Byline Responsive DeSign Proposal Template For Free




Join the world’s largest companies
How to Send a PDF for eSignature









Why choose pdfFiller for eSignature and PDF editing?

Cross-platform solution

Unlimited document storage

Widely recognized ease of use

Reusable templates & forms library
The benefits of electronic signatures

Efficiency

Accessibility

Cost savings

Security

Legality

Sustainability
Enjoy straightforward eSignature workflows without compromising data security

GDPR compliance

SOC 2 Type II Certified

PCI DSS certification

HIPAA compliance

CCPA compliance
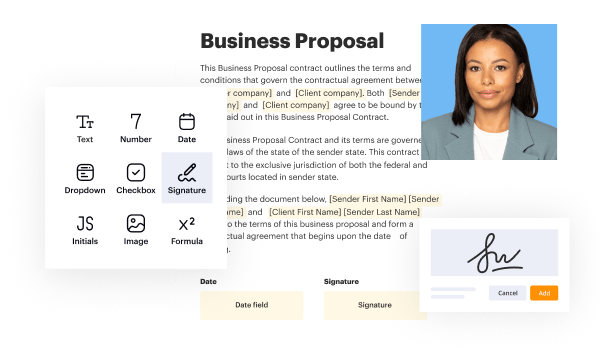
Byline Responsive DeSign Proposal Template
The Byline Responsive DeSign Proposal Template helps you create stunning proposals that adapt to various devices. This versatile tool allows you to present your ideas clearly and professionally, ensuring your message reaches your audience effectively.
Key Features
Potential Use Cases and Benefits
By using the Byline Responsive DeSign Proposal Template, you can streamline your proposal process and focus on what matters most: delivering your message. This template takes the stress out of design, allowing you to concentrate on your content. As a result, you will save time and present yourself in a more polished manner.
Add a legally-binding Byline Responsive DeSign Proposal Template with no hassle
pdfFiller enables you to handle Byline Responsive DeSign Proposal Template like a pro. No matter the platform or device you run our solution on, you'll enjoy an easy-to-use and stress-free method of executing documents.
The whole signing flow is carefully safeguarded: from adding a file to storing it.
Here's the best way to create Byline Responsive DeSign Proposal Template with pdfFiller:
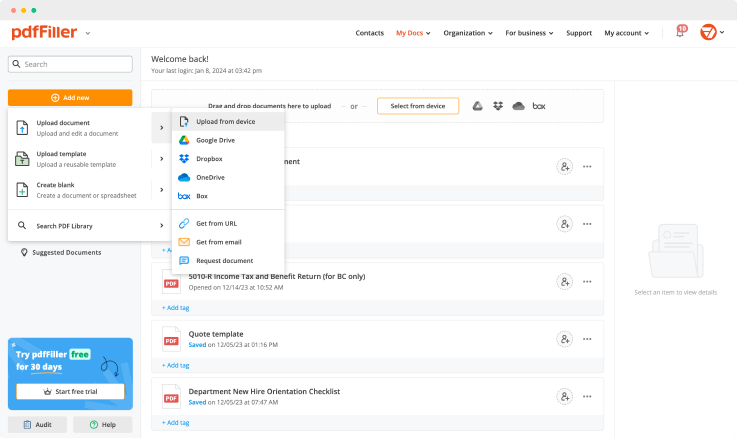
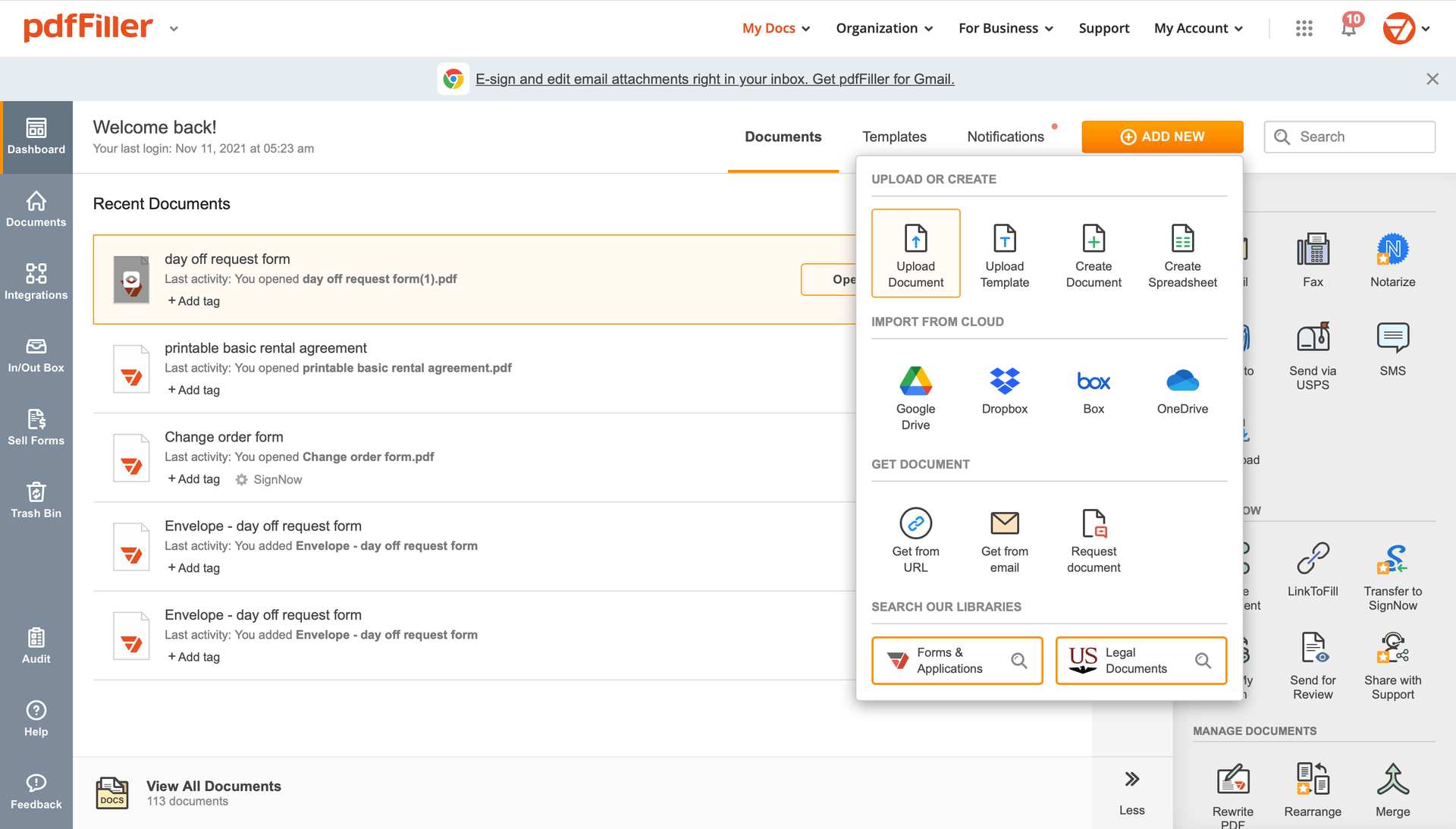
Select any available way to add a PDF file for completion.

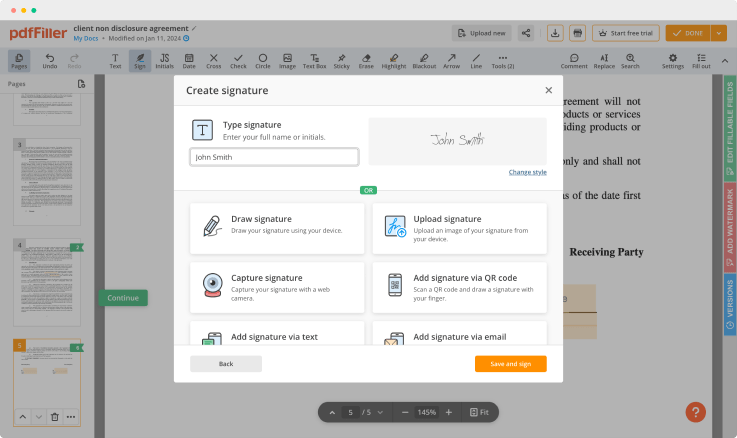
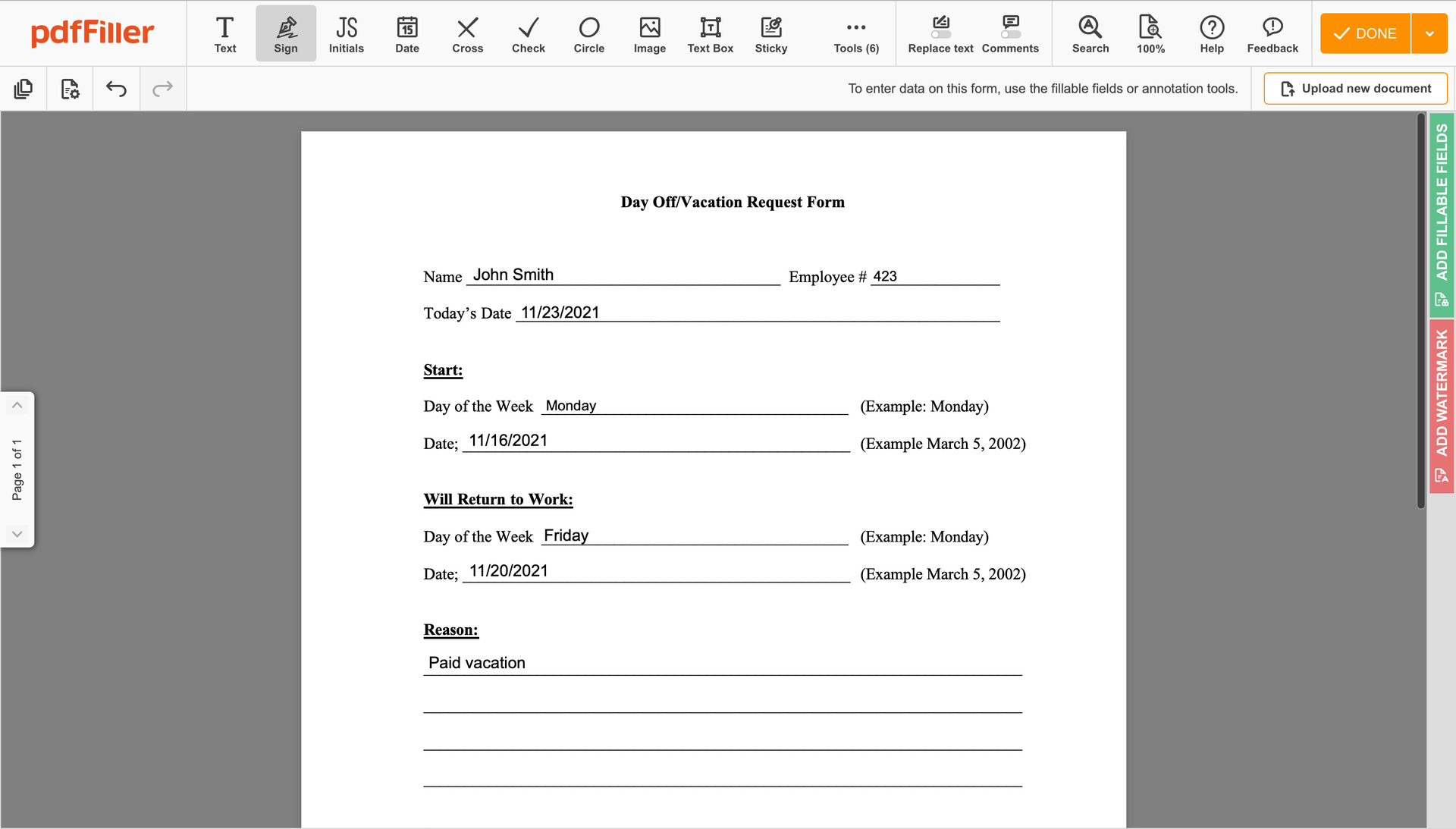
Utilize the toolbar at the top of the page and select the Sign option.

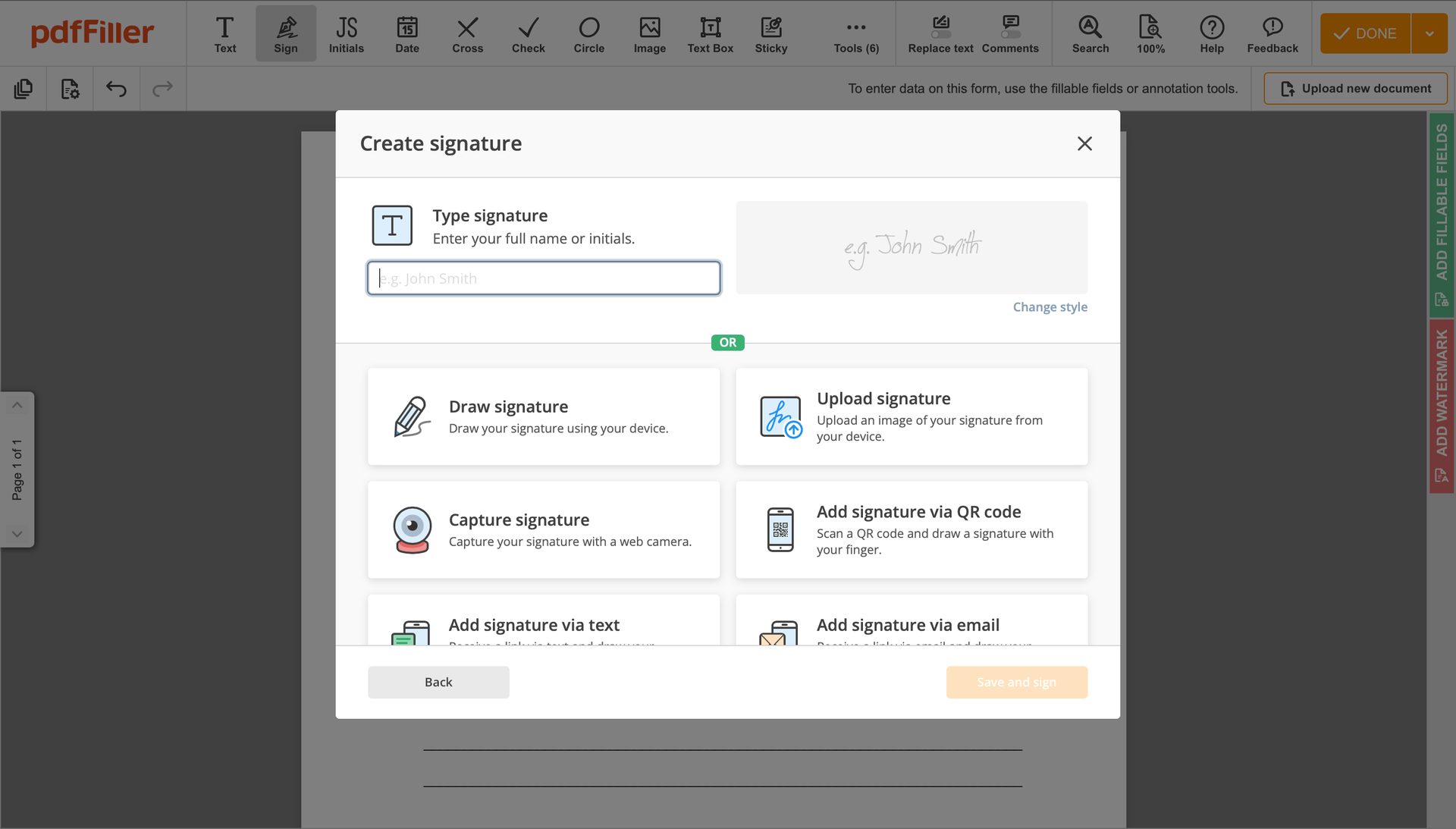
You can mouse-draw your signature, type it or upload an image of it - our solution will digitize it in a blink of an eye. As soon as your signature is set up, click Save and sign.

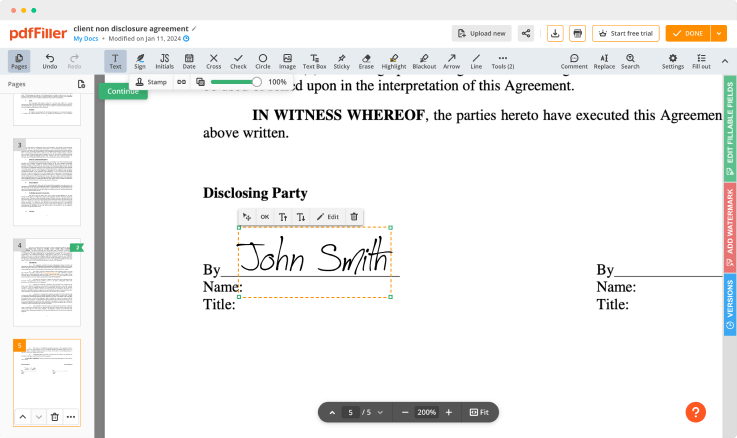
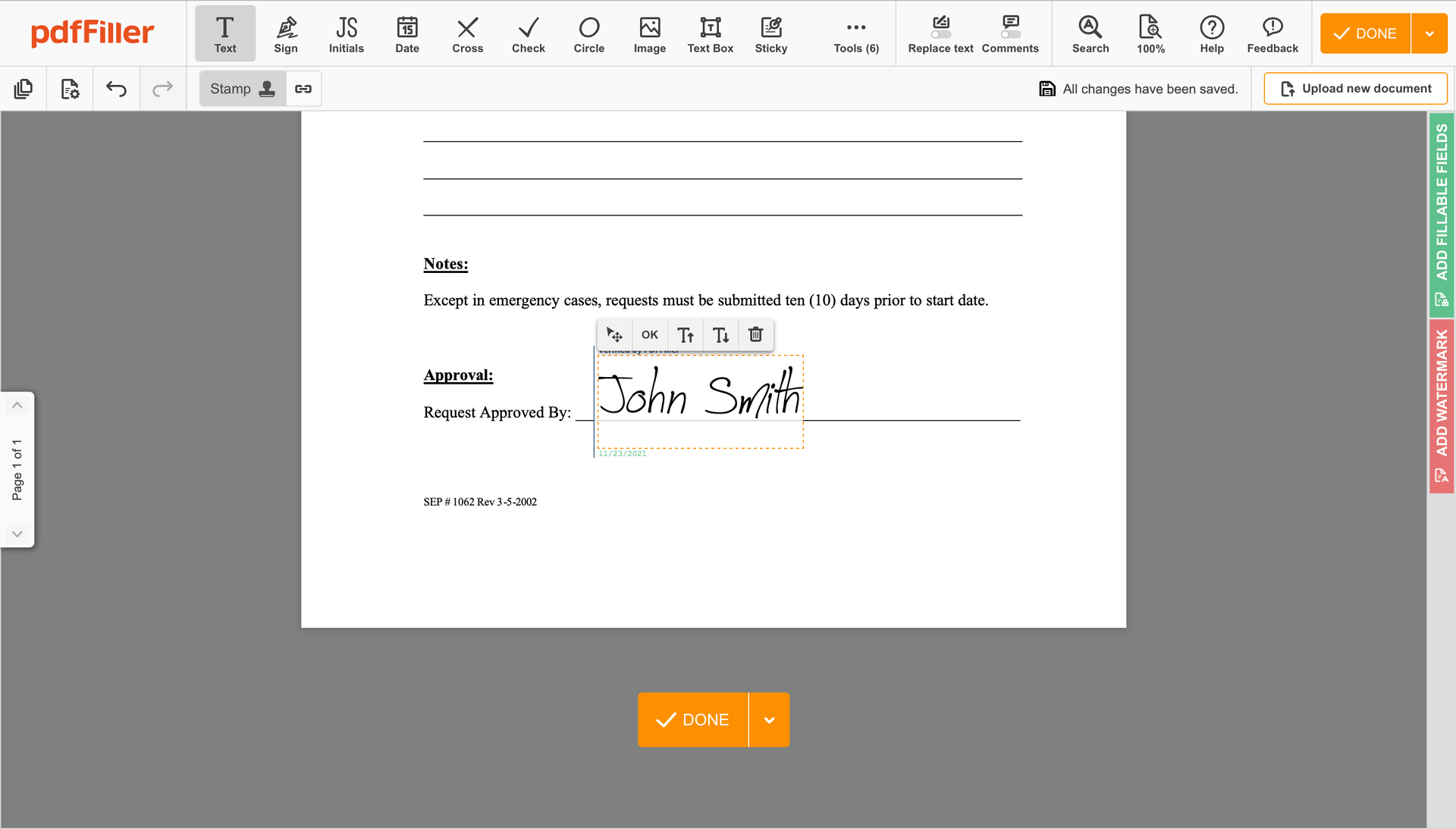
Click on the document place where you want to add an Byline Responsive DeSign Proposal Template. You can drag the newly generated signature anywhere on the page you want or change its configurations. Click OK to save the changes.

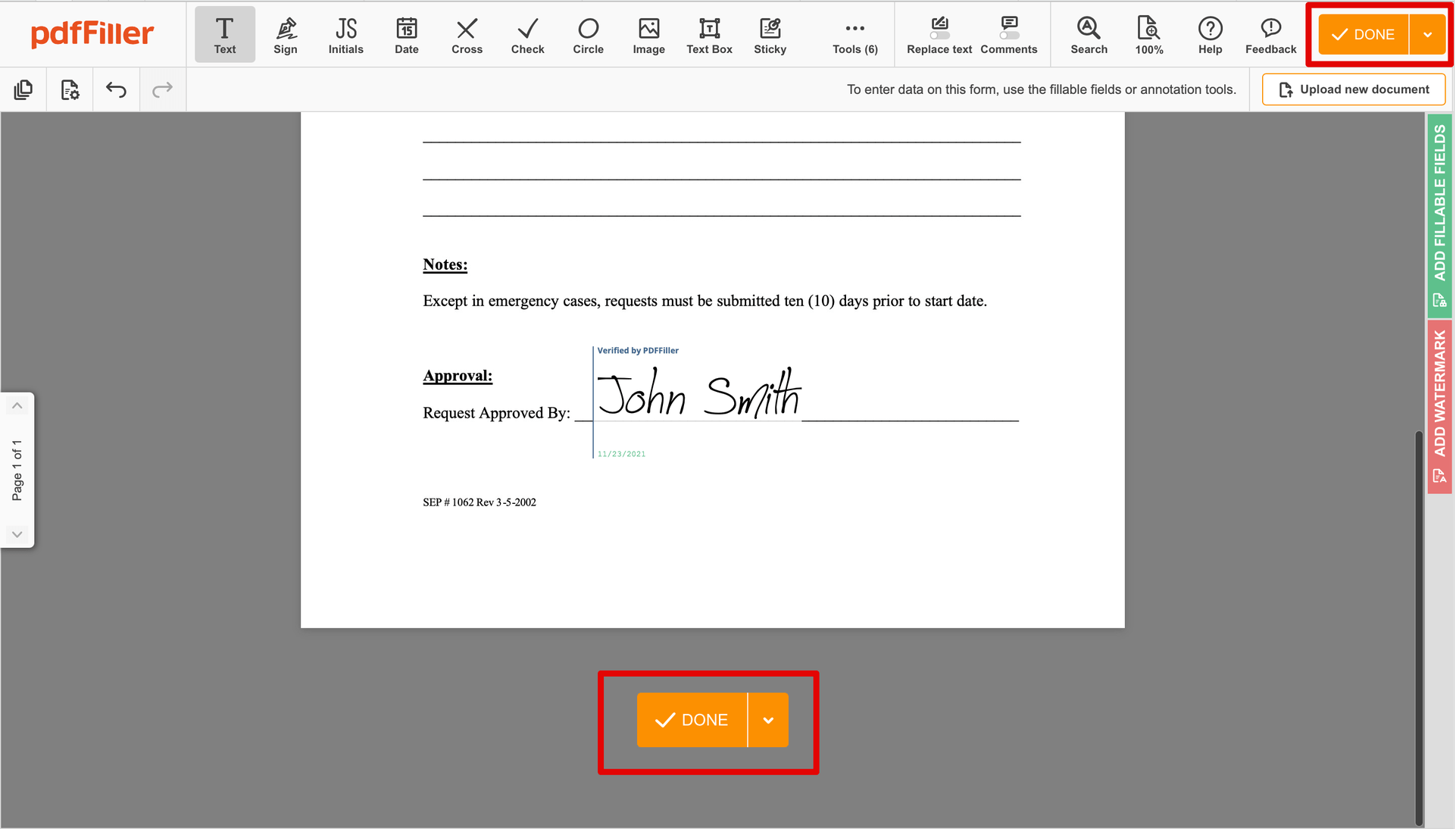
Once your document is good to go, click on the DONE button in the top right corner.

Once you're done with certifying your paperwork, you will be redirected to the Dashboard.
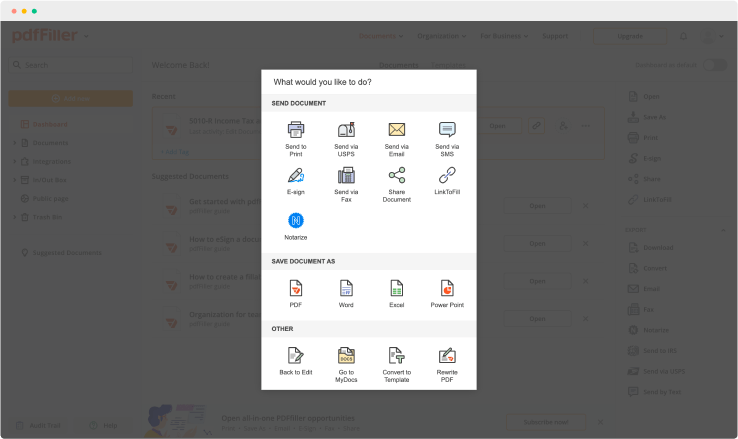
Use the Dashboard settings to download the completed form, send it for further review, or print it out.
Are you stuck working with different programs to manage and edit documents? We've got the perfect all-in-one solution for you. Document management becomes simple, fast and smooth using our editing tool. Create document templates completely from scratch, modify existing form sand more features, without leaving your browser. Plus, the opportunity to use Byline Responsive Design Proposal Template and add unique features like signing orders, reminders, requests, easier than ever. Pay as for a basic app, get the features as of pro document management tools.
How to edit a PDF document using the pdfFiller editor:
For pdfFiller’s FAQs
Ready to try pdfFiller's? Byline Responsive DeSign Proposal Template