Work Footer Resolution For Free




Join the world’s largest companies









Why choose pdfFiller for eSignature and PDF editing?

Cross-platform solution

Unlimited document storage

Widely recognized ease of use

Reusable templates & forms library
The benefits of electronic signatures

Efficiency

Accessibility

Cost savings

Security

Legality

Sustainability
Enjoy straightforward eSignature workflows without compromising data security

GDPR compliance

SOC 2 Type II Certified

PCI DSS certification

HIPAA compliance

CCPA compliance
Instructions and Help about Work Footer Resolution For Free
Work Footer Resolution: edit PDFs from anywhere
As PDF is the most popular file format in business operations, the best PDF editor is essential.
All the most widely used file formats can be easily converted into PDF. This makes creating and sharing most document types easy. Multiple different files containing various types of content can also be merged within one glorious PDF. The Portable Document Format is also the best option if you want to control the layout of your content.
Though numerous online solutions provide PDF editing features, only a few of them allow adding electronic signatures, collaborating with other users etc.
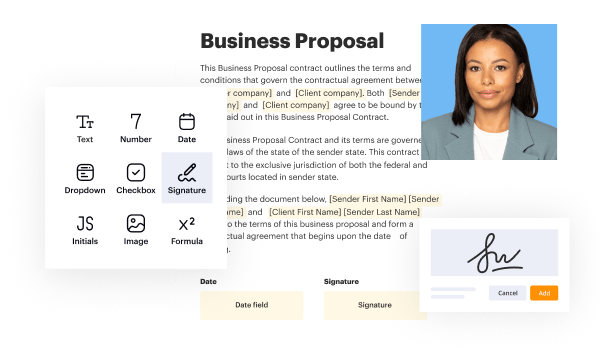
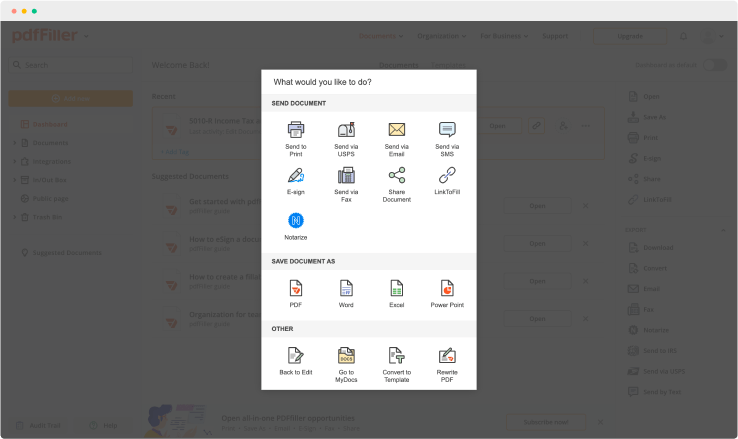
pdfFiller’s editor includes features for editing, annotating, converting PDF documents to other formats, adding signatures, and filling out forms. pdfFiller is an online PDF editor available in your browser. You don’t need to install any programs. It’s a complete solution you can use from any device with an internet connection.
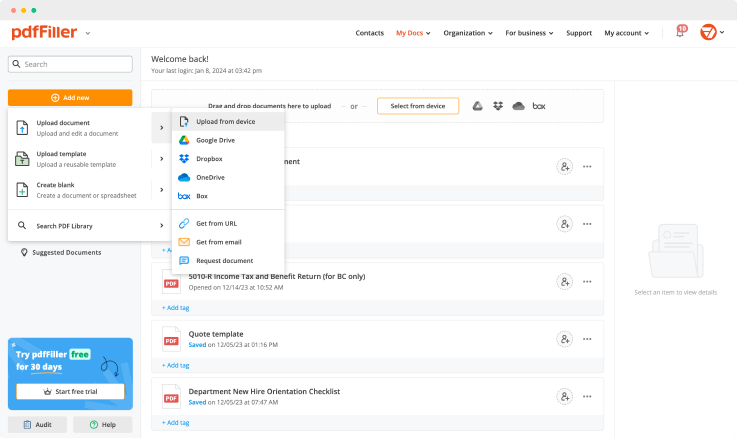
Use one of the methods below to upload your document template and start editing:
Once the document is uploaded, it’s saved in the cloud and can be found in the “My Documents” folder.
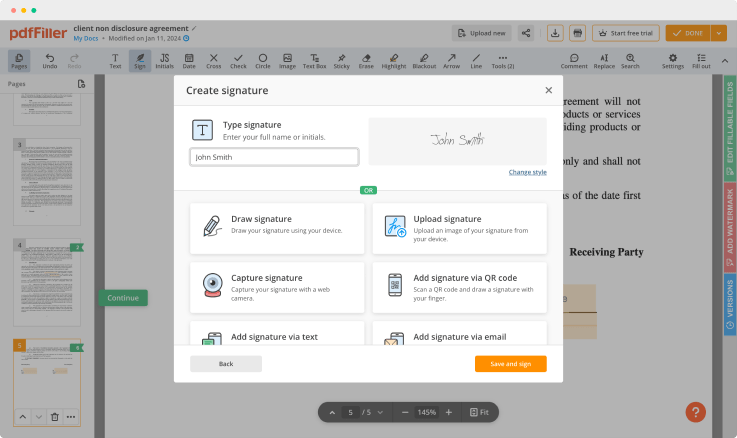
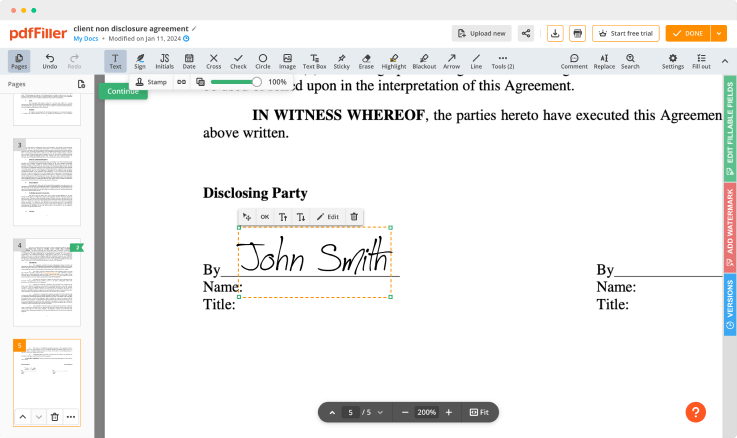
Use editing features to type in text, annotate and highlight. Add fillable fields and send documents to sign. Change a document’s page order. Add and edit visual content. Ask your recipient to fill out the fields. Once a document is completed, download it to your device or save it to the third-party integration cloud.
For pdfFiller’s FAQs
Ready to try pdfFiller's? Work Footer Resolution