Get the free DESIGN STANDARDIZED WEB-COMPONENTS FOR E-LEARNING ...
Show details
288 International Journal Information Technologies and Knowles e” Vol.1 / 2007 description of comprehensive calculation of gears, and it helps the learners study course of theoretical mechanics
We are not affiliated with any brand or entity on this form
Get, Create, Make and Sign design standardized web-components for

Edit your design standardized web-components for form online
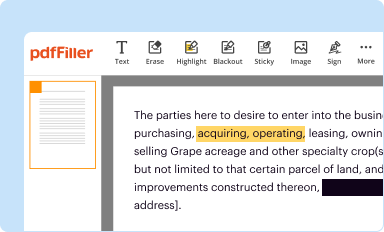
Type text, complete fillable fields, insert images, highlight or blackout data for discretion, add comments, and more.

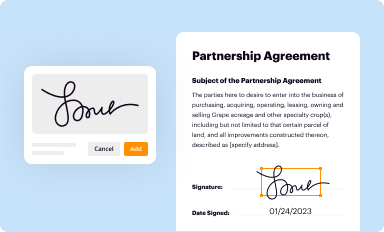
Add your legally-binding signature
Draw or type your signature, upload a signature image, or capture it with your digital camera.

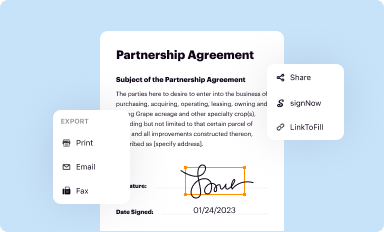
Share your form instantly
Email, fax, or share your design standardized web-components for form via URL. You can also download, print, or export forms to your preferred cloud storage service.
How to edit design standardized web-components for online
In order to make advantage of the professional PDF editor, follow these steps below:
1
Log in to your account. Start Free Trial and register a profile if you don't have one yet.
2
Upload a file. Select Add New on your Dashboard and upload a file from your device or import it from the cloud, online, or internal mail. Then click Edit.
3
Edit design standardized web-components for. Replace text, adding objects, rearranging pages, and more. Then select the Documents tab to combine, divide, lock or unlock the file.
4
Save your file. Choose it from the list of records. Then, shift the pointer to the right toolbar and select one of the several exporting methods: save it in multiple formats, download it as a PDF, email it, or save it to the cloud.
Uncompromising security for your PDF editing and eSignature needs
Your private information is safe with pdfFiller. We employ end-to-end encryption, secure cloud storage, and advanced access control to protect your documents and maintain regulatory compliance.
How to fill out design standardized web-components for

How to fill out design standardized web-components for:
01
Define the purpose and functionality of the web-component.
02
Identify and gather the necessary design assets such as colors, typography, and iconography.
03
Create a wireframe or mockup of the web-component to visualize its structure and layout.
04
Use HTML and CSS to build the basic structure and styling of the web-component.
05
Implement any necessary interactivity or dynamic behavior using JavaScript or other front-end frameworks.
06
Test the web-component across different browsers and devices to ensure consistent performance and visual appearance.
07
Document the usage and guidelines for the web-component, including any specific design considerations.
Who needs design standardized web-components for:
01
Web developers who want to create reusable and modular components for their websites or applications.
02
Designers who want to establish a consistent and cohesive visual language across their designs.
03
Teams or organizations that collaborate on design and development projects, ensuring that all members adhere to the same standards and guidelines.
Fill
form
: Try Risk Free






For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
What is design standardized web-components for?
Design standardized web-components are used to ensure consistency and reusability in web design. They provide a set of standardized components that can be easily implemented across different websites or applications.
Who is required to file design standardized web-components for?
There is no specific requirement for filing design standardized web-components. However, web designers and developers often create and use them to streamline their workflow and maintain a consistent design language.
How to fill out design standardized web-components for?
Design standardized web-components are usually created using HTML, CSS, and JavaScript. Developers can define the structure, styles, and behaviors of the components, and then reuse them across different projects.
What is the purpose of design standardized web-components for?
The purpose of design standardized web-components is to promote consistency, efficiency, and reusability in web design. They allow developers to create a library of components that can be easily implemented and maintained across different projects.
What information must be reported on design standardized web-components for?
There is no specific information that needs to be reported on design standardized web-components. However, developers should provide clear documentation and usage guidelines to ensure the components are effectively used by others.
How can I edit design standardized web-components for on a smartphone?
The best way to make changes to documents on a mobile device is to use pdfFiller's apps for iOS and Android. You may get them from the Apple Store and Google Play. Learn more about the apps here. To start editing design standardized web-components for, you need to install and log in to the app.
How do I fill out design standardized web-components for using my mobile device?
The pdfFiller mobile app makes it simple to design and fill out legal paperwork. Complete and sign design standardized web-components for and other papers using the app. Visit pdfFiller's website to learn more about the PDF editor's features.
How do I complete design standardized web-components for on an iOS device?
In order to fill out documents on your iOS device, install the pdfFiller app. Create an account or log in to an existing one if you have a subscription to the service. Once the registration process is complete, upload your design standardized web-components for. You now can take advantage of pdfFiller's advanced functionalities: adding fillable fields and eSigning documents, and accessing them from any device, wherever you are.
Fill out your design standardized web-components for online with pdfFiller!
pdfFiller is an end-to-end solution for managing, creating, and editing documents and forms in the cloud. Save time and hassle by preparing your tax forms online.

Design Standardized Web-Components For is not the form you're looking for?Search for another form here.
Relevant keywords
Related Forms
If you believe that this page should be taken down, please follow our DMCA take down process
here
.
This form may include fields for payment information. Data entered in these fields is not covered by PCI DSS compliance.