Work Footer Diploma For Free




Join the world’s largest companies









Why choose pdfFiller for eSignature and PDF editing?

Cross-platform solution

Unlimited document storage

Widely recognized ease of use

Reusable templates & forms library
The benefits of electronic signatures

Efficiency

Accessibility

Cost savings

Security

Legality

Sustainability
Enjoy straightforward eSignature workflows without compromising data security

GDPR compliance

SOC 2 Type II Certified

PCI DSS certification

HIPAA compliance

CCPA compliance
Instructions and Help about Work Footer Diploma For Free
Work Footer Diploma: simplify online document editing with pdfFiller
As PDF is the most preferred document format in business transactions, having the best PDF editor is essential.
Even if you aren't using PDF as your standard document format, you can convert any other type into it very easily. It makes creating and using most of them effortless. Several files containing different types of data can also be merged into one PDF. It is also the best choice in case you want to control the appearance of your content.
Though numerous online solutions offer PDF editing features, only a few of them allow adding e-signatures, collaborating with others etc.
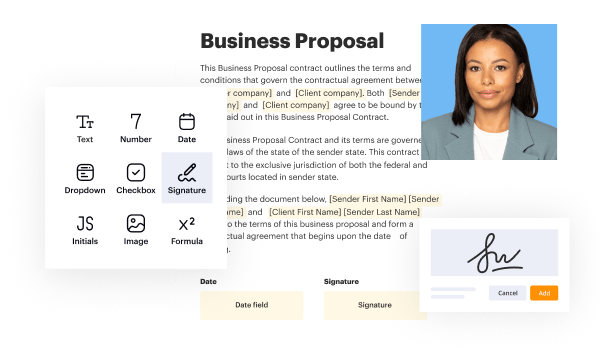
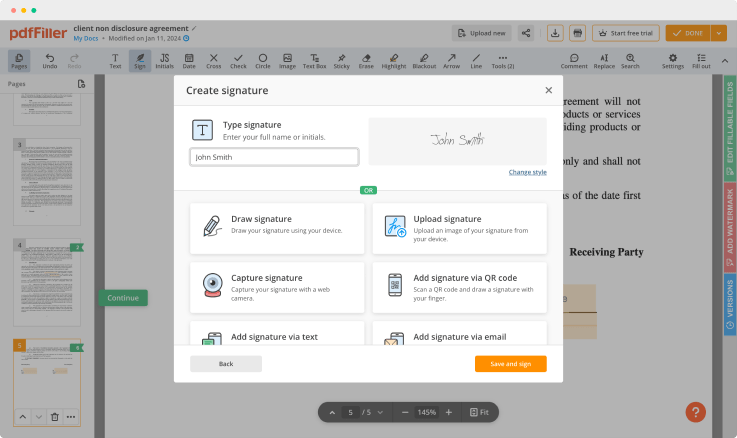
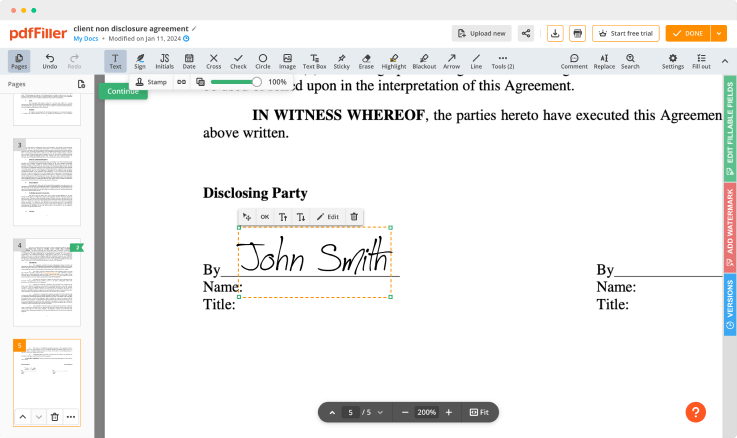
Use pdfFiller to annotate documents, edit and convert into other formats; add your signature and complete, or send to other users. All you need is just a web browser. You don’t have to download any programs. It’s a complete platform you can use from any device with an internet connection.
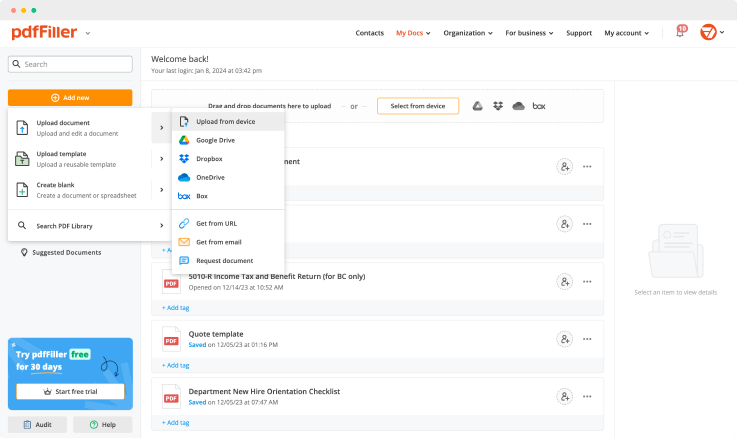
Use one of these methods to upload your document template and start editing:
Once a document is uploaded, it’s saved in the cloud and can be found in the “My Documents” folder.
Use powerful editing features to type in text, annotate and highlight. Add and edit visual content. Change a page order. Add fillable fields and send for signing. Collaborate with others to fill out the document and request an attachment if needed. Once a document is completed, download it to your device or save it to cloud storage.
For pdfFiller’s FAQs
Ready to try pdfFiller's? Work Footer Diploma