Structure Label Title For Free
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
Note: Integration described on this webpage may temporarily not be available.
0
Forms filled
0
Forms signed
0
Forms sent
Discover the simplicity of processing PDFs online

Upload your document in seconds

Fill out, edit, or eSign your PDF hassle-free

Download, export, or share your edited file instantly
Top-rated PDF software recognized for its ease of use, powerful features, and impeccable support






Every PDF tool you need to get documents done paper-free

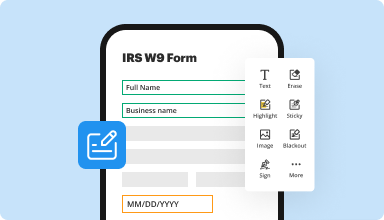
Create & edit PDFs
Generate new PDFs from scratch or transform existing documents into reusable templates. Type anywhere on a PDF, rewrite original PDF content, insert images or graphics, redact sensitive details, and highlight important information using an intuitive online editor.

Fill out & sign PDF forms
Say goodbye to error-prone manual hassles. Complete any PDF document electronically – even while on the go. Pre-fill multiple PDFs simultaneously or extract responses from completed forms with ease.

Organize & convert PDFs
Add, remove, or rearrange pages inside your PDFs in seconds. Create new documents by merging or splitting PDFs. Instantly convert edited files to various formats when you download or export them.

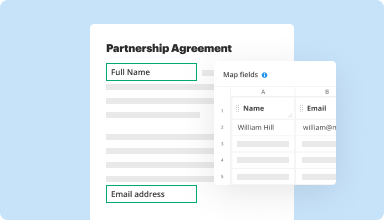
Collect data and approvals
Transform static documents into interactive fillable forms by dragging and dropping various types of fillable fields on your PDFs. Publish these forms on websites or share them via a direct link to capture data, collect signatures, and request payments.

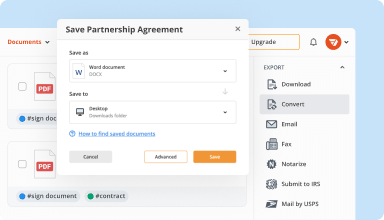
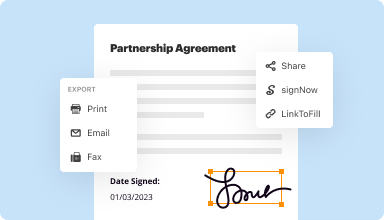
Export documents with ease
Share, email, print, fax, or download edited documents in just a few clicks. Quickly export and import documents from popular cloud storage services like Google Drive, Box, and Dropbox.

Store documents safely
Store an unlimited number of documents and templates securely in the cloud and access them from any location or device. Add an extra level of protection to documents by locking them with a password, placing them in encrypted folders, or requesting user authentication.
Customer trust by the numbers
64M+
users worldwide
4.6/5
average user rating
4M
PDFs edited per month
9 min
average to create and edit a PDF
Join 64+ million people using paperless workflows to drive productivity and cut costs
Why choose our PDF solution?
Cloud-native PDF editor
Access powerful PDF tools, as well as your documents and templates, from anywhere. No installation needed.
Top-rated for ease of use
Create, edit, and fill out PDF documents faster with an intuitive UI that only takes minutes to master.
Industry-leading customer service
Enjoy peace of mind with an award-winning customer support team always within reach.
What our customers say about pdfFiller
See for yourself by reading reviews on the most popular resources:
I have been using this for work. I spent my own money cause I had to have a tools I could rely on. PDFfiller has been well worthy investment, it's good to be able to edit and publish PDF's with out worry. This is one solid set of tools, and extremely useful.
2014-06-17
I appreciate the ease of using this program. It is very easy to work around. I am enjoying using it. This is my first year doing tax forms on line and I must say, I don't know what took me so long.
Thanks for the service!!
2015-03-16
This is a great tool! It allows me to get all of our business documents into an online document repository. It is going to save us time, money, paper, and the planet!
2016-11-26
I needed to find a template that I could use for Certified Payrolls for a small job we are working on. PDFfiller has helped me meet my deadlines. It also continues to help me as we work on this project by duplicating my existing Certified Payroll Form and updating it week by week so I do not have to retype information again. It lets me cut, copy, and paste just like I was working on a Word document; this feature saves me a lot of time.
2018-05-16
PDF filler has really helped my business. It is very affordable and easy to use. I can't see myself ever not using this great service form my customers.
2019-03-24
I really enjoy using PDFfiller, it is simple to use. Customer Service was great in assisting me on anything I did not know how to use. They responded very quickly.
2019-06-24
It is my alternative for quick editing of pdf documents
I edit PDF documents quickly
It's software is quite intuitive. It is easy to handle. To fill out forms is great. Also to add the signatures to the documents
Once I wrote to technical support and I'm still waiting for an answer. It's the only negative I can say. In the end I solved the problem I had in another way
2018-07-10
PDF Filler makes my job EASIER!
PDF Filler makes my work so much easier. I am a teacher and I need to change PDF files all the time to meet my students needs. So, before I would print out the original and have to white out what I needed gone and make a copy. Now, I can just upload to PDF Filler, change what I need changed, save a copy of the changed PDF and have it ready to go. I love PDF Filler. Thanks for making my job easier!
2023-11-30
pdfFiller served my needs today
pdfFiller served my needs today. All I wanted is to be able to edit/remove account numbers from a PDF file. The experience was user friendly and cost effective.
2020-12-29
Structure Label Title Feature
The Structure Label Title feature enhances your labeling process, ensuring clarity and accessibility. With this feature, you can create organized, uniform titles that streamline the user experience. It truly stands out by simplifying the way you manage labels.
Key Features
Easy customization of label titles
Consistent formatting across various categories
Quick editing options for real-time updates
User-friendly interface for efficient management
Compatibility with multiple platforms
Potential Use Cases and Benefits
Organizing document sections for better readability
Facilitating project management by labeling tasks clearly
Enhancing team collaboration through shared labeling systems
Improving data categorization for reports and presentations
Streamlining content management for websites and applications
By adopting the Structure Label Title feature, you can solve the common issues of confusion and disorganization. It provides a straightforward solution for anyone looking to improve label clarity, which leads to increased productivity and reduced errors. Experience smooth operations as you implement structured labeling into your daily tasks.
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What if I have more questions?
Contact Support
How do you label buttons?
Label buttons with what they do Write button labels that clearly explain what each button does. Ideally, the button's label should clearly describe its action. Users should clearly understand what happens when they click on a button. Let me give you a simple example.
What is button label?
Label buttons with what they do Write button labels that clearly explain what each button does. Ideally, the button's label should clearly describe its action. Users should clearly understand what happens when they click on a button. ' This will make it clear what this button does for the user.
What is a button text?
The Text Button is a customizable two-state button which displays text and an optional indicator. In addition to parameters within the Properties' pane the appearance of the Text Button can be customized by assigning colors and text styles from the Gallery.
What is the purpose of the button?
A buttons purpose is to be clicked by the user, it could trigger an event or do nothing. A button isn't tied to an HTML form, so it doesn't have a direct purpose 'in forms'. However, being the nature of web development it's purpose is to be a solution to your problem.
How do I make buttons look like buttons?
Make buttons look like buttons. Put buttons where users can find them. Make the most important button look like it's the most important one. Put buttons in a sensible order. Label buttons with what they do. If users don't want to do something, don't have a button for it. Make it harder to find destructive buttons.
What makes a button look clickable?
Drop-shadows make the element stand out against the background and make it easily identifiable as a tappable or clickable element, as objects that appear raised look like they could be pressed down, (tapped or clicked). Even with flat buttons (almost flat, to be exact), there are still places for these subtle cues.
Do buttons need labels?
Labels are not required for submit buttons or other buttons in forms.
Do buttons need ARIA labels?
You might use an aria-label attribute when you have some kind of visual indication of an element's purpose, such as a button that uses a graphic instead of text, but still need to clarify that purpose for anyone who cannot access the visual indication, such as a button that uses only an image to indicate its purpose.
#1 usability according to G2
Try the PDF solution that respects your time.






