Void Digital Sign Website DeSign Proposal Template For Free




Join the world’s largest companies
How to Send a PDF for eSignature









Why choose pdfFiller for eSignature and PDF editing?

Cross-platform solution

Unlimited document storage

Widely recognized ease of use

Reusable templates & forms library
The benefits of electronic signatures

Efficiency

Accessibility

Cost savings

Security

Legality

Sustainability
Enjoy straightforward eSignature workflows without compromising data security

GDPR compliance

SOC 2 Type II Certified

PCI DSS certification

HIPAA compliance

CCPA compliance
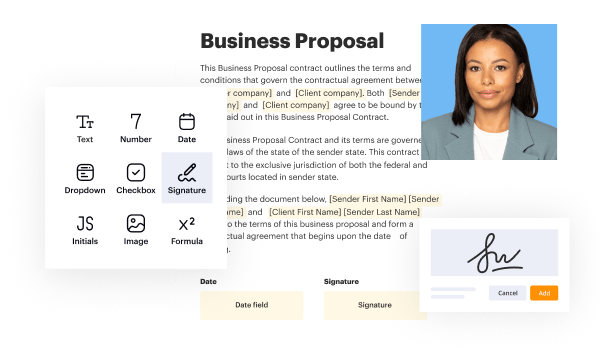
Void Digital Sign Website Design Proposal Template
The Void Digital Sign Website Design Proposal Template is crafted to help you create professional and engaging proposals for your digital signage projects. This template simplifies the proposal process, allowing you to focus on your creative ideas and client needs.
Key Features
Potential Use Cases and Benefits
This template addresses common challenges you face when creating proposals. By providing an organized and visually attractive structure, it saves you time and enhances your professionalism. You will convey your ideas clearly, attract clients, and increase your chances of winning projects.
Void Digital Sign Website DeSign Proposal Template in minutes
pdfFiller enables you to Void Digital Sign Website DeSign Proposal Template in no time. The editor's hassle-free drag and drop interface ensures fast and intuitive signing on any device.
Ceritfying PDFs electronically is a fast and secure way to verify documents anytime and anywhere, even while on the fly.
Go through the detailed instructions on how to Void Digital Sign Website DeSign Proposal Template electronically with pdfFiller:
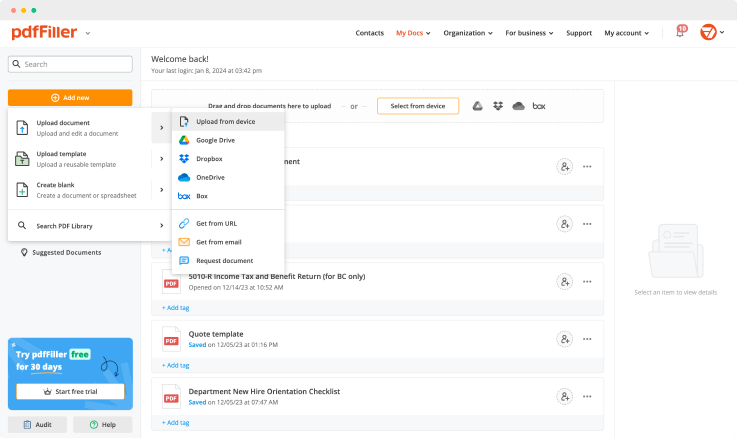
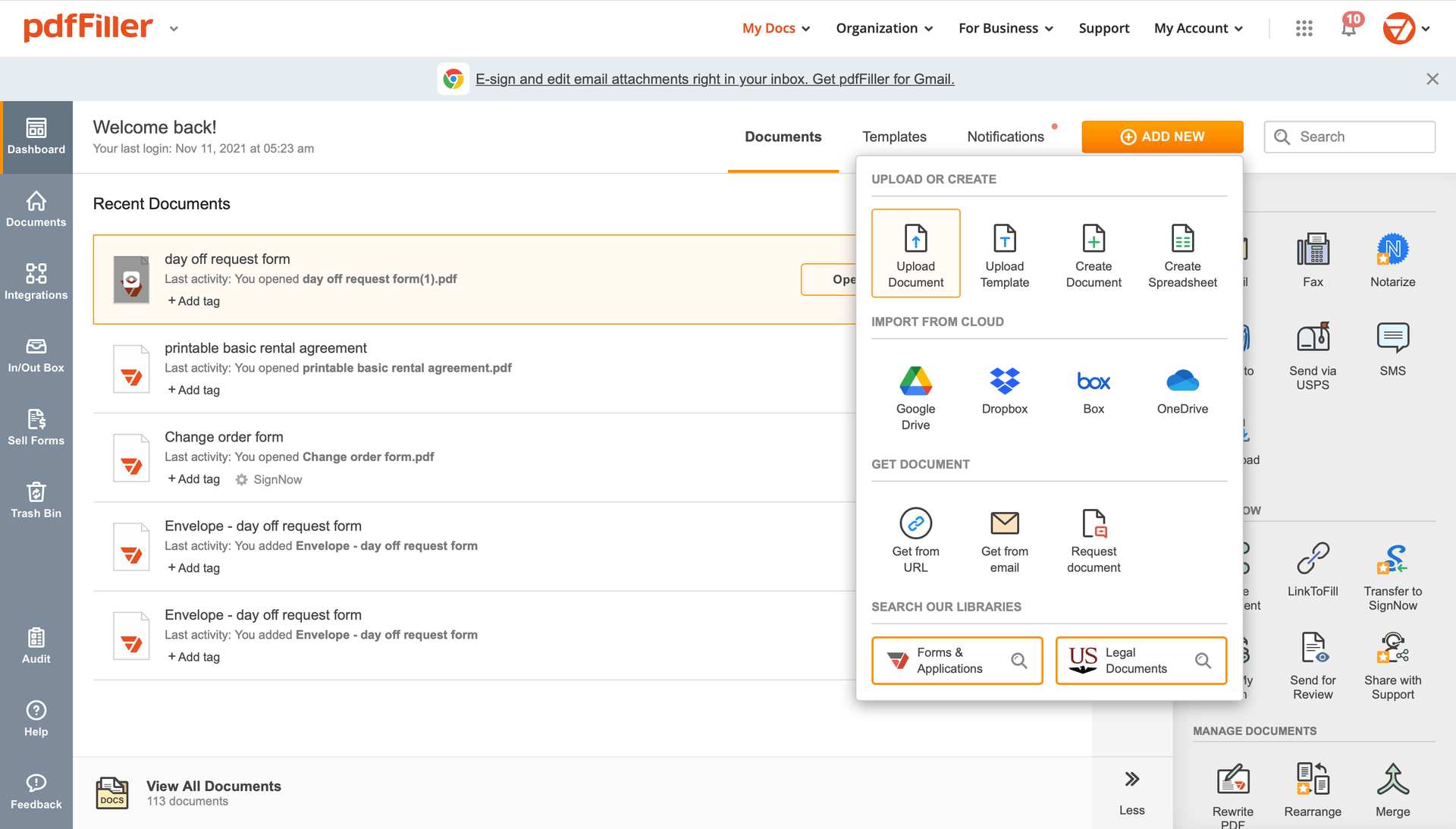
Add the document for eSignature to pdfFiller from your device or cloud storage.

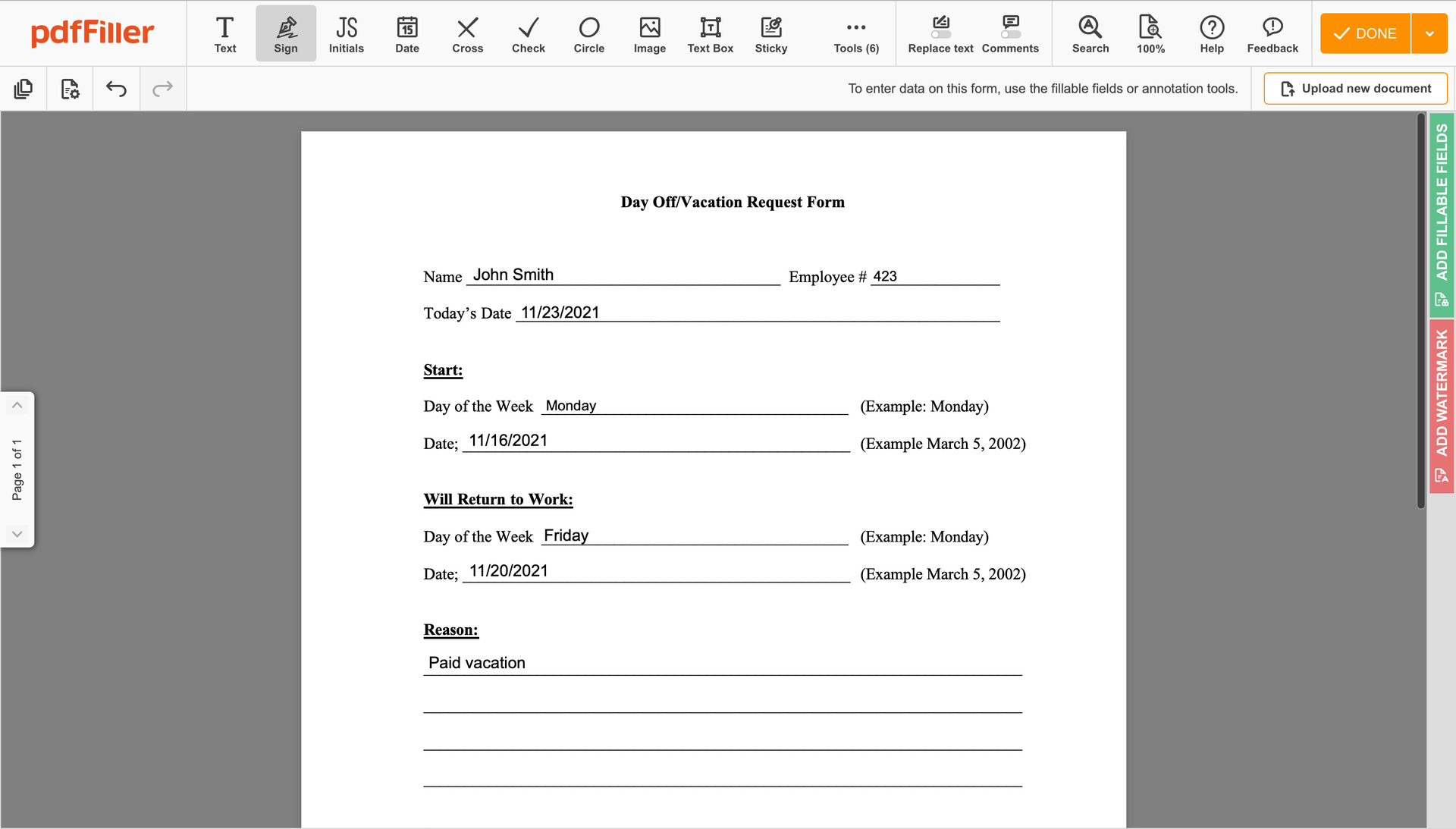
As soon as the file opens in the editor, hit Sign in the top toolbar.

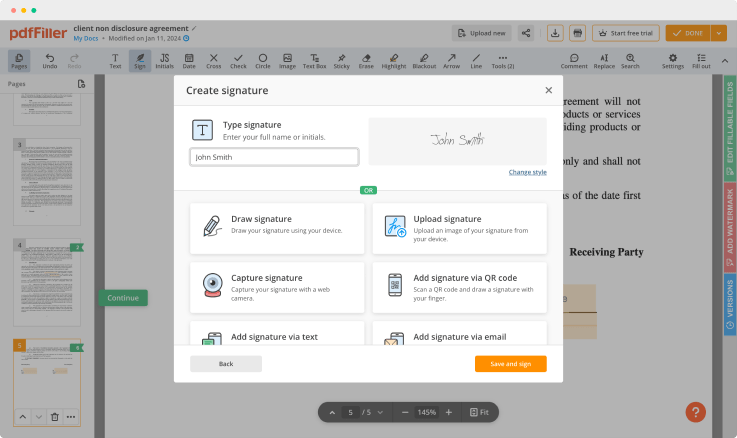
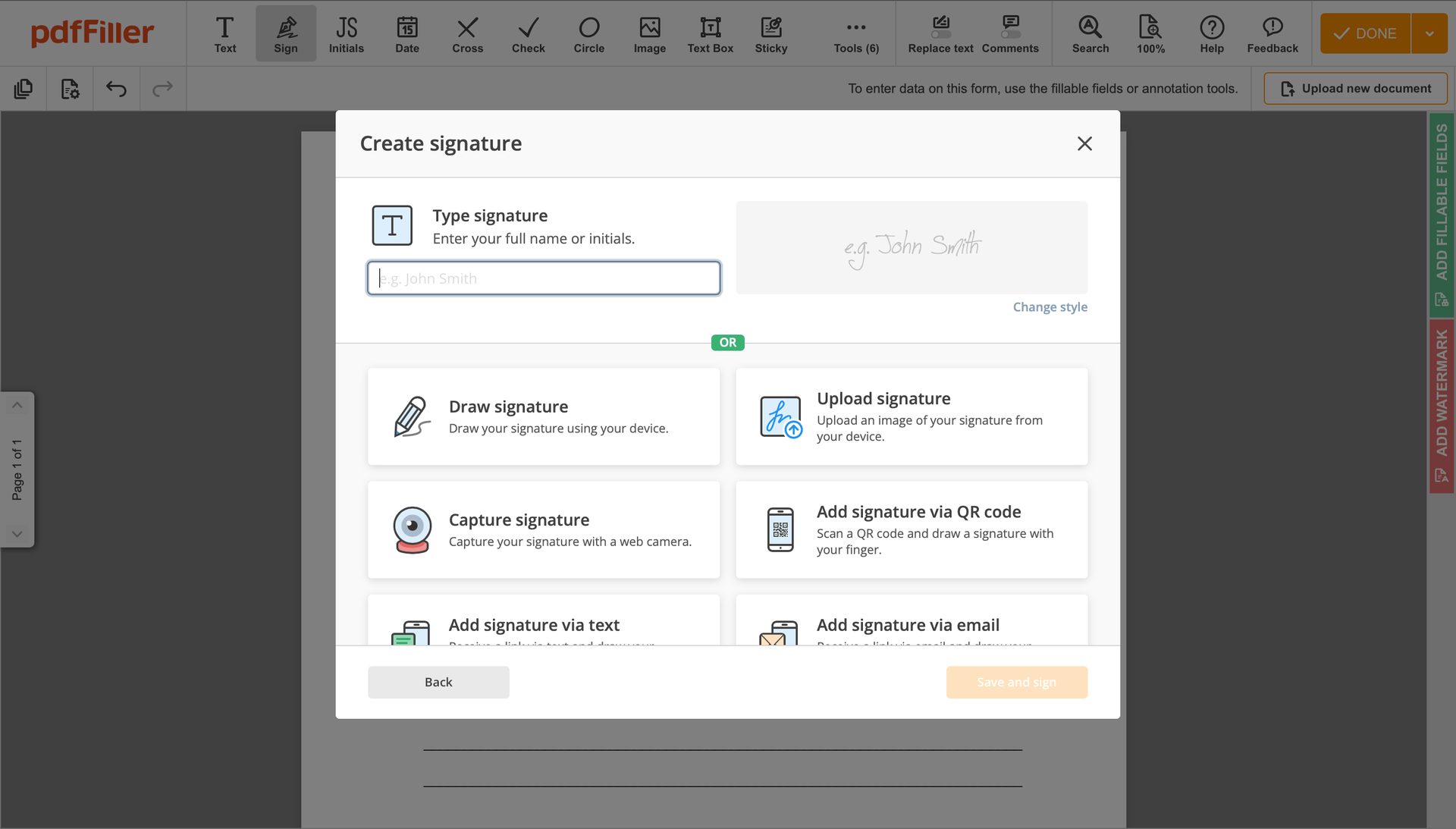
Generate your electronic signature by typing, drawing, or adding your handwritten signature's photo from your device. Then, click Save and sign.

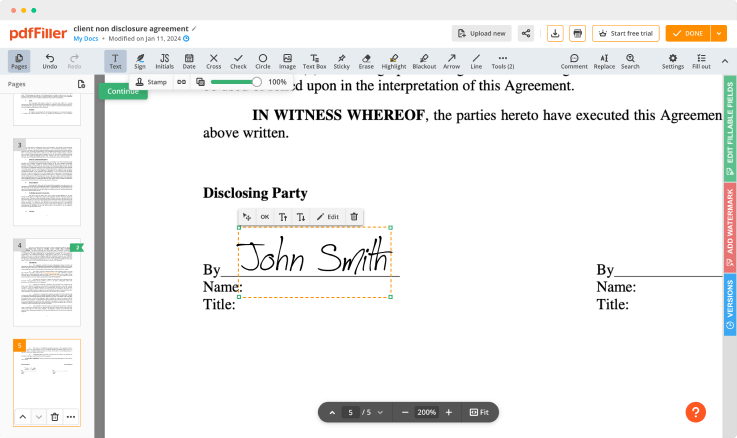
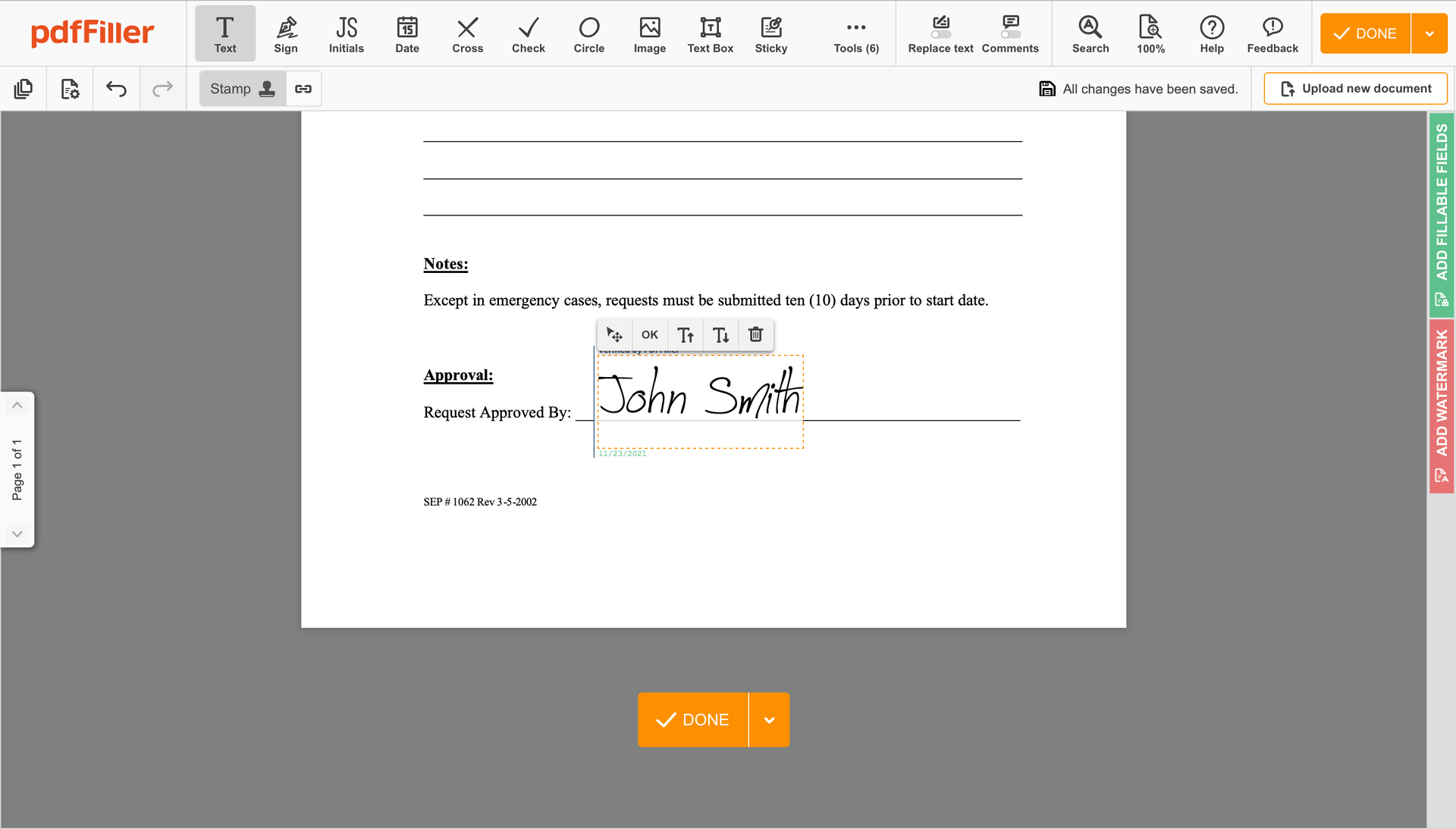
Click anywhere on a form to Void Digital Sign Website DeSign Proposal Template. You can move it around or resize it utilizing the controls in the hovering panel. To apply your signature, hit OK.

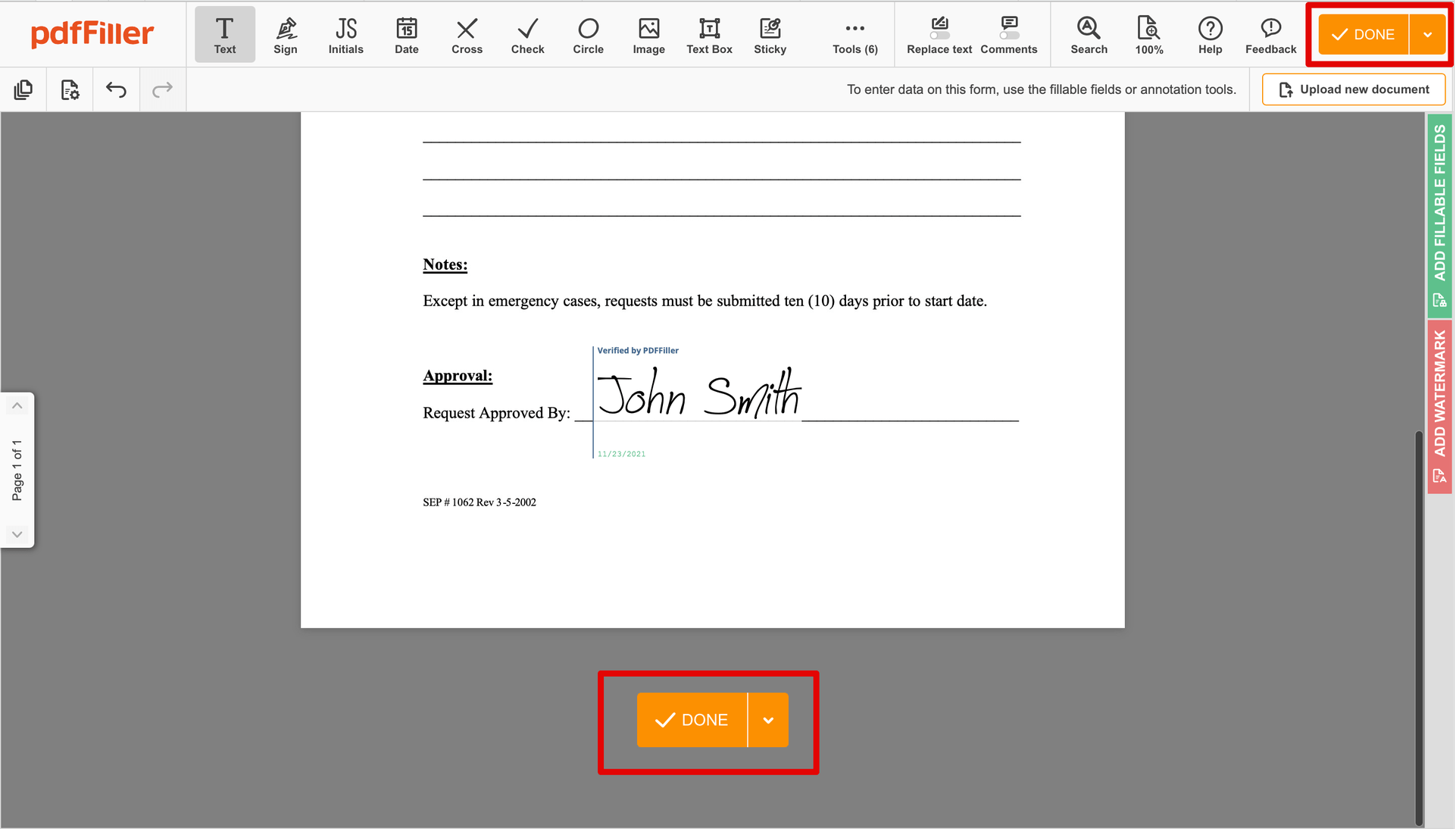
Finish up the signing session by hitting DONE below your form or in the top right corner.

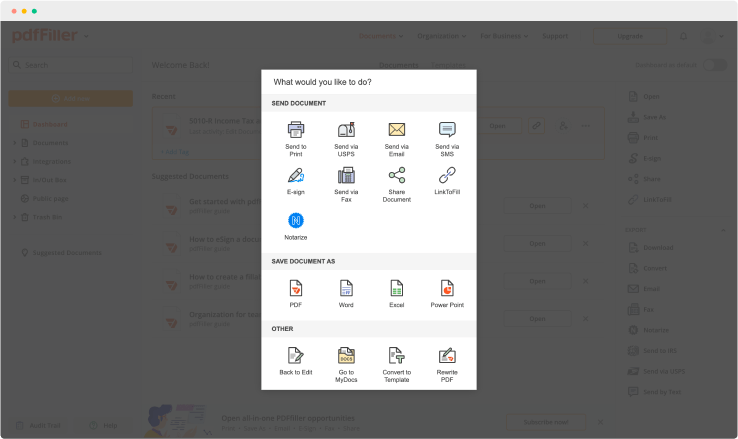
Next, you'll go back to the pdfFiller dashboard. From there, you can get a completed copy, print the form, or send it to other people for review or approval.
Are you stuck with multiple programs for creating and managing documents? Use this solution instead. Use our platform to make the process simple. Create document templates on your own, edit existing forms, integrate cloud services and more useful features without leaving your account. You can Void Digital Sign Website Design Proposal Template right away, all features, like signing orders, alerts, attachment and payment requests, are available instantly. Get the value of full featured platform, for the cost of a lightweight basic app.
How to edit a PDF document using the pdfFiller editor:
How to Use the Void Digital Sign Website DeSign Proposal Template
Thank you for choosing pdfFiller as your assistant in creating professional website design proposals. With our Void Digital Sign Website DeSign Proposal Template feature, you can easily customize and send proposals to your clients. Follow these simple steps to get started:
By following these steps, you can efficiently create and manage website design proposals using the Void Digital Sign Website DeSign Proposal Template feature. Impress your clients with professional and personalized proposals, and streamline your workflow with pdfFiller's powerful tools.
For pdfFiller’s FAQs
Ready to try pdfFiller's? Void Digital Sign Website DeSign Proposal Template