Signature Freelance Web Development Request




Join the world’s largest companies
How to Send a PDF for eSignature









Why choose pdfFiller for eSignature and PDF editing?

Cross-platform solution

Unlimited document storage

Widely recognized ease of use

Reusable templates & forms library
The benefits of electronic signatures

Efficiency

Accessibility

Cost savings

Security

Legality

Sustainability
Enjoy straightforward eSignature workflows without compromising data security

GDPR compliance

SOC 2 Type II Certified

PCI DSS certification

HIPAA compliance

CCPA compliance
Signature Freelance Web Development Request Feature
The Signature Freelance Web Development Request feature simplifies the process of hiring web developers for your projects. With this tool, you can seamlessly communicate your requirements, set timelines, and manage tasks, all in one place.
Key Features
Potential Use Cases and Benefits
This feature addresses the common challenge of finding trustworthy web developers. By providing a platform for clear communication, efficient project management, and secure transactions, you can focus on your core business while ensuring your web projects succeed. With the Signature Freelance Web Development Request feature, you gain control over your projects and build lasting partnerships with skilled professionals.
Create a legally-binding Signature Freelance Web Development Request with no hassle
pdfFiller enables you to handle Signature Freelance Web Development Request like a pro. No matter what system or device you use our solution on, you'll enjoy an intuitive and stress-free method of completing documents.
The entire pexecution flow is carefully safeguarded: from adding a file to storing it.
Here's the best way to create Signature Freelance Web Development Request with pdfFiller:
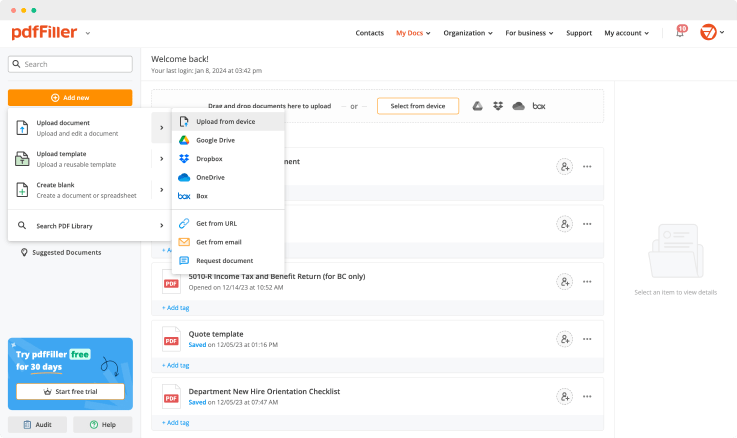
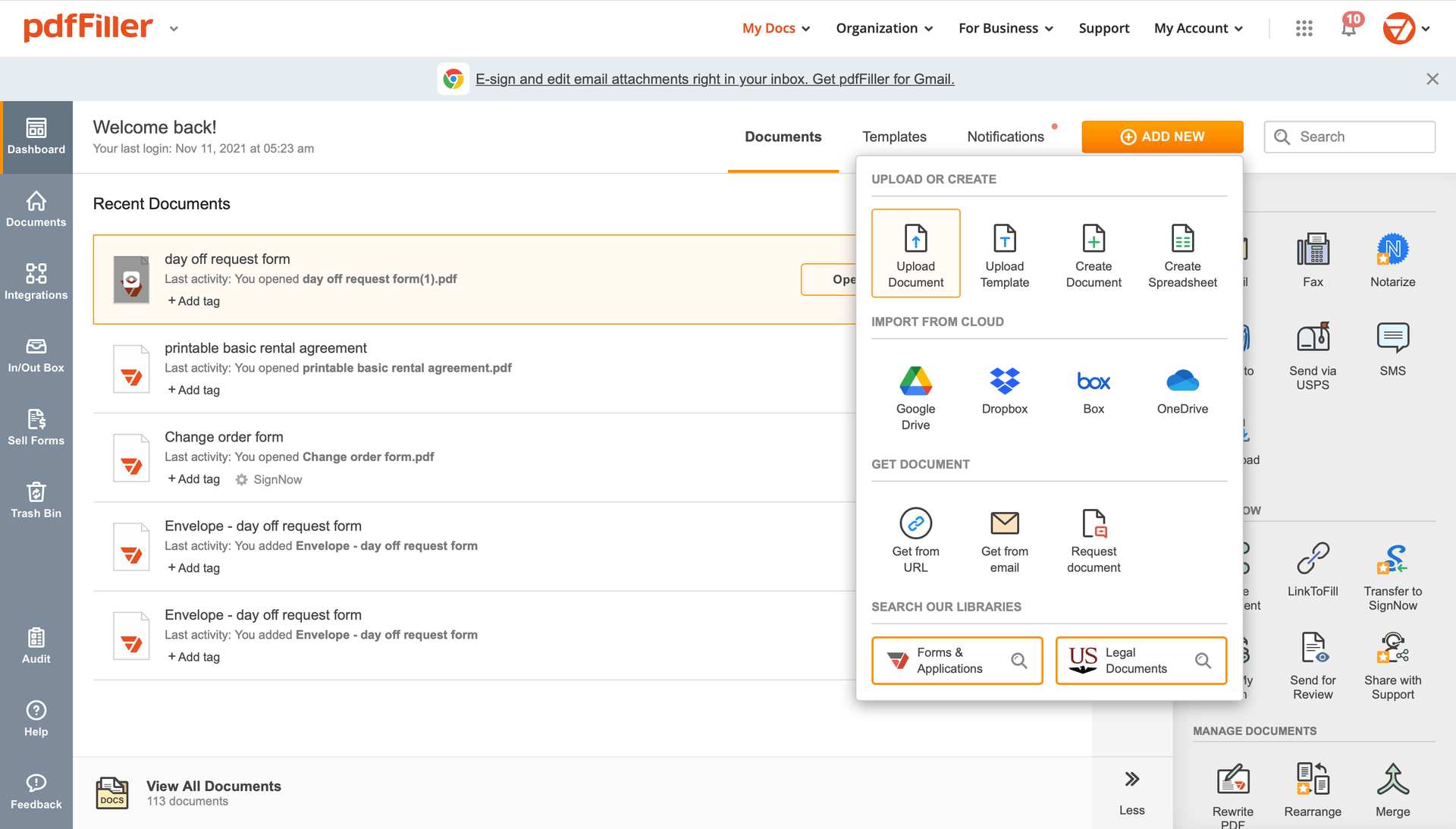
Choose any available way to add a PDF file for signing.

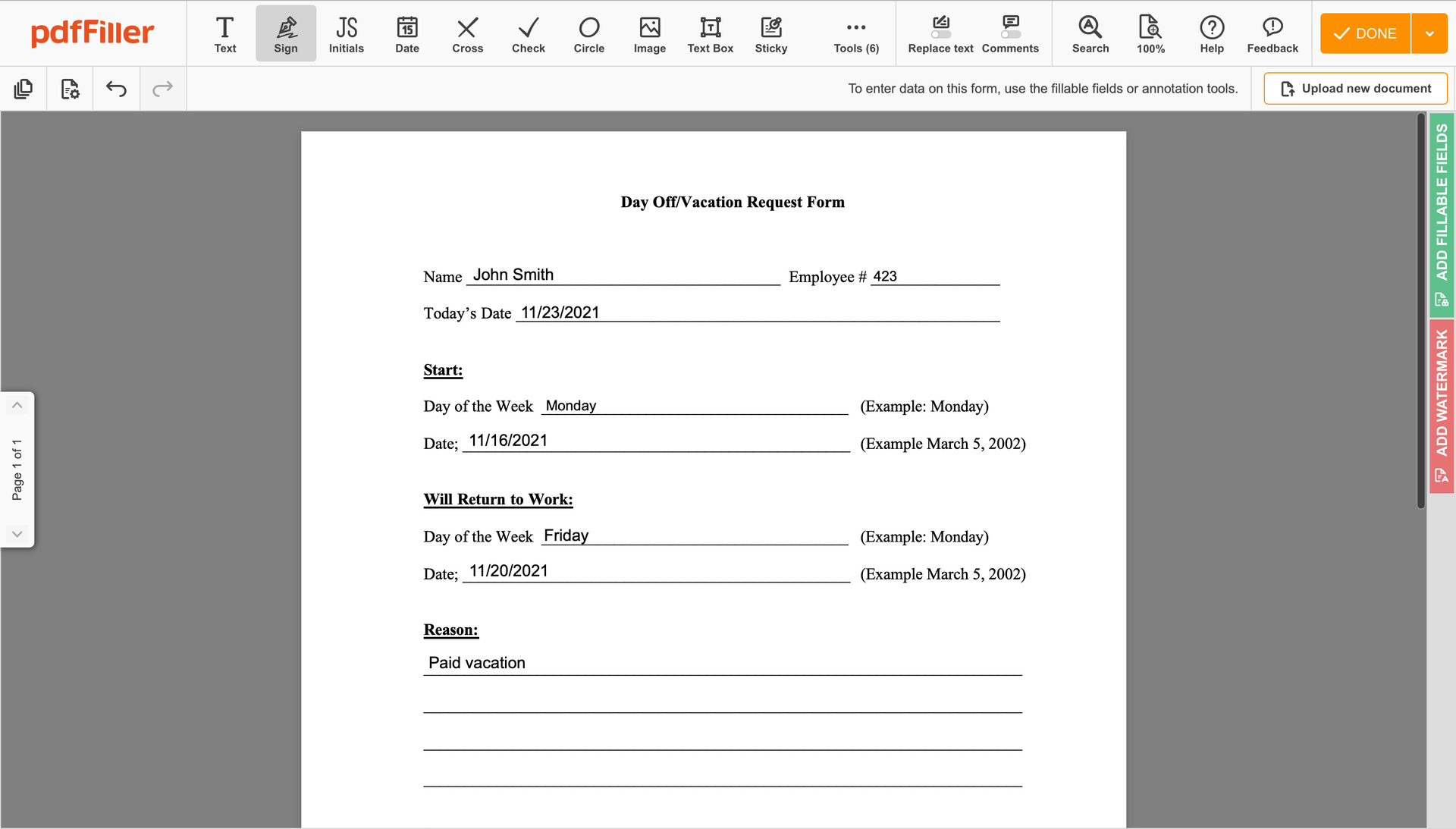
Utilize the toolbar at the top of the interface and select the Sign option.

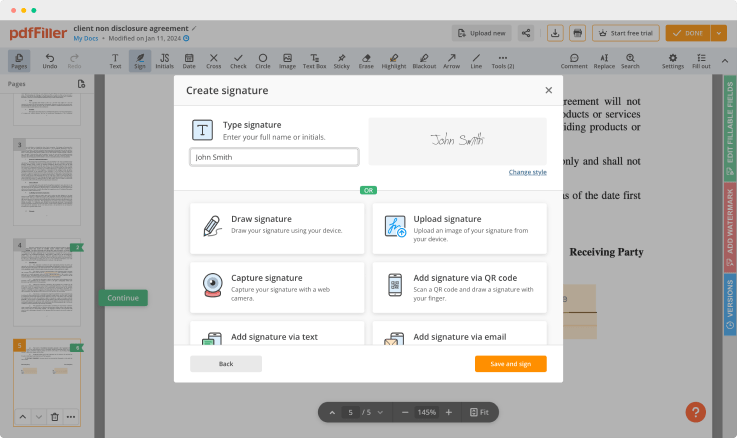
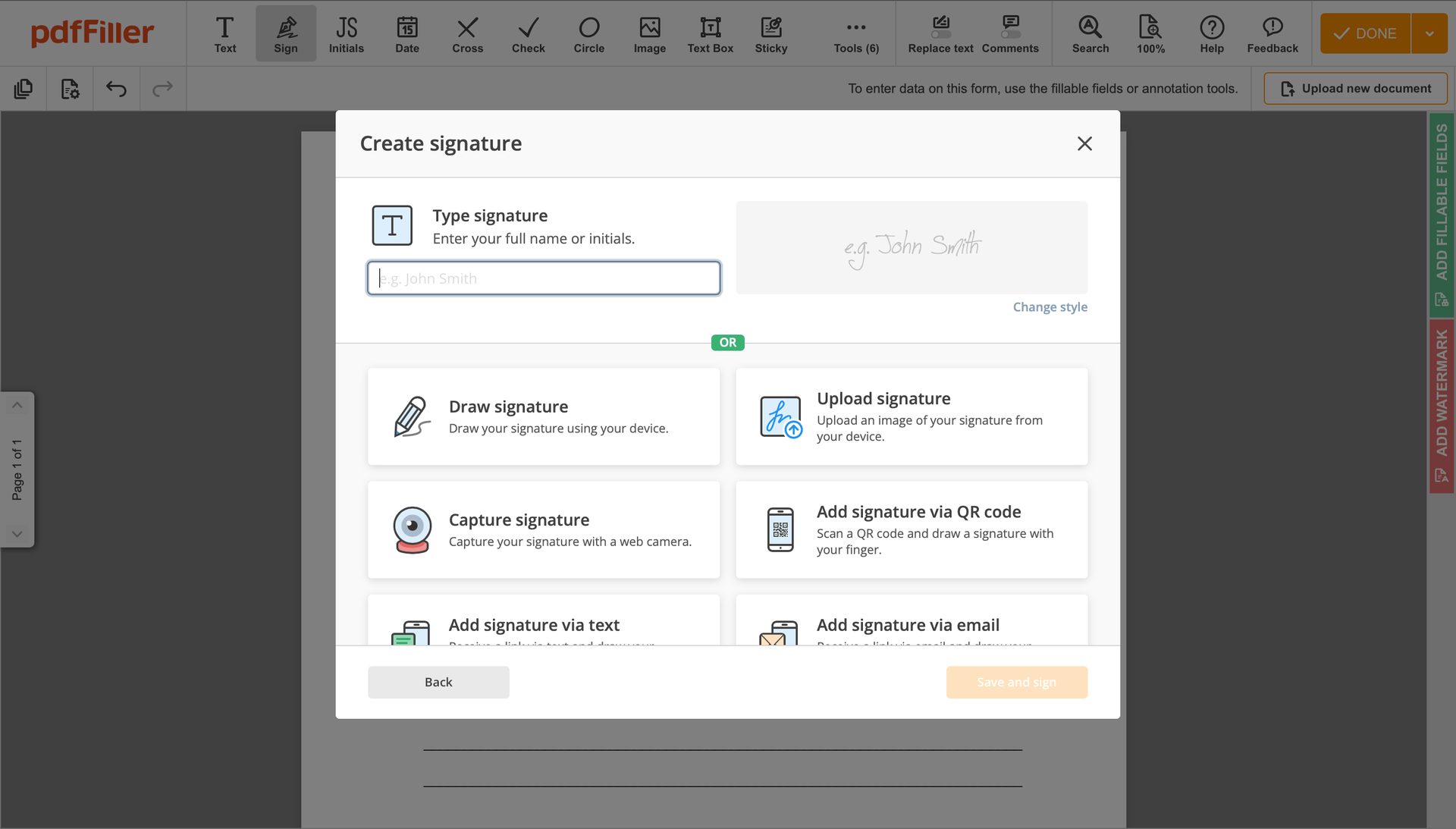
You can mouse-draw your signature, type it or add a photo of it - our tool will digitize it in a blink of an eye. As soon as your signature is set up, hit Save and sign.

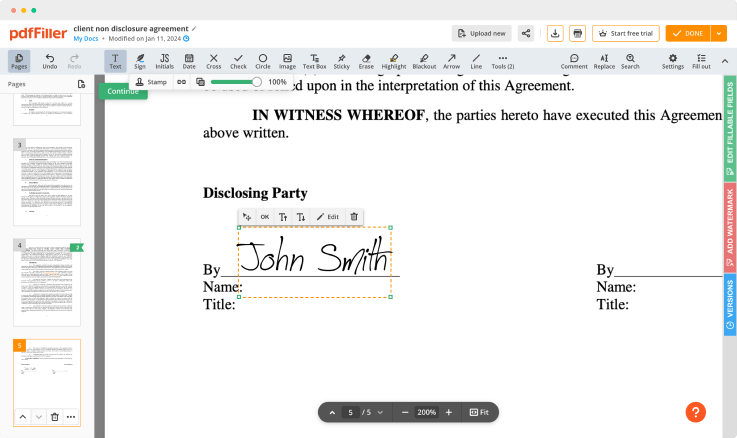
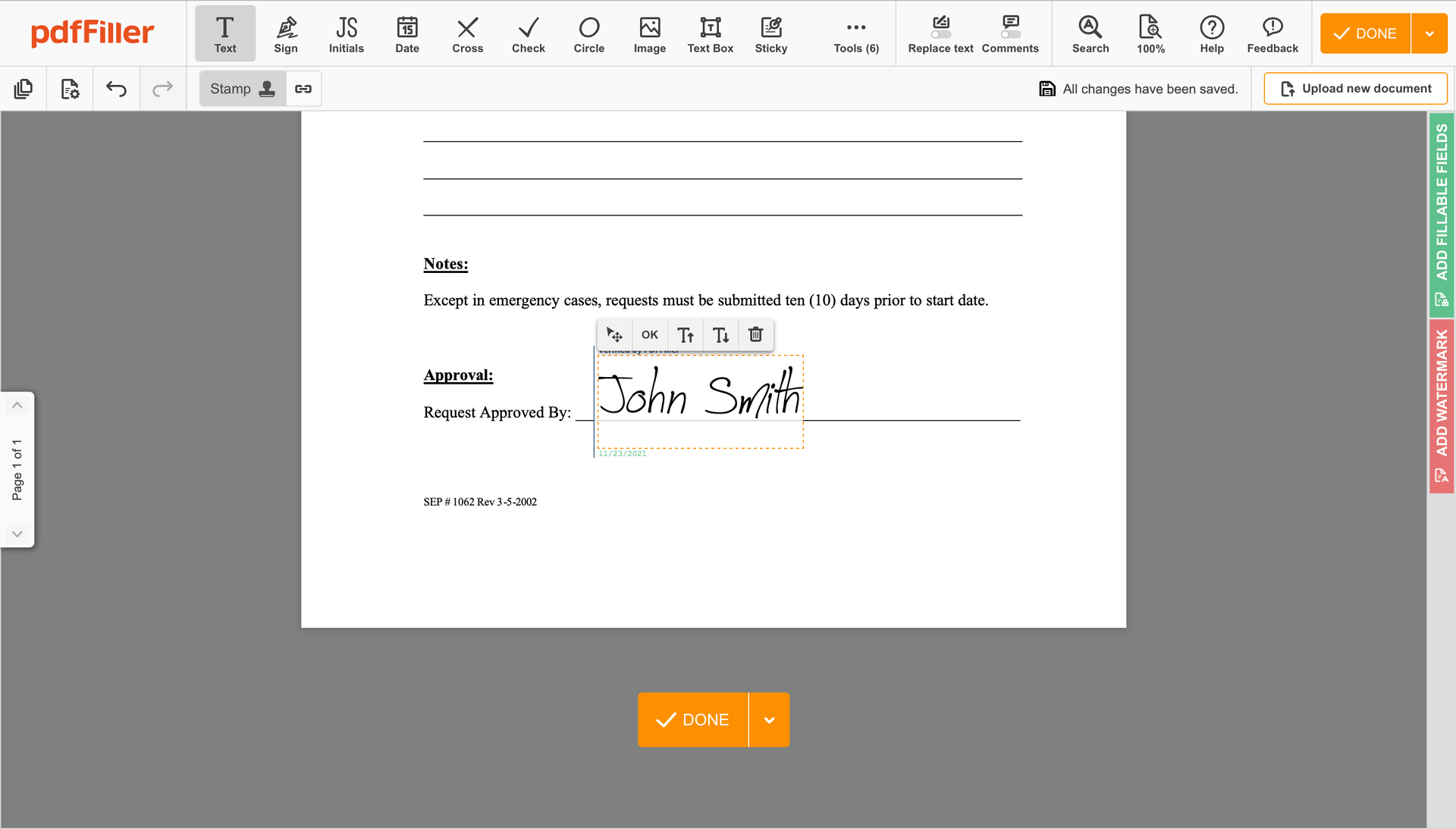
Click on the form place where you want to add an Signature Freelance Web Development Request. You can drag the newly created signature anywhere on the page you want or change its configurations. Click OK to save the changes.

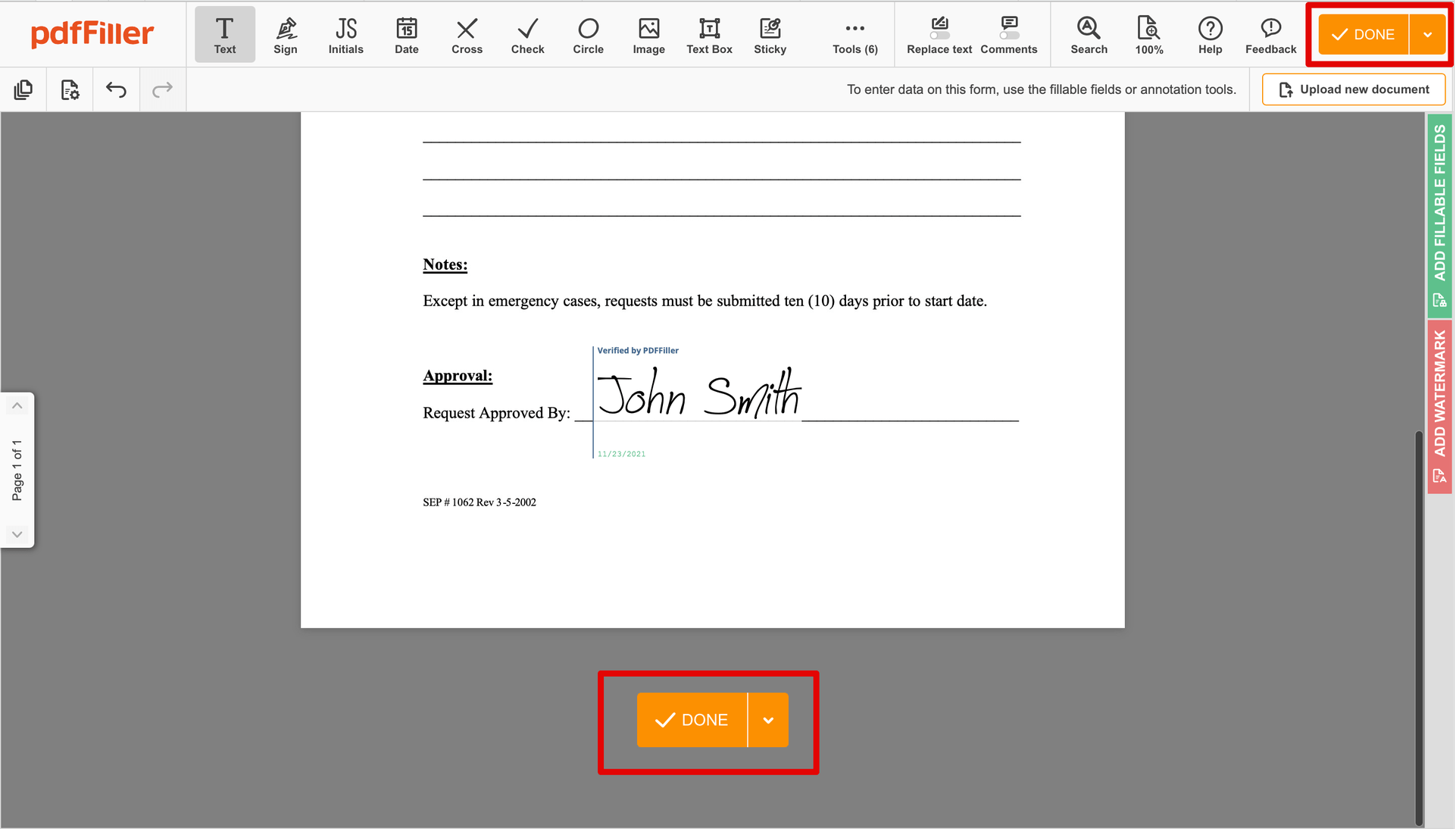
Once your document is ready to go, hit the DONE button in the top right area.

As soon as you're done with certifying your paperwork, you will be taken back to the Dashboard.
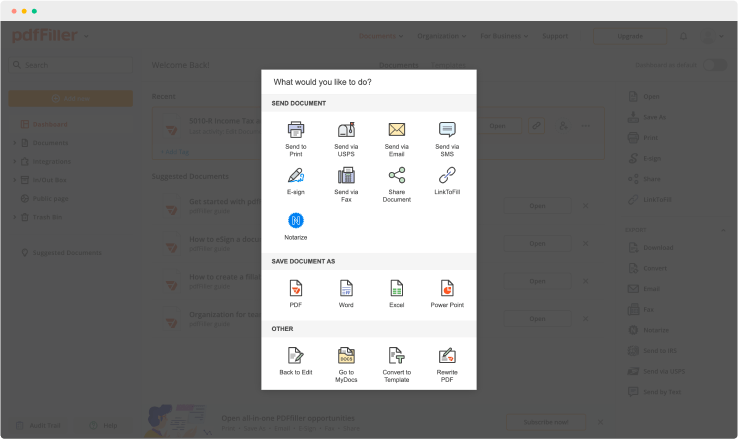
Utilize the Dashboard settings to get the completed copy, send it for further review, or print it out.
Still using different programs to create and edit your documents? We've got a solution for you. Use our document editor to make the process fast and efficient. Create document templates on your own, edit existing forms, integrate cloud services and utilize even more useful features without leaving your account. You can use Signature Freelance Web Development Request with ease; all of our features are available to all users. Pay as for a basic app, get the features as of pro document management tools.
How to edit a PDF document using the pdfFiller editor:
For pdfFiller’s FAQs
Ready to try pdfFiller's? Signature Freelance Web Development Request