Style Tentative Field Form For Free
Drop document here to upload
Up to 100 MB for PDF and up to 25 MB for DOC, DOCX, RTF, PPT, PPTX, JPEG, PNG, JFIF, XLS, XLSX or TXT
Note: Integration described on this webpage may temporarily not be available.
0
Forms filled
0
Forms signed
0
Forms sent
Discover the simplicity of processing PDFs online

Upload your document in seconds

Fill out, edit, or eSign your PDF hassle-free

Download, export, or share your edited file instantly
Top-rated PDF software recognized for its ease of use, powerful features, and impeccable support






Every PDF tool you need to get documents done paper-free

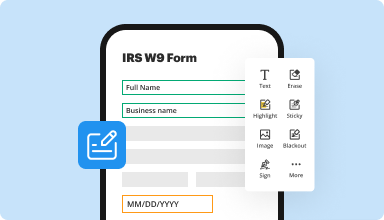
Create & edit PDFs
Generate new PDFs from scratch or transform existing documents into reusable templates. Type anywhere on a PDF, rewrite original PDF content, insert images or graphics, redact sensitive details, and highlight important information using an intuitive online editor.

Fill out & sign PDF forms
Say goodbye to error-prone manual hassles. Complete any PDF document electronically – even while on the go. Pre-fill multiple PDFs simultaneously or extract responses from completed forms with ease.

Organize & convert PDFs
Add, remove, or rearrange pages inside your PDFs in seconds. Create new documents by merging or splitting PDFs. Instantly convert edited files to various formats when you download or export them.

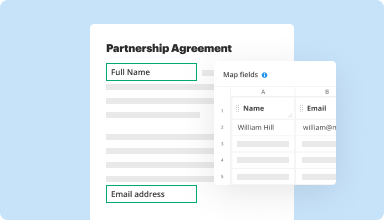
Collect data and approvals
Transform static documents into interactive fillable forms by dragging and dropping various types of fillable fields on your PDFs. Publish these forms on websites or share them via a direct link to capture data, collect signatures, and request payments.

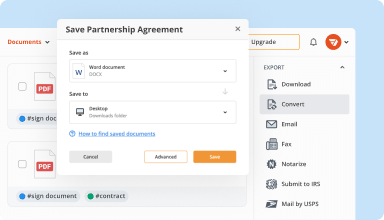
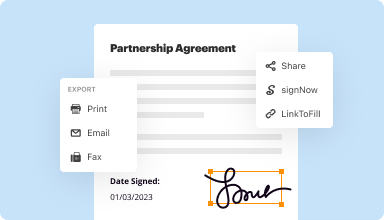
Export documents with ease
Share, email, print, fax, or download edited documents in just a few clicks. Quickly export and import documents from popular cloud storage services like Google Drive, Box, and Dropbox.

Store documents safely
Store an unlimited number of documents and templates securely in the cloud and access them from any location or device. Add an extra level of protection to documents by locking them with a password, placing them in encrypted folders, or requesting user authentication.
Customer trust by the numbers
64M+
users worldwide
4.6/5
average user rating
4M
PDFs edited per month
9 min
average to create and edit a PDF
Join 64+ million people using paperless workflows to drive productivity and cut costs
Why choose our PDF solution?
Cloud-native PDF editor
Access powerful PDF tools, as well as your documents and templates, from anywhere. No installation needed.
Top-rated for ease of use
Create, edit, and fill out PDF documents faster with an intuitive UI that only takes minutes to master.
Industry-leading customer service
Enjoy peace of mind with an award-winning customer support team always within reach.
What our customers say about pdfFiller
See for yourself by reading reviews on the most popular resources:
it does important essential legal functions in ways that work but are somewhat visually disorienting and that are provided through a user-insensitive, extortive pricing model.
The fact that PayPal has removed you from their approved subscription list may be entirely technical but it does not inspire confidence.
2016-06-19
What do you like best?
Easy of use, and broad variety of features on the platform
What do you dislike?
Sometimes, it takes awhile to adjust to the new configurations that happen after an update
Recommendations to others considering the product:
None
What problems are you solving with the product? What benefits have you realized?
Data submission times, due to illegible values
Easy of use, and broad variety of features on the platform
What do you dislike?
Sometimes, it takes awhile to adjust to the new configurations that happen after an update
Recommendations to others considering the product:
None
What problems are you solving with the product? What benefits have you realized?
Data submission times, due to illegible values
2019-05-22
It works and I'll keep using it!
It's been a good experience. I have used it several times and it gets the job done.
I get PDFs sent to me from time to time and it can't get much simpler than using the PDFfiller. It works great.
Nothing that I am unhappy with. It works every time and I have come to depend on it. Allows me to be professional and quick.
2020-03-18
I am impressed with feature this…
I am impressed with feature this software offers for editing PDF files. Absolutely no distortion from the original file, provides marked spaces for edit.
2024-08-20
pdfFiller Review
Overall, PDFfiller is an excellent solution for digital signature, document management, and PDF editing needs. I highly recommend this platform for any user looking for a reliable and convenient solution to work with PDF documents.
PDFfiller is an excellent online platform that I really enjoyed using for its features of digital signature, document management, and PDF editing. I used this platform for more than a year and I was impressed with its ease of use and the speed of its features.
The negative aspect that I noticed on PDFfiller is that it is not always easy to find advanced editing options, especially for beginner users. This can lead to some frustration at the beginning, but once you get familiar with the interface, it becomes much easier to use.
2023-02-17
Very good tool
Very good tool - I used the free trial and I'm about to find out how easy (or not) it is to escape before getting stuck in the subscription system!
Update! It was very easy to cancel the subscription - confirming my 5 Star rating!
2021-11-05
I love PDF Filler
I love PDF Filler. It took some getting used to but once I figured it, I cant function without it! No printing, no waiting for mail to show up. Turn any document into a PDF, fill it out, signature and all and go straight to Noterize for a 10 minute video Noterization followed by Fax in PDF Filler and ITS DONE! No printing, no scanning, no fax machine, no trip to the bank. and I can store ALL of my business docs safely to be emailed, noterized, faxed, sent by UPS, send to have someone else complete and return, share with multiple people...Even make make your own forms or turn an existing form into a template. Its future times... ACTUAL PAPERLESS SYSTEM! My only issue was the learning curve, It isn't exactly intuitive at first but it also doesn't take too many sessions to really figure it out.
2021-09-01
Super product, it takes but a few minutes to master and then you are off. The ability to change original self-fillable documents is a terrific feature.
2021-01-20
Having to make the check boxes into…
Having to make the check boxes into check marks instead of x takes while when you have twenty on the page. It would be nice if you could decide for the whole page.
2020-05-18
Style Tentative Field Form Feature
The Style Tentative Field Form feature offers an efficient way to manage and organize your form data. It streamlines your workflow, making data collection simple and effective. With this feature, you can easily edit, format, and display fields according to your needs, ensuring your forms are always up to date.
Key Features
Customizable field formats to match your branding
Simple drag-and-drop interface for easy organization
Real-time data validation to ensure accuracy
Integration with other tools for seamless data transfer
User-friendly design for both creators and respondents
Potential Use Cases and Benefits
Create customized surveys to gather feedback from customers
Collect lead information quickly through efficient registration forms
Organize event sign-ups with clear and concise forms
Manage project data effectively within teams
Streamline application processes for hiring or services
This feature addresses common issues like data mismanagement and poor user experience. By utilizing the Style Tentative Field Form, you can enhance your data collection process. Enjoy the ease of customizing your forms while ensuring your data remains accurate and accessible. In turn, this leads to improved decision-making and better outcomes for your projects.
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What if I have more questions?
Contact Support
How do you style a form in HTML?
Form Style 1:- if you want to put icons in input fields of your form then following style is for you. HTML File: form1.html. CSS File: form1.css. Form Style 2:- if you want to put some texture in background of your form then following style is for you. HTML File: form2.html. CSS File: form2.css.
How do I create a form in HTML and CSS?
0:00 29:09 Suggested clip 24: Forms In HTML and CSS | How To Create A Form | Learn HTML YouTubeStart of suggested client of suggested clip 24: Forms In HTML and CSS | How To Create A Form | Learn HTML
How do you make a form look good?
Multi-step forms out-perform single-step forms. Remove all non-essential fields. Use conditional logic to shorten your forms. Top-left aligned labels are best for readability & completion. Avoid placing questions side-by-side. Give people a reason to use your form.
How do you make a form more attractive?
Test multi-step forms against single-step forms. Use a single-column design to increase readability. Start with the easy questions. Add a clear call to action message. The call-to-action button must have a contrasting color. Don't slice fields. Avoid captchas. Guide your user to the right answer.
What makes a good design for a form?
The overarching principle for form design best practices keeps popping up: Make things easy for the user (especially for mobile forms). Limit the amount of typing users need to do to complete a form. One way is to automate as much as possible with features like autofill.
What is the use of Form Design button?
The main goal of these buttons is to catch users' attention and call them necessary action. When it shorts and clear it takes less time for reading and decrease path to completion time.
#1 usability according to G2
Try the PDF solution that respects your time.






