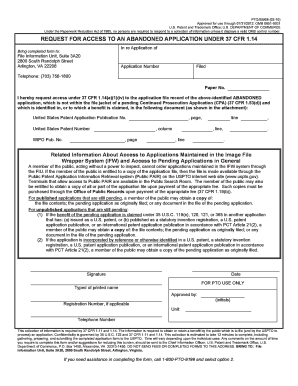
Get the free Jquery ajax request form data. Jquery ajax request form data.Description
Show details
ContinueJquery Ajax request form data Description: Perform an asynchronous HTTP (Ajax) request. A string containing the URL to which the request is sent. A set of key/value pairs that configure the
We are not affiliated with any brand or entity on this form
Get, Create, Make and Sign jquery ajax request form

Edit your jquery ajax request form form online
Type text, complete fillable fields, insert images, highlight or blackout data for discretion, add comments, and more.

Add your legally-binding signature
Draw or type your signature, upload a signature image, or capture it with your digital camera.

Share your form instantly
Email, fax, or share your jquery ajax request form form via URL. You can also download, print, or export forms to your preferred cloud storage service.
Editing jquery ajax request form online
To use our professional PDF editor, follow these steps:
1
Create an account. Begin by choosing Start Free Trial and, if you are a new user, establish a profile.
2
Simply add a document. Select Add New from your Dashboard and import a file into the system by uploading it from your device or importing it via the cloud, online, or internal mail. Then click Begin editing.
3
Edit jquery ajax request form. Text may be added and replaced, new objects can be included, pages can be rearranged, watermarks and page numbers can be added, and so on. When you're done editing, click Done and then go to the Documents tab to combine, divide, lock, or unlock the file.
4
Save your file. Select it from your list of records. Then, move your cursor to the right toolbar and choose one of the exporting options. You can save it in multiple formats, download it as a PDF, send it by email, or store it in the cloud, among other things.
With pdfFiller, it's always easy to deal with documents.
Uncompromising security for your PDF editing and eSignature needs
Your private information is safe with pdfFiller. We employ end-to-end encryption, secure cloud storage, and advanced access control to protect your documents and maintain regulatory compliance.
How to fill out jquery ajax request form

How to fill out jquery ajax request form
01
To fill out a jQuery AJAX request form, you can follow these steps:
02
Create a form element in your HTML code with the required input fields.
03
Add an `id` attribute to the form element for easier selection using jQuery.
04
Use jQuery's `$.ajax()` method to make the AJAX request to the desired URL.
05
Set the `type` parameter of the `$.ajax()` method to 'POST' or 'GET' depending on your requirement.
06
Set the `url` parameter of the `$.ajax()` method to the URL where the form data should be submitted.
07
Set the `data` parameter of the `$.ajax()` method to an object containing the form field values.
08
Optionally, you can set the `dataType` parameter to specify the expected data type in the response.
09
Attach a callback function using the `success` parameter of the `$.ajax()` method to handle the successful response from the server.
10
Attach a callback function using the `error` parameter of the `$.ajax()` method to handle any errors that occur during the AJAX request.
11
Finally, use the `$.ajax()` method's `done()` function to execute code after the AJAX request is completed.
Who needs jquery ajax request form?
01
Anyone who wants to send data to a server asynchronously and receive a response without reloading the entire web page can use jQuery AJAX request form.
02
Developers who want to implement features like autocomplete, form submissions, live data updates, or dynamic content loading can benefit from using jQuery AJAX request form.
03
Web applications that require real-time interactions, database operations, or HTTP requests can also utilize jQuery AJAX request form.
04
In general, any web developer who wants to improve the user experience by making asynchronous requests to the server can use jQuery AJAX request form.
Fill
form
: Try Risk Free
For pdfFiller’s FAQs
Below is a list of the most common customer questions. If you can’t find an answer to your question, please don’t hesitate to reach out to us.
How do I complete jquery ajax request form online?
Easy online jquery ajax request form completion using pdfFiller. Also, it allows you to legally eSign your form and change original PDF material. Create a free account and manage documents online.
Can I sign the jquery ajax request form electronically in Chrome?
Yes. You can use pdfFiller to sign documents and use all of the features of the PDF editor in one place if you add this solution to Chrome. In order to use the extension, you can draw or write an electronic signature. You can also upload a picture of your handwritten signature. There is no need to worry about how long it takes to sign your jquery ajax request form.
How do I edit jquery ajax request form on an Android device?
With the pdfFiller mobile app for Android, you may make modifications to PDF files such as jquery ajax request form. Documents may be edited, signed, and sent directly from your mobile device. Install the app and you'll be able to manage your documents from anywhere.
What is jquery ajax request form?
The jquery ajax request form is a method used to make asynchronous HTTP requests to a server from a web page.
Who is required to file jquery ajax request form?
Web developers or programmers who want to retrieve data from a server without refreshing the entire web page.
How to fill out jquery ajax request form?
To fill out a jquery ajax request form, you need to specify the URL you want to send the request to, the type of request (GET, POST, PUT, DELETE), and handle the response with a success or error function.
What is the purpose of jquery ajax request form?
The purpose of jquery ajax request form is to improve user experience by allowing web pages to dynamically update content without reloading the entire page.
What information must be reported on jquery ajax request form?
The information reported on a jquery ajax request form includes the URL, type of request, data to be sent, and any headers required for the request.
Fill out your jquery ajax request form online with pdfFiller!
pdfFiller is an end-to-end solution for managing, creating, and editing documents and forms in the cloud. Save time and hassle by preparing your tax forms online.

Jquery Ajax Request Form is not the form you're looking for?Search for another form here.
Relevant keywords
Related Forms
If you believe that this page should be taken down, please follow our DMCA take down process
here
.
This form may include fields for payment information. Data entered in these fields is not covered by PCI DSS compliance.