Signed Freelance Web Development Request




Join the world’s largest companies
How to Send a PDF for eSignature









Why choose pdfFiller for eSignature and PDF editing?

Cross-platform solution

Unlimited document storage

Widely recognized ease of use

Reusable templates & forms library
The benefits of electronic signatures

Efficiency

Accessibility

Cost savings

Security

Legality

Sustainability
Enjoy straightforward eSignature workflows without compromising data security

GDPR compliance

SOC 2 Type II Certified

PCI DSS certification

HIPAA compliance

CCPA compliance
Signed Freelance Web Development Request Feature
The Signed Freelance Web Development Request feature simplifies the process of hiring web developers. You can now easily request web development services while ensuring that your agreements are clearly defined and respected. This feature allows you to work efficiently, securely, and confidently.
Key Features
Potential Use Cases and Benefits
This feature addresses your needs by providing a clear and organized way to engage with freelance web developers. By using it, you eliminate confusion around roles and responsibilities, while ensuring that all agreements are documented. You can save time, focus on your core activities, and rest easy knowing that your project is in capable hands.
Signed Freelance Web Development Request in minutes
pdfFiller allows you to Signed Freelance Web Development Request quickly. The editor's hassle-free drag and drop interface ensures quick and user-friendly signing on any operaring system.
Signing PDFs online is a fast and safe way to validate papers anytime and anywhere, even while on the go.
See the step-by-step instructions on how to Signed Freelance Web Development Request electronically with pdfFiller:
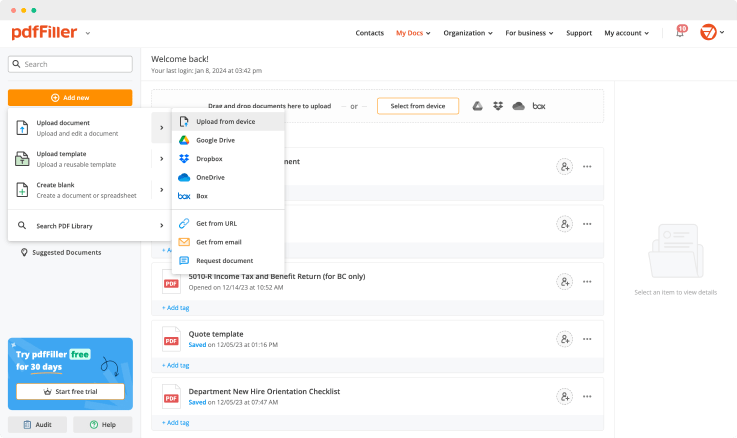
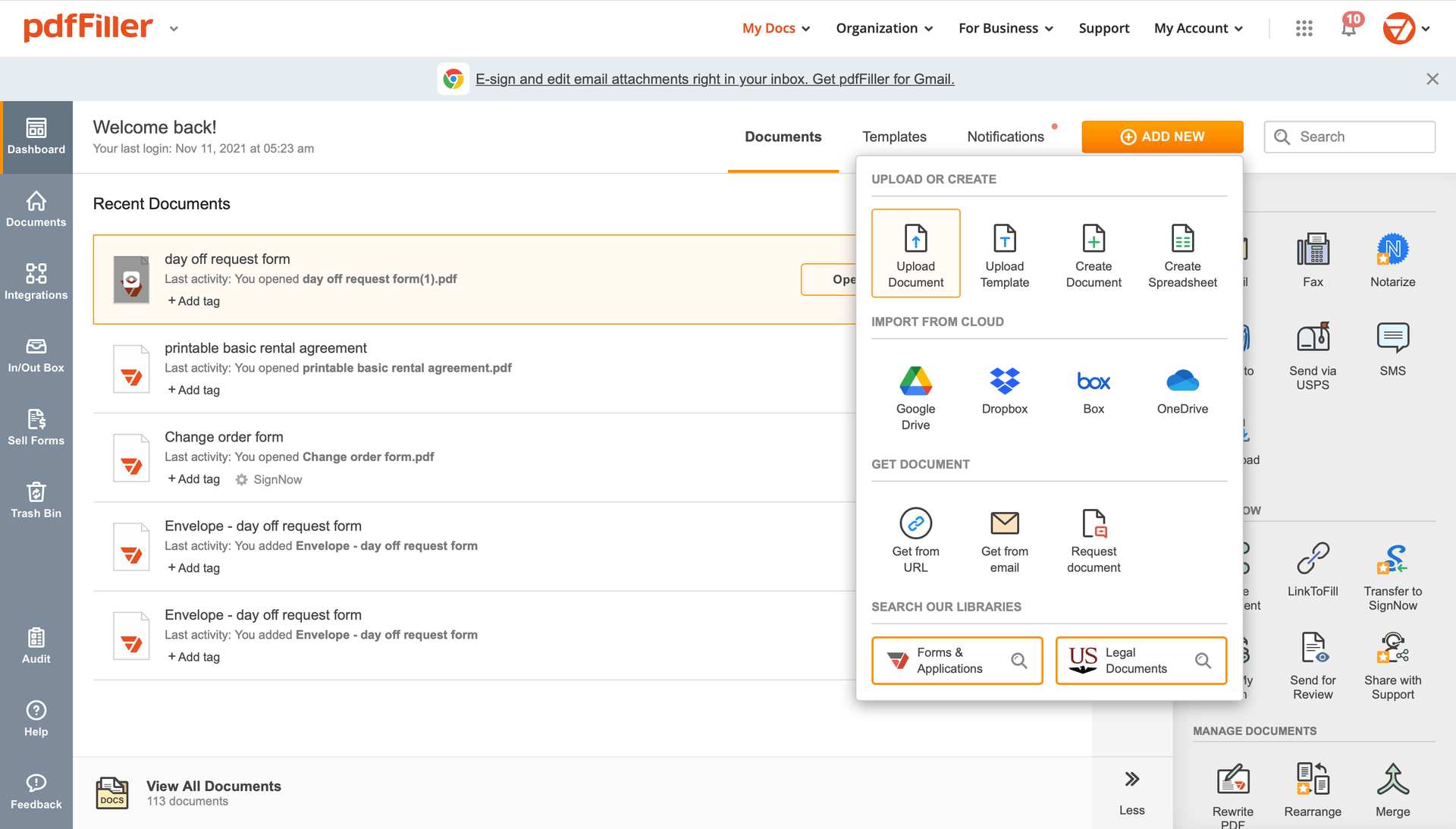
Upload the document you need to sign to pdfFiller from your device or cloud storage.

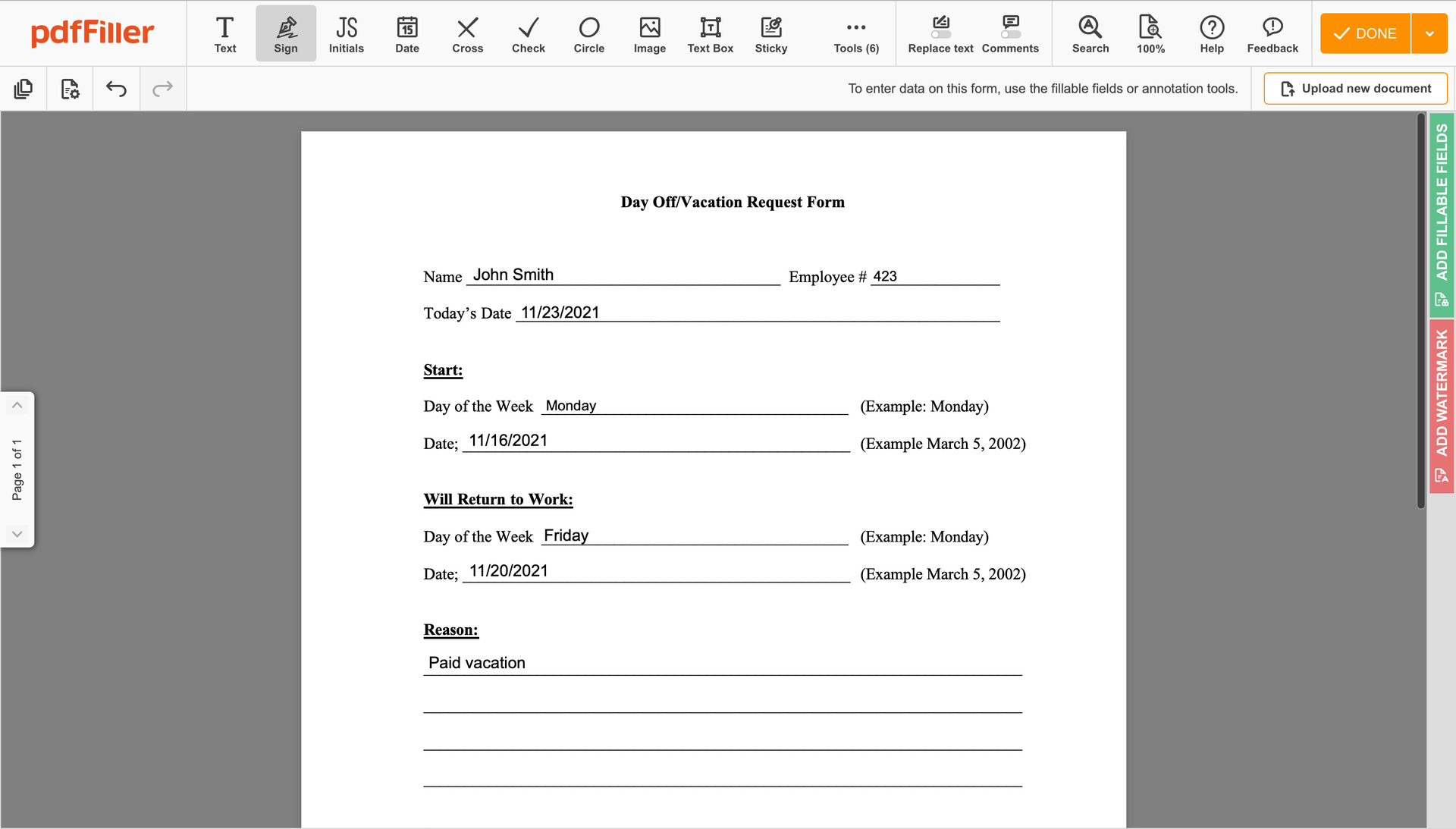
Once the file opens in the editor, hit Sign in the top toolbar.

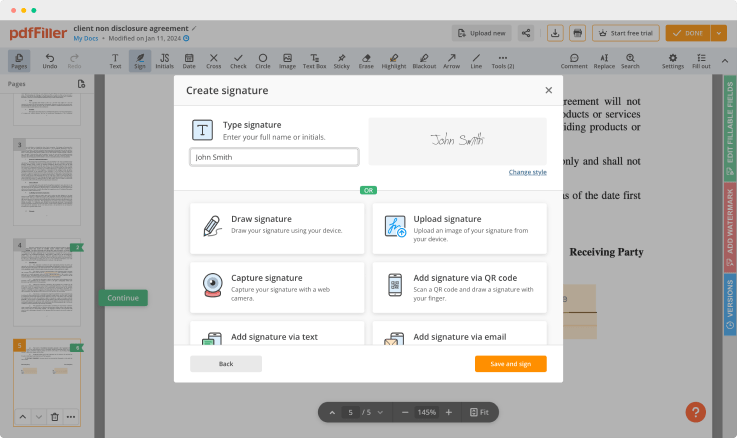
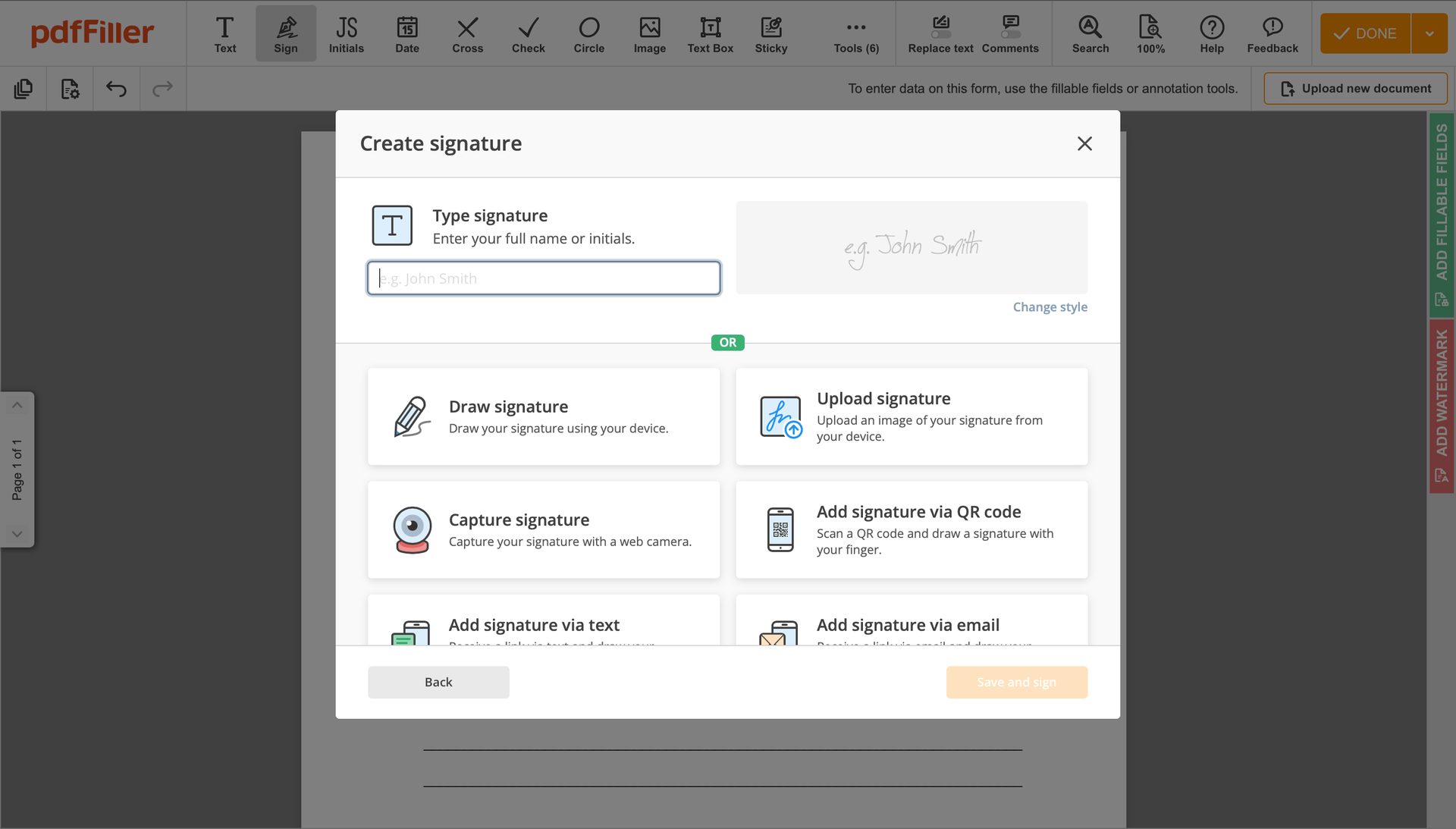
Generate your electronic signature by typing, drawing, or uploading your handwritten signature's photo from your device. Then, click Save and sign.

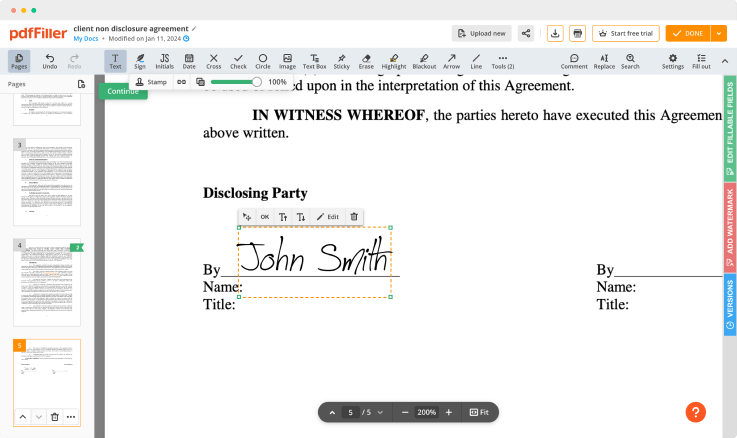
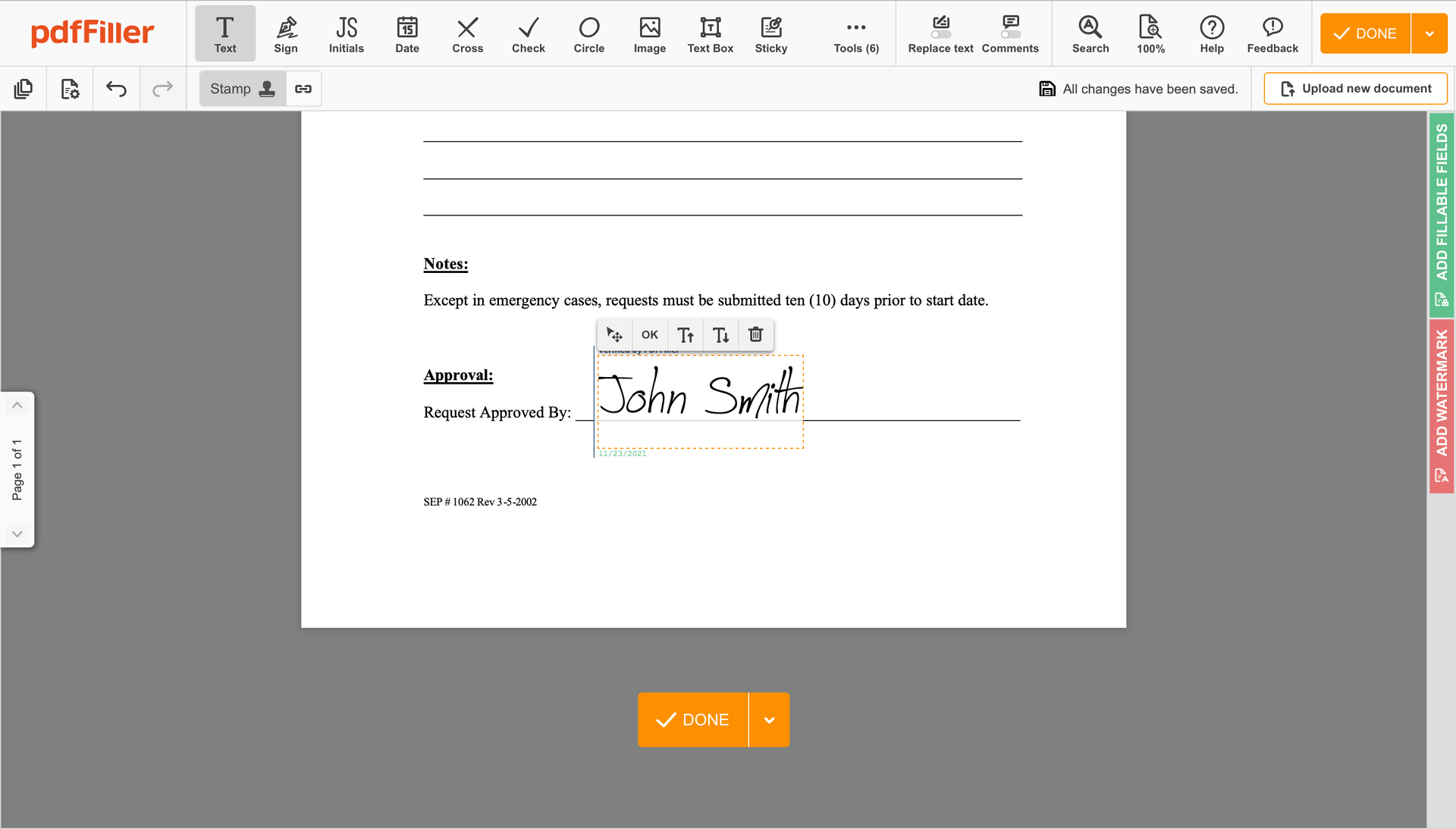
Click anywhere on a document to Signed Freelance Web Development Request. You can drag it around or resize it utilizing the controls in the floating panel. To apply your signature, hit OK.

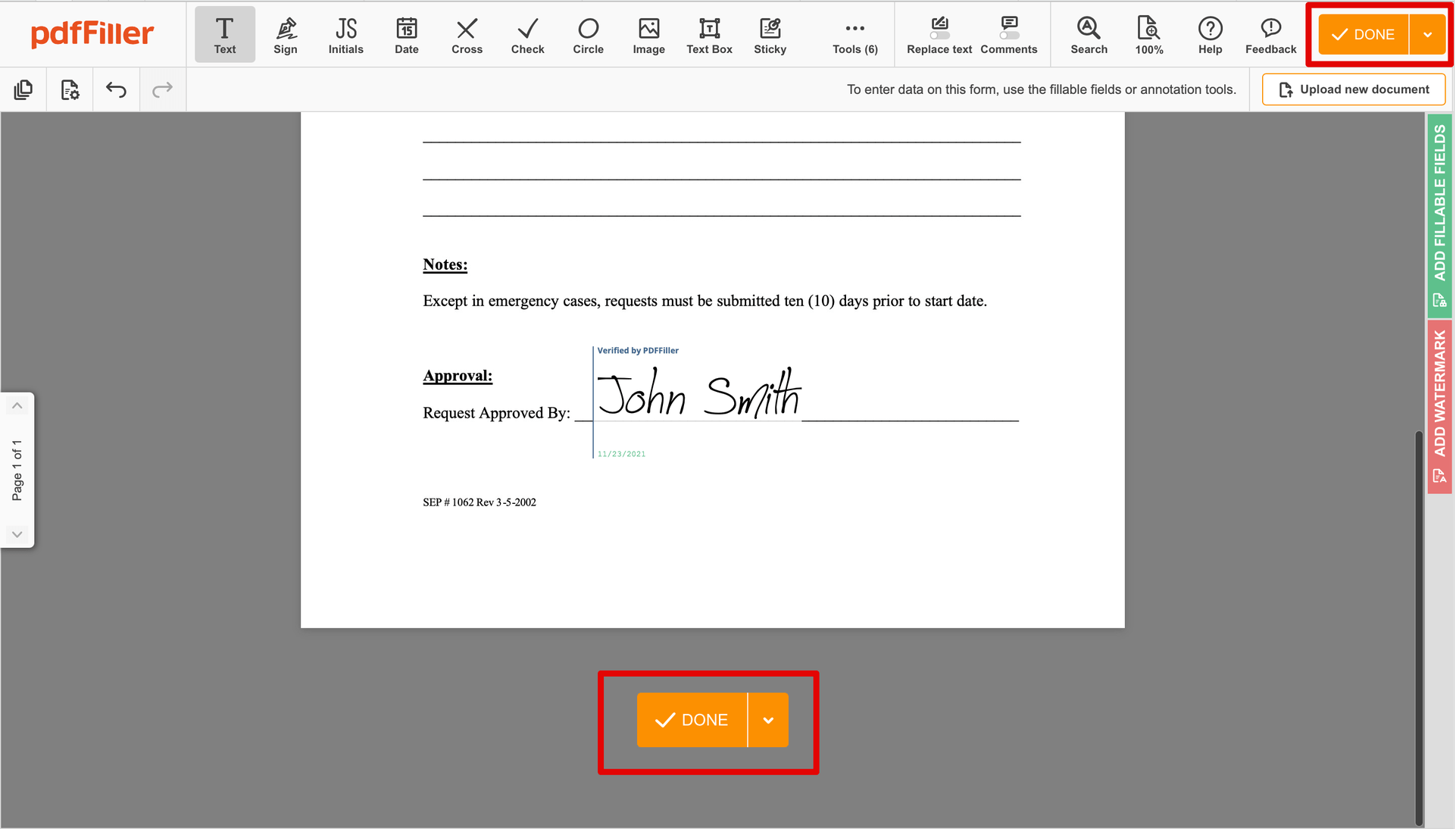
Complete the signing session by hitting DONE below your document or in the top right corner.

Next, you'll return to the pdfFiller dashboard. From there, you can download a completed copy, print the document, or send it to other parties for review or validation.
Are you stuck with different programs to manage documents? Use our all-in-one solution instead. Use our document management tool for the fast and efficient workflow. Create fillable forms, contracts, make templates, integrate cloud services and many more features without leaving your account. You can use Signed Freelance Web Development Request with ease; all of our features are available to all users. Have the value of full featured program, for the cost of a lightweight basic app. The key is flexibility, usability and customer satisfaction.
How to edit a PDF document using the pdfFiller editor:
For pdfFiller’s FAQs
Ready to try pdfFiller's? Signed Freelance Web Development Request