Work Footer License For Free




Join the world’s largest companies









Why choose pdfFiller for eSignature and PDF editing?

Cross-platform solution

Unlimited document storage

Widely recognized ease of use

Reusable templates & forms library
The benefits of electronic signatures

Efficiency

Accessibility

Cost savings

Security

Legality

Sustainability
Enjoy straightforward eSignature workflows without compromising data security

GDPR compliance

SOC 2 Type II Certified

PCI DSS certification

HIPAA compliance

CCPA compliance
Instructions and Help about Work Footer License For Free
Work Footer License: full-featured PDF editor
Having the right PDF editing tool is essential to improve the work flow.
In case you hadn't used PDF file type for your business documents before, you can switch to it anytime — it's simple to convert any other file format into PDF. You can create a multi-purpose file in PDF to replace many other documents. The Portable Document Format is also the best option if you want to control the appearance of your content.
Though many solutions allows PDF editing, it’s difficult to find one that covers the range of the features available on the market, at a reasonable price.
pdfFiller’s powerful editing solution has features for annotating, editing, converting PDFs to other formats, adding digital signatures, and filling out forms. pdfFiller is an online PDF editor available in your browser. You don’t have to download any applications.
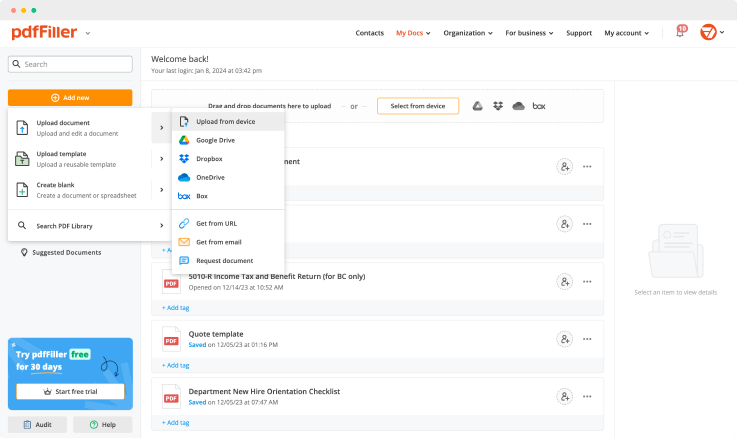
Create a document yourself or upload an existing form using the next methods:
Once a document is uploaded, it’s saved in the cloud and can be found in the “My Documents” folder.
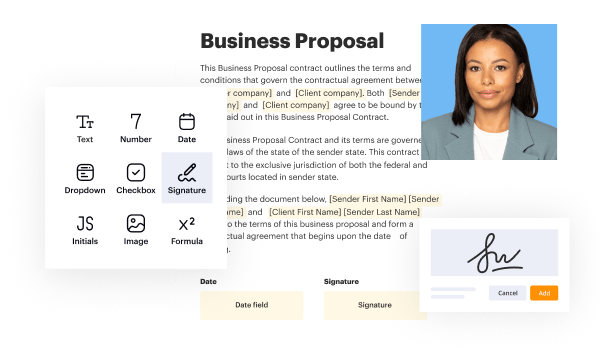
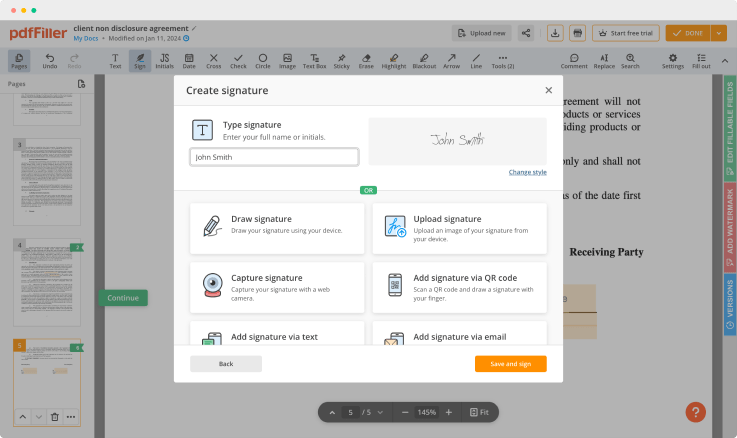
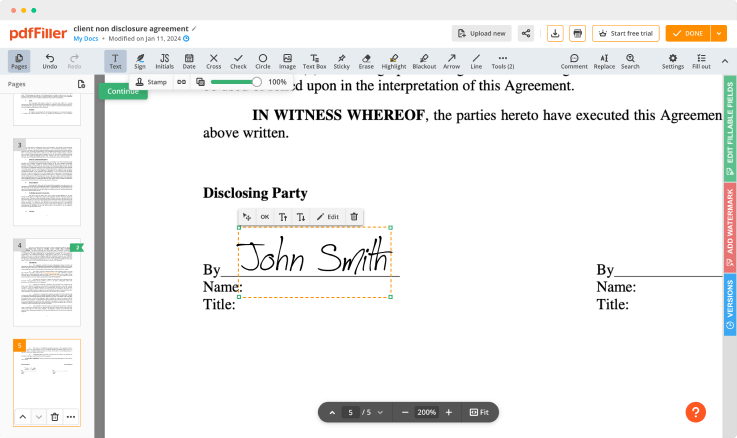
Use powerful editing features such as typing text, annotating, and highlighting. Change a page order. Once a document is completed, download it to your device or save it to cloud. Ask your recipient to complete the document and request an attachment. Add images to your PDF and edit its layout. Add fillable fields and send to sign.
For pdfFiller’s FAQs
Ready to try pdfFiller's? Work Footer License