do you like best?
the customer support is excellent . The ease of using PDF filler is commendable.
What do you dislike?
very rarely the website crashes & have to re do everything
Recommendations to others considering the product:
yes ! definitely!!
What problems are you solving with the product? What benefits have you realized?
my work requires signatures on the applications & this makes it very easy to get it done within minutes
the customer support is excellent . The ease of using PDF filler is commendable.
What do you dislike?
very rarely the website crashes & have to re do everything
Recommendations to others considering the product:
yes ! definitely!!
What problems are you solving with the product? What benefits have you realized?
my work requires signatures on the applications & this makes it very easy to get it done within minutes
2019-01-28
ONE OF THE BEST PDF FILLER'S IVE USED…
ONE OF THE BEST PDF FILLER'S IVE USED SO FAR. SOMETIMES THE FONT LOCATION/SIZE WILL PRINT DIFFERENT THAN IT APPEARS ON THE SCREEN BUT AN ADJUSTMENT OR TWO WILL TAKE CARE OF THAT.
2020-02-29
several clunky features
There are several clunky features I did not like.
(1) My first issue was that when editing text, the font would change from Times New Roman to Arial within the edit box. The user had to "tell" the computer to switch back to Times New Roman.
(2) Another issue I spotted is that if I want to italicize ONE word on a line of text, the entire line will become italicized. This was cured by deleting the italicized word, then creating a separate text box with the italicized word in it. The italic text box was dropped into the line of text with the plain text around it.
(3) When editing text, the size of text will drop down a size or two. The writer must "bump" up the text size with the upward arrow to get it to match the text in the original document.
Otherwise, I like using PDFfiller. Of course, PDF editing is not as simple as ordinary word editing. Or perhaps PDF editing gets easier after continual practice.
2023-09-23
pdfFiller for Easy Fillable PDF Files
I am a 78-year-old with a partially paralized right hand. I started using this product to make fillable PDF files for English as a Second Language students I volunteer to teach online. With the instructions found on the site I was able to upload a five-page document and then add text boxes to the pages. I opted for the automatic text box creation, an extremely quick process, and only had to do some minor clean-up of extra text boxes. Overall, love the program.
2023-01-28
I really enjoy using PDF filler. I consider my self to not be computer savy at all. I would really like it if there were a webinar to help people like me understand this app.
2021-07-07
What do you like best?
Que todas las funciones son intuitivas y es sencillo.
What do you dislike?
En ocasiones se traba y falta por mejorar en la edición de letras.
Recommendations to others considering the product:
Que detecten en línea cuando se traba la consola para que vayan depurando los debugs.
What problems are you solving with the product? What benefits have you realized?
La edición de pdfs para actualización de documentos para cada persona.
2020-11-26
Thanks for the one-time use
You acknowledged that people need a one-time use for. While this site was great, I don't need it in the near future. You made cancelling the subscription easy and not a giant maze of site's you need to navigate through.
2025-03-10
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What if I have more questions?
Contact Support
How do I select a dropdown in selenium?
Just wrap your Element into select Object as shown below. Select dropdown = new Select(driver.inclement(By.id(“identifier”))). Now to identify dropdown do. To select its option say 'Programmer' you'll be able to do. Dropdown.selectByIndex(1).
How do I select a dropdown in selenium WebDriver?
Just wrap your Element into select Object as shown below. Select dropdown = new Select(driver.inclement(By.id(“identifier”))). Now to identify dropdown do. To select its option say 'Programmer' you'll be able to do. Dropdown.selectByIndex(1).
How does selenium WebDriver handles a drop-down list?
Handle Drop And Multi Select List Using Selenium WebDriver: To handle drop down and multi select list using Selenium WebDriver, we need to use Select class. The Select class is a WebDriver class which provides the implementation of the HTML SELECT tag. It exposes several Select By and Deselect By type methods.
How do I select an element from a Dropdowns?
selectByValue(): You can select an option by using Value attribute provided for each option in dropdown menu. So you can use this Value to select any particular option: Element element = driver. inclement(By.id(“year”)). Select = new Select(element). Select.
How do I select a dropdown value?
Import the “Select” package. Declare the drop-down element as an instance of the Select class. In the example below, we named this instance as “upcountry”. We can now start controlling “upcountry” by using any of the available Select methods. The sample code below will select the option “ANTARCTICA.”
#1 usability according to G2
Try the PDF solution that respects your time.






